حصريا كود تمبلات وضع خلفيةشفافة و ايطار دائري لمسميات الفئات
صفحة 1 من اصل 1
 حصريا كود تمبلات وضع خلفيةشفافة و ايطار دائري لمسميات الفئات
حصريا كود تمبلات وضع خلفيةشفافة و ايطار دائري لمسميات الفئات


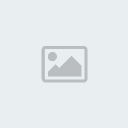
معاينة على الكود
قبل التركيب

https://i.servimg.com/u/f70/15/40/37/88/h10.png
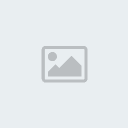
بعد التركيب

https://2img.net/r/ihimizer/img638/1930/22923082.png
طريقة تركيب الكود :
لوحة الاداره
مظهر المنتدى
index_box
ثم نضغط تعديل

ثما قم بالبحث عن
- الكود:
{catrow.tablehead.L_FORUM}
- الكود:
<span class="secondarytitle">{catrow.tablehead.L_FORUM}
</span>
ونذهب الى
ورقة css
ونضيف الكود هذا
- الكود:
.secondarytitle{
width:100%;
max-width:200px;
background:url(http://i60.servimg.com/u/f60/15/40/37/88/0116.png);
border:1px solid #EEE;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
border-radius:10px;
text-align:center;
margin:auto;
padding:0;
}
والقادم اجمل
.
.
.
.
تحياتي
الأمل القادم
أحلى مشرف بالحوار و النقاش

عدل سابقا من قبل الأمل القادم في الأربعاء 16 فبراير 2011 - 12:07 عدل 1 مرات
 مواضيع مماثلة
مواضيع مماثلة» كود تمبلات وضع ايطار صور من كل جهة للصوره الشخصيه +التحكم في حجم الصوره مميز جداا
» كود تمبلات ايطار للبيانات الشخصيه مثل vbulletin
» كود تمبلات ايطار للتوقيع مثلVB جديد ومميز
» ممكن تساعدوني في كود تمبلات ايطار للبيانات الشخصيه مثل vbulletin
» كود تمبلات وضع ايطار خاص باخر مساهمة مع تأثير للجوانب بشكل مميز
» كود تمبلات ايطار للبيانات الشخصيه مثل vbulletin
» كود تمبلات ايطار للتوقيع مثلVB جديد ومميز
» ممكن تساعدوني في كود تمبلات ايطار للبيانات الشخصيه مثل vbulletin
» كود تمبلات وضع ايطار خاص باخر مساهمة مع تأثير للجوانب بشكل مميز
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف الأمل القادم الإثنين 14 فبراير 2011 - 20:35
من طرف الأمل القادم الإثنين 14 فبراير 2011 - 20:35




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
