HiMa ElMaSrY



عدد المساهمات : 17761
معدل النشاط : 22610
السُمعة : 38
 |  موضوع: تومبيلايت:وضع اطار حول عناصر البيانات الشخصيه موضوع: تومبيلايت:وضع اطار حول عناصر البيانات الشخصيه  الإثنين 17 أكتوبر 2011 - 22:54 الإثنين 17 أكتوبر 2011 - 22:54 | |
| السلام عليكم ورحمة الله وبركاته
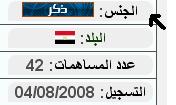
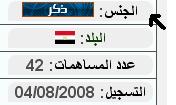
نقدم اليكم اخوانى تعديل بسيط خاص بالبيانات الشخصية
نحص من خلاله على اكثر من شكل لاضافة اطار حول عناصر البيانات الشخصية
مثلا
مستطيل
اطار دائرى
نقاط فقط بين العناصر ويمكنك التحكم فى الوان الاطارات
اولا لعمل التعديل نذهب الى
لوحه الادارة
مظهر المنتدى
التومبيلايت والقوالب
نضغط تعديل لقالب
viewtopic_body
ونبحث عن الكود التالى
- الكود:
-
{postrow.displayed.profile_field.CONTENT}
ونستبدله بالكود التالى - الكود:
-
<div class="Hima-elmasry">{postrow.displayed.profile_field.CONTENT}</div> ثم نسجل وننشر التعديلات ناتى لاكواد cssكماذكرنا بالاعلى يوجد 3اشكال اختر الشكل الى يناسب منتداك واهب الى ورقة تصميم
css
وضع به الكود
وسجل
اولا شكل مستطيل
 - الكود:
-
.Hima-elmasry{
width:100%;
max-width:145px;
max-height:40px;
padding: 0px;
background-color: #EEEEEE ;
border-width:145px;
margin:auto
} يمكنكم التحكم فى الخلفيه + الحجم للاطار يمكنكم التحكم فى اللون من خلال هذا الكود - اقتباس :
- #EEEEEE
ثانيا شكل دائرى
 - الكود:
-
.Hima-elmasry{
width:100%;
max-width:145px;
max-height:40px;
padding: 0px;
background-color: #EEEEEE ;
border-width:145px;
margin:auto
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
} ثاللثا اطار فقط عبارة عن خط اخضر منقط
 - الكود:
-
.Hima-elmasry{
border-top:1px dotted green;
border-bottom:1px dotted red;
max-width:150px;
margin:auto
} يمكنكم التحكم فى اللون من خلال تغير اسم اللون - اقتباس :
- green
والحجم من خلال - اقتباس :
- 1px
بالاضافة الى هذا الكود شكل دائرى عبارة عن نقثط فقط جميل جدا - الكود:
-
.Hima-elmasry{
width:100%;
max-width:145px;
max-height:40px;
margin-top:5px;
margin:auto;
padding:2px;
border:1px dotted #050505;
background:#fff;
}
اختر كود الشكل الى يناسب منتداك من اكوادcss وضعه فى ورقه تصميم Css وقدم ومبروك..
كل عام والامه الاسلاميه بخير
عدل سابقا من قبل HiMa ElMaSrY في الجمعة 21 أكتوبر 2011 - 12:07 عدل 1 مرات | |
|








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
