| | مساااعده |  |
|
|
|
| كاتب الموضوع | رسالة |
|---|
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: مساااعده موضوع: مساااعده  الأحد 20 فبراير 2011 - 18:26 الأحد 20 فبراير 2011 - 18:26 | |
| | |
|
  | |
francaaa



عدد المساهمات : 9064
معدل النشاط : 15201
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:28 الأحد 20 فبراير 2011 - 18:28 | |
| | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:31 الأحد 20 فبراير 2011 - 18:31 | |
| اوك ثانيتين بس و ستكون صوره المشكله جاهزه | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:34 الأحد 20 فبراير 2011 - 18:34 | |
| | |
|
  | |
francaaa



عدد المساهمات : 9064
معدل النشاط : 15201
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:36 الأحد 20 فبراير 2011 - 18:36 | |
| ماهو اخر كود وضعته قبل المشكلة
+
هل غيرت بتمبول الصندوق
هل لديك حق تعديل التموبيلات | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:39 الأحد 20 فبراير 2011 - 18:39 | |
|
اخي لم اقم باضافه اي كود للمنتدى حتى الان لانه جديد نسبياُ
ولا املك حق التعديلات على التومبيلات
| |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:41 الأحد 20 فبراير 2011 - 18:41 | |
| عزراً قمت فقط بأضافه كود تغير شكل مؤشر الماوس
| |
|
  | |
francaaa



عدد المساهمات : 9064
معدل النشاط : 15201
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:44 الأحد 20 فبراير 2011 - 18:44 | |
| - الجان كتب:
عزراً قمت فقط بأضافه كود تغير شكل مؤشر الماوس
طيب هلا قمت بحذفه للمعاينة + فضلاً ضع لى رابط منتداك للمعاينة | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:49 الأحد 20 فبراير 2011 - 18:49 | |
| | |
|
  | |
francaaa



عدد المساهمات : 9064
معدل النشاط : 15201
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:52 الأحد 20 فبراير 2011 - 18:52 | |
| من فضلك أخى لوحةالأدارة ادارةعامة منتدى تشكيل وصف المنتدى وأنسخ مابه لجهازك وأحذفه من المنتدى حاليا + فضلاً أعطلى الزوار صلاحسة كتابة مواضيع فى الصالون العام لكى اعاين الصندوق - شرح مفصل للصلاحيات الأقسام الشائعة | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 18:55 الأحد 20 فبراير 2011 - 18:55 | |
| ايوا لو تقصد كود مؤشر الماوس انا ارجعته قبل قليل
ولكن سوف اقوم بحذفه مره اخرى
+
اعطاء الزوار صلاحية كتابة مواضيع فى الصالون العام
لكى تجرب كما قلت
| |
|
  | |
| كاتب هذه المساهمة مطرود حالياً من المنتدى - معاينة المساهمة |
انا حر وولدت حرا



عدد المساهمات : 4574
معدل النشاط : 8651
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:02 الأحد 20 فبراير 2011 - 19:02 | |
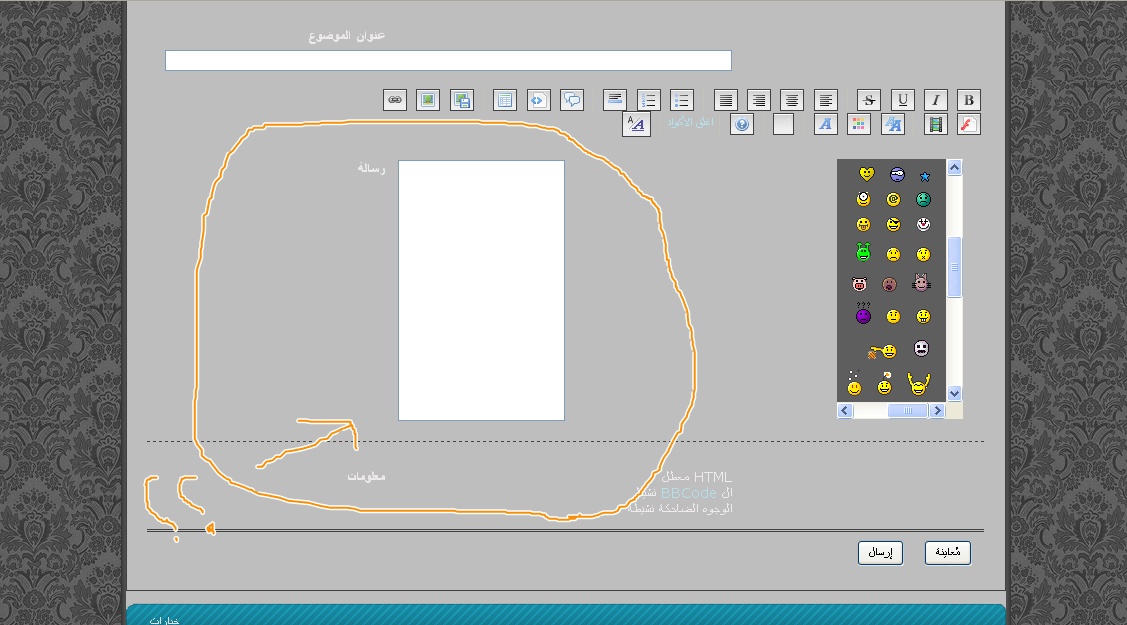
| صديقي هل تقصد ان كل مشارات ومواضيع منتداك تظهر كما هو موضح بالصورة او تقصد فقط هاذا الموضوع الذي قمت بتصويه لنا
اذا كان فقط موضوع المشكلة فقط فضع رابط مالموضوع الموجود بمنتداك هنا
وعلى الاغلب قد تكون فلاش او فديو وانت مش عندك مشغل الفلاش بس دة مش الجواب نتابع معاك | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:04 الأحد 20 فبراير 2011 - 19:04 | |
| - انا حر وولدت حرا كتب:
- صديقي هل تقصد ان كل مشارات ومواضيع منتداك تظهر كما هو موضح بالصورة او تقصد فقط هاذا الموضوع الذي قمت بتصويه لنا
اذا كان فقط موضوع المشكلة فقط فضع رابط مالموضوع الموجود بمنتداك هنا
وعلى الاغلب قد تكون فلاش او فديو وانت مش عندك مشغل الفلاش بس دة مش الجواب نتابع معاك لا اخوي المشكله في كل المنتدى | |
|
  | |
francaaa



عدد المساهمات : 9064
معدل النشاط : 15201
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:06 الأحد 20 فبراير 2011 - 19:06 | |
| أخى صلاحيات انشاء مواضيع جديدة
وليس الرد
فليس هناك مواضيع لآرد عليها | |
|
  | |
| كاتب هذه المساهمة مطرود حالياً من المنتدى - معاينة المساهمة |
انا حر وولدت حرا



عدد المساهمات : 4574
معدل النشاط : 8651
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:07 الأحد 20 فبراير 2011 - 19:07 | |
| قم بوضع رابط منتداك في بياناتك الشخصية بدلا من رابط منتدى الدعم عشان نشوف المنتدى على ارض الواقع
لم انتبه للرابط جاري التحقق ك عضو
عدل سابقا من قبل انا حر وولدت حرا في الأحد 20 فبراير 2011 - 19:08 عدل 1 مرات | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:08 الأحد 20 فبراير 2011 - 19:08 | |
| اوك ساقوم بنشر موضوع تجريبي فقط .. لتتمكن من المعاينه
| |
|
  | |
francaaa



عدد المساهمات : 9064
معدل النشاط : 15201
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:12 الأحد 20 فبراير 2011 - 19:12 | |
| حسنا
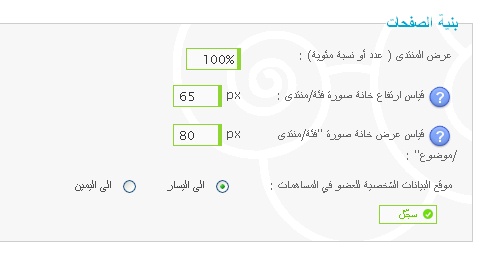
أذهب لوحةالأدارة
ادارةعامة
منتدى
تشكيل
بنيةالصفحة
وأجعل النسبة 100%
مؤقناً
للمعاينة | |
|
  | |
| كاتب هذه المساهمة مطرود حالياً من المنتدى - معاينة المساهمة |
انا حر وولدت حرا



عدد المساهمات : 4574
معدل النشاط : 8651
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:16 الأحد 20 فبراير 2011 - 19:16 | |
| اخي لديك مشكلة بتصميم المنتدى مفيش مشكلة بالاكو
د
قم بتغير الستايل او اعطني رابط الستايل عشان ننزلو نعدل عليه
--------------------------
ولاكن قبل ذالك اذا كان لديك اكواد في صفحة css
فقم بوضعها هنا قد تكون احداها هي السبب | |
|
  | |
| كاتب هذه المساهمة مطرود حالياً من المنتدى - معاينة المساهمة |
انا حر وولدت حرا



عدد المساهمات : 4574
معدل النشاط : 8651
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:18 الأحد 20 فبراير 2011 - 19:18 | |
| تم مشاهدة الموضوع التجريبي ومنتداك يظهر بشكل جيد
ولاكن كما قلت ستايل المنتدى غير مطابق للمعاير القياسية للمتصفحات | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:22 الأحد 20 فبراير 2011 - 19:22 | |
| | |
|
  | |
francaaa



عدد المساهمات : 9064
معدل النشاط : 15201
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:24 الأحد 20 فبراير 2011 - 19:24 | |
| ولكنعرض منتداك لم يتغير أخى
لوحةالأدارة
مظهرالمندى
ألوان
ورقة تصاميم الـcss
أنسخ ما بها لجهازك ثم قم بحذفه من المنتدى وقدم | |
|
  | |
| كاتب هذه المساهمة مطرود حالياً من المنتدى - معاينة المساهمة |
انا حر وولدت حرا



عدد المساهمات : 4574
معدل النشاط : 8651
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:29 الأحد 20 فبراير 2011 - 19:29 | |
| - francaaa كتب:
- ولكنعرض منتداك لم يتغير أخى
لوحةالأدارة
مظهرالمندى
ألوان
ورقة تصاميم الـcss
أنسخ ما بها لجهازك ثم قم بحذفه من المنتدى وقدم لديه مشكلة في الستايل وهو مش مفعل ورقة css طبعا دة تصميم منتداه فيه مشكلة | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:40 الأحد 20 فبراير 2011 - 19:40 | |
| - انا حر وولدت حرا كتب:
- اخي لديك مشكلة بتصميم المنتدى مفيش مشكلة بالاكو
د
قم بتغير الستايل او اعطني رابط الستايل عشان ننزلو نعدل عليه
--------------------------
ولاكن قبل ذالك اذا كان لديك اكواد في صفحة css
فقم بوضعها هنا قد تكون احداها هي السبب
اوك اخوي سأقوم بوضع كل الاكواد الموجوده في صفحه css
- الكود:
-
* {
margin: 0px;
padding: 0px;
}
* html {
scrollbar-face-color: #;
scrollbar-highlight-color: #;
scrollbar-shadow-color: #;
scrollbar-3dlight-color: #;
scrollbar-arrow-color: #;
scrollbar-track-color: #;
scrollbar-darkshadow-color: #;
}
*+ html {
scrollbar-face-color: #;
scrollbar-highlight-color: #;
scrollbar-shadow-color: #;
scrollbar-3dlight-color: #;
scrollbar-arrow-color: #;
scrollbar-track-color: #;
scrollbar-darkshadow-color: #;
}
body {
background-color: #5e5e5e;
background-image: url('http://vwclubsplit.webs.com/back.png');
background-attachment: scroll;
background-repeat: repeat;
color: #edebeb;
font-size: 12px;
font-family: Verdana,Arial,Helvetica,sans-serif;
background-position: center;
}
/* Wrap .pun-------------------------------------------------------------*/
.pun {
width: 880px;
margin: 0 auto;
padding: 5px;
background-color: #858585;
background-image: url(http://vwclubsplit.webs.com/wrap.png);
background-repeat: repeat-y;
background.position: center;
/* Fix for RTL min-width bug, left here for consistency */
min-width: 768px;
line-height: 130%;
}
.pun div, .pun td, .sig-line {
border-color: #424141;
color: ##dddddd;
}
.pun img, .pun fieldset {
border: none;
}
.pun a:link {
color: #b6e0e9;
text-decoration: none;
}
.pun a:visited {
color: #b6e0e9;
text-decoration: none;
}
.pun a:hover {
color: #0a8db3;
text-decoration: none;
}
.pun a:active {
color: #b6e0e9;
text-decoration: none;
}
.pun a:focus {
color: #b6e0e9;
text-decoration: none;
}
.pun h2, .pun h3, .pun th, .pun input, .pun select {
font: normal 1em Verdana, Arial, sans-serif;
}
/* Main heading (Logo and description)-------------------------------------------------------------*/
#pun-intro {
margin: 0;
padding: 1.5em 1em 1em 1em;
border-bottom: 0px solid #296fa5;
background-color: transparent;
background-image: url('http://vwclubsplit.webs.com/header.png');
background-position: center;
text-align: left;
background-repeat: no-repeat;
height: 270px;
margin-left: -23px;
margin-top: -30px;
width: 903px;
}
*+ html #pun-head {
margin-top: -5px;
}
* html #pun-head {
margin-top: -5px;
}
#pun-logo {
float: left;
margin-top: 90px;
margin-left: 20px;
}
#pun-title {
padding-left: 5px;
white-space: nowrap;
color: #ffffff;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 20px;
}
#pun-title h1 {
font-size: inherit;
font-weight: inherit;
color: inherit;
}
p#pun-desc {
color:#DDDDDD;
padding: 0.3em 0 0 5px;
}
/* Main navigation (Menu, information and crumbs)-------------------------------------------------------------*/
#pun-head #pun-navlinks {
margin-top: 15px;
padding: 0.5em 1.1em 0.6em 1.1em;
background-color: transparent;
border-color: #424141;
}
#pun-navlinks ul {
width: auto;
height: 50px;
list-style: none;
text-align: right;
margin-top: -300px;
float: right;
font-type: Arial Narrow, Arial, Verdana;
font-size: 9px;
font-weight: bold;
text-decoration: none;
background-image: url(http://vwclubsplit.webs.com/navigation.png);
background-repeat: repeat-x;
border: 2px dotted #424141;
line-height: 50px;
}
#pun-navlinks li {
display: inline;
font-size: 1.15em;
margin: 0px 5px 0 5px;
height: 100px;
}
#pun-navlinks li a {
margin: 0 0em 0 0;
}
#pun-navlinks a, #pun-navlinks a:visited {
/*color: #fff;
*/
text-decoration: none;
}
#pun-navlinks a:hover {
text-align: right;
text-decoration: none;
color: #fff;
}
#pun-navlinks a:active, #pun-navlinks a:focus {
text-decoration: none;
}
#pun-visit,.main-box {
border-color: #424141;
border-style: solid;
border-width: 0px;
padding: 0.6em 1em;
background-color: transparent;
margin: 15px 0 1em 0;
font-size: 10px;
opacity: 0.7;
}
#pun-visit ul,.main-box ul {
float: right;
width: 20%;
text-align: right;
display: list-item;
list-style-type: none;
}
.main-box ul {
float: right;
width: auto;
}
#pun-visit li,.main-box li {
margin-left: 0.7em;
white-space: nowrap;
float: right;
}
.pun-crumbs {
padding: 0.2em 1em;
margin: 0 1px 1em 1px;
}
.pun-crumbs p {
margin: 0;
line-height: 1.5;
font-size: 1.11em;
color: #edebeb;
}
.pun-crumbs a {
text-decoration: none;
}
/* **************************************************************************Most stable Standards-compliant 3-column layout by Ryan Brillhttp://www.alistapart.com/articles/negativemargins
/************************************************************************** */
#content-container div#container {
width: 100%;
float: left;
margin-right: -0px;
}
#content-container div#content {
margin-right: 0px;
}
#content-container div#main {
margin-bottom: 1em;
overflow: hidden;
/* Fixes 3-column negative margins float clearing bug: http://archivist.incutio.com/viewlist/css-discuss/97678 Thanks Georg! */
}
*+ html #content-container div#main {
margin-left: 0px;
}
#content-container div#left {
width: 0px;
float: left;
margin-right: 0px;
overflow: hidden;
}
#content-container div#right {
width: 0px;
float: right;
overflow: hidden;
}
* html #content-container #main-content {
/* FIX for IE6... For some reason, if we insert comment before this series, the star html hack don't work no more... ?? */
overflow: visible;
margin-right: 0px;
}
* html #content-container div#main {
/* FIX for IE6 */
margin-right: -99%;
width: 100%;
float: left;
}
#page-body {
margin: 4px 0;
width: 100%;
}
/* Announcement Box-------------------------------------------------------------*/
#pun-announcement {
border-style: solid;
border-width: 1px;
padding: 1em;
background-color: transparent;
}
.pun .main .main-content.message {
background-color: transparent;
}
.pun .main .main-content p.message {
margin: 1.7em;
padding: 1em;
background-color: transparent;
border: 1px solid #424141;
}
/* Main headings and Pagination-------------------------------------------------------------*/
.pun .main, .pun .main-category {
margin: 1em 0;
}
.main .main-head, .main .main-foot {
padding: 0.8em 2em;
font-weight: normal;
color: #dedfdf;
background-color: transparent;
}
.main .main-head {
background-image: url('http://vwclubsplit.webs.com/bar.png');
background-repeat: no-repeat;
}
.main .main-head .page-title {
font-size: 12px;
font-weight: normal;
}
.pun .main-content {
border: 1px solid #424141;
background-color: transparent;
}
.pun .style1 {
background-color: transparent;
padding: 0.5em;
}
.pun .style2 {
background-color: transparent;
padding: 0.5em;
}
.pun .main-foot .h2, .pun .main-head .h2 {
float: left;
}
.pun .main .options {
float: right;
text-align: right;
color: #ccc;
}
.pun .main .options a,.pun .main .options a:link,.pun .main .options a:visited {
margin-left: 0.5em;
color: #ccc;
text-decoration: none;
}
.pun .main-foot .options a,.pun .main-foot .options a:link,.pun .main-foot .options a:visited {
margin-left: 0.6em;
color: #ccc;
text-decoration: underline;
}
/* Table-------------------------------------------------------------*/
.pun table.table {
width: 100%;
table-layout: fixed;
empty-cells: show;
border-collapse: collapse;
}
.pun .frm .frm-form table {
border: 1px solid #424141;
border-top: 1px solid transparent;
border-color: #424141;
}
.pun table.table th {
padding: 0.5em 0;
border-style: none;
border-color: #;
background-color: transparent;
color: #333333;
}
.pun table.table td {
padding: 0.6em 0 0.7em;
border-bottom: 1px solid #424141;
border-left: 2px solid #424141;
line-height: 130%;
border-right: 2px solid #424141;
background-color: transparent;
background-image: url('');
background-repeat: repeat-x;
background-position: bottom;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: transparent;
}
.pun table.table td table td {
border: none;
padding: 0px;
}
.pun table .tcl {
width: 50%;
overflow: hidden;
text-align: left;
}
.pun table.table th.tcl {
padding-left: 0.5em;
}
.pun .frm .frm-form table .tc2 {
text-align: left;
padding-left: 0.5em;
}
.pun .table .tc2, .pun .table .tc3 {
width: 10%;
text-align: center;
}
.pun .frm .frm-form table .tc4 {
text-align: center;
width: 5%;
}
.pun table .tcr {
width: 30%;
overflow: hidden;
text-align: left;
padding: 0 0 0 0.5em !important;
}
.pun table th.tcl,.pun table th.tc2,.pun table th.tc3,.pun table th.tc4,.pun table th.tcr {
overflow: hidden;
}
.pun table .report {
width: 9%;
}
.pun .main table.table td.report {
background-color: transparent;
}
.pun table .tdtopics {
padding-left: 42px;
}
.pun table .tdtopics .status {
margin-left: -32px;
}
.pun table .tdtopics img, .pun .posthead img {
vertical-align: middle;
}
table .tcl.memberlist {
width: 25%;
}
.pun tbody.statused td.tcl {
padding-left: 3.4em;
}
.pun tbody.statused span.status {
position: absolute;
}
.pun table td.tcl {
border-left-style: none;
border-left-width: 0;
vertical-align: top;
height: 42px;
padding-left: 0.5em;
min-height: 24px;
}
pun table td.tcl .height-giver {
min-height: 42px;
visibility: hidden;
width: 1px;
}
td.avatar-mini a {
text-decoration: none;
}
td.avatar-mini a span {
text-decoration: underline;
}
td.avatar-mini img {
background-color: transparent;
border: 1px solid #424141;
vertical-align: middle;
width: 38px;
height: 38px;
}
* html .pun table {
position: relative;
}
* html .pun table td.tcl {
position: relative;
}
.pun table td.tcl h2 {
font-weight: bold;
}
.pun .main table.table td.td-title {
background-color: transparent;
}
.pun .main table.table th.name {
padding-left: 0.5em;
}
.pun .sticky-separator {
border-top: 5px double #424141 !important;
}
.mod-text {
font-weight: bold;
}
h2.topic-title {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
font-weight: bold !important;
}
/* Stats-------------------------------------------------------------*/
#stats {
padding: 0.6em 1em;
line-height: 150%;
background-color: #3c3c3c;
}
td.stat-bar {
padding: 0 10px !important;
}
td.stat-bar div {
white-space: nowrap;
}
#onlinelist {
border-top: 0px dashed #ccc;
padding: 0.6em 1em;
background-color: #757474;
}
#onlinelist img {
float: left;
}
#onlinelist h3 {
float: left;
margin-right: 0.5em;
line-height: 150%;
}
#onlinelist p {
line-height: 150%;
}
#onlinechat {
border-top: 0px dashed #ccc;
padding: 0.6em 1em;
background-color: #3c3c3c;
}
/* Legend-------------------------------------------------------------*/
ul.pun-legend,ul#pun-legend{
list-style-type: none;
text-align: center;
background-color: transparent;
display: none;
}
ul.pun-legend li {
display: none;
}
ul.pun-legend li img {
vertical-align: bottom;
}
/* Faq-------------------------------------------------------------*/
.faq {
padding: 1em;
background-color: transparent;
}
.faq a {
text-decoration: none;
}
.faq a:hover {
text-decoration: underline;
}
.faq dd {
margin: 1em 1.7em;
padding:1em;
background-color: transparent;
border:1px solid #424141;
color:#edebeb;
}
.faq p {
margin: 0 0 1em 0;
}
noscript div.message {
background-color: transparent;
border: 1px solid #424141;
}
noscript div.message p {
padding: 0 1.3em 0;
margin: 1em 0;
}
/* bbCode */
.codebox {
margin: 1em;
background-color: transparent;
border: 1px dotted #424141;
}
.codebox dt {
padding: 0.25em;
border-bottom: 1px dotted #424141;
}
.codebox dd {
margin: 0.5em;
padding: 0.5em;
background-color: transparent;
}
.faq dd ul {
margin: 0 2em;
}
.codebox + blockquote {
margin: 0.5em 3em;
padding: 0.5em;
background-color: transparent;
border: 1px dotted #424141;
}
/* Forms-------------------------------------------------------------*/
.main .main-content.frm {
background-color: transparent;
}
.main .main-content.google {
background-color: transparent;
padding: 10px 10px 0px 10px;
}
.main .frm-info {
margin: 1.7em;
padding: 1em 1em;
background: transparent;
border: 1px solid #424141;
}
.main ul.frm-info {
list-style-type: none;
}
.main .frm-info li {
padding: 0 0 1em 2em;
background: url('blue.png') no-repeat top left;
}
fieldset.frm-set {
margin: 1.7em;
padding: 0 0 1em 0;
border: none;
}
fieldset.left {
width: 35%;
float: left;
}
fieldset.right {
width: 45%;
float: right;
}
.pun .set1 {
border-top: none;
padding-top: 0;
margin: 0;
}
fieldset.frm-set.multi {
border-bottom: 1px dashed #424141;
}
fieldset.frm-set.last {
padding-bottom: 0;
}
fieldset.frm-set dl:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
* html fieldset.frm-set dl {
height: 1%;
}
*+ html fieldset.frm-set dl {
height: 1%;
}
fieldset.frm-set dl dt,fieldset.frm-set dl dd {
padding: 0.5em;
}
fieldset.frm-set dl dt {
display: block;
width: 16em;
text-align: right;
float: left;
font-weight: bold;
}
fieldset.frm-set dl dd {
margin-left: 17em;
}
*+ html fieldset.frm-set dl dt {
height: 1%;
}
fieldset.frm-set dl dd label {
margin: 0 1em 0 0;
}
fieldset.frm-set .required {
margin: 0 0.25em;
font-style: normal;
color: #b42000}
* html fieldset.frm-set dl {
height: 1%;
}
.frm-buttons {
padding: 0.7em 0 0 17.5em;
border-top: 3px double #424141;
margin-bottom: -0.7em;
margin-top: 0.5em;
}
.frm-buttons.full {
padding: 0.7em 0 0 0em;
}
dl.frm-buttons {
padding: 0px;
}
fieldset.frm-set .frm-buttons .button {
overflow: visible;
/* IE hack for buttons */
padding: 1px 0.5em 2px 0.5em;
font-size: 1em;
vertical-align: middle;
line-height: 1.2;
margin-right: 1em;
}
.frm-form fieldset.frm-set .inputbox {
width: 40%;
}
.frm-form fieldset.frm-set textarea.inputbox {
width: 99%;
}
.frm-form fieldset.frm-set .italic {
font-size: 0.9em;
}
.frm-form fieldset.frm-set input[type="radio"] {
margin: 0 0.5em 0 0;
}
.frm-form fieldset.frm-set input[type="checkbox"] {
margin: 0 0.5em 0 0;
}
.frm-form select option {
padding: 0 2em 0 0;
}
.sub-head {
margin: 0.5em 1.7em;
padding: 0 0 0.5em 0;
border-bottom: 1px solid #424141;
}
.sub-head h2 {
display: inline;
color: #e9e9e9;
font-weight: bold;
}
.sub-head span {
color: #e9e9e9;
font-weight: bold;
}
.pun .frm .frm-buttons input {
overflow: visible;
padding: 1px 0.5em 2px 0.5em;
font-size: 1em;
vertical-align: middle;
line-height: 1.2;
margin-right: 1em;
}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 82%;
}
*+ html dd.frm-input,*+ html .dd-textarea {
display: inline;
margin: 0 !important;
}
*+ html dd.frm-input input {
width: 60% !important;
}
* html dd.frm-input,* html .dd-textarea {
display: inline;
margin: 0 !important;
}
* html dd.frm-input input {
width: 60% !important;
}
dd.frm-textarea #text_editor_textarea, #textarea_content dd.frm-textarea iframe#text_editor_iframe {
width: 100%;
}
.pun .frm #textarea_content dd.frm-textarea iframe#text_editor_iframe {
height: 250px;
margin-top: -15px;
}
ساقوم بفصل الكود لانه طويل جداً | |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:42 الأحد 20 فبراير 2011 - 19:42 | |
| - الكود:
-
/* Advanced profile-------------------------------------------------------------*/
div.nav-head {
margin: -1px 0 0 0;
padding: 0.7em 1.3em;
font-weight: normal;
color: #dedfdf;
background: transparent;
}
#tabs {
min-width: 932px;
}
* html #tabs {
width: 100%;
}
#tabs ul {
list-style-position: outside;
list-style-type: none;
padding: 0 1.8em;
white-space: nowrap;
}
#tabs ul li {
float: left;
margin: 0;
padding: 0 4px 0 0;
}
#tabs ul li.activetab a {
background-color: transparent;
border-color:#424141;
color: #fff;
text-decoration:underline;
}
#tabs ul li.activetab a:hover {
background-color: transparent;
}
#tabs ul li a {
float: left;
padding: 0 1em;
background-color: transparent;
border: 1px solid #424141;
font-size:1.1em;
font-weight:normal;
line-height: 2em;
text-decoration:none;
}
#tabs ul li a:hover {
background-color: transparent;
}
/*Profile View*/
fieldset.profile-view dl dt {
width: 8em;
text-align: left;
font-weight: normal;
}
fieldset.profile-view dl dd {
margin: 0;
}
#profile-advanced-layout {
float: left;
margin-right: -302px;
width: 100%;
}
#profile-advanced-left {
margin-right: 302px;
}
#profile-advanced-left .main {
margin-top: 0;
}
#profile-advanced-avatar {
float: left;
width: 30%;
}
#profile-advanced-points, #profile-advanced-reputation {
float: left;
}
#profile-advanced-avatar
.module, #profile-advanced-points .module, #profile-advanced-reputation
.module, #profile-advanced-details {
margin-right: 4px;
}
#profile-advanced-avatar
.module, #profile-advanced-points .module, #profile-advanced-reputation
.module, #profile-advanced-right .module {
margin-bottom: 4px;
}
#profile-advanced-details .main-content {
padding: 4px;
}
#profile-advanced-details .pagination {
float: left;
}
#profile-advanced-details ol {
list-style: none;
}
#profile-advanced-details ol li {
display: block;
margin-bottom: 4px;
}
#profile-advanced-details .avatar {
float: left;
}
.avatar {
width: 50px;
border: 1px solid #424141;
background-color: transparent;
}
.avatar img {
width: 50px;
}
.friend-block .avatar {
margin: 0 auto;
cursor:pointer;
}
.friend-block {
float: left;
width: 70px;
margin: 1px;
text-align: center;
overflow: hidden;
}
.friend_list_online_status {
line-height: 11px;
font-size: .7em;
}
.friend_list_online_status img {
vertical-align: middle;
}
.friends-foes-list {
float: left;
width: 200px;
height: 2em;
}
#profile-advanced-details .message-block {
margin-left: 57px;
}
#profile-advanced-details .message-header {
border-top: 1px solid #424141;
background: transparent;
padding: 4px;
margin-bottom: 4px;
}
#profile-advanced-details .message-date {
float: right;
}
#profile-advanced-details .message-body {
margin-bottom: 4px;
}
#profile-advanced-details .message-footer {
text-align: right;
}
#profile-advanced-details .message-footer li {
display: inline;
margin: 0 0.25em;
/* Spacing between generation dot */
}
#profile-advanced-details .message-footer li:after {
content: ' .';
/* Beware of character: can create a whitepage in IE6 if char does not exist in lang. */
}
#profile-advanced-details .message-footer li a {
margin-right: 0.25em;
/* Spacing between generation dot */
text-decoration: underline;
}
#profile-advanced-details .message-footer li.last:after {
content: normal;
}
#profile-advanced-layout #new-message {
position: relative;
margin-top: 20px;
}
#profile-advanced-layout #tabs {
position: absolute;
bottom: 0;
}
#profile-advanced-layout #new-message-link {
position: absolute;
bottom: 0;
right: 4px;
padding-bottom: 4px;
}
#profile-advanced-details .top {
margin-bottom: 16px;
}
#profile-advanced-details .bottom {
margin-top: 16px;
}
#profile-advanced-right {
float: right;
width: 302px;
}
#profile-advanced-add {
margin-right: 4px;
padding: 7px 0 6px;
text-align: right;
}
#profile-advanced-details .stats-field {
margin: 4px 0 10px 4px;
padding: 0 10px 6px;
}
#profile-advanced-details .stats-field legend {
font-weight: bold;
}
#profile-advanced-details .stats-field ul {
list-style-type:none;
text-indent: 10px;
padding: 0;
}
#profile-advanced-details .stats-field li {
margin: 4px 0;
}
/* Calendar-------------------------------------------------------------*/
.pun .main fieldset.calendar {
margin: 0;
padding: 0;
}
.pun p.left-box {
float: left;
}
.pun p.right-box {
float: right;
}
* html p.left-box,* html p.right-box {
position: relative;
/*fixes IE6 peekaboo bug*/
}
.pun .main p.right-box a,.pun .main p.left-box a {
color: #dedfdf;
}
* html .pun .main p.right-box a,* html .pun .main p.left-box a {
height: 1%;
}
.pun .main table.calendar {
border: none;
}
.pun .main table.calendar thead th {
padding: 0.5em;
background-color: transparent;
font-weight: bold;
}
.pun .main table.calendar td {
padding: 0;
border: 1px solid #424141;
overflow: hidden;
}
.pun .main table.calendar td.row2:hover {
background-color: transparent;
}
.pun .main table.calendar .row3 {
padding: 0.25em;
background-color: transparent;
}
table.calendar ul {
list-style-type: none;
height: 10em;
}
table.calendar ul li {
margin: 0.25em;
}
table.calendar p.right-event {
padding: 0.25em;
text-align: right;
}
.overview.calendar .left-overview {
padding: 0.25em;
}
#mini-calendar {
float: left;
width: 270px;
margin: 1em;
}
#mini-calendar .table {
margin-bottom: 1em;
border-left: 1px solid #424141;
border-bottom: 1px solid #424141;
border-right: 1px solid #424141;
}
#calendar-result {
margin: 1em 0;
float: left;
width: 68%;
}
.bday {
border: 1px solid #424141;
}
.bday td {
text-align: center;
}
.bday .name {
width: 20%;
text-align: left;
}
.bday .www {
width: 10%;
text-align: center;
overflow: hidden;
}
/* Gallery-------------------------------------------------------------*/
.gallery-cat {
float:left;
margin-left: 1%;
margin-bottom: 0.5em;
min-height:125px;
background-color: transparent;
border: 1px solid #424141;
}
* html .gallery-cat {
height: 125px;
}
br.clear-column {
display:none;
}
* html .clear-column {
display: block !important;
clear: both;
}
.gallery-cat p {
padding: 0.5em;
}
fieldset.gallery input.inputbox {
width: 80%;
}
.gallery-nav .gallery-cat {
width: 19%;
margin: 1% 0 1% 1%;
padding: 1em 0 0;
text-align: center;
}
.gallery-cat img {
margin: 0.25em;
}
.gallery-cat:hover {
background-color: transparent;
}
.gallery-cat .info-gallery {
text-align: center;
font-size: 0.9em;
clear: both;
}
.pic-container {
overflow: auto;
}
/* Special effects */
fieldset.effects dl {
float: left;
width: 19%;
min-height: 10em;
margin: 0 0.5em 0.5em 0;
border: 1px solid #424141;
}
fieldset.effects dl:hover {
background-color: transparent;
}
fieldset.effects dt {
float: left;
padding: 0.25em;
font-weight: bold;
}
fieldset.effects dd {
padding: 0.25em;
border-top: 1px solid #424141;
text-align: center;
margin-top: 2em;
}
fieldset.effects dd.check {
float: right;
width: 1em;
margin: 0.15em;
border: none;
clear: right;
}
/* Mod Control Panel */
table.mod-cp {
width: 100%;
border-bottom: 1px solid #424141;
}
table.mod-cp th {
padding: 0.6em 1em 0.7em;
background-color: ;
}
table.mod-cp th.name,table.stats th.name {
width: 25%;
text-align: left;
}
table.search th {
text-align: left;
}
table.search th.fixed {
width: 8em;
}
table.mod-cp td {
text-align: center;
}
table.mod-cp td.long-string {
text-align: left;
}
.main .mark {
margin: 1.7em 1.7em 0;
}
.main .mark a {
color: #e9e9e9 !important;
}
.main .mark a:hover {
color: #B42000 !important;
}
.gallery.overview img {
float: left;
margin: 1em 1em 0.5em 0.5em;
padding: 0.25em;
border: 2px dashed #424141;
}
table.stats th.smallcell {
width: 3%;
}
table.stats td {
text-align: center;
}
table.search td,table.search .tcl {
text-align: center;
}
/* Avatar Gallery */
.main .avatar-gallery {
padding: 1.7em;
}
.main .avatar-gallery div p.select-avatar {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 0.25em;
background-color: #424141;
text-align: center;
}
* html .main .avatar-gallery div p.select-avatar {
width: 114px;
}
.main .avatar-gallery div div {
float: left;
position:relative;
width: auto;
height: 260px;
margin: 0.5em 0.25em;
background-color: transparent;
text-align: center;
border: 1px solid #424141;
overflow: hidden;
}
.main .avatar-gallery div div img {
margin: 0.5em;
border: 1px solid #424141;
}
/* Stand-alone classes-------------------------------------------------------------*/
.main-content.standalone {
margin: 0.5em 0;
padding: 1em;
background-color: transparent;
}
.main-content.standalone h2 {
margin: 0 0 1em 0;
border-bottom: 1px solid #424141;
font-size: 1.7em;
}
.main-content.standalone .button {
margin: 1em;
padding: 0.5em 1em;
border: 1px solid #424141;
}
.main-content.standalone .button.button1 {
font-weight: bold;
}
.main-content.standalone .button:hover {
background-color: transparent;
border: 1px solid #424141;
}
.posting-confirm {
margin: 1em;
}
/* Pagination-------------------------------------------------------------*/
.pun .paged-head, .pun .paged-foot {
border: 1px solid #424141;
background-color: transparent;
padding: 0.6em 1.3em 0.3em 1.3em;
}
.pun .paged .posting {
float: right;
font-weight: bold;
font-size: 1.2em}
.pun .paging {
float: left;
font-weight: bold;
font-size: 1.1em}
strong.pagination {
font-weight: normal;
}
/* Post Basic Layout-------------------------------------------------------------*/
.pun .topic {
border: 2px solid #424141;
border-style: none solid;
background: #737373;
}
.pun .post {
border-style: solid none;
border-width: 0px 0 1px 0;
border-color: #424141 #424141 #424141 #424141;
position: relative;
}
* html .pun .post {
height: 1%;
}
*+ html .pun .post {
min-height: 1px;
}
.pun .postmain {
background-color: #737373;
border-left: 1px solid #424141;
margin-left: 17em;
position: relative;
}
.pun .posthead {
padding: 0.5em 1.3em 0.5em 1em;
background: #969292;
border-bottom: 0px dashed #ccc;
}
.pun .posthead h2 strong {
float: right;
}
.pun .postbody {
width: 100%;
position: relative;
}
.pun .post-entry {
padding: 1em 1em 0 1em;
}
.pun .entry-content {
padding-bottom: 0.8em;
overflow: hidden;
width: 100%}
.pun .entry-content ul,.pun .entry-content ol {
margin-left: 2em;
}
/*Posting layouts*/
.postmain blockquote {
padding: 0.5em 1em;
background-color: #969292;
border: 1px solid #424141;
}
.postmain cite {
display: block;
margin: 0 0 1em 0;
font-weight: bold;
font-style: normal;
}
.vote {
float: right;
width: 9px;
margin-left: 4px;
}
.vote .vote-button {
text-align: center;
font-weight: bold;
margin-left: -1px;
}
.vote .vote-button a {
text-decoration: none !important;
}
.vote .vote-bar {
width: 3px;
height: 50px;
margin: 0 auto;
border: 1px solid #424141;
font-size: 0;
}
.vote .vote-no-bar {
letter-spacing:-2px;
margin-left:-2px;
white-space:nowrap;
}
.vote .vote-bar-plus {
background-color: #0f0;
}
.vote .vote-bar-minus {
background-color: transparent;
}
/* User information general layout-------------------------------------------------------------*/
.pun .user {
position: relative;
padding-top: 1.6em;
overflow: hidden;
width: 15em;
white-space: normal;
display: inline;
}
.pun .post .user {
float: left;
margin-left: -16em;
margin-top: -1.8em;
}
.pun .user .user-ident {
padding: 0 0 0.7em 0;
font-size: 12px;
}
.pun .user-ident .username {
font-size: 1.2em;
font-weight: bold;
display: block;
position: absolute;
top: 0;
text-decoration: none;
color: #e9e9e9;
}
* html .pun .user-ident .username {
padding: 0 0 0.25em;
}
*+ html .pun .user-ident .username {
padding: 0 0 0.3em;
}
.pun .user-ident .username a{
text-decoration:none}
.pun .user-ident .user-basic-info {
font-weight: bold;
}
.pun .user .user-info {
color: #edebeb;
line-height: 1.8em;
}
.postfoot {
margin-left: -17em;
text-align: right;
clear: both;
position: relative;
border-top: 1px dashed #ccc;
padding: 0.5em 1em;
}
.postfodiv.post-options img{
cursor: pointer;
}
.pun .postfoot .user-contact {
float: left;
width: 15em;
text-align: left;
}
* html .pun .postfoot {
margin-left: 0;
}
.pun .sig-content {
padding-top: 0.8emmargin-left: -17em;
clear:both;
position: relative;
padding: 0.5em 1em;
}
.pun .p-hidden {
text-align:center;
padding: 15px 0px;
border-bottom: 1px solid #424141;
}
.pun .sig-content .sig-line {
margin: 0 auto;
border-top-style: solid;
border-top-width: 1px;
border-color: #424141;
display: block;
padding-bottom: 0.5em;
width: 250px;
}
/* Plus menu-------------------------------------------------------------*/
.overview {
background-color: transparent;
border: 1px solid #424141;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
.title-overview {
background-color: transparent;
padding: 5px 5px 0 0;
}
.overview h1 {
border-bottom: 1px solid #424141;
font-size: 1em;
text-align: center;
padding: 0.25em 0.5em;
}
.left-overview {
padding: 5px 5px 0;
}
.left-overview a {
font-weight: normal;
}
.center-overview {
padding: 0.5em;
text-align: center;
}
p.center-overview a {
color: #e9e9e9 !important;
}
* html .center-overview {
height: 1%;
}
.topic-overview {
padding: 0.5em;
background-color: transparent;
}
.overview-info {
padding: 0.25em 0.5em;
background-color: transparent;
font-size: 0.8em;
border-bottom: 1px dotted #424141;
}
.dashed {
color: #f4f9fd;
background-color: transparent;
border: none;
}
#search_menu .forumline {
padding: 0.5em;
}
#search_menu .forumline .thHead {
font-weight: bold;
}
#search_menu .forumline td {
padding: 0.5em 0;
}
#search_menu .forumline span.genmed a {
color: #333333 !important;
font-size: 0.9em;
}
#search_menu .forumline input.post {
border: 1px solid #424141;
}
/* Table forumline-------------------------------------------------------------*/
table.forumline {
background-color: transparent;
border: 1px solid #424141;
}
/* Text editor (quick reply)-------------------------------------------------------------*/
.pun .main-head a.exthelp,.pun .main-head a.exthelp:link,.pun .main-head a.exthelp:visited {
padding-left: 20px;
background-repeat: no-repeat;
background-position: left;
color: #fff;
}
.pun .frm-form {
background: #bfbebe;
border: none;
}
.pun div.frm-form {
margin: 1.7em;
}
.dd-textarea {
width: 72%;
}
button.button2, input.button2 {
font-size: 0.9em;
border: 1px solid #424141;
width: auto !important;
margin: 0px 0.25em 0;
padding: 2px 3px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #e9e9e9;
background-repeat: repeat-x;
background-color: transparent;
background-image: url('http://2img.net/i/fa/prosilver/bg_button.gif');
background-position: top;
overflow: visible;
vertical-align:middle;
}
body:last-child a.button1, input.button1, a.button2, input.button2, button.button2 {
/* Opera does not see this */
padding: 1px 0;
}
button.button2:hover, input.button2:hover {
border: 1px solid #424141;
color: #b42000;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin: 0 0.25em;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
.select {
background-color: transparent;
border: 1px solid #424141;
position: absolute;
z-index: 999;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
margin: -15px 0px 0px -30px;
}
* html .select {
margin-top: -9px;
}
.select p {
padding: 4px 6px;
font-size: 0.9em;
margin: 0px;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: transparent;
border: none;
text-align: left;
}
.select button.button2 {
border: 1px solid #424141;
padding: 0px;
}
*+html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #424141;
color: #b42000;
background-position: 0 100%;
}
.select button:hover,.selectHover {
cursor: pointer;
background-color: #EEE;
}
button.bbcode {
border: 1px solid #424141;
background-image: url("http://2img.net/i/fa/wysiwyg/bg_button.png");
}
#text_editor_controls {
margin: 10px 0px 0px 210px;
}
#textarea_content iframe#text_editor_iframe,#text_editor_textarea {
width: 100%;
/*height: 100%;
*/
}
*+ html #textarea_content iframe#text_editor_iframe,*+ html #text_editor_textarea {
width: 60%;
}
* html #textarea_content iframe#text_editor_iframe,* html #text_editor_textarea {
width: 60%;
}
*+ html #text_editor_textarea.quick_reply_textarea {
width: 60% !important;
}
* html #text_editor_textarea.quick_reply_textarea {
width: 60% !important;
}
#quick_reply .frm-buttons {
padding-left: 210px;
}
div.posting-block {
width: 80%;
float: left;
margin-right: 20px;
}
.pun .frm div.posting-block dd.frm-textarea {
width: auto;
}
.helpline {
margin-left: 210px;
}
*+ html .helpline {
display: block;
height: 1em;
}
* html .helpline {
display: block;
height: 1em;
}
/* Smilies-------------------------------------------------*/
#smiley-box {
float: left;
width: 15%;
margin: 6px 0px 0px 0px;
}
#smiley-box iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 260px;
}
.smiley-element {
margin-top: 5px;
}
.smiley-element img {
margin: 0px 15px 10px 0px;
}
.smiley-element a,.smiley-element a img {
border:none;
}
#smiley-box-wysiwyg {
float: left;
margin: 25px 0px 0px 15px;
width: 20%;
background-color: transparent;
}
* html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
}
*+html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
}
#smiley-box-wysiwyg iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
background-color: transparent;
}
/* Privmsg-------------------------------------------------------------*/
.pun-privmsg {
list-style-type: none;
text-align: center;
}
.pun-privmsg li {
display: inline;
margin-left: 15px;
font-weight: bold;
}
.pun-privmsg li a {
font-weight: normal;
}
.pun-privmsg li img {
vertical-align: middle;
}
/* Popup-------------------------------------------------------------*/
.popup {
margin: 0px;
min-width: 390px;
}
.popup h1 {
font-size: 1.1em;
margin-top: 5px;
}
/* Chatbox-------------------------------------------------------------*/
body.chatbox {
background-image: none;
padding: 0;
margin: 0;
background-color: transparent;
}
#chatbox_header {
height: 30px;
}
#chatbox_header.main-head {
padding: 0 1.3em;
color: #dedfdf;
background-color: transparent;
}
.chatbox-title,.chatbox-title a.chat-title {
color: #dedfdf;
text-decoration: none;
}
.chatbox-title {
float: left;
margin: 0;
padding: 2px 5px 0 5px;
width: 15em;
}
.chatbox-options {
float: right;
list-style: none;
font-size: 11px;
margin: 0.7em 0.5em 0.5em 0.5em;
}
.chatbox-options li {
display:inline;
}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label {
color: #dedfdf;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px dashed #ccc;
}
#chatbox_messenger_form {
margin: 10px 0 0 0;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: transparent;
color : #00569c;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 1em;
}
#chatbox_members ul li {
margin: 0.5em 0.5em 0.5em 0;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
#chatbox p {
line-height: 1.2em;
}
.chatbox_row_1 {
padding: 4px;
background-color: transparent;
}
.chatbox_row_2 {
padding: 4px;
background-color: transparent;
}
.chatbox_row_3 {
padding: 4px;
background-color: transparent;
}
#chatbox .user {
font-weight: bold;
}
.memberlist_row_1 {
background-color: transparent;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
border-top: 1px dashed #ccc;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #E1E1E2;
}
.fontbutton_selected {
background: #BBC7CE;
border: 1px solid #424141;
}
.fontbutton_clicked {
background: #959595;
border: 1px solid #424141;
}
.fontbutton_hover {
background: #E1E1E2;
border: 1px solid #424141;
}
.fontbutton {
background:#E1E1E2 none repeat scroll 0%;
border:medium none;
color:#000000;
float:left;
margin-right:10px;
padding:1px;
}
/*Internet Explorer fixers and hacks for Chatbox *
/* html #chatbox-members {
/* IE expressions helping IE work in Standards mode */
height:
expression(( document.documentElement.clientHeight ?
document.documentElement.clientHeight : document.body.clientHeight) - (
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) +
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) +
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) +
"px");
}
* html #chatbox {
/* IE expressions helping IE work in Standards mode */
height:
expression(( document.documentElement.clientHeight ?
document.documentElement.clientHeight : document.body.clientHeight) - (
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) +
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) +
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) +
"px");
width: expression(( document.documentElement.clientWidth ?
document.documentElement.clientWidth : document.body.clientWidth) - (
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 10) +
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 1) +
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 1.3) ) +
"px");
}
* html #chatbox-footer {
/* IE expressions helping IE work in Standards mode */
width:
expression(( document.documentElement.clientWidth ?
document.documentElement.clientWidth : document.body.clientWidth) - (
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) +
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) +
(parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) +
"px");
}
#chatbox_contextmenu {
border: 2px solid black;
background-color: transparent;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: transparent;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: transparent;
}
#chatbox_contextmenu p.close {
padding: 1px;
font-size: 95%;
color:#fff;
background: url('');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
padding-left: 20px;
}
#chatbox_contextmenu a {
color: #e9e9e9;
text-decoration: none;
font-size: 95%;
}
#chatbox_contextmenu a:hover {
color: ;
}
/* Portal / Modules-------------------------------------------------------------*/
.module {
overflow: hidden !important;
}
.module.main {
margin: 0 !important;
}
.module .main-content {
padding: 1em;
}
.module .main-content table {
table-layout: fixed;
}
.module .main-content ul {
margin: 0 2em;
}
.module p.author {
padding: 0.25em;
background-color: transparent;
border-bottom: 1px solid #424141;
font-size: 0.9em;
}
.module h3.news {
padding: 0.5em;
background-color: #424141;
font-weight: bold;
}
.module div.body {
padding: 0.5em;
}
.module .full-reading {
margin-top: 2em;
}
.module div.body ul,.module div.body ol {
margin-left: 2em;
}
.module p.comments {
padding: 0.25em 0.25em 1em;
border-top: 1px dashed #424141;
font-size: 0.8em;
}
fieldset.frm-set.login {
margin: 0;
}
fieldset.frm-set.login dl dt {
width: auto;
margin: 0 1em 0 0;
text-align: left;
}
fieldset.frm-set.login dl dd {
margin: 0;
}
.module .details img {
border: 1px solid #424141;
margin: 0 1em;
}
.module .details dt {
font-weight: bold;
}
#calendar.main-content {
padding: 0;
}
#calendar .calendar-header,#mini-calendar .calendar-header {
border-left: none;
border-bottom: 1px solid #424141;
}
#calendar table tr.date td:first-child,#mini-calendar table tr.date td:first-child{
border-left: none;
}
.module #calendar {
min-width: 180px;
}
.module hr {
height: 1px;
margin: 1em 0;
border: 0.5px solid #424141;
}
.ballot fieldset {
margin: 0.5em 0;
}
.ballot fieldset dd {
float: left;
}
/* Groups-------------------------------------------------------------*/
.frm-set dd ul {
list-style-type: none;
}
/* Donate-------------------------------------------------------------*/
.donate .quotebox {
padding: 1em;
background-color: transparent;
border-bottom: 1px solid #424141;
}
.donate .donate-form p {
padding: 1.7em;
}
.donate .column {
width: 49%;
}
/* Report Abuse-------------------------------------------------------------*/
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox{
margin-top: 0.5em;
}
.warning {
color: #ff3333;
}
.report-abuse-textarea {
width: 70%;
}
/* RPG-------------------------------------------------------------*/
fieldset.frm-set.left.rpg,fieldset.frm-set.right.rpg {
width: 47%;
margin: 5px;
}
fieldset.frm-set.rpg dt {
text-align: left !important;
width: auto;
float: none !important;
}
fieldset.frm-set.rpg dd {
margin-left: 0 !important;
}
fieldset.frm-set.rpg dd table {
display: table;
width: 100%;
border: 1px solid #424141;
padding: 0;
border-spacing: 0;
border-collapse: collapse;
}
fieldset.frm-set.rpg dd table td {
padding: 5px;
}
/* Helpful classes-------------------------------------------------------------*/
.center {
text-align: center;
}
.right {
float: right;
}
.left {
float: left;
}
.margin-field {
margin: 0px 1.7em;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.clear {
clear: both;
height: 1px;
}
* html .clear {
/* removes useless space in ie6 */
display: none;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
*+ html .clearfix {
min-height: 1px;
}
* html .clearfix {
height: 1%;
clear: both;
}
/* Footer-------------------------------------------------------------*/
#pun-about {
border-style: solid;
border-width: 0px;
border-color: #424141;
text-align: right;
line-height: 150%;
padding: 0.6em 1em;
background-color: transparent;
}
#pun-about ul {
list-style-type: none;
}
#pun-about ul li {
display: inline;
}
#pun-about ul li a {
font-weight: bold;
}
#pun-about #qjump {
float: left;
text-align: left;
}
#pun-about #qjump label {
font-weight: bold;
}
#pun-about #qjump fieldset {
border: none;
}
#pun-foot {
background-image: url('');
background-repeat: no-repeat;
margin-left: -10px;
width: 900px;
background-position: bottom;
height: 100px;
margin-bottom: -5px; }
#pun-foot h3 {
margin-top: 20px;
}
#pun-foot #pun-about ul li strong {
font-weight: normal;
}
td.fav-icon img {
float: left;
margin: 0 1em 2em 0.5em;
}
/* Login Popup---------------------------------------------------*/
#login_popup {
position: absolute;
z-index: 999;
display: none;
background-color: transparent;
border: 1px solid #424141;
}
#login_popup_buttons {
position: absolute;
bottom: 8px;
right: 6px;
}
#login_popup_buttons input {
margin-left: 6px;
}
/* BEGIN TESTING FOR MEDIA PRINT */
@media print {
* {
background-image: none;
background-color: transparent;
color: #e9e9e9;
}
body {
margin: 0;
}
/* Header */
body div.pun {
width: 95%;
margin: 0;
}
div#pun-intro {
padding: 0 0 1em 0;
text-align: left;
}
p#pun-desc#pun-intro #pun-logo,p#pun-desc,#pun-navlinks,#pun-visit,.noprint {
display: none;
}
/* Posts */
.pun
.main .paged-head,.pun .main .main-head p.h2 a,.pun .main
.sig-content,.pun .main .paged-foot,.pun .main .postmain img,.pun .main
.postmain .postfoot,.pun .main .main-foot,.pun .main .user-ident
.user-basic-info,.pun .main .user-info,.pun #pun-qpost {
display:none;
}
.pun .main .main-head {
border-bottom: 1px solid #ddd;
}
.pun .main .main-head p.h2 {
margin: 0;
padding: 0;
}
.pun .main .main-head .h2 strong {
margin-left: 0.25em;
}
.pun .main .posthead h2 a {
margin-right: 0.5em;
}
.pun .main .main-content {
border: none;
}
.pun .main .post {
border: none;
border-bottom: 1px solid #ddd;
}
.pun .main .post .user {
float: none;
}
/* Footer */
.pun .pun-crumbs .crumbs {
font-size: 0.8em;
}
.pun .pun-crumbs .crumbs a {
margin: 0 1.25em 0 0.5em;
}
#pun-foot,#pun-info {
display: none;
}
}
/* END TESTING FOR MEDIA PRINT */
ul.profile_field_list {
padding:0;
}
html ul.profile_field_list li {
list-style-type: none;
}
ul.profile_field_list > li {
list-style-type: none;
}
.inputURL {
font-size:10px;
font-family:"Courier New", "Times New roman";
letter-spacing:-1px;
}
.middleline {
line-height:2em;
}
.invisible{
display:none;
visibility:hidden;
}
.visible{
display:block;
visibility:visible;
}
/* ajax profil */
.ajax-profil_hover{
background:transparent}
.ajax-profil_parent{
position:relative;
zoom:1}
.ajax-profil_edit{
cursor:pointer;
position:absolute;
top:6px;
left:-12px;
}
.ajax-profil_edit img{
margin-left:4px}
.ajax-profil_valid{
cursor:pointer;
margin-left:4px;
vertical-align:middle}
#profile-advanced-details dl{
padding:8px 10 8px 0;
width:98%;
margin:10px 0 0;
}
#profile-advanced-details dl dt{
float:left;
display:block;
width:10em;
}
#profile-advanced-details dl dd{
margin-left:10em;
padding-left:12px;
}
#profile-advanced-details div.separator{
clear:both;
font-size:1px;
line-height:1px;
border-bottom:1px solid #dcdcdc;
padding-top:10px;
}
#profile-advanced-details .ajax-profil_edit{
left:-4px;
}
/* jqModal */
.jqmWindow {
display: none;
position: fixed;
left: 50%;
width: 450px;
margin-left: -225px;
top: 50%;
margin-top: -125px;
background-color: transparent;
border: 1px solid #424141;
}
.jqmWindow .main {
margin: 0;
}
.jqmOverlay {
background-color: #000;
}
.jqDrag {
cursor: move;
}
/* First Post */
#first-post-br {
width: 80%;
border: 0;
border-top: solid 1px #ccc;
margin: 20px auto;
}
/* Blog */
.blog_cal-border {
display: inline;
float: left;
border: 1px solid #424141;
background: transparent;
padding: 1px;
font-size: 1.2em;
margin-right: 3em;
}
.blog_cal-content {
width: 2.9em;
background: transparent;
padding: 1px;
line-height: 1.4em;
text-align: center;
font-family: "Lucida Grande","Lucida Sans Unicode",Arial,Sans-Serif;
color: #ffffff;
}
.blog_cal-content span {
display: block;
}
.blog_cal-day {
padding-left: 0.2em;
font-size: 1.6em;
letter-spacing: 0.2em;
}
.blog_cal-month {
line-height: 0.7em;
font-size: 2em;
font-weight: bold;
}
.blog_cal-year {
line-height: 1.2em;
font-size: 0.8em;
}
.blog_title {
padding-top: 1.1em;
font-size: 1.2em;
}
.blog_title .status {
margin-top: -0.1em;
}
.blog_title .topictitle {
font-size: 1.1em;
text-decoration: none;
}
.blog_message {
margin-top: 0.5em;
font-size: 1.1em;
}
.blog_comments {
margin-right: 0.5em;
font-size: 0.8em;
text-align: right;
}
.blog_comments img {
vertical-align: middle;
}
#blog_comments {
width: 90%;
margin: 0 auto;
}
#blog_comments .posthead {
padding: 2px 4px;
}
.blog_comment-avatar {
float: left;
}
.blog_comment-avatar img {
background-color: transparent;
border: 1px solid #424141;
vertical-align: middle;
width: 38px;
margin: 2px 2px 4px;
}
#blog_comments .h3 {
overflow: hidden;
margin-top: 0;
margin-left: 45px;
padding: 0;
min-height: 22px;
}
.blog_comment-title {
float: left;
min-height: 12px;
margin-top: 7px;
}
#blog_comments .postfoot {
margin-left: inherit;
}
.no_comment {
padding: 10px 0;
}
/* Social bookmarking */
#bookmarks {
float: right;
}
#bookmarks a img {
width: 20px;
height: 20px;
background: url(http://2img.net/i/fa/social_bookmarking/social_bookmarking.png) no-repeat scroll;
vertical-align: middle;
}
#bookmarks a img.twitter {
width: 16px;
height: 16px;
margin: 2px;
background: url(http://2img.net/i/fa/social_bookmarking/twitter.png) no-repeat scroll;
}
#bookmarks img.delicious {
background-position: -10px -10px;
}
#bookmarks img.digg {
background-position: -10px -50px;
}
#bookmarks img.excite {
background-position: -9px -90px;
}
#bookmarks img.facebook {
background-position: -9px -128px;
}
#bookmarks img.furl {
background-position: -10px -166px;
}
#bookmarks img.google {
background-position: -10px -206px;
}
#bookmarks img.live {
background-position: -9px -246px;
}
#bookmarks img.netscape {
background-position: -9px -284px;
}
#bookmarks img.newsvine {
background-position: -9px -322px;
}
#bookmarks img.reddit {
background-position: -10px -360px;
}
#bookmarks img.slashdot {
background-position: -10px -400px;
}
#bookmarks img.smarking {
background-position: -9px -440px;
}
#bookmarks img.stumbleupon {
background-position: -10px -478px;
}
#bookmarks img.technorati {
background-position: -10px -518px;
}
#bookmarks img.yahoo {
background-position: -10px -558px;
}
/* wysiwyg */
.mceContentBody{
background: transparent;
color: #333333;
}
/* resize image */
.resizebox a.enlarge, .resizebox a.fullsize, .resizebox a.resize {
display: inline-block;
zoom: 1;
*display: inline;
}
.resizebox a.fullsize {
display: none;
}
.resizebox a.resize {
display: none;
}
.resizebox {
background-color: transparent;
max-width: 100%;
line-height: 1.1em;
cursor: default;
font-size: 11px;
font-weight: normal;
font-style: normal;
margin: 0;
}
.resizebox div {
font-weight: normal;
font-style: normal;
margin: 0;
}
.resizebox .resize_border {
border: 1px solid transparent;
}
.resizebox .resize_content {
padding: 5px 10px;
display: inline-block;
zoom: 1;
*display: inline;
}
.resizebox .resize_filler {
border: none;
padding: 0;
width: 40px;
display: inline-block;
zoom: 1;
*display: inline;
}
| |
|
  | |
الجان



عدد المساهمات : 123
معدل النشاط : 5164
السُمعة : 0
 |  موضوع: رد: مساااعده موضوع: رد: مساااعده  الأحد 20 فبراير 2011 - 19:45 الأحد 20 فبراير 2011 - 19:45 | |
| اعتزر جدا جدا جدا لطول الاكواد
| |
|
  | |
| | مساااعده |  |
|























































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
