اريد مثل هذا الكود
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 اريد مثل هذا الكود
اريد مثل هذا الكود
هل يوجد كود مثل هذة الصورة
لو يوجد اريد هذا الكود من فضلكم
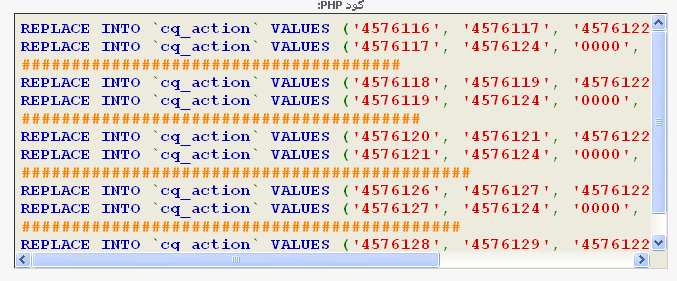
كود php


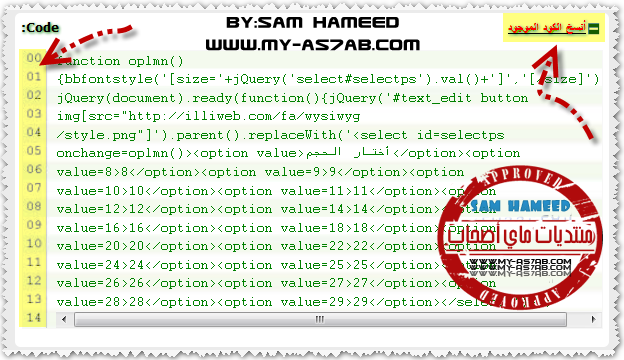
هذا ما يفعلة الكود صورة للتوضيح

اريد هذاا او شبيهة لهذا الكود
لو يوجد اريد هذا الكود من فضلكم
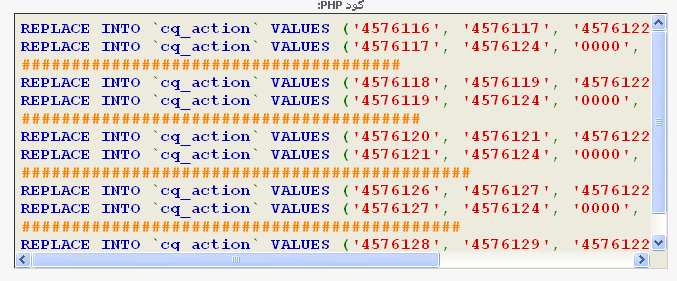
كود php


هذا ما يفعلة الكود صورة للتوضيح

اريد هذاا او شبيهة لهذا الكود
عدل سابقا من قبل A_H_M_E_D في الجمعة 6 يوليو 2012 - 14:32 عدل 1 مرات
 رد: اريد مثل هذا الكود
رد: اريد مثل هذا الكود
تابع
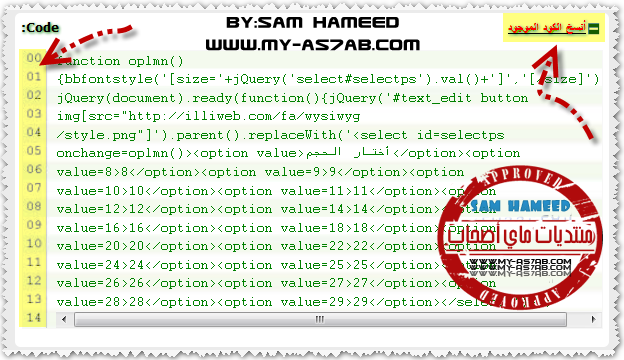
|صورة للمعينة الكود |

https://i.servimg.com/u/f44/15/54/04/99/2011-117.png
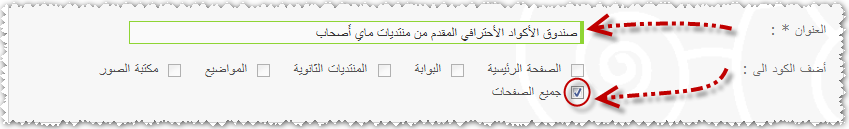
شرح تركيب الكود :
لوحة الإدارة >> عناصر اضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript
و ثم ننشئ صفحة جديدة و نضع الكود التالي فيها و نغير حسب ما نريد في الكود ليتناسب مع موقعك
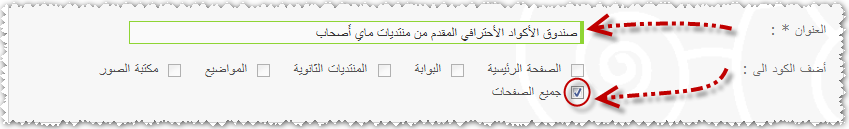
أهم خطوة عند أنشائك صفحة الجافاسكربت يتوجب عليك القيام بهاد الخطوات ليشتغل الكود

https://i.servimg.com/u/f44/15/54/04/99/2011-118.png
|صورة للمعينة الكود |

https://i.servimg.com/u/f44/15/54/04/99/2011-117.png
شرح تركيب الكود :
لوحة الإدارة >> عناصر اضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript
و ثم ننشئ صفحة جديدة و نضع الكود التالي فيها و نغير حسب ما نريد في الكود ليتناسب مع موقعك
أهم خطوة عند أنشائك صفحة الجافاسكربت يتوجب عليك القيام بهاد الخطوات ليشتغل الكود

https://i.servimg.com/u/f44/15/54/04/99/2011-118.png
- الكود:
function selectCode(a)
{
// Get ID of code block
var e = jQuery(a).closest('tr').next().find('.cont_code')[0];
// Not IE
if (window.getSelection)
{
var s = window.getSelection();
// Safari
if (s.setBaseAndExtent)
{
s.setBaseAndExtent(e, 0, e, e.innerText.length - 1);
}
// Firefox and Opera
else
{
// workaround for bug # 42885
if (window.opera && e.innerHTML.substring(e.innerHTML.length - 4) == '<BR>')
{
e.innerHTML = e.innerHTML + ' ';
}
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
}
// Some older browsers
else if (document.getSelection)
{
var s = document.getSelection();
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
// IE
else if (document.selection)
{
var r = document.body.createTextRange();
r.moveToElementText(e);
r.select();
}
}
jQuery(function(){
jQuery('div.postbody
td.code').parent().prev().find('b').html('Code:<span
class="clicktogglecode" style="float:right;"><img
style="display:none;"
src="http://i28.servimg.com/u/f28/16/48/23/13/collap11.gif" alt="show"
border="0" /><img
src="http://i28.servimg.com/u/f28/16/48/23/13/collap10.gif" alt="hide"
border="0" /></span><a onmouseover="showtip(notecode);"
onmouseout="hidetip();" href="javascript:void()" style="float:right;"
onClick="selectCode(this)"><font
face="verdana" color="red"><strong>أنسخ الكود الموجود</strong></font></a>');
});
jQuery(document).ready(function(){
notecode='Click để chọn nội dung trong CODE';
jQuery("td.code").parent().prev().css({'background':'#FFF','font':'bold
11px tahoma','color':'#FFF','text-align':'left', 'text-shadow':'green
0.1em 0.1em 0.2em','padding':'0px',
'align':'left','vertical-align':'middle',
'height':'16px','width':'100%'});
jQuery("td.code").parent().parent().parent().css({'width':'545px','background':'#FFF','align':'justify','padding':
'5px 5px 5px 5px','align':'center','border-radius': '5px 5px 5px
5px','border-color': '#000000 #ABABAB #ABABAB #000000'});
$("span.clicktogglecode").click(function() {
$(this).parent().parent().parent().parent().next().children().toggle();
$(this).children().toggle()
});
$(".code").css({'font-family':
'Courier','width' : '500px','display':
'block','font-size':'1em','color':'green','background':'url(http://a.imageshack.us/img178/1307/prepb3.jpg)repeat
scroll left top #FFFFFF','margin': '1em
0','overflow':'auto','text-align':'left','border':'1 solid
#99cc66','padding':'0 0 0 30px','line-height':'17px','overflow':
'auto'});
$(".code div.cont_code").css({'width' : '500px','height':'auto','overflow':'auto'});
});
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف A_H_M_E_D الجمعة 6 يوليو 2012 - 13:26
من طرف A_H_M_E_D الجمعة 6 يوليو 2012 - 13:26







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
