تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
صفحة 1 من اصل 1
 تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
السلام عليكم ورحمة الله وبركاته
كل عام والامه الاسلاميه بخير
اردت اليوم ان اقدم اليكم كود دخول بشكل جميل .ومختلف
يظهر للزوار بشكل الدخول
وللاعضاء بشكل الترحيب
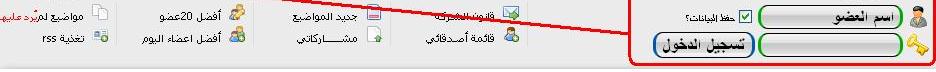
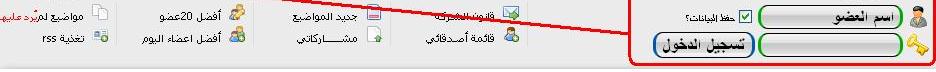
مثال ..للزوار
https://i.servimg.com/u/f48/12/78/95/70/hima-v10.jpg

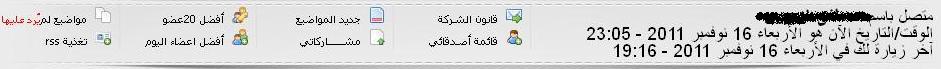
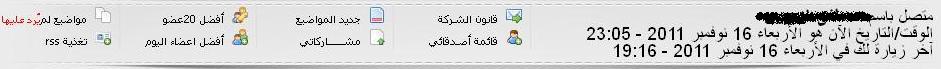
مثال للاعضاء
https://i.servimg.com/u/f48/12/78/95/70/hima-m11.jpg

اليكم التعديلات
ادخل الى
overall_header
اولا اذا كنت مركب هيدر باتعديل على التومبيلايت
يمكن اضافته اسفل الهيدر بهذه الطريقة
اولا اذا كنت مركب هيدر باتعديل على التومبيلايت
يمكن اضافته اسفل الهيدر بهذه الطريقة
ضيف هذا اسفل كود الهيدر
بالنسبة لمن يريد اضافة هذا التعديل ..اسفل الازرار وهذا لمن لديه الواجهه الاساسية الاصليه فقط
يدخل الى قالب الهيدر
ويبحث عن
ويضيف اسفها الكود الموجود بالاعلى
ثم ينشر التعديل
ملحوظة صغيرة ::تم تركيب الكود بطريقة مختلفه ..اذا دخلت وراجعت الكود هتلاقيه مكرر مرتين
ولكن تم عمل الكود هكذا لنبتعد عن اى خطاأ
بعد تركيب كود التومبيلايت فى المكان الذى تريده
الان عليك بالدخول الى
لوحه الادارة
مظهر المنتدى
ورقة تصميم
css
ويضيف هذا فى بداية الحقل
ومبروك عليك التعديل
اذا واجهتكم اى مشكله اثناء التعديل لا تتردد بفتح موضوع دعم مشاكل التومبلايت و الأكواد بعنوان مناسب لموضوعك توضح فيه مشكلتك
يمنع نقل الاكواد بدون ذكر المصدر
مع تحياتى ::Hima Elmasry
احلى فريق.........
كل عام والامه الاسلاميه بخير
اردت اليوم ان اقدم اليكم كود دخول بشكل جميل .ومختلف
يظهر للزوار بشكل الدخول
وللاعضاء بشكل الترحيب
مثال ..للزوار
https://i.servimg.com/u/f48/12/78/95/70/hima-v10.jpg

مثال للاعضاء
https://i.servimg.com/u/f48/12/78/95/70/hima-m11.jpg

اليكم التعديلات
ادخل الى
واعمل تعديل لقالب الهيدرلوحه الادارة
مظهر المنتدى
التومبيلايت والقوالب
overall_header
اولا اذا كنت مركب هيدر باتعديل على التومبيلايت
يمكن اضافته اسفل الهيدر بهذه الطريقة
اولا اذا كنت مركب هيدر باتعديل على التومبيلايت
يمكن اضافته اسفل الهيدر بهذه الطريقة
ضيف هذا اسفل كود الهيدر
- الكود:
<!--بداية كود الدخول للزوار-->
<!-- BEGIN switch_user_logged_out -->
<center>
<table class="21598" cellspacing="0" cellpadding="0" border="0" width="960px">
<tbody>
<tr></tr>
<tr>
<td class="login" align="center">
<div class="wilcom_user">
<form name="form_login" method="post" action="/login">
<table cellspacing="3" cellpadding="0" border="0" style="padding-left: 20px;">
<tbody>
<tr>
<td>
<span class="genmed">
<img src="http://i65.servimg.com/u/f65/13/95/29/87/56x76311.gif">
</span>
</td>
<td>
<input id="Post" type="text" onblur="if (this.value == '')
this.value = 'اسم العضو';" onclick="if (this.value == 'اسم العضو')
this.value = '';" value="اسم العضو" size="10" name="username">
</td>
<td>
<input type="checkbox" checked="true" name="autologin">
<span lang="ar-sa" span="">حفظ البيانات؟</span>
</td>
</tr>
<tr>
<td>
<span class="genmed">
<img src="http://i65.servimg.com/u/f65/13/95/29/87/a3d76410.gif">
</span>
</td>
<td>
<input id="Post" type="password" onblur="if (this.value ==
'') this.value = 'كلمة السر';" onclick="if (this.value == 'كلمة السر')
this.value = '';" value="كلمة السر" size="10" name="password">
</td>
<td>
<input class="mainoption" type="submit" tabindex="104" value="تسجيل الدخول" name="login">
</td>
</tr>
</tbody>
</table>
</form>
</div>
<img role="presentation" class="twisty "><div class="link_userr">
<img role="presentation" class="twisty "><a
<div style="text-align: center;"><a
href="/search?search_id=newposts&tt=1"><img
alt="http://i43.servimg.com/u/f43/16/43/22/50/0111.png"
src="http://i43.servimg.com/u/f43/16/43/22/50/0111.png">مواضيع لم
يرد<span style="color: SeaGreen;">
عليها</span></a><br></div>
</a>
<a href="/feed" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/vcard_10.png">
تغذية rss
</a>
</div>
<div class="link_userr">
<a href="/memberlist?mode=overall_posters" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/group_11.png">
أفضل 20عضو
</a>
<a href="/memberlist?mode=today_posters">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/group_10.png">
أفضل اعضاء اليوم
</a>
</div>
<div class="link_userr">
<a href="/search.forum?search_id=newposts" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/page_r10.png">
جديد المواضيع
</a>
<img role="presentation" class="twisty "><a
href="/search?search_id=egosearch"
rel="nofollow">
<img src="">
<div
style="text-align: center;"><a
href="/search?search_id=egosearch"><img
alt="http://i43.servimg.com/u/f43/16/43/22/50/0111.png"
src="http://i43.servimg.com/u/f43/16/43/22/50/0111.png">مشاركاتى</a><br></div>
</a>
</div>
<div class="link_userr">
<a href="/faq">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/email_10.png">
قوانين المنتدى
</a>
<img role="presentation" class="twisty "><a
href="/search?search_id=egosearch"
rel="nofollow">
<img src="">
<div
style="text-align: center;"><a href="/register"><img
alt="http://i43.servimg.com/u/f43/16/43/22/50/0111.png"
src="http://i43.servimg.com/u/f43/16/43/22/50/0111.png">التسجيل</a><br></div>
</a>
</a>
</div>
</td>
</tr>
</tbody>
</table>
<div>
<!-- END switch_user_logged_out -->
<!--نهاية كود الدخول للزوار-->
<!--بداية كود الدخول للاعضاء-->
<!-- BEGIN switch_user_logged_in -->
<center>
<table class="21598" cellspacing="0" cellpadding="0" border="0" width="960px">
<tbody>
<tr></tr>
<tr>
<td class="login" align="center">
<div class="wilcom_user">
<form name="form_login" method="post" action="/login">
<table cellspacing="3" cellpadding="0" border="0" style="padding-left: 20px;">
<tbody>
<tr>
<td>
<span class="gensmall">
{LOGGED_AS} <br />{CURRENT_TIME}<br />{LAST_VISIT_DATE}</span>
</td>
</tr>
</tbody>
</table>
</form>
</div>
<img role="presentation" class="twisty "><div class="link_userr">
<img role="presentation" class="twisty "><a
<div
style="text-align: center;"><a
href="/search?search_id=newposts&tt=1"><img
alt="http://i43.servimg.com/u/f43/16/43/22/50/0111.png"
src="http://i43.servimg.com/u/f43/16/43/22/50/0111.png">مواضيع لم
يرد<span style="color: SeaGreen;">
عليها</span></a><br></div>
</a>
<a href="/rss" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/vcard_10.png">
تغذية rss
</a>
</div>
<div class="link_userr">
<a href="/memberlist?mode=overall_posters" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/group_11.png">
أفضل 20عضو
</a>
<a href="/memberlist?mode=today_posters">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/group_10.png">
أفضل اعضاء اليوم
</a>
</div>
<div class="link_userr">
<a href="/search.forum?search_id=newposts" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/page_r10.png">
جديد المواضيع
</a>
<img role="presentation" class="twisty "><a
href="/search?search_id=egosearch"
rel="nofollow">
<img src="">
<div
style="text-align: center;"><a
href="/search?search_id=egosearch"><img
alt="http://i43.servimg.com/u/f43/16/43/22/50/0111.png"
src="http://i43.servimg.com/u/f43/16/43/22/50/0111.png">مشاركاتى</a><br></div>
</a>
</div>
<div class="link_userr">
<a href="/faq">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/email_10.png">
قوانين المنتدى
</a>
<img role="presentation" class="twisty "><a
href="/profile?mode=editprofile&page_profil=friendsfoes"
rel="nofollow">
<img src="">
<div
style="text-align: center;"><a
href="/login?logout=1"><img
alt="http://i43.servimg.com/u/f43/16/43/22/50/0111.png"
src="http://i43.servimg.com/u/f43/16/43/22/50/0111.png">تسجيل
الخروج</a><br></div>
</a>
</div>
</td>
</tr>
</tbody>
</table>
<div>
<!-- END switch_user_logged_in -->
<!--نهاية كود الدخول للاعضاء-->
ثم سجل وانشر التعديل
بالنسبة لمن يريد اضافة هذا التعديل ..اسفل الازرار وهذا لمن لديه الواجهه الاساسية الاصليه فقط
يدخل الى قالب الهيدر
ويبحث عن
- الكود:
<div style="clear: both;"></div>
ويضيف اسفها الكود الموجود بالاعلى
ثم ينشر التعديل
ملحوظة صغيرة ::تم تركيب الكود بطريقة مختلفه ..اذا دخلت وراجعت الكود هتلاقيه مكرر مرتين

ولكن تم عمل الكود هكذا لنبتعد عن اى خطاأ
بعد تركيب كود التومبيلايت فى المكان الذى تريده
الان عليك بالدخول الى
لوحه الادارة
مظهر المنتدى
ورقة تصميم
css
ويضيف هذا فى بداية الحقل
- الكود:
.login {
background: url("http://i43.servimg.com/u/f43/16/43/22/50/social10.png") no-repeat scroll center top transparent;
height: 113px;
width: 960px;
}.wilcom_user {
background: url("لمن يريد وضع صور ة بجانب الترحيبهنا رابط الصوره") no-repeat scroll right 5px transparent;
float: right;
font-family: tahoma;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 17px;
padding: 1px 8px 0 0;
}
.wilcom_user span img {
border: 0 none;
}
.link_userr {
border-right: 1px solid #DDDDDD;
float: left;
margin: 2px 8px 0 0;
padding: 0 8px 0 0;
width: 120px;
}
.link_userr {
border-right: 1px solid #DDDDDD;
float: left;
margin: 2px 8px 0 0;
padding: 0 8px 0 0;
width: 120px;
}
.link_userr a img {
border: 0 none;
margin: 0 0 0 8px;
}
.link_userr a {
display: block;
float: right;
font-family: tahoma;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: normal;
padding: 2px 0;
}
.user_l {
background: url("http://2img.net/i/fa/admin/icones/small_ico/type_li.png") no-repeat scroll 97% 7px #FFFFE8;
border: 1px solid #CCCCCC;
color: #666666;
float: right;
font-family: tahoma;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: normal;
padding: 5px 20px 5px 5px;
text-align: right;
}
.user_pass {
float: right;
margin: 0;
}
.user_n_b {
margin: 0 0 0 3px;
width: 178px;
}
.user_p_b {
margin: 0;
width: 178px;
}
.user_click {
float: right;
margin: 0;
padding: 0;
}
#put_in {
height: 26px;
margin: 0 5px 0 0;
padding: 0 0 4px;
width: 80px;
}
ومبروك عليك التعديل
اذا واجهتكم اى مشكله اثناء التعديل لا تتردد بفتح موضوع دعم مشاكل التومبلايت و الأكواد بعنوان مناسب لموضوعك توضح فيه مشكلتك
يمنع نقل الاكواد بدون ذكر المصدر
مع تحياتى ::Hima Elmasry
احلى فريق.........

عدل سابقا من قبل HiMa ElMaSrY في السبت 31 ديسمبر - 11:27 عدل 6 مرات
 مواضيع مماثلة
مواضيع مماثلة» مشكله تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء يوجد صوره للتوضيح
» لاهل الخبرة تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء لاتعمل بشكل صحيح ارجو التعديل على الكود
» لو سمحتم عندي مشكلة في نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
» شرح عمل نافذة دخول سريعة للزوار وتغيرها تلقائيا لنافذة خاصة للعضو بعد تسجيل الدخول
» كود جعل ازرار الدخول والتسجيل بشكل مختلف
» لاهل الخبرة تومبيلايت نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء لاتعمل بشكل صحيح ارجو التعديل على الكود
» لو سمحتم عندي مشكلة في نافذة الدخول بشكل مختلف.دخول للزوار وترحيب بالاعضاء
» شرح عمل نافذة دخول سريعة للزوار وتغيرها تلقائيا لنافذة خاصة للعضو بعد تسجيل الدخول
» كود جعل ازرار الدخول والتسجيل بشكل مختلف
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف HiMa ElMaSrY الأربعاء 16 نوفمبر - 21:44
من طرف HiMa ElMaSrY الأربعاء 16 نوفمبر - 21:44




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
