كود راائع جدا لعمل خطين لاسماء الاعضاء و الاقسام
2 مشترك
صفحة 1 من اصل 1
 كود راائع جدا لعمل خطين لاسماء الاعضاء و الاقسام
كود راائع جدا لعمل خطين لاسماء الاعضاء و الاقسام
السلام عليكم
اليوم جبتلكم كود جديد ورائع
وهو
كود لوضع حول اسماء المنتديات والاعضاء خطين
1- خطين حول اسماء المنتديات
الخطين الذين حول اسماء المنتديات يظهران عند وضع الماوس على اسم القسم مع ظل يمكن تغيير لونه
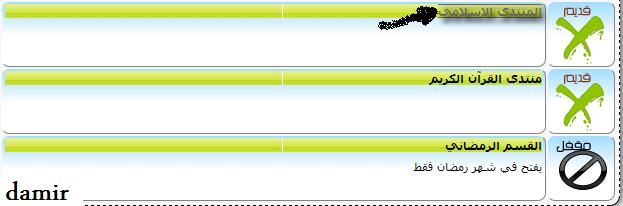
صورة للمعاينة

الكود
غير #666666 للون الذي تريده
اختر كود الون من هنا
لأختيار كود اللون المطلوب
2- خطين حول اسماء الاعضاء عند مرور الماوس
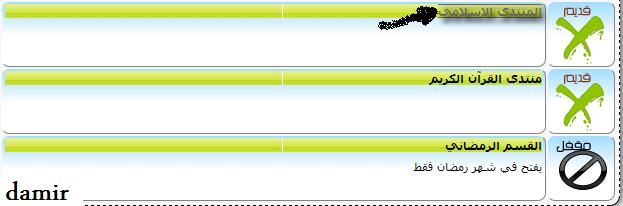
صورة للمعاينة

الكود
التركيب في ورقة css
تحياتي
damir

اليوم جبتلكم كود جديد ورائع
وهو
كود لوضع حول اسماء المنتديات والاعضاء خطين
1- خطين حول اسماء المنتديات
الخطين الذين حول اسماء المنتديات يظهران عند وضع الماوس على اسم القسم مع ظل يمكن تغيير لونه
صورة للمعاينة

الكود
- الكود:
a.forumlink:hover
{
color: #666666;
nasim bda3 3arab;
text-decoration: overline underline;
}
غير #666666 للون الذي تريده
اختر كود الون من هنا
لأختيار كود اللون المطلوب
2- خطين حول اسماء الاعضاء عند مرور الماوس
صورة للمعاينة

الكود
- الكود:
strong:hover{
text-decoration: overline underline ;
a.copyright
}
التركيب في ورقة css
تحياتي
damir

 [HTML]وضع خط فوق وتحت اللنك [new.moon]
[HTML]وضع خط فوق وتحت اللنك [new.moon]
السلام عليكم ورحمة الله وبركاته
اقدم لكم كود هتميل من خلال الكود تستطيع وضع خط فوق وتحت اللنك
الكود
استبدل الرابط ولكلمه في الكود الي انت عاوزه
مثال

https://i.servimg.com/u/f40/15/90/68/93/uoooou13.png
طريق وضع الكود
طريقة وضع الأكواد الصحيحة على كافة الأماكن التى تقبل بوضع الأكواد على منتديات أحلى منتدى
=======================================
[new.moon]

اقدم لكم كود هتميل من خلال الكود تستطيع وضع خط فوق وتحت اللنك
الكود
- الكود:
<meta http-equiv=content-language content=en-us>
<style fprolloverstyle>a:hover{color:#f00;text-decoration:overline underline;font-weight:bold}</style>
<p align=center><font face=system><a href="http://www.kettaneh.net">
<span lang=ar-sa>KETTANEH</span></a></font></p>
<p align=center><font face=system><a href="http://www.yahoo.com">Yahoo</a></font></p>
<p align=center><font face=system><a href="http://www.hotmail.com">Hotmail</a></font></p>
<p align=center><font face=system><a href="http://www.msn.com">Msn</a></font></p>
<p align=center> </p>
<p> </p>
استبدل الرابط ولكلمه في الكود الي انت عاوزه
مثال

https://i.servimg.com/u/f40/15/90/68/93/uoooou13.png
طريق وضع الكود
طريقة وضع الأكواد الصحيحة على كافة الأماكن التى تقبل بوضع الأكواد على منتديات أحلى منتدى
=======================================
[new.moon]

 مواضيع مماثلة
مواضيع مماثلة» css لعمل خلفية للمجموعات وعمل خلفية لاسماء الاعضاء كل عضو له خلفيه لاسمه وهكذا
» كود لاسماء الاقسام
» ممكن هذا الكود الذي يضع هذه الخلفية لاسماء الاقسام
» كيف عمل خلفيات لاسماء الاعضاء
» ممكن كود وضع خلفيه لاسماء الاعضاء
» كود لاسماء الاقسام
» ممكن هذا الكود الذي يضع هذه الخلفية لاسماء الاقسام
» كيف عمل خلفيات لاسماء الاعضاء
» ممكن كود وضع خلفيه لاسماء الاعضاء
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
