علبة الدردشة: إضافة زر رسالة عشوائية تلقائيا ,,, جميع النسخ
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 علبة الدردشة: إضافة زر رسالة عشوائية تلقائيا ,,, جميع النسخ
علبة الدردشة: إضافة زر رسالة عشوائية تلقائيا ,,, جميع النسخ
السلام عليكم ورحمة الله وبركاته,
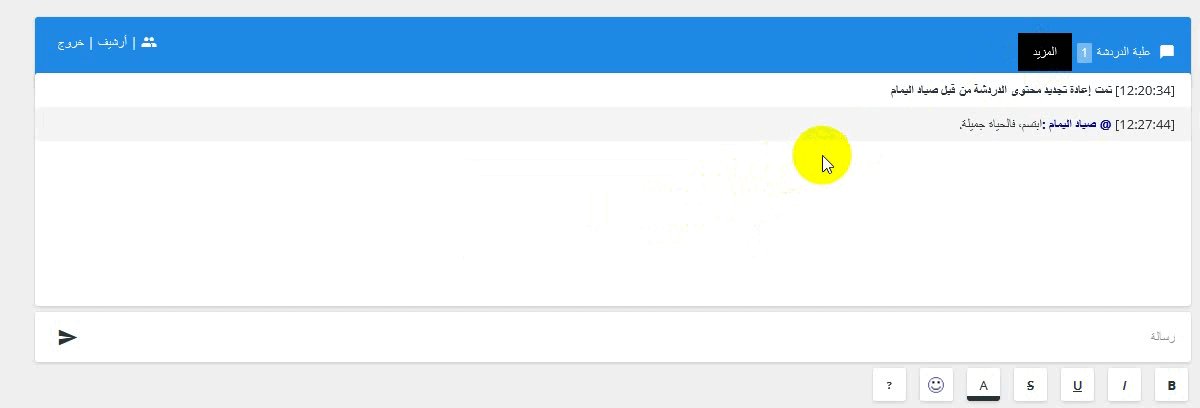
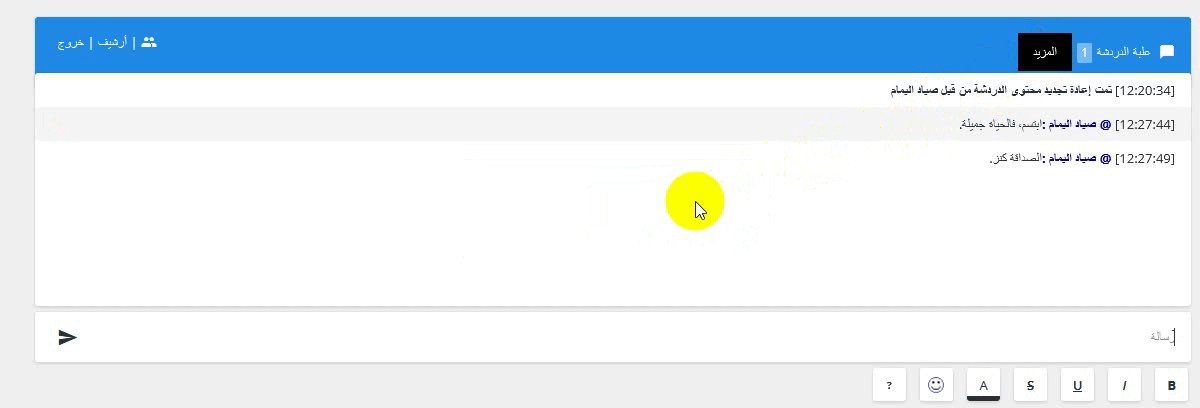
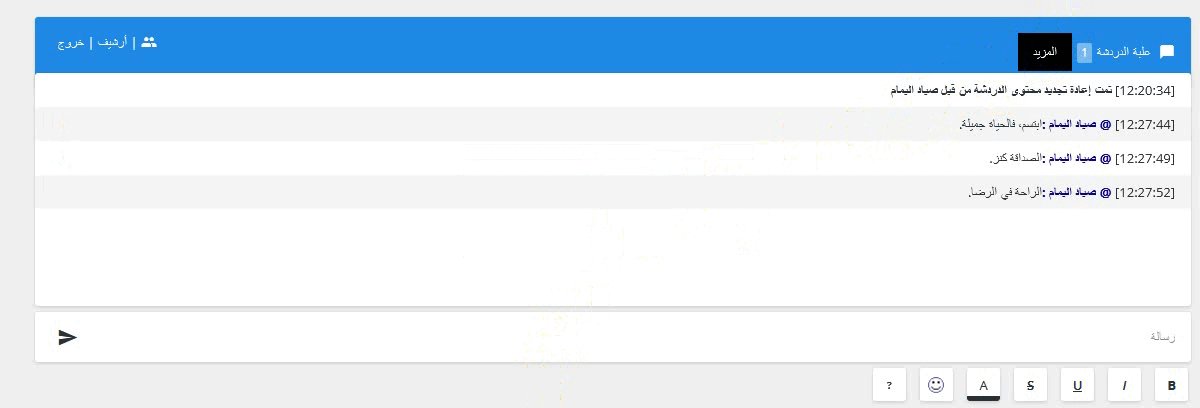
إضافة زر رسالة عشوائية تلقائيا للتفاعل السريع إلى علبة الدردشة بدون الحاجه الى الضغط على زر "ارسال"ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــاهلا ومرحبا بجميع مستخدمي احلى منتدى صورة للكود
إضافة زر رسالة عشوائية تلقائيا للتفاعل السريع إلى علبة الدردشة بدون الحاجه الى الضغط على زر "ارسال"

ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
الفكرة من كود النائب الإداري @كونان2000 بالموضوع التالى
كود زر رسالة عشوائية تلقائيا للتفاعل السريع إلى علبة الدردشة بدون الحاجه الى الضغط على زر "ارسال" يعمل مع جميع النسخ
تم التعديل على شكل الزر وكذلك النافذة لإختيار الرسالة العشوائية بشكل جديد ودمج أكواد CSS بالكود مباشرةكيفية تثبيت البرنامج
لوحة الإدارة >>> عناصر إضافية >>> HTML و JAVASCRIPT >>>إدارة أكواد Javascript >>> أكواد Javascript >>> إنشاء كود جديد
العنوان * : اختيارك
أضف الكود الى : علبة الدردشة
ثم إضغط قدم
- الكود:
$(document).ready(function() {
$('#nb-users-connected').after('<button id="show-advanced-options" type="button" style="background-color: black; color: white; border: none; padding: 10px 15px; cursor: pointer;">المزيد</button>');
$('body').append(`
<div id="advanced-options" style="display: none; position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 300px; padding: 15px; background: white; border: 1px solid #ccc; box-shadow: 0 0 10px rgba(0,0,0,0.5); z-index: 1000;">
<button id="random-message" style="margin: 10px 5px; font-weight: bold; background-color: #2196F3; color: white; border: none; padding: 10px 15px; cursor: pointer;">
رسالة عشوائية
</button>
<button id="close-advanced-options" style="margin: 10px 5px; font-weight: bold; background-color: #f44336; color: white; border: none; padding: 10px 15px; cursor: pointer;">
إغلاق
</button>
</div>
`);
$('#show-advanced-options').on('click', function(event) {
event.preventDefault();
$('#advanced-options').toggle();
});
$('#close-advanced-options').on('click', function() {
$('#advanced-options').hide();
});
const randomMessages = [
"الأمل هو حلم اليقظة.", "التحدي يصنع النجاح.", "من جد وجد ومن زرع حصد.",
"الصبر مفتاح الفرج.", "العلم نور والجهل ظلام.", "الكلمة الطيبة صدقة.",
"ابتسم، فالحياة جميلة.", "الصدق منجاة.", "التعاون أساس النجاح.",
"اجعل هدفك واضحاً، وستصل.", "العطاء سعادة.", "تفاءلوا بالخير تجدوه.",
"الطموح طريق النجاح.", "الحكمة كنز لا يفنى.", "المعرفة قوة.",
"التغيير يبدأ منك.", "الإصرار يقودك لتحقيق الأحلام.", "الوقت كالسيف إن لم تقطعه قطعك.",
"المثابرة تحقق المستحيل.", "النجاح يحتاج إلى عمل.", "الثقة بالنفس أساس النجاح.",
"العمل الجماعي سر التميز.", "استغل الفرص.", "الكرم من شيم الكرام.",
"الإنسان بلا هدف كالطير بلا أجنحة.", "الأفعال أبلغ من الأقوال.", "النجاح ليس صدفة.",
"من لم يخطئ لم يحاول.", "التواضع رفعة.", "الحياة تجارب ودروس.",
"القناعة كنز لا يفنى.", "الاجتهاد أساس التفوق.", "الابتسامة في وجه أخيك صدقة.",
"السعادة قرار.", "الحياة قصيرة، فاجعلها سعيدة.", "الإيجابية تصنع الفرق.",
"الصداقة كنز.", "المعرفة سبيل الحكمة.", "العطاء دون انتظار المقابل.",
"كل لحظة درس.", "الراحة في الرضا.", "المحاولة تجلب الخبرة.",
"الاستثمار في الذات أفضل استثمار.", "الكفاح يخلق الأبطال.", "الجمال في البساطة.",
"السفر تجربة تعلم.", "التسامح فضيلة.", "التعلم يفتح آفاقاً جديدة.",
"الحياة تحتاج إلى مغامرة.", "كل نجاح يبدأ بخطوة.", "السعادة قرارك."
];
$('#random-message').on('click', function() {
const randomMessage = randomMessages[Math.floor(Math.random() * randomMessages.length)];
$('#message').val(randomMessage); // Assuming there's an input field with ID message
$('button[value="إرسال"], input#submit_button').click(); // Simulate sending the message
});
$(document).on('click', function(event) {
if (!$(event.target).closest('#advanced-options, #show-advanced-options').length) {
$('#advanced-options').hide();
}
});
});
الإضافات والتعديل من قبل صياد اليمام والفكرة والكود الأصلى للأخ @كونان2000
كونان2000 و Mr Google يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» جافا سكربت / حصريا كود إضافة نغمة مع كل رسالة جديدة في علبة الدردشة
» إقتراح إضافة خاصية تعدد غرف الدردشة لجميع النسخ.
» انا صنعت زر اسمه علبة الدردشة و لكن لا اعرف كيف اجعل اى عضو عندما يضغط على هذا الزر تفتح له علبة الدردشة حاليا الدردشة موجودة تحت الواجه
» علبة الدردشة: إضافة ستة أزرار جديدة للتفاعل السريع
» جافا سكربت / إضافة الصورة الشخصية بجانب الإسم في علبة الدردشة
» إقتراح إضافة خاصية تعدد غرف الدردشة لجميع النسخ.
» انا صنعت زر اسمه علبة الدردشة و لكن لا اعرف كيف اجعل اى عضو عندما يضغط على هذا الزر تفتح له علبة الدردشة حاليا الدردشة موجودة تحت الواجه
» علبة الدردشة: إضافة ستة أزرار جديدة للتفاعل السريع
» جافا سكربت / إضافة الصورة الشخصية بجانب الإسم في علبة الدردشة
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
