هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
شرح التحكم فى إظهار او إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 شرح التحكم فى إظهار او إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار
شرح التحكم فى إظهار او إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار
السلام عليكم
شرح إظهار و إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار ,
بكل بساطة الفكرة عبارة عن اسكربت يوضع بينة جميع العناصر و هو يتحكم فى إظهارها و إخفائها على حسب النوعية التى حددت لهم الصلاحيات بداية من الزوار حتى المدراء
و
بالطبع ليس معنى انك اعطيت صلاحية اى عضو التحكم فى إظهار او إخفاء
العناصر انة يستطيع إخفائها نهائيا بل هو إخفاء مؤقت للعضو او الزائر فقط
و لا يؤثر على العناصر بأى شكل ,
للعلم : توجد طريقتين : لتفعيل هذه الخاصة على اليسار وطريقة ثانية لتفعيل الخاصة على اليمين
حتى لا اطيل عليكم , سنبدأ الشرح
اولا الطريقة للعناصر على اليمين
اولا عليك الدخول إلى :
لوحة الإدارة
عناصر إضافية
البوابة و العناصر
إدارة العناصر المستقلة على الرئيسية
شرح مُصور بعد الدخول للوحة الإدارة

ثم نقوم بإنشاء عنصر شخصى جديد

نضع القيم التالية بداخل خانة إنشاء العنصر

نعطى لأسم العنصر الشخصى الجديد , " أعلى العناصر "و نضع الكود التالى
- الكود:
<div id="forum-widget" style="height: 13px; width: 16px;
border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius:
4px; cursor: pointer; position: absolute; background: #f5ebf7
url(http://i42.tinypic.com/vg54yu.png) no-repeat 0 -13px;"
onClick="jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000);
if(my_getcookie('forum-widget')=='0') {
my_setcookie('forum-widget','1',0,0);
jQuery('#forum-widget').css('background-position','0 -13px'); } else {
my_setcookie('forum-widget','0',1,0);
jQuery('#forum-widget').css('background-position','0 0px');
}"></div>
<script type="text/javascript">
jQuery('#forum-widget').insertBefore('#left');
if(my_getcookie('forum-widget')=='0')
{jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0);
jQuery('#forum-widget').css('background-position','0 0px'); }
</script>
ثم نضغط على سجل , و نرجع لصفحة إدارة العناصر
و ننشئ عنصر شخصى آخر
و نضع القيم التالية

نعطى لأسم العنصر الشخصى الجديد , " أسفل العناصر "
و نضع الكود التالى
- الكود:
<script type="text/javascript">
jQuery('#forum-widget').insertBefore('#right');
if(my_getcookie('forum-widget')=='0')
{jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},0);
jQuery('#forum-widget').css('background-position','0 0px');
jQuery('#content-container div#content').css('margin-right','0px');}
</script>
ثم نضغط على سجل , و نرجع لصفحة إدارة العناصر
ثم نذهب إلى عناصر شخصية مستقلة

و نقوم بسحب العنصر " أعلى العناصر " الذى تم إنشائة كأول عنصر ضمن العناصر الموضوعة
و سحب العنصر " أسفل العناصر " الذى تم إنشائة كأخر عنصر ضمن العناصر الموضوعة كالتالى

بعد الإنتهاء نضغط على سجل لتصبح النتيجة على الصفحة الرئيسية كالتالى
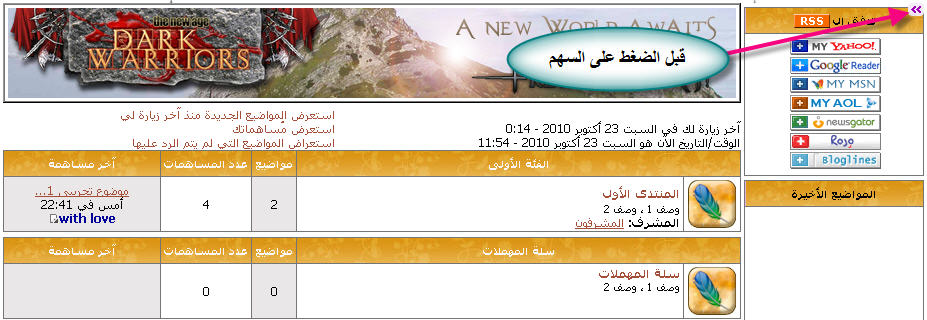
سيظهر لك سهم صغير اعلى العناصر , قبل الضغط علية سيكون المظهر كالتالى

و بعد الضغط على السهم ستختفى العناصر ليصبح المنتدى كالتالى

و لو اعدنا الضغط علية مرة أخرى ستظهر العناصر , و هكذا
و بهذة الطريقة سنعطى للأعضاء و الزوار كامل الحرية فى التحكم بالعناصر إن كانو يريدونها ظاهرة ام مختفية
ملحوظة هامة : بعد الإنتهار من عمل الشرح إن لم تجد العناصر على الرئيسية فتأكد من انك وافقت على إظهارها من خلال الدخول
للوحة الإدارة ثم إلى
عناصر إضافية
البوابة و العناصر
إدارة العناصر المستقلة على الرئيسية
و ادخل الإعدادات التالية

----------------------------
ثانياً الطريقة للعناصر على اليسار
نستخدم نفس الطرق اعلاه ولكن بتغيير الاكواد بدلا من وضع الاكواد اعلاه نستخدم الاكواد التالية :
كود أعلى العناصر
- الكود:
<div id="forum-widget" style="height: 13px; width: 16px;
border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius:
4px; cursor: pointer; position: absolute; background: #f5ebf7
url(http://i42.tinypic.com/vg54yu.png) no-repeat 0 -13px;"
onClick="jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000);
if(my_getcookie('forum-widget')=='0') {
my_setcookie('forum-widget','1',0,0);
jQuery('#forum-widget').css('background-position','0 -13px'); } else {
my_setcookie('forum-widget','0',1,0);
jQuery('#forum-widget').css('background-position','0 0px');
}"></div>
<script type="text/javascript">
jQuery('#forum-widget').insertBefore('#right');
if(my_getcookie('forum-widget')=='0')
{jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},0);
jQuery('#forum-widget').css('background-position','0 0px'); }
</script>
الكود اسفل العناصر
- الكود:
<script type="text/javascript">
jQuery('#forum-widget').insertBefore('#left');
if(my_getcookie('forum-widget')=='0')
{jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0);
jQuery('#forum-widget').css('background-position','0 0px');
jQuery('#content-container div#content').css('margin-left','0px');}
</script>
وبهذا نطبق نفس العمل ولكن على العناصر الموجودة في اليسار ..
ملحوظة هامة : لا يمكن إستعمال الكود فى العناصر فى الجهتين معا فى وقت واحد
اتمنى ان اكون قد وفقت فى الشرح , بالتوفيق للجميع
 رد: شرح التحكم فى إظهار او إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار
رد: شرح التحكم فى إظهار او إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار
يعطيك العافية اخي
ليصل شرحك للقسم المناسب عليك ان تتاكد من ارسالة الي الشكايات العامة ليتم نقلة لقسم التهئية بعد التاكد من عدم تكرره في القسم من قبل
ليصل شرحك للقسم المناسب عليك ان تتاكد من ارسالة الي الشكايات العامة ليتم نقلة لقسم التهئية بعد التاكد من عدم تكرره في القسم من قبل

 مواضيع مماثلة
مواضيع مماثلة» شرح التحكم فى إظهار او إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار
» إظهار / إخفاء كل العناصر بشكل منفصل
» إظهار العناصر المستقلة في الرئيسية فقط
» كيف اعمل إظهار العناصر المستقلة فى الرئيسية
» [ JS ] إظهار / إخفاء صندوق الرد
» إظهار / إخفاء كل العناصر بشكل منفصل
» إظهار العناصر المستقلة في الرئيسية فقط
» كيف اعمل إظهار العناصر المستقلة فى الرئيسية
» [ JS ] إظهار / إخفاء صندوق الرد
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني