كود تغير خلفية تكبير وتصغير الصوره في الموضوع وجعلها مثل vb
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 كود تغير خلفية تكبير وتصغير الصوره في الموضوع وجعلها مثل vb
كود تغير خلفية تكبير وتصغير الصوره في الموضوع وجعلها مثل vb
كود تغير خلفية تكبير وتصغير الصوره
في الموضوع وجعلها مثل vb..كود
جميل ومميز
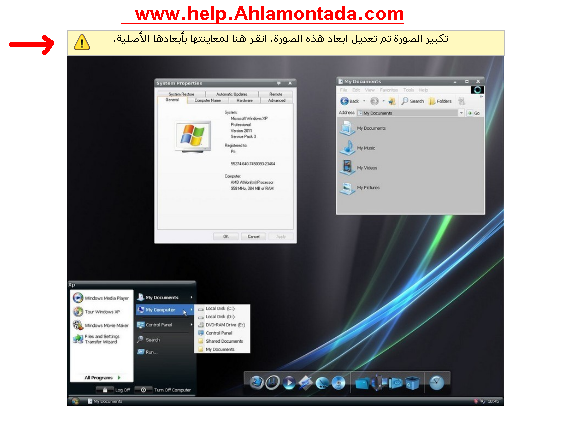
معاينه على الكود:
الكود
يجعل الايطار العلوي للتصغير مثل منتديات الvb انظر الصوره عند تغير
حجمها
 https://i.servimg.com/u/f49/15/29/54/79/snapsh27.png
https://i.servimg.com/u/f49/15/29/54/79/snapsh27.png
طريقة تركيب الكود:
الكود يوضع بورقة الــــcss
لوحة
الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
الكود:
.
.
.
.
أجمل تحيه
والقادم أجمل
في الموضوع وجعلها مثل vb..كود
جميل ومميز
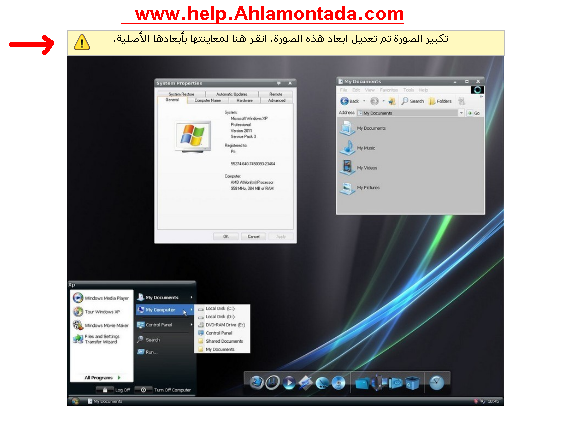
معاينه على الكود:
الكود
يجعل الايطار العلوي للتصغير مثل منتديات الvb انظر الصوره عند تغير
حجمها
 https://i.servimg.com/u/f49/15/29/54/79/snapsh27.png
https://i.servimg.com/u/f49/15/29/54/79/snapsh27.pngطريقة تركيب الكود:
الكود يوضع بورقة الــــcss
لوحة
الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
الكود:
- الكود:
.renklibar {
color : #000000;
background : #E8EDF0
url(https://2img.net/h/oi45.tinypic.com/14nfrjs.jpg) no-repeat 0 5px;
border : 1px
solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
.resize_process
.resizebox {
display : none;
margin-left : 15px;
}
.resizebox
div {
font-weight : normal;
font-style : normal;
margin : 0;
}
.resizebox.enlarged
a.enlarge {
display : none;
}
.resizebox.enlarged a.resize {
display
: inline-block;
}
.resizebox a.resize {
display : none;
}
.resizebox
{
background : #FFF9BF url("
https://i.servimg.com/u/f49/15/29/54/79/wol_er10.gif")
no-repeat 7px 4px;
max-width : 100%;
line-height : 1.1em;
cursor
: default;
font-weight : normal;
font-style : normal;
margin :
0;
text-align : center;
display : inline-block;
}
.resizebox
.resize_border {
border : 1px solid #BDBDBD;
display : block;
}
.eklentiler {
color : #000000;
background : #ffffff;
border
: 1px solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
.
.
.
.
أجمل تحيه
والقادم أجمل
عدل سابقا من قبل النجم الذهبى في الأربعاء 10 يونيو 2020 - 3:00 عدل 3 مرات (السبب : تجديد الموضوع)
 مواضيع مماثلة
مواضيع مماثلة» ممكن كود تكبير وتصغير الصورة
» cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
» مشكلة في تكبير وتصغير الكتابة
» ممكن كود او طريقة تكبير وتصغير الصور
» كيفيه تكبير وتصغير عناوين المنتديات والفئات
» cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
» مشكلة في تكبير وتصغير الكتابة
» ممكن كود او طريقة تكبير وتصغير الصور
» كيفيه تكبير وتصغير عناوين المنتديات والفئات
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني