كود هذه الماوس
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 كود هذه الماوس
كود هذه الماوس
السلام عليكم
انا احتاج كود ماوس لما تحركها تترك وراءها بريقا متل
هذا المنتدى http://an-mbd3a.arab.st/
اهه لا اريد اكواد ماوس اخرين اريد هذا الكود
وشككرا لكم
انا احتاج كود ماوس لما تحركها تترك وراءها بريقا متل
هذا المنتدى http://an-mbd3a.arab.st/
اهه لا اريد اكواد ماوس اخرين اريد هذا الكود
وشككرا لكم
 رد: كود هذه الماوس
رد: كود هذه الماوس
تفضلي يوضع في عناصر مستقله
لوحة التحكم=عناصر اضافية
تحت
العناصر المستقله على المنتدى
انشاء عنصر جديد وضعه به الكود
لوحة التحكم=عناصر اضافية
تحت
العناصر المستقله على المنتدى
انشاء عنصر جديد وضعه به الكود
- الكود:
<!-- جليتر الماوس -->
<script type="text/javascript">
// <![CDATA[
var colour="#BD3EA8";
var sparkles=50;
/****************************
* DON'T EDIT BELOW THIS BOX *
****************************/
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="2px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="2px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
function sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
function update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.width="2px";
tiny[i].style.height="2px";
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
}
function update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.width="1px";
tiny[i].style.height="1px";
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height+"px";
div.style.width=width+"px";
div.style.overflow="hidden";
div.style.backgroundColor=colour;
return (div);
}
// ]]>
</script>
<!-- جليتر الماوس -->
 رد: كود هذه الماوس
رد: كود هذه الماوس
تفضلي تابعي
نعم انشاء عنصر جديد
وضعي له اسم
نعم انشاء عنصر جديد
وضعي له اسم
stones كتب:مرحبا بكم معنا في شرح مبسط للعناصر المستقله
على المنتدى
نبداء من لوحة التحكم
ثم عناصر اضافية
تحت
ادارة العناصر المستقله على المنتدى
تظهر لنا الصورة التالية تم تقسيم الصورة الى
ثلاث صور من واحد الى ثلاثه
نبداء بصورة رقم واحد
طبعا الصورة هذه توضح لنا تفعيل العناصر ووضع الارقام في الخانات
ناتي الى الصورة رقم 2
هذه الصورة توضح لنا كيفية وضع العناصر يمين ويسار المنتدى
وكذلك زر انشاء عنصر جديد والعناصر الاساسية التي
موجوده مسبقا في لوحة التحكم
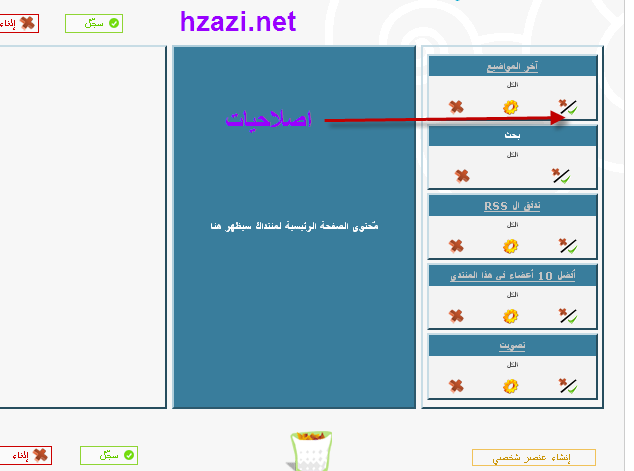
الصورة الثلاثة
صورة الاولى تضغط على المؤشر عليه اسهم
وتظهر الصورة اعلاه
الصورة توضح لنا اختيار الصلاحيات للعنصر او
اذا اردنا حذف عنصر من الى تم انشاءه من قبلنا
الان لدينا مقطع فديو مختصر ومفيد
وبتوفيق :lol!:
 رد: كود هذه الماوس
رد: كود هذه الماوس
سؤال اخر صغيير 
لما اضغط على اضافة عنصرشخصي
هل اضع اسما للعنصر ??
مع العلم انني وضعت عنوانا له
و هل اضغط على ايقونة استعمال جدول عام ام لا ??

لما اضغط على اضافة عنصرشخصي
هل اضع اسما للعنصر ??
مع العلم انني وضعت عنوانا له
و هل اضغط على ايقونة استعمال جدول عام ام لا ??
 مواضيع مماثلة
مواضيع مماثلة» اريد اكواد تغير لون الماوس لكى اغير اون الماوس فى المنتدى
» بدي كود لما احط الماوس عالرابط يصير الماوس ينبض زى القلب
» كود وضع الماوس
» حذف الماوس
» كود الماوس
» بدي كود لما احط الماوس عالرابط يصير الماوس ينبض زى القلب
» كود وضع الماوس
» حذف الماوس
» كود الماوس
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف غير مهمة الخميس 3 يوليو - 17:59
من طرف غير مهمة الخميس 3 يوليو - 17:59










 Facebook
Facebook Twitter
Twitter Youtube
Youtube
