أكواد التأثيرات الخاصة بعلبة الدردشة
+4
ثامر محمد السالمي
Ahmed M!Do
tnt7000
s@kr
8 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 أكواد التأثيرات الخاصة بعلبة الدردشة
أكواد التأثيرات الخاصة بعلبة الدردشة


اليوم جبتلكم كود رائع لوضع خلفية لعلبة الدردشة
مثال :

- الكود:
body.chatbox {
background-image : url(ضع هنا رابط الصورة);
background-color : #dddddd;
border : 2px dotted #0db4fc;
}
الكود يوضع بورقة css
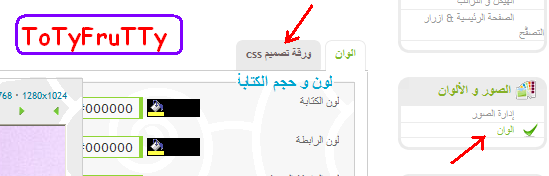
لوحة الادارة
مظهر المنتدي
الوان
ورقة تصميم css

-----------
ارجوا ان اكون افدتكم
انتهي الموضوع

تحياتي

s@kr
المتطوع المساعد
عدل سابقا من قبل s@kr في الجمعة 12 يونيو 2009 - 2:27 عدل 1 مرات
 تقنية عمل عنوان للدردشة + عمل حركات
تقنية عمل عنوان للدردشة + عمل حركات

السلام عليكم
هدا الكود لعمل عنوان للدردشة + عمل حركات
- الكود:
#chatbox_header a.cattitle{
display:none;
}
#chatbox_header
td.catBottom{
background:transparent
url(http://img682.imageshack.us/img682/8858/007x.gif) no-repeat scroll 0
0;
}
يمكن التغيير فيه حسب الطلب غير الصور بس
https://2img.net/r/ihimizer/img682/8858/007x.gif
نضعه كالتالي
مضهر المنتدى
صور والوان / الوان
ورقة
تصميم CSS

 TNT7000
TNT7000 
 كود لوضع خلفيه لازرار علبه الدردشه (ahmedMido)
كود لوضع خلفيه لازرار علبه الدردشه (ahmedMido)


مرحبا بكمـ ..
وتتواله حصريات Ahmed Mido

كود لوضع خلفيه لازرار علبه الدردشه (ahmedMido)
لكل النسخ

الكود

- الكود:
/* --------لوضع خلفيه لازرار علببه الدردشه ------------ */
.fontbutton {
background-image: url("http://i716.photobucket.com/albums/ww161/style-x_images/christmas-X/thindex.jpg");
color: #870511;
border: 1px solid #ffec86;
}
/* --------AhmedMido ----------- */

يمكنك تغير الخلفيه بدل هذا الرابط

https://2img.net/h/i716.photobucket.com/albums/ww161/style-x_images/christmas-X/thindex.jpg

صوره للكود قبل وضعه وبعد وضع الكود

صوره قبل وضع الكود



صوره بعد وضع الكود



شرح وضع الكود

لوحه التحكم
الوان
ورقه تصميم الـــ Css

تم الشرح بواسطة

المتطوع المساعد
Ahmed Mido



ارجو ان اكود قد وفقت
في الشرح


الكود حصري
ولا اسمح بنقله بدون المحافظة على الحقوق
والله شهيد علي الجميع

 تغيير اللوان ازرار علبة الدردشة
تغيير اللوان ازرار علبة الدردشة
السلام عليكم
كود يختص بتغير اللوان ازرار علبة الدردشة
النتيجة
https://i.servimg.com/u/f22/13/32/96/23/pictur90.gif

الكود يوضع في يورقة الـcss
لوحة الادارة>مظهر المنتدى>اللوان>ورقة تصميم الـcss
تحياتي لجميع الاخوى
الكود من تطوير
YASIR


كود يختص بتغير اللوان ازرار علبة الدردشة
النتيجة
https://i.servimg.com/u/f22/13/32/96/23/pictur90.gif

الكود يوضع في يورقة الـcss
لوحة الادارة>مظهر المنتدى>اللوان>ورقة تصميم الـcss
- الكود:
#divsmilies{background-color: #cc9900;
}
#divcolor{background-color: #006633;
}
#divstrike{background-color: #993300;
}
#divunderline{background-color: #990099;
}
#divitalic
{background-color: #cc6600;
}
#divbold
{background-color: #33cccc;
}
تحياتي لجميع الاخوى
الكود من تطوير
YASIR


 كود css لجعل كلمة التحق بالدردشة تظهر وتختفي اكثر من مرة
كود css لجعل كلمة التحق بالدردشة تظهر وتختفي اكثر من مرة
بسم الله الرحمن الرحيم
كود لجعل كلمة التحق بالدردشة تظهر وتختفي اكثر من مرة
لوحة الادارة
مظهر المنتدى
صور و الالوان
الالوان
ورقه تصميم ال css

كود لجعل كلمة التحق بالدردشة تظهر وتختفي اكثر من مرة
- الكود:
html#min-width body table.bodylinewidth tbody tr td.bodyline div#page-body div#content-container table.three-col tbody tr td table.forumline tbody tr td.row1 span.gensmall div#chatbox_popup a{
text-decoration: blink;
text_editor_textarea
text-align: center;
}
لوحة الادارة
مظهر المنتدى
صور و الالوان
الالوان
ورقه تصميم ال css

 كود css لتطوير صندوق الدردشة لجعله اكثر احترافية
كود css لتطوير صندوق الدردشة لجعله اكثر احترافية
| ₪|سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪| ..
مرحباً بكم أيها الكرام من أعضاء و زوار
الكود يركب بورقة css
النسخة الثانية Css For Phpbb 2 l

http://im17.gulfup.com/2011-09-21/1316609842841.jpg
طريقة الوضع : لوحة الادارة/مظهر
المنتدي/الصور والالوان /الوان/ورقة تصميم css
تظهر مكان عبة الدردشة فهي مثلها ولاكن مطورة
بالتوفيق لكم
المتطوعة
asmah1234567
مرحباً بكم أيها الكرام من أعضاء و زوار
الكود يركب بورقة css
النسخة الثانية Css For Phpbb 2 l
- الكود:
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
/*----------------Members----------------*/
#chatbox_members {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/50347510.png);
margin-bottom: -30px;
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #b7b7b7;
background-color: #fcfcfc;
}
h4.member-title{
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Arial Black;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Arial Black;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url('http://i25.servimg.com/u/f25/14/45/99/41/114.png');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url('http://i25.servimg.com/u/f25/14/45/99/41/213.png');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}

http://im17.gulfup.com/2011-09-21/1316609842841.jpg
طريقة الوضع : لوحة الادارة/مظهر
المنتدي/الصور والالوان /الوان/ورقة تصميم css
تظهر مكان عبة الدردشة فهي مثلها ولاكن مطورة
بالتوفيق لكم
المتطوعة
asmah1234567
عدل سابقا من قبل asmah1234567 في الأربعاء 21 سبتمبر 2011 - 22:35 عدل 1 مرات
 [ CSS ] أكواد التحكم بالخط في علبة الدردشة
[ CSS ] أكواد التحكم بالخط في علبة الدردشة
|

Lord-adoain-

-

عدد المساهمات : 39733
معدل النشاط : 40950
السُمعة : 104
 كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي
كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي
|
 [css]كود توهج النص والتاريخ في علبه الدردشه
[css]كود توهج النص والتاريخ في علبه الدردشه
الســــــــــــــــــــلام عليكم و رحمه الله و بركاته   كود css كود توهج النص والتاريخ واسماء الاعضاء في علبه الدردشه صورة إستخدام الكود :هنــــــــــــــــــــــا الكود :-
ملاحظة: لتغير لون التوهج تستطيع ذالك من خلال استبدال #f5a911 الى اللون الي يعجبك طريقه تركيب الكودCSS لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS أحلى خبــــير اكواد new.moon  |
عدل سابقا من قبل zhegazy في الخميس 1 مارس 2012 - 19:44 عدل 4 مرات (السبب : اضافه بعض التوضيحات)
 نقدم لكم كود جديد ورائع وضع اطار لاسم العضو في الدردشه فقط ::new.moon
نقدم لكم كود جديد ورائع وضع اطار لاسم العضو في الدردشه فقط ::new.moon

نقدم لكم كود جديد ورائع وضع اطار لاسم العضو في الدردشه فقط
للمعاينه :: هنا اضغط

الكود ::
- الكود:
#chatbox .user {
background: url(http://i80.servimg.com/u/f80/14/20/95/39/butt1110.gif);
font: 11px georgia !important;
border-color : #2DB9E3 !important;
}
لتغير الخلفيه الداخليه خلف الاسم
غير الرابط::
لاي صوره لديك

طريقة وضع الكود
:: لوحة الادارة
مظهر المنتدى
الصور والالوان
الوان
ورقة تصميم الـ Css
ثم ضع الكود
ثم قدم :: ثم سجل


مبروك عليكم الكود من تطوير ياسر new.moon
احلى تحية



عدل سابقا من قبل new.moon في الثلاثاء 28 فبراير 2012 - 18:09 عدل 1 مرات
 كودcss تكبير وتنحي جوانب مربع الكتابة في علبة الدردشة@
كودcss تكبير وتنحي جوانب مربع الكتابة في علبة الدردشة@
السلام عليكم ورحمة الله وبركاتو


بعد غيابي لمدى عدت لكم بــ
كود تكبير وتنحي جوانب مربع الكتابة في علبة الدردشة@
طريقه التطبيق الكود: css
اذهب الى صفحه الــ css
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
اضغط هنا
صوره عند استخدام الكود
اضغط هنا[2]


أحلى خبــــير اكواد
new.moon



بعد غيابي لمدى عدت لكم بــ
كود تكبير وتنحي جوانب مربع الكتابة في علبة الدردشة@
طريقه التطبيق الكود: css
اذهب الى صفحه الــ css
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
- الكود:
.gen label input#message {
height: 22px;
width: 400px;
font-size: 12px;
border: 1px solid #C9C9C9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;}
اضغط هنا
صوره عند استخدام الكود
اضغط هنا[2]


أحلى خبــــير اكواد
new.moon

 كود css لتوسيط كلام علبة الدردشة
كود css لتوسيط كلام علبة الدردشة
كود لتوسيط كلام علبة الدردشة
صوره للكود

طريقه وضع الكود:
مظهر المنتدي >الوان >ورقه تصميم css
وضع الكود هنااااك
ارجو ان اكون افدتكم
تحياتي
zayalnser
صوره للكود

- الكود:
body.chatbox{
text-align: center;
}
طريقه وضع الكود:
مظهر المنتدي >الوان >ورقه تصميم css
وضع الكود هنااااك
ارجو ان اكون افدتكم
تحياتي
zayalnser
 مواضيع مماثلة
مواضيع مماثلة» طلب أكواد التأثيرات الخاصة بعلبة الدردشة للنسخة Invision
» مشكلة عدم ظهور الأزرار الخاصة بعلبة الدردشة - أرجو المساعدة
» خاص بعلبة الدردشة
» طلب كود خاص بعلبة الدردشة
» خلل بعلبة الدردشة
» مشكلة عدم ظهور الأزرار الخاصة بعلبة الدردشة - أرجو المساعدة
» خاص بعلبة الدردشة
» طلب كود خاص بعلبة الدردشة
» خلل بعلبة الدردشة
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
