| | أكواد التأثيرات الخاصة بعلبة الدردشة |  |
|
+4ثامر محمد السالمي Ahmed M!Do tnt7000 s@kr 8 مشترك |
| كاتب الموضوع | رسالة |
|---|
s@kr



عدد المساهمات : 22599
معدل النشاط : 24607
السُمعة : 16
 |  موضوع: أكواد التأثيرات الخاصة بعلبة الدردشة موضوع: أكواد التأثيرات الخاصة بعلبة الدردشة  الخميس 11 يونيو 2009 - 23:16 الخميس 11 يونيو 2009 - 23:16 | |
|
عدل سابقا من قبل s@kr في الجمعة 12 يونيو 2009 - 2:27 عدل 1 مرات | |
|
  | |
tnt7000



عدد المساهمات : 1528
معدل النشاط : 7496
السُمعة : 0
 |  موضوع: تقنية عمل عنوان للدردشة + عمل حركات موضوع: تقنية عمل عنوان للدردشة + عمل حركات  الإثنين 21 يونيو 2010 - 15:43 الإثنين 21 يونيو 2010 - 15:43 | |
|  السلام عليكم هدا الكود لعمل عنوان للدردشة + عمل حركات - الكود:
-
#chatbox_header a.cattitle{
display:none;
}
#chatbox_header
td.catBottom{
background:transparent
url(http://img682.imageshack.us/img682/8858/007x.gif) no-repeat scroll 0
0;
}
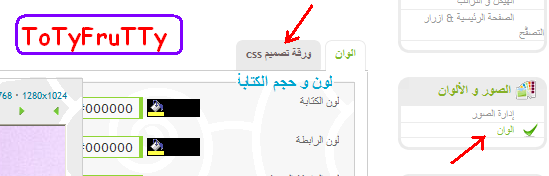
يمكن التغيير فيه حسب الطلب غير الصور بس https://2img.net/r/ihimizer/img682/8858/007x.gifنضعه كالتالي مضهر المنتدى صور والوان / الوان ورقة تصميم CSS   TNT7000  | |
|
  | |
Ahmed M!Do



عدد المساهمات : 13606
معدل النشاط : 17052
السُمعة : 13
 |  موضوع: كود لوضع خلفيه لازرار علبه الدردشه (ahmedMido) موضوع: كود لوضع خلفيه لازرار علبه الدردشه (ahmedMido)  الأحد 2 يناير 2011 - 19:00 الأحد 2 يناير 2011 - 19:00 | |
| | |
|
  | |
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15495
السُمعة : 297
 |  موضوع: تغيير اللوان ازرار علبة الدردشة موضوع: تغيير اللوان ازرار علبة الدردشة  السبت 28 مايو 2011 - 10:02 السبت 28 مايو 2011 - 10:02 | |
| | |
|
  | |
ثامر محمد السالمي



عدد المساهمات : 227
معدل النشاط : 5468
السُمعة : 0
 |  موضوع: كود css لجعل كلمة التحق بالدردشة تظهر وتختفي اكثر من مرة موضوع: كود css لجعل كلمة التحق بالدردشة تظهر وتختفي اكثر من مرة  الخميس 11 أغسطس 2011 - 0:35 الخميس 11 أغسطس 2011 - 0:35 | |
| بسم الله الرحمن الرحيمكود لجعل كلمة التحق بالدردشة تظهر وتختفي اكثر من مرة - الكود:
-
html#min-width body table.bodylinewidth tbody tr td.bodyline div#page-body div#content-container table.three-col tbody tr td table.forumline tbody tr td.row1 span.gensmall div#chatbox_popup a{
text-decoration: blink;
text_editor_textarea
text-align: center;
}
يوضع فى لوحة الادارة مظهر المنتدى صور و الالوان الالوان ورقه تصميم ال css  | |
|
  | |
asmaa.fr



عدد المساهمات : 6280
معدل النشاط : 11673
السُمعة : 27
 |  موضوع: كود css لتطوير صندوق الدردشة لجعله اكثر احترافية موضوع: كود css لتطوير صندوق الدردشة لجعله اكثر احترافية  الثلاثاء 20 سبتمبر 2011 - 22:57 الثلاثاء 20 سبتمبر 2011 - 22:57 | |
| | ₪|سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪| .. مرحباً بكم أيها الكرام من أعضاء و زوار الكود يركب بورقة css النسخة الثانية Css For Phpbb 2 l - الكود:
-
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
/*----------------Members----------------*/
#chatbox_members {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/50347510.png);
margin-bottom: -30px;
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #b7b7b7;
background-color: #fcfcfc;
}
h4.member-title{
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Arial Black;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Arial Black;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url('http://i25.servimg.com/u/f25/14/45/99/41/114.png');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url('http://i25.servimg.com/u/f25/14/45/99/41/213.png');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
صورة للكود  http://im17.gulfup.com/2011-09-21/1316609842841.jpg http://im17.gulfup.com/2011-09-21/1316609842841.jpgطريقة الوضع : لوحة الادارة/مظهر المنتدي/الصور والالوان /الوان/ورقة تصميم css تظهر مكان عبة الدردشة فهي مثلها ولاكن مطورة بالتوفيق لكم المتطوعة asmah1234567
عدل سابقا من قبل asmah1234567 في الأربعاء 21 سبتمبر 2011 - 22:35 عدل 1 مرات | |
|
  | |
Lord-adoain



عدد المساهمات : 39733
معدل النشاط : 40941
السُمعة : 104
 |  موضوع: [ CSS ] أكواد التحكم بالخط في علبة الدردشة موضوع: [ CSS ] أكواد التحكم بالخط في علبة الدردشة  السبت 31 ديسمبر 2011 - 13:44 السبت 31 ديسمبر 2011 - 13:44 | |
| | | تغيير حجم الكتابة في علبة الدردشة
| |
 كود [ CSS ] للتحكم في حجم الخط في علبة الدردشة
- صورة قبل إستخدام الكود : هنا
- صورة بعد إستخدام الكود : هنا
الكود :- - الكود:
-
#chatbox .user-msg {
font-size:27px;
font-weight: bold;
}
مع العلم أن الكود يعمل مع النسخة الثانية phpbb2 فقط * يمكن التحكم في حجم الخط عبر التغيير في الرقم 27 المتواجد في الكود
الطريقة الموحدة لوضع أكواد CSSلوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS وإلى اللقاء مرة أخرىlord-adoain |
|
| |
|
  | |
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15495
السُمعة : 297
 |  موضوع: كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي موضوع: كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي  السبت 31 ديسمبر 2011 - 13:46 السبت 31 ديسمبر 2011 - 13:46 | |
| | | كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي
| |
 كود css كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي صورة إستخدام الكود : هنا كود css كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي صورة إستخدام الكود : هنا
الكود :-
- الكود:
-
#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
مع العلم أن الكود يعمل مع النسخة الثانية phpbb2 فقط الطريقة الموحدة لوضع أكواد CSS لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS أحلى خبــــير اكواد new.moon |
|
| |
|
  | |
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15495
السُمعة : 297
 |  موضوع: [css]كود توهج النص والتاريخ في علبه الدردشه موضوع: [css]كود توهج النص والتاريخ في علبه الدردشه  الثلاثاء 24 يناير 2012 - 1:12 الثلاثاء 24 يناير 2012 - 1:12 | |
|
عدل سابقا من قبل zhegazy في الخميس 1 مارس 2012 - 19:44 عدل 4 مرات (السبب : اضافه بعض التوضيحات) | |
|
  | |
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15495
السُمعة : 297
 |  موضوع: نقدم لكم كود جديد ورائع وضع اطار لاسم العضو في الدردشه فقط ::new.moon موضوع: نقدم لكم كود جديد ورائع وضع اطار لاسم العضو في الدردشه فقط ::new.moon  الثلاثاء 28 فبراير 2012 - 17:39 الثلاثاء 28 فبراير 2012 - 17:39 | |
|
عدل سابقا من قبل new.moon في الثلاثاء 28 فبراير 2012 - 18:09 عدل 1 مرات | |
|
  | |
YasirAyad



عدد المساهمات : 10114
معدل النشاط : 15495
السُمعة : 297
 |  موضوع: كودcss تكبير وتنحي جوانب مربع الكتابة في علبة الدردشة@ موضوع: كودcss تكبير وتنحي جوانب مربع الكتابة في علبة الدردشة@  الأربعاء 25 أبريل 2012 - 4:32 الأربعاء 25 أبريل 2012 - 4:32 | |
| | |
|
  | |
zayalnser



عدد المساهمات : 3058
معدل النشاط : 8381
السُمعة : 9
 |  موضوع: كود css لتوسيط كلام علبة الدردشة موضوع: كود css لتوسيط كلام علبة الدردشة  السبت 7 يوليو 2012 - 14:34 السبت 7 يوليو 2012 - 14:34 | |
| كود لتوسيط كلام علبة الدردشة صوره للكود  - الكود:
-
body.chatbox{
text-align: center;
} طريقه وضع الكود:
مظهر المنتدي >الوان >ورقه تصميم css
وضع الكود هنااااك
ارجو ان اكون افدتكم
تحياتي
zayalnser
| |
|
  | |
| | أكواد التأثيرات الخاصة بعلبة الدردشة |  |
|



























































 TNT7000
TNT7000 




























 Facebook
Facebook Twitter
Twitter Youtube
Youtube
