كود وضع حدود متقطعة على المنتدى + من تطويري
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 كود وضع حدود متقطعة على المنتدى + من تطويري
كود وضع حدود متقطعة على المنتدى + من تطويري
السلام عليكم
هاذا الكود يجعل حدود المنتدى
تتخذ شكل رائع معى وضع خطوط متقطعة
تزيد من جمال المنتدى
للنسخة الثانية فقط
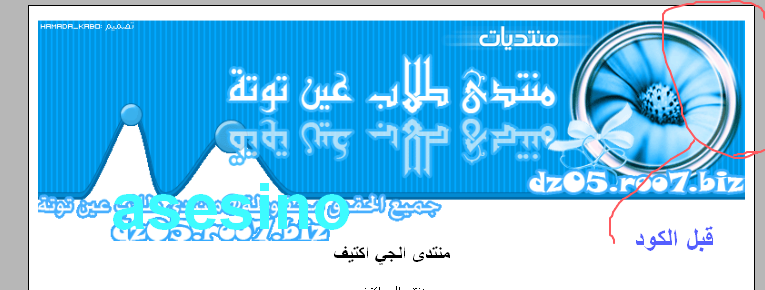
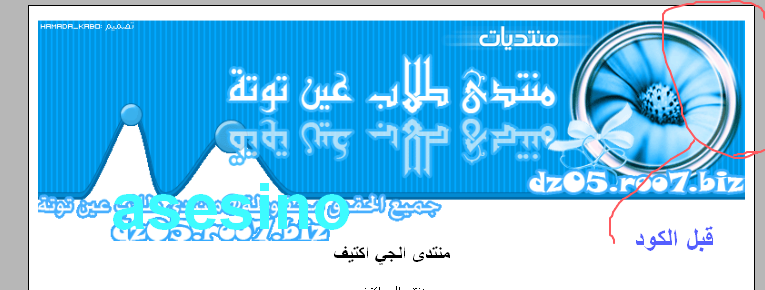
مثل هذه الصورة
قبل وضع الكود
https://i.servimg.com/u/f75/15/75/02/33/110.png

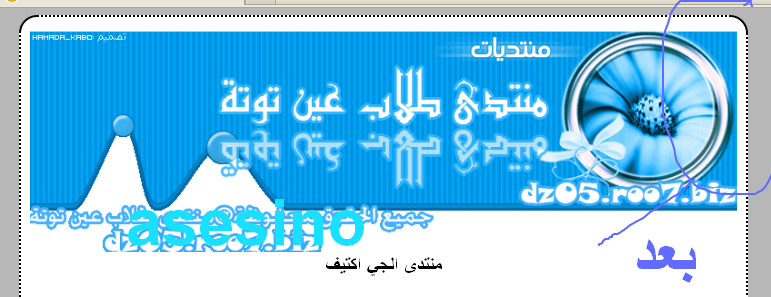
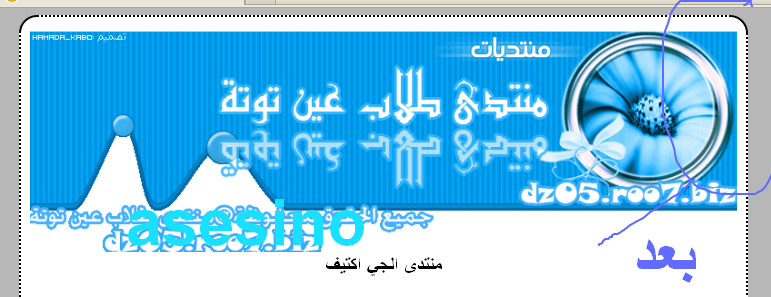
بعد وضع الكود
https://i.servimg.com/u/f75/15/75/02/33/210.png

الكود
ارجو ذكر المصدر
والكود شغال معى جميع النسخ
وطريقة التركيب
يوضع في ورقة التصميم css
لوحة الادارة-مظهر المنتدى-الصور و الالوان-الوان-ورقة تصميم ال css
نسالكم صالح الدعام
معى تحيات اخوكمASESINO
هاذا الكود يجعل حدود المنتدى
تتخذ شكل رائع معى وضع خطوط متقطعة
تزيد من جمال المنتدى
للنسخة الثانية فقط
مثل هذه الصورة
قبل وضع الكود
https://i.servimg.com/u/f75/15/75/02/33/110.png

بعد وضع الكود
https://i.servimg.com/u/f75/15/75/02/33/210.png

الكود
- الكود:
table.forumline {border:2px dashed;}
th{font-variant: small-caps;}
th.thCornerL, th.thTop, th.thCornerR{border:0px;}
td.bodyline{border:3px dotted;}
td.spaceRow{border:0px; background-color: transparent;}
td.catHead,td.catBottom{border:0px;}
td.catLeft{border:0px;font-variant: small-caps;text-align:center;}
td.row1,td.row2,td.row3{filter:Alpha(Opacity=80);}
span.cattitle,span.maintitle,span.mainmenu,span.nav{font-variant: small-caps;}
a.copyright{color: #00BFF3;}
a.copyright:hover{color: #CC6600;}
/*Contur rontunjit la cadrul forumului-DOAR PENTRU UTILIZATORII FIREFOX,GOOGLE CHROME SI SAFARI*/
.bodyline{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;}
ارجو ذكر المصدر
والكود شغال معى جميع النسخ
وطريقة التركيب
يوضع في ورقة التصميم css
لوحة الادارة-مظهر المنتدى-الصور و الالوان-الوان-ورقة تصميم ال css
نسالكم صالح الدعام
معى تحيات اخوكمASESINO
عدل سابقا من قبل mohmmad lotfe في السبت 5 فبراير 2011 - 22:18 عدل 2 مرات (السبب : تعديل الصور و الموضوع)
 مواضيع مماثلة
مواضيع مماثلة» كم هيا حدود المنتدى بالضبط
» حدود تطوير المنتدى
» كيف أجعل حدود المنتدى منحنية
» حصريا.. كود وضع ايطار حول مساهمات العضو .. من تطويري
» نافذة للإختار بالصيانة عند كل تحديث في فترات متقطعة
» حدود تطوير المنتدى
» كيف أجعل حدود المنتدى منحنية
» حصريا.. كود وضع ايطار حول مساهمات العضو .. من تطويري
» نافذة للإختار بالصيانة عند كل تحديث في فترات متقطعة
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف AsEsInO الأحد 18 يوليو 2010 - 19:39
من طرف AsEsInO الأحد 18 يوليو 2010 - 19:39




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
