هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
كود تضليل المحتوى
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 كود تضليل المحتوى
كود تضليل المحتوى
اريد كود تضليل المحتوى
زى الموجود بمنتدى الدعم
وكيفية تركيبه
يعنى اين يركب فى الcss او html
زى الموجود بمنتدى الدعم
وكيفية تركيبه
يعنى اين يركب فى الcss او html
 رد: كود تضليل المحتوى
رد: كود تضليل المحتوى
عند ارسال موضوع فى ازرار نافذه الارسال
نضغط على الصوره الاتيه

سوف يظهر علامتين
نضع الكود فى المنتسف
بتوفيق
نضغط على الصوره الاتيه
سوف يظهر علامتين
نضع الكود فى المنتسف
بتوفيق
 رد: كود تضليل المحتوى
رد: كود تضليل المحتوى
ahmed12121991 كتب:انا عارف ده
لكن انا اريده يعمل على النسخة الثانية phpbb2
A7medvirus كتب:السلام عليكم ورحمة الله وبركاته
مرحبا يا احلي اعضاء منتدي الدعم اسعد الله اوقاتكم احب ان اقدم لكم
كود JavaScript لعمل خاصية تحديد المحتوي
الكود للنسخة : phpbb2
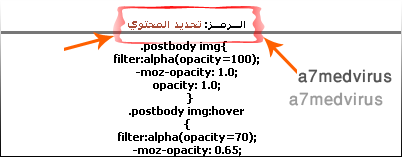
الخاصية كما نشاهد في المثال التالي
https://i.servimg.com/u/f45/15/95/28/21/a-g-b10.png
نتوكل علي الله
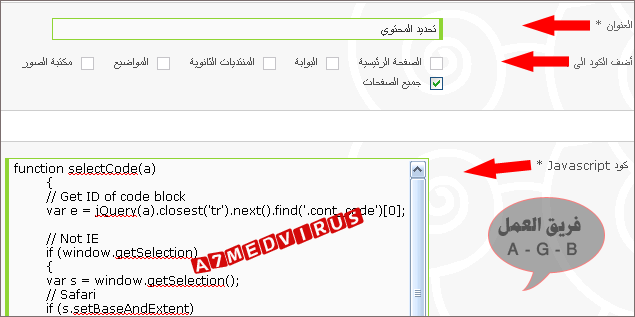
لوحة الادارة → عناصر اضافية → إدارة أكواد Javascript
نضغط علي : إنشاء كود جديد
العنوان : تحديد الكود
أضف الكود الى : جميع الصفحات
كود Javascript : نضع الكود التالي
https://i.servimg.com/u/f45/15/95/28/21/abg-10.png
- الكود:
function selectCode(a)
{
// Get ID of code block
var e = jQuery(a).closest('tr').next().find('.cont_code')[0];
// Not IE
if (window.getSelection)
{
var s = window.getSelection();
// Safari
if (s.setBaseAndExtent)
{
s.setBaseAndExtent(e, 0, e, e.innerText.length - 1);
}
// Firefox and Opera
else
{
// workaround for bug # 42885
if (window.opera && e.innerHTML.substring(e.innerHTML.length - 4) == '<BR>')
{
e.innerHTML = e.innerHTML + ' ';
}
// All Rights Reserved a7medvirus
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
}
// Some older browsers
else if (document.getSelection)
{
var s = document.getSelection();
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
// IE
else if (document.selection)
{
var r = document.body.createTextRange();
r.moveToElementText(e);
r.select();
}
}
jQuery(function(){
jQuery('div.postbody td.code').parent().prev().find('b').html('الــرمــز :
<a href="javascript:void()" onClick="selectCode(this)"><font
face="verdana" color="red"></font> تحديد المحتوي </a>');
});
هذا الكود الجديد المطور ِ بواسطة فريق العمل
Gangstar15 & A7medvirus
ملحوظة هااااااااااامة جدا لحقوق الملكية : تم وضع الكود في الدعم الاجبني بواستطي
الرابط للكود في الدعم الاجنبي : select-content-button
والسلام عليكم ورحمة الله

Lord-adoain-

-

عدد المساهمات : 39733
معدل النشاط : 40953
السُمعة : 104
 مواضيع مماثلة
مواضيع مماثلة» تضليل المحتوى
» كيف اضع هذا المحتوى مخفى ضع ردا ليظهر لك المحتوى
» كود تضليل المحتوى
» مشكلة فى كود تضليل المحتوى
» طلب كود تضليل المحتوى للنسخة الثانية!
» كيف اضع هذا المحتوى مخفى ضع ردا ليظهر لك المحتوى
» كود تضليل المحتوى
» مشكلة فى كود تضليل المحتوى
» طلب كود تضليل المحتوى للنسخة الثانية!
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني