كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 2
صفحة 1 من اصل 2 • 1, 2 
 كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
:: السلام عليكم و رحمة الله و بركاته ::
:: أهلين و سهلين و مرحبتين بيك ::
:: مساكم عسل و سكر و ربي يفتحلكم كل باب مصكر::
:: أهلين و سهلين و مرحبتين بيك ::
:: مساكم عسل و سكر و ربي يفتحلكم كل باب مصكر::
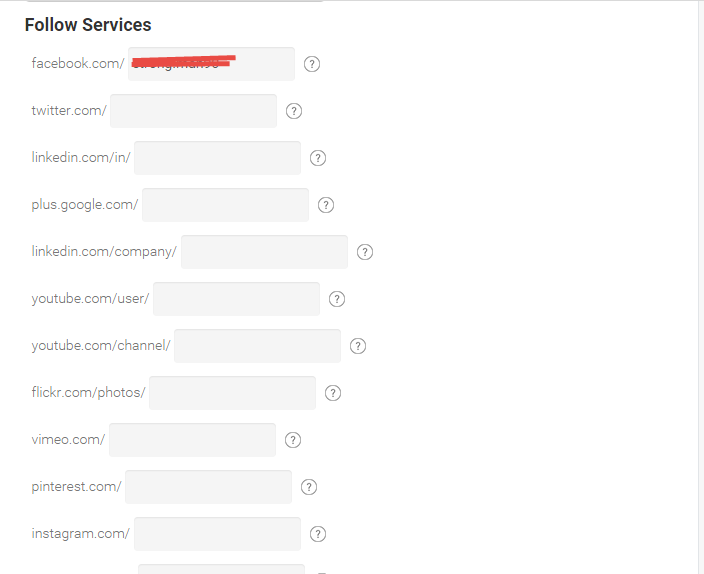
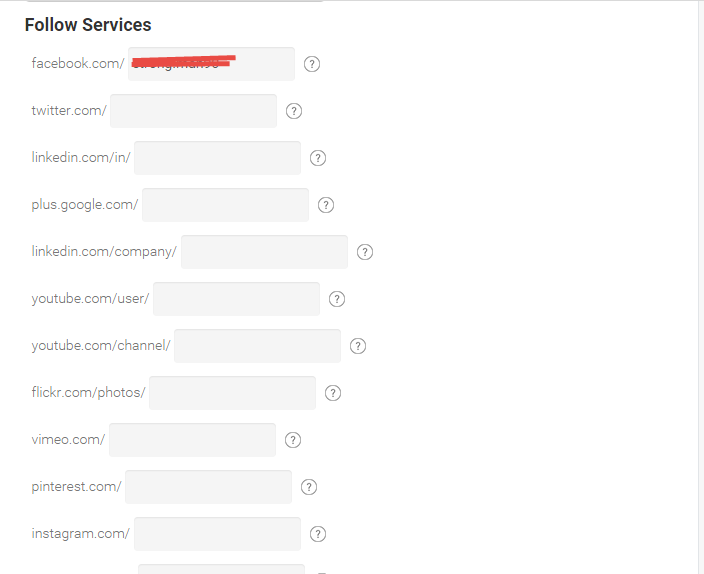
كيف أقوم بعمل مثل ما موجود في الصورة التالية :

يعني عندما أجيب مؤشر الفأرة على أيقونة الفيس يصبح لونها أزرق و أيقونة تويتر سماوي و هكذا
مع العلم لا أريد أن تخرج لي صورة فوق الأيقونات ،، أريد الأيقونات فقط
وشكرا لكم مقدما يا أعزائي الغوالي
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
وعليكم من السلام
يوجد الموقع هذا يقدم اكواد المواقع الاجتماعية
بجميع انواعها سجل به وانشيء كود بماتريد
http://www.addthis.com/
يوجد الموقع هذا يقدم اكواد المواقع الاجتماعية
بجميع انواعها سجل به وانشيء كود بماتريد
http://www.addthis.com/
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
stones كتب:وعليكم من السلام
يوجد الموقع هذا يقدم اكواد المواقع الاجتماعية
بجميع انواعها سجل به وانشيء كود بماتريد
http://www.addthis.com/
أخي الغالي و العزيز ممكن تشرح لي الطريقة لأني قمت بالتسجيل و أخذت الكود ولكن لم يشتغل
الرجاء منك أن توضح لي من فضلك و شكرا لك مقدما
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
أنا أريد وضعها كعناصر إضافية على الجانب الأيسر و أريد أن تظهر لي كما قلت لكم في بداية الموضوع و شكرا لكم 

 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
ضع الكود التالي بالهتمل
ثم ضع الكود التالي بالcss
- الكود:
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a>
ثم ضع الكود التالي بالcss
- الكود:
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }

زائر- زائر
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
brave-haert90 كتب:أنا أريد وضعها كعناصر إضافية على الجانب الأيسر و أريد أن تظهر لي كما قلت لكم في بداية الموضوع و شكرا لكم
مرحباً بك ...
لتجعلها تظهر على يسار المنتدى يجب ان تفعل العناصر المستقلة كالتالي :-
لوحة التحكم >> عناصر إضافية >> إدارة العناصر المستقلة على المنتدى
تم ...
إظهار العناصر المستقلة على الصفحة جميع صفحات المنتدى :
تضع نعم
بعدها عليك انشاء عنصر جديد تنزل الى اسفل الصفحة ستجد " إنشاء عنصر شخصي "
تضع الكود المراد وتضغط سجل
وتسحبه إلى الجهة اليسرى بالعناصر المستقلة حيث تريد أن يظهر
بالتوفيق 

 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
لكل حساب في الموقع هذا خاص لصاحبه
فقط عليك انشاء كود وضعه هناء
لنختبره لك ثم توجيهك اين تضعه

فقط عليك انشاء كود وضعه هناء
لنختبره لك ثم توجيهك اين تضعه

 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
أول شيء أنا دخلت إلى هذا الرابط :
http://www.addthis.com
ثم دخلت إلى هنا :
https://www.addthis.com/dashboard#gallery/pub/ra-5692438395083fe1

ثم بعد ذلك خرج لي التالي :



ولكن عندما ضغطت على Activate لم يحدث أي شيء و لم يتم نقلي إلى أي صفحة لم أعرف ما السبب ؟
الرجاء من فضلكم أرجوكم ساعدوني كيف أتحصل على الكود
ياريت لو أنتم تعطوني الخطوات حتى أتبعها أرجوكم يا إخواني
http://www.addthis.com
ثم دخلت إلى هنا :
https://www.addthis.com/dashboard#gallery/pub/ra-5692438395083fe1

ثم بعد ذلك خرج لي التالي :



ولكن عندما ضغطت على Activate لم يحدث أي شيء و لم يتم نقلي إلى أي صفحة لم أعرف ما السبب ؟
الرجاء من فضلكم أرجوكم ساعدوني كيف أتحصل على الكود
ياريت لو أنتم تعطوني الخطوات حتى أتبعها أرجوكم يا إخواني
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
انت تبي كود نفس الي بالصوره
http://www10.0zz0.com/2016/01/24/13/448535326.png
اذا كان نعم
هذا الاكودا ؟ ضع كود الهتمل بالعناصر المستقله
http://www10.0zz0.com/2016/01/24/13/448535326.png
اذا كان نعم
هذا الاكودا ؟ ضع كود الهتمل بالعناصر المستقله
رامي كاتي كتب:ضع الكود التالي بالهتمل
- الكود:
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a>
ثم ضع الكود التالي بالcss
- الكود:
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }

زائر- زائر
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رامي كاتي كتب:انت تبي كود نفس الي بالصوره
http://www10.0zz0.com/2016/01/24/13/448535326.png
اذا كان نعم
هذا الاكودا ؟ ضع كود الهتمل بالعناصر المستقلهرامي كاتي كتب:ضع الكود التالي بالهتمل
- الكود:
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a>
ثم ضع الكود التالي بالcss
- الكود:
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
بارك الله فيك و الله يحميك و شكرا جزبلا لكي
ولكن ياريت لو تضوحين لي ماهو الذي أقوم بتغييره في الأكواد
أنا في إنتظاركم
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
أنا أريد عملهم مثل ما عملتهم الأخت رامي كاتي في منتدها هي :
مثل الصورة التالية :

مثل الصورة التالية :

كيف أقوم بفعل ذلك ؟
بمعنى أين أضع الكود الاول و الكود الثاني أيضا حتى يخرج لي مثل الأخت رامي كاتي
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
اعطاك الاخ رامي الكودرامي كاتي كتب:ضع الكود التالي بالهتمل
- الكود:
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a>
ثم ضع الكود التالي بالcss
- الكود:
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
لكن ان لا ادري لماذا تقوم باخذ استايل منتدى الدعم والمساعدة
ثم تنشئ موضوع وتطالب به حقوقك ؟
عن اي حقوق تتكلم وانت انتهكت استايل الدعم الرسمي
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
AbuIdris كتب:اعطاك الاخ رامي الكودرامي كاتي كتب:ضع الكود التالي بالهتمل
- الكود:
<a class="social-button fb-but" href="https://ar-ar.facebook.com/ramicatey" target="_blank" title="Facebook"></a> <a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a> <a class="social-button gp-but" href="https://plus.google.com/share?url=http://anime.digimon.tv/" target="_blank" title="Google+"></a> <a class="social-button yt-but" href="https://www.youtube.com/channel/UCzc-6Up33OwE4gu1_nu4BXg" target="_blank" title="Youtube"></a> <a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a>
ثم ضع الكود التالي بالcss
- الكود:
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
لكن ان لا ادري لماذا تقوم باخذ استايل منتدى الدعم والمساعدة
ثم تنشئ موضوع وتطالب به حقوقك ؟
عن اي حقوق تتكلم وانت انتهكت استايل الدعم الرسمي
أنا أسف و أعتذر و سامحني و لكن أنا لم أنتهك أي حقوق
و أنا أريد أن أعمل مثل ماهو موجود في الصورة هذه بالضبط

فهل الأكواد التي قامت الأخ رامي كاتي بإعطائها لي تعطيني مثل ما أنا أريد
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
الرجاء منكم لو سمحتم أنتم قوموا بوضع لي هذه الروابط في الكود
رابط المنتدى : http://cctt.collegesforums.com/forum
رابط الصفحة على الفيس بوك :
https://www.facebook.com/colleges.CCTT
رابط الصفحة على +Google :
https://plus.google.com/u/0/communities/113928726668715495729
و أريد منكم إزالة التويتر من الكود و كذلك اليوتيوب لو سمحتم
أنا أعرف إنه ممنوع الإشهار و وضع الروابط و لكن أنا أعتذر و أسف و سامحوني من فضلكم لأني لم أعرف أين أضع المواقع في الأكواد
أنا في إنتظاركم
رابط المنتدى : http://cctt.collegesforums.com/forum
رابط الصفحة على الفيس بوك :
https://www.facebook.com/colleges.CCTT
رابط الصفحة على +Google :
https://plus.google.com/u/0/communities/113928726668715495729
و أريد منكم إزالة التويتر من الكود و كذلك اليوتيوب لو سمحتم
أنا أعرف إنه ممنوع الإشهار و وضع الروابط و لكن أنا أعتذر و أسف و سامحوني من فضلكم لأني لم أعرف أين أضع المواقع في الأكواد
أنا في إنتظاركم
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
تفضل اخي ضع هذا الكود في عنصر مستقل

- الكود:
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a> <style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style>

 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
AbuIdris كتب:تفضل اخي ضع هذا الكود في عنصر مستقلونعتذر على التأخر وللعلم غير ممنوع ان تضع روابطك لنعدل عليها لكن الممنوع ان تتعمد في نشرها , وانا لا اقصدك اخي الحبيب فأنت لم تنتهك الحقوق لكن الاخ رامي كاتي هداه الله انتهك حقوق الاستايل الاجنبي للدعم والمساعدة اتمنى ان يتضح لك الآن
- الكود:
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button tw-but" href="http://www.facebook.com/sharer.php?u=http://anime.digimon.tv/" target="_blank" title="Twitter"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a> <style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.tw-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/tw10.png) }
.social-button.tw-but:hover { background-color:#5EA9DD }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style>
شكرا لك و بارك الله فيك و لكن يا اخي الغالي و العزيز الكود بحاجة إلى التعديل
أنظر إلى التالي :

 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
اعتذر حقاً عن الخطأ ففي الحقيقة اصبحت في الفترة الأخيرة انسى كثيرا ولم اعد اركز تم التعديل عليه تفضل :
ضعه في عنصر مستقل لحاله وتأكد عندما تضع الكود يكون هناك كلمة <br/>
- الكود:
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a> <style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style>
ضعه في عنصر مستقل لحاله وتأكد عندما تضع الكود يكون هناك كلمة <br/>
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
أوكي كل شيء تمام و بارك الله فيك و في والديك و يجعل مثواك الجنة يا رب و يارب يحفظك و يحميك..AbuIdris كتب:اعتذر حقاً عن الخطأ ففي الحقيقة اصبحت في الفترة الأخيرة انسى كثيرا ولم اعد اركز تم التعديل عليه تفضل :
- الكود:
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><a class="social-button rs-but" href="/feed/" target="_blank" title="Update Feed"></a> <style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style>
ضعه في عنصر مستقل لحاله وتأكد عندما تضع الكود يكون هناك كلمة <br/>
أنظر كيف خرج لي :

أريد أن أزيل المربع البرتقالي من الكود و أبقي الفيس و قوقل
و أريد أن يكونا الرمزين في المنتصف لانه كما ترى العناصر متجه نحوى اليسار
ممكن تساعدني
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
اكيد كما تريد الكود :
- الكود:
<div align="center">
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style>
</div>
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
الله يجزيك كل خير و بارك الله فيك والله يرحم والديك و إن شاء الله وين ماتمشي تجدها مفتوحة و ربي يحفظك و الله يخليك و يباعد الشر عليك و علي عائلتك..AbuIdris كتب:اكيد كما تريد الكود :
- الكود:
<div align="center">
<a class="social-button fb-but" href="https://www.facebook.com/colleges.CCTT" target="_blank" title="Facebook"></a><a class="social-button gp-but" href="https://plus.google.com/u/0/communities/113928726668715495729" target="_blank" title="Google+"></a><style>
.social-button {
background:no-repeat 50% 50% #BBB;
background-color:rgba(0,0,0, 0.3);
border-radius:3px;
display:inline-block;
height:32px;
width:32px;
margin:10px 3px 3px 3px;
-webkit-transition:300ms;
-moz-transition:300ms;
-o-transition:300ms;
transition:300ms;
}
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button:hover { background-color:#000 }
.social-button.fb-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/fb11.png) }
.social-button.fb-but:hover { background-color:#3B5998 }
.social-button.gp-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/gp10.png) }
.social-button.gp-but:hover { background-color:#DD4B39 }
.social-button.pi-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/pi10.png) }
.social-button.pi-but:hover { background-color:#BB0000 }
.social-button.yt-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/yt10.png) }
.social-button.yt-but:hover { background-color:#E52C27 }
.social-button.rs-but { background-image:url(http://i38.servimg.com/u/f38/18/21/41/30/rs10.png) }
.social-button.rs-but:hover { background-color:#FAA21B }
</style>
</div>
بس إستفسار بسيط هل أستطيع التحكم في صغر المستطيل :

يوجد فراغ فوق العناصر
يعني هل أستطيع التحكم في حجم المستطيل الأزرق أو لا ؟
و هل أستطيع إزالة الفراغ الموجود فوق العناصر ؟
 رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
رد: كيف أقوم بعمل تابعنا على إحدى الشبكات الإجتماعية
في الحقيقة يمكن ذلك بطريقتين اما ان تصغرها بأكواد css وستتصغر كل العناصر او اما ان تخفي الجدول وتنشئ كود جديد , لكن الآن لتعديل الفرآغ الي فوق الكود عدل على العنصر الي به هذه الاكواد , <br></br> وابحث في اول السطر عن وقم بحذفها ليس شرط ان تكون هكذا لكن اي وسم اسمه br قم بحذفه مع حذف <> الخاصة بها
صفحة 1 من اصل 2 • 1, 2 
 مواضيع مماثلة
مواضيع مماثلة» كيف أقوم بعمل شريط متحرك للإهداءات
» حذف خاصية دعوة الاصدقاء عبر الشبكات الإجتماعية من منتديات أحلى منتدى
» كيف أقوم بعمل إحصائيات المنتدى بشكل إحترافي ؟
» كيف أقوم بعمل تسجيل محترف مثل الـ vb
» كيف أقوم بعمل بادئات عند كتابة الموضوع
» حذف خاصية دعوة الاصدقاء عبر الشبكات الإجتماعية من منتديات أحلى منتدى
» كيف أقوم بعمل إحصائيات المنتدى بشكل إحترافي ؟
» كيف أقوم بعمل تسجيل محترف مثل الـ vb
» كيف أقوم بعمل بادئات عند كتابة الموضوع
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف brave-haert90 الأحد 24 يناير 2016 - 12:42
من طرف brave-haert90 الأحد 24 يناير 2016 - 12:42








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
