(شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
صفحة 1 من اصل 1
 (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
(شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
السلام عليكم ورحمة الله وبركاته
اقدم لكم شرح : اظهار الاقسام الفرعية بطريقة روعة ومميزة

صورة توضحية ِ لنهاية الشرح


نتوكل علي الله ونبداء
يجب ان تتعلم : كيفية انشاء فئة و منتدى فرعى و منتدى ثانوى
بعد ذلك : نذهب الي
لوحة الادارة/مظهر المنتدي/الهيكل و التراتب : مستوى الضغط في فهرس الصفحة الرئيسية ِ متوسط
كما واضح في الصورة

ثم ننزل الي الاسفل ونعمل هذه الاعدادات
إظهار الروابط المباشرة الى الأقسام الداخلية :لاء


بعد ما انشانا الاقسام الفرعية بالشرح اعلاه
نذهب الي :
لوحة الادارة/إدارة عامة/المنتديات و الفئات
نضغط علي زر تعديل للمنتدي الذي به الاقسام الفرعية
للمنتدي الذي به الاقسام الفرعية
كما واضح امامنا في الصورة

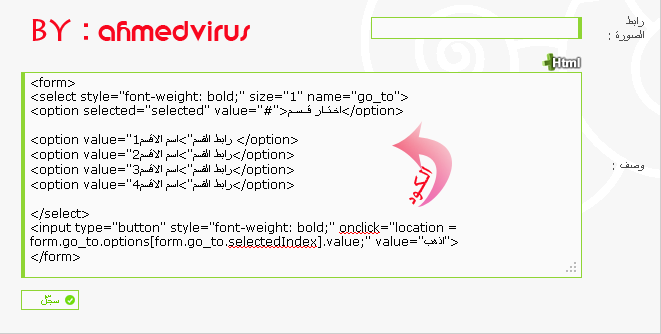
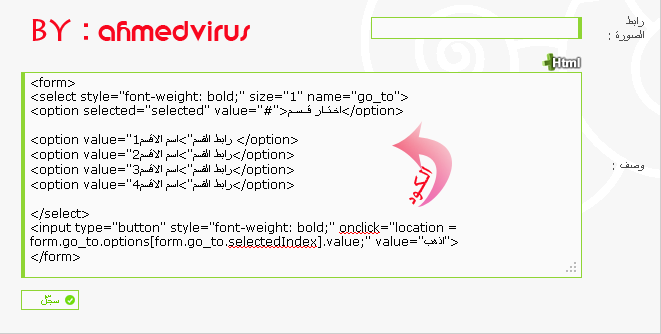
ثم ننزل الي الوصف ونضع الكود التالي
ملحوظة يجب ان تكون الهتميل الخضراء مفعلة ِيعني لازم تظهر لك هذه الصورة

كما في الصورة

يمكنك اضافة قسم او ازالة بهذا الكود
مثلا في الكود اعلاه يوجد اربعه
يمكنك ان تضيف واحد تحتهم علي حسب عدد الاقسام الثانوية اللي موجودة في منتداك
ثم نسجل ومبروك عليك الشرح
ارجوا ان يكون الشرح مفيد ِ اخوكم في الله احمد المصري
والسلام عليكم

اقدم لكم شرح : اظهار الاقسام الفرعية بطريقة روعة ومميزة

صورة توضحية ِ لنهاية الشرح


نتوكل علي الله ونبداء
يجب ان تتعلم : كيفية انشاء فئة و منتدى فرعى و منتدى ثانوى
بعد ذلك : نذهب الي
لوحة الادارة/مظهر المنتدي/الهيكل و التراتب : مستوى الضغط في فهرس الصفحة الرئيسية ِ متوسط
كما واضح في الصورة

ثم ننزل الي الاسفل ونعمل هذه الاعدادات
إظهار الروابط المباشرة الى الأقسام الداخلية :لاء


بعد ما انشانا الاقسام الفرعية بالشرح اعلاه
نذهب الي :
لوحة الادارة/إدارة عامة/المنتديات و الفئات
نضغط علي زر تعديل
كما واضح امامنا في الصورة

ثم ننزل الي الوصف ونضع الكود التالي
ملحوظة يجب ان تكون الهتميل الخضراء مفعلة ِيعني لازم تظهر لك هذه الصورة
كما في الصورة

الكود
- الكود:
<form>
<select style="font-weight: bold;" size="1" name="go_to">
<option selected="selected" value="#">اخـتــار قـــســم</option>
<option value="رابط القسم">اسم الاقسم</option>
<option value="رابط القسم">اسم الاقسم</option>
<option value="رابط القسم">اسم الاقسم</option>
<option value="رابط القسم">اسم الاقسم</option>
</select>
<input type="button" style="font-weight: bold;" onclick="location =
form.go_to.options[form.go_to.selectedIndex].value;" value="اذهب">
</form>
يمكنك اضافة قسم او ازالة بهذا الكود
- الكود:
<option value="رابط القسم">اسم الاقسم</option>
مثلا في الكود اعلاه يوجد اربعه
يمكنك ان تضيف واحد تحتهم علي حسب عدد الاقسام الثانوية اللي موجودة في منتداك
ثم نسجل ومبروك عليك الشرح
ارجوا ان يكون الشرح مفيد ِ اخوكم في الله احمد المصري
والسلام عليكم

عدل سابقا من قبل A7medvirus في الأربعاء 20 يوليو 2011 - 17:45 عدل 1 مرات
 مواضيع مماثلة
مواضيع مماثلة» (تومبلايت)حصري كود ناف بار فوق الاقسام بطريقة جديدة ومميزة
» ازاى اخلى الاقسام الفرعية على المنتدى بطريقة راسية بدل افقية
» |~مستعجل|~اريد ان اعرف كيفية اظهار الاقسام الفرعية
» مشكلة في ظهور الاقسام الفرعية
» طلب طريقة اظهار صورة الأقسام الفرعية
» ازاى اخلى الاقسام الفرعية على المنتدى بطريقة راسية بدل افقية
» |~مستعجل|~اريد ان اعرف كيفية اظهار الاقسام الفرعية
» مشكلة في ظهور الاقسام الفرعية
» طلب طريقة اظهار صورة الأقسام الفرعية
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف A7medvirus الثلاثاء 19 يوليو 2011 - 19:04
من طرف A7medvirus الثلاثاء 19 يوليو 2011 - 19:04




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
