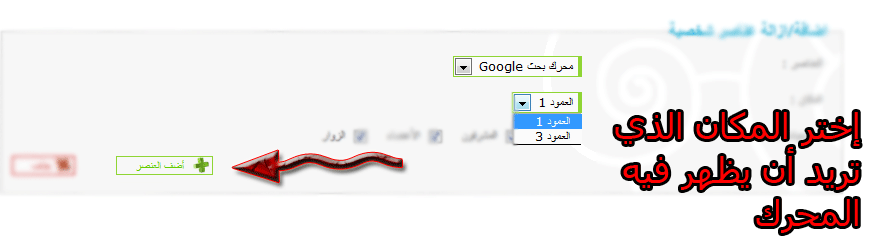
شرح طريقة عمل محرك البحث Google فى منتداك
2 مشترك
صفحة 1 من اصل 1
 شرح طريقة عمل محرك البحث Google فى منتداك
شرح طريقة عمل محرك البحث Google فى منتداك
شرح طريقة عمل محرك البحث Google فى منتداك |
 السلام عليكم ورحمه الله وبركاته
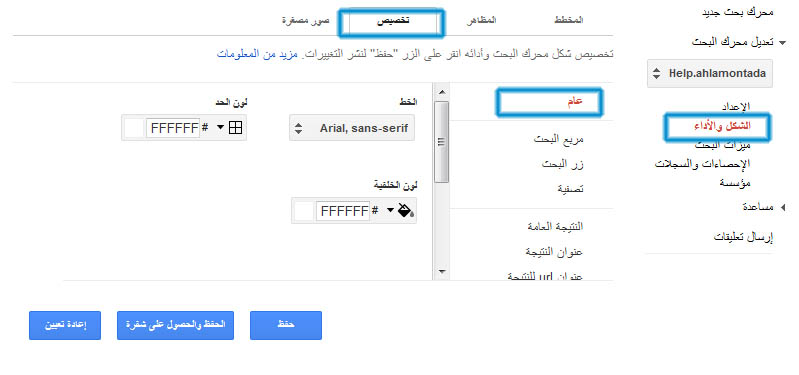
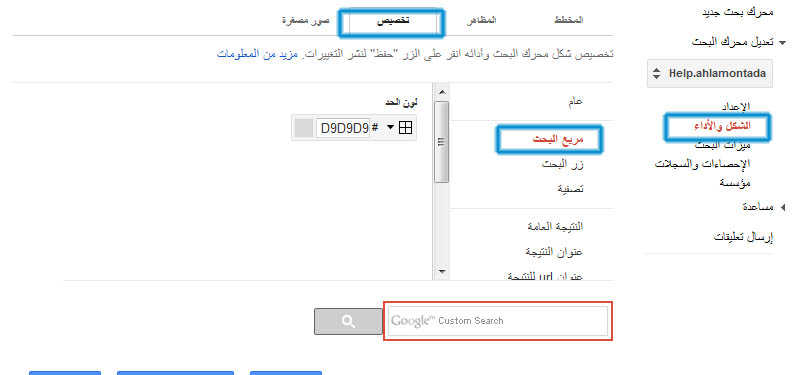
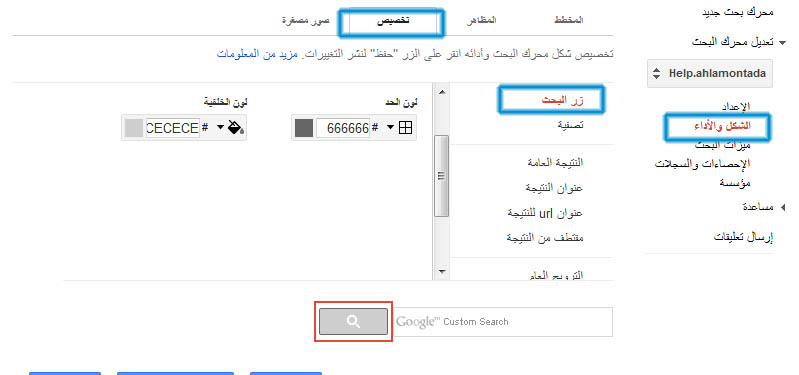
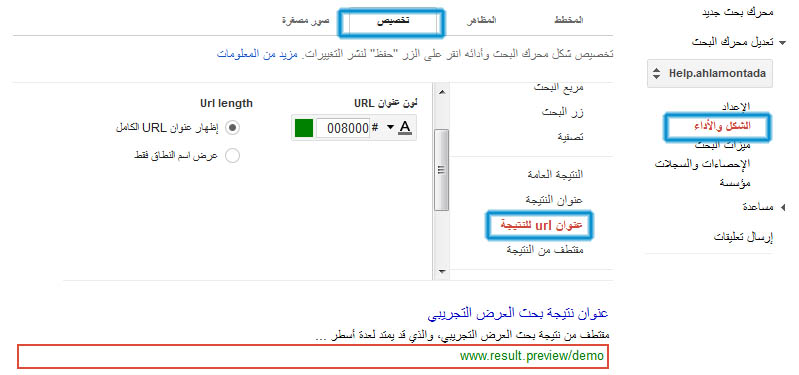
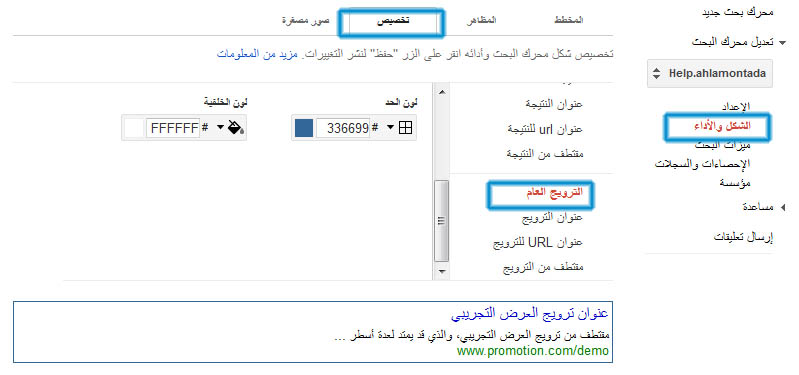
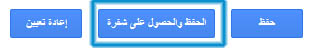
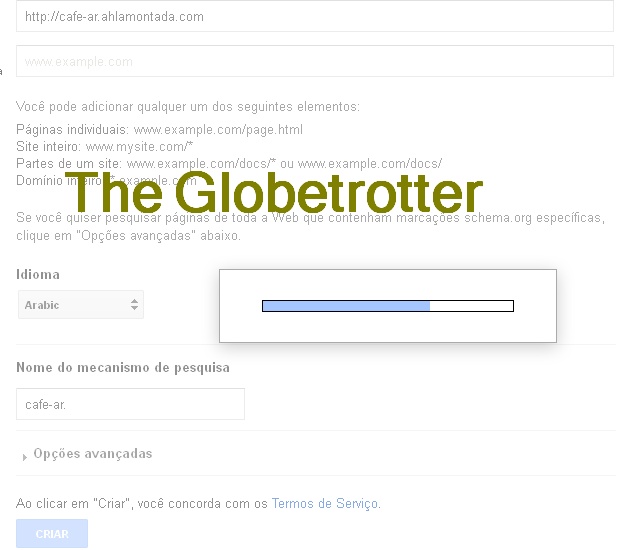
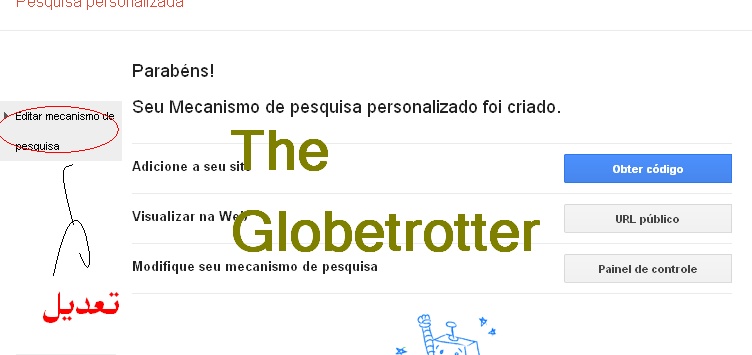
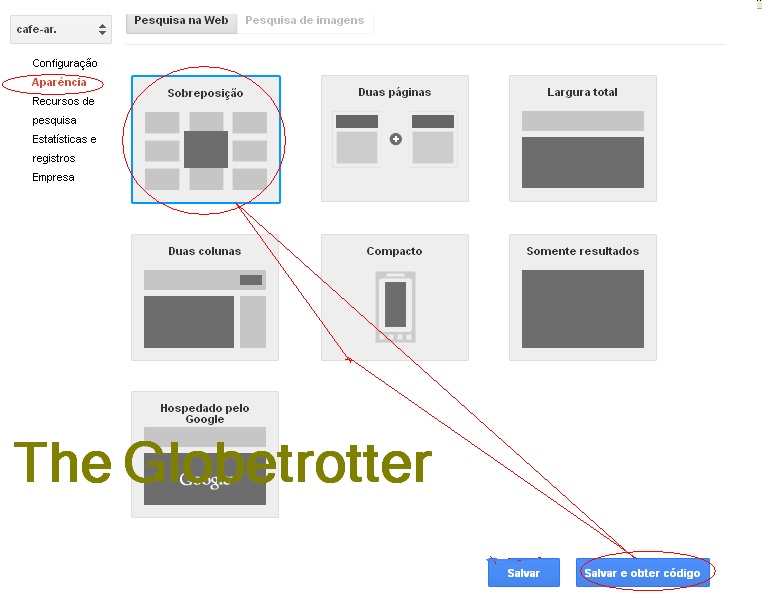
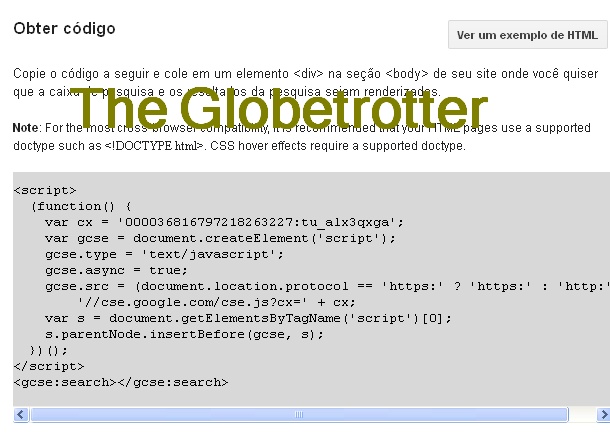
اولاً عليك انشاء حساب فى Google عن طريق هذا الرابط ثانياً قم بالضغط على هذا الرابط ثم تابع الشرح تقوم بالضغط على "إنشاء محرك بحث مخصص"  هيظهر لك بعد ذلك الأتى طبق ما يوجد فى الصورة وبعد الانتهاء اضغط على "CREATE" هتظهر لك بعد ذلك الأتى قم بالضغط على "Get code"  ثم هيظهر لك بعد ذلك الصفحة الخاصة بالكود تقوم بالضغط عليه ونسخة وضعه فى منتداك  واذا اردت ان تقوم ببعض الاضافات فى صندوق البحث الخاص بـ Google نفسه يمكنك عن طريق الضغط على "Look and feel" كما موضح فى الصورة تقوم بالضغط على "Themes" منها يمكنك الاختيار شكل صندوق البحث كما موضح بالصورة  ثم تقوم بالضغط على "Customize" - Font:- لاختيار نوع الخط - Border color:- خاصة بلون ايطار الصندوق - Background color:- خاصة بلون الصندوق نفسه ثم قم بالضغط على "Search box"  - Border color:- خاص بلون الصندوق التى يتم كتابة فيه الكلمة المراد البحث عنها ثم قم بالضغط على "Search button"  - Border color:- خاص بلون ايطار الزر الخاص بالبحث - Background color:- خاص بلون خلفية الزر الخاص بالبحث ثم قم بالضغط على "Result general"  - Border color normal:- لتحديد لون الايطار المحيط بنتائج البحث ثم قم بالضغط على "Result title"  - Unvisited color:- خاص بلون الورابط التى لم يتم الضغط عليها - Visited color:- خاص بلون الروابط التى تم الضغط عليها - Hover color:- خاص بلون الروابط عند مرور بالفأرة عليها ثم قم بالضغط على "Result url"  - Url color:- خاص بلون الرابط الذى يوجد فى نتائج البحث - Show full URL:- لاظهار الرابط بالكامل فى نتائج البحث - Show domain name only:- لاخفاء جزء من الرابط مثل "Forum" الخاصة بالصفحة الرئيسية لاى منتدى تابع لاحلى منتدى ثم قم بالضغط على "Result snippet"  - Snippet color:- خاص بلون وصف الكلام الذى يوجد فى نتائج البحث ثم قم بالضغط على "Save & Get code"  بالنسبة لطريقة وضع الكود فيمكنك وضعه فى الصفحة الرئيسية , البوابة ... إلخ هنا الشرح طريقة وضع الأكواد الصحيحة على كافة الأماكن التى تقبل بوضع الأكواد على منتديات أحلى منتدى أنتهى الشرح .. بالتوفيق .. zhegazy
|
عدل سابقا من قبل النجم الذهبى في الإثنين 18 سبتمبر 2017 - 13:15 عدل 7 مرات (السبب : تنسيق الشرح)

zhegazy-

-

عدد المساهمات : 20068
معدل النشاط : 40386
السُمعة : 45
 رد: شرح طريقة عمل محرك البحث Google فى منتداك
رد: شرح طريقة عمل محرك البحث Google فى منتداك
شرح طريقة عمل محرك البحث Google فى منتداك |
|
عدل سابقا من قبل Mohamed Nsr في الأربعاء 29 يوليو 2015 - 5:32 عدل 1 مرات (السبب : تنسيق الشرح)

zhegazy-

-

عدد المساهمات : 20068
معدل النشاط : 40386
السُمعة : 45
 [جديد وحصرى] شرح إضافة شريط البحث جوجل لمنتداك لسهولة البحث ولأرشفة منتداك
[جديد وحصرى] شرح إضافة شريط البحث جوجل لمنتداك لسهولة البحث ولأرشفة منتداك
[جديد وحصرى] شرح إضافة شريط البحث جوجل لمنتداك لسهولة البحث ولأرشفة منتداك |
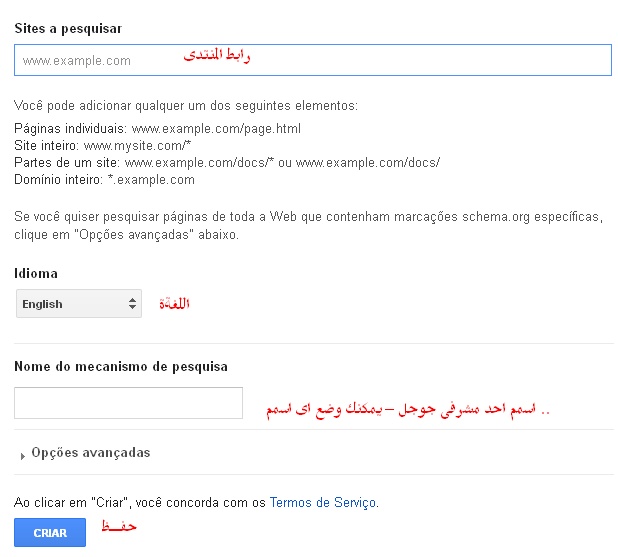
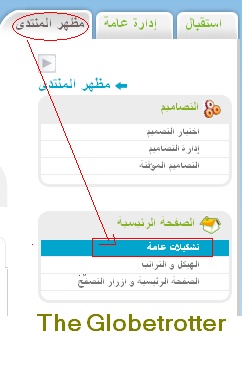
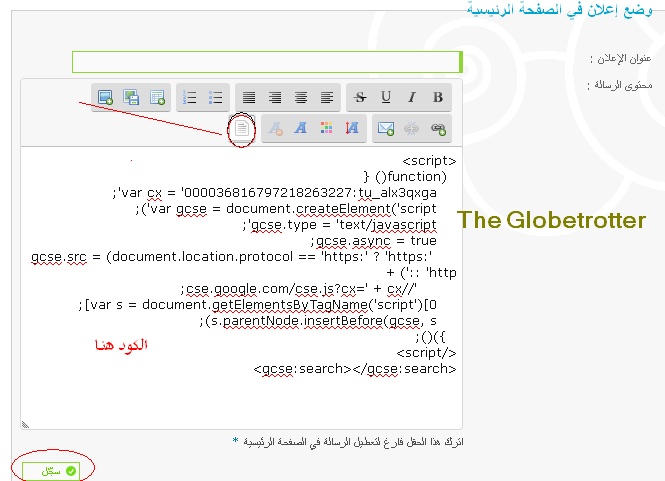
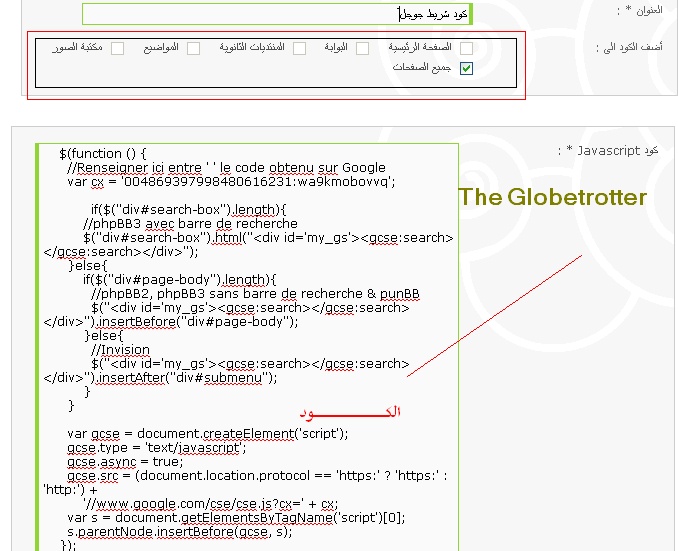
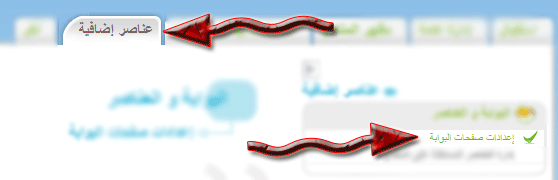
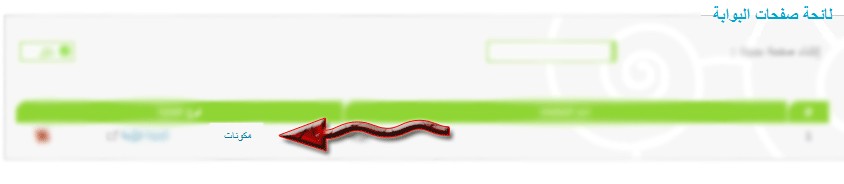
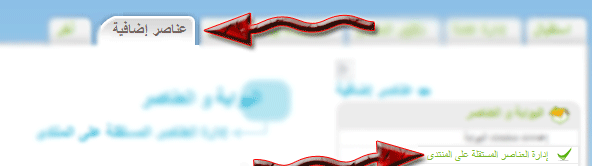
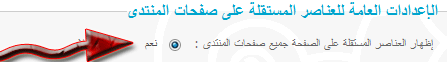
 , ,السسسلامم عليكمم ورحمةة الله وبركاته هـ .. > أهلاً وسسهلاً بكمم أعضاء الدعم <  [شرح] طريقةة إضافةة شريط البحث Google إلى منتداك ، فهو يساعد على ارشفته وتقويةة مواضيع منتداك فى جوجل لسهولةة الوصول الى المنتدى ومواضيعةة واحتلالها المرتبةة الاولى فى جوجل & وهى الطريقةة الحاسمةة لكل الطرق الأخرى والتى تمم تشغيلها وتجريبها على اكثر من منتدى ,  [ ملحوظةة ] - يجب ان يكون لديك حسساب فى جوجل .. - عليك بالدخول الى الرابط التالى :- https://accounts.google.com/ServiceLogin ( لتسجيل دخولك فى جوجل ) .. > بعد إتمام عمليةة تسسجيل الدخول عليك (بالضغط هنا ) وذالك لإضافةة محرك البحث المخصص google الى منتداك وتابع معى الششرح بالصور :- (1) نضغط على Add او إضافةة .. https://i.servimg.com/u/f19/13/91/22/87/111_bm10.jpg[center]  , (2) نملأ البيانات [ نكتب رابط المنتدى - اللغةة للمنتدى - اسمم المنتدى او احد اسماء مشرفى المواقع لجوجل ] ثمم نحفظ ..  , صورةة بعد ملأ البيانات :  https://i.servimg.com/u/f19/13/91/22/87/333_bm10.jpg , (3) جلب الكود الذى سنستخدمةة فى استكمال هذه العمليةة عن طريق الضغط على تعديل او Edit او Editar ..  https://servimg.com/u/f19/13/91/22/87/444_bm10.jpg , ثممم استكمل الشرح بالصور التاليةة  https://i.servimg.com/u/f19/13/91/22/87/555_bm10.jpg , ستظهر لك نافذةة الكود ننسخةة :-  https://i.servimg.com/u/f19/13/91/22/87/666_bm10.jpg , (4) نذهب إلى لوحةة الإدارةة - مظهر المنتدى - الصفحةة الرئيسيةة - تشكيلات عامةة - ثمم نضع الكود على هيئةة html .. [center]  https://i.servimg.com/u/f19/13/91/22/87/777_bm10.jpg ,  https://i.servimg.com/u/f19/13/91/22/87/888_bm10.jpg , [right](5) نذهب إلى لوحةة الإدارة - عناصر إضافيةة - أكواد هتمل وجافا سكربت - نختر أكواد جافا سكربت - ثمم نضيف كود جديد .. [center][ ملحوظةة ] نضع الكود على جميع الصفحات #  https://i.servimg.com/u/f19/13/91/22/87/999_bm10.jpg , $ اليكمم الكود :-
(6) نذهب إلى لوحةة الإدارةة - مظهر المنتدى - الصور والالوان - الوان - ورقةة تصميم css ونضف الكود التالى .. ( ملحوظةة ) تأكد من تشغيل نظام تحسين مردودديةة css ..  https://i.servimg.com/u/f19/13/91/22/87/10_bmp10.jpg , واليكمم الأكواد :- [ تخصيص شريط البحث ]
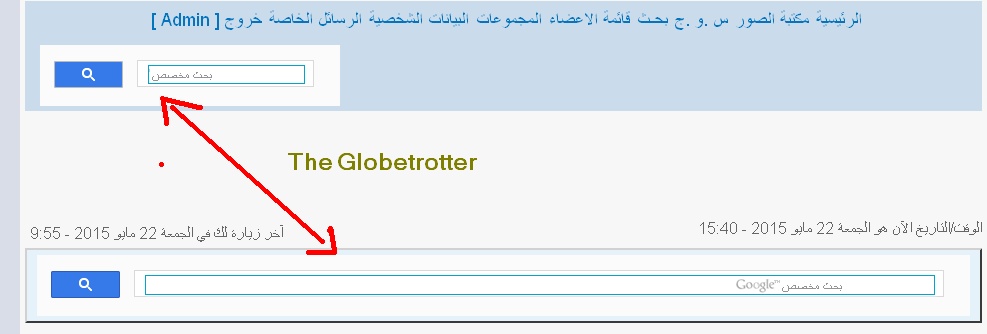
 c]النتيجةة ] مجربةة على النسخةة الثالثةة - تعمل على جميع النسسخ .., c]النتيجةة ] مجربةة على النسخةة الثالثةة - تعمل على جميع النسسخ .., https://i.servimg.com/u/f19/13/91/22/87/1111_b10.jpg ,   تمم الشرح بواسطةة The Globetrotter ..  # 0]هاامم ] يمنع منعاً باتاً النقل بدون ذكر الحقوق .. # 0]هاامم ] يمنع منعاً باتاً النقل بدون ذكر الحقوق .. [ تحياتى لكمم The Globetrotter ] المتطوع المساعد ، [/right] [/center] [/center] |
عدل سابقا من قبل Mohamed Nsr في الأربعاء 29 يوليو 2015 - 5:31 عدل 2 مرات (السبب : تنسيق الشرح)
 مواضيع مماثلة
مواضيع مماثلة» إجعل لمنتداك محرك بحث خاص: شرح بالصور: طريقة صنع محرك بحث Google جبار خاص داخل منتداك
» طريقة استعمال Google Sitemaps لنشر منتداك في محركات البحث بطريقة احترافية.
» تحديث : طريقة استعمال GOOGLE SITEMAPS لنشر منتداك في محركات البحث بطريقة احترافية.
» كيف أضيف المنتدى في محرك البحث google
» تغير اسم المنتدى في محرك البحث google
» طريقة استعمال Google Sitemaps لنشر منتداك في محركات البحث بطريقة احترافية.
» تحديث : طريقة استعمال GOOGLE SITEMAPS لنشر منتداك في محركات البحث بطريقة احترافية.
» كيف أضيف المنتدى في محرك البحث google
» تغير اسم المنتدى في محرك البحث google
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف zhegazy السبت 21 ديسمبر 2013 - 20:26
من طرف zhegazy السبت 21 ديسمبر 2013 - 20:26


















 Facebook
Facebook Twitter
Twitter Youtube
Youtube
