هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
المطلوب تصميم كود يجعل صندوق الألوان الماسية
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 المطلوب تصميم كود يجعل صندوق الألوان الماسية
المطلوب تصميم كود يجعل صندوق الألوان الماسية
السلام عليكم ورحمه الله وبركاته
تحية طيبة أما بعد ..
صباحكم فل إن شاء الله أحباب منتدى الدعم
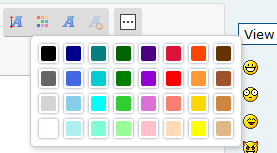
المطلوب تصميم كود يجعل صندوق الألوان الماسية
يظيهر بهذا الشكل
لنسخة الهاتف و نسخة الكمبيوتر
للنسخة AwesomeBB
صورة من شكل الكود
رابط مباشر للصورة
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
وعليكم السلام ورحمه الله وبركاته
اهلا اخي Mahmoud Gilany
عندما اختبرت عمل كود الوان لصندوق الكتابة
وجدت انه ليس صعب ولكنه يستغرق وقت وجهد
لهذا ماريك بالكود الجاهز (قديم شويه لكنه جيد

https://i.servimg.com/u/f39/18/21/41/30/captur63.png
اهلا اخي Mahmoud Gilany
عندما اختبرت عمل كود الوان لصندوق الكتابة
وجدت انه ليس صعب ولكنه يستغرق وقت وجهد

لهذا ماريك بالكود الجاهز (قديم شويه لكنه جيد

https://i.servimg.com/u/f39/18/21/41/30/captur63.png
ابوعلي البلقاوي يعجبه هذا الموضوع
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
ده اللى انا صممته للمنتدى والحالى
رابط مباشر للصورة
العود السعودية يعجبه هذا الموضوع
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
كونان2000 كتب:وعليكم السلام ورحمه الله وبركاته
اهلا اخي Mahmoud Gilany
عندما اختبرت عمل كود الوان لصندوق الكتابة
وجدت انه ليس صعب ولكنه يستغرق وقت وجهد
لهذا ماريك بالكود الجاهز (قديم شويه لكنه جيد
https://i.servimg.com/u/f39/18/21/41/30/captur63.png
أرسل لى هذا الكود ودعنا نجربة
معا ولاكن انا كنت بحاجة لأضافة صندوق الألوان بهذا الشكل
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
اهلا
تأكد من ضبط نوع لوحة محرر الألوان في صندوق الكتابة على بسيط وليس شامل
JavaScript في جميع الصفحات
تأكد من ضبط نوع لوحة محرر الألوان في صندوق الكتابة على بسيط وليس شامل
JavaScript في جميع الصفحات
- JavaScript :
- $(function(){$(function(){
if ($("#text_editor_textarea").length < 1) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
var mColorBasic = [],
html = $('<div />');
// begin list of colors
mColorBasic["Black"] = "#000000";
mColorBasic["Dark Blue"] = "#00008B";
mColorBasic["Teal"] = "#008080";
mColorBasic["Dark Green"] = "#006400";
mColorBasic["Indigo"] = "#4B0082";
mColorBasic["Crimson"] = "#DC143C";
mColorBasic["Orange"] = "#FF4500";
mColorBasic["Brown"] = "#663300";
mColorBasic["Dark Gray"] = "#666666";
mColorBasic["Royal Blue"] = "#4169E1";
mColorBasic["Dark Turquoise"] = "#00CED1";
mColorBasic["Green"] = "#008000";
mColorBasic["Purple"] = "#9400D3";
mColorBasic["Red"] = "#FF0000";
mColorBasic["Light Orange"] = "#FF9933";
mColorBasic["Sienna"] = "#A0522D";
mColorBasic["Light Gray"] = "#D3D3D3";
mColorBasic["Sky Blue"] = "#87CEEB";
mColorBasic["Cyan"] = "#00FFFF";
mColorBasic["Green Apple"] = "#32CD32";
mColorBasic["Mauve"] = "#DA70D6";
mColorBasic["Salmon"] = "#FA8072";
mColorBasic["Gold"] = "#FFD700";
mColorBasic["Light Brown"] = "#CD853F";
mColorBasic["White"] = "#FFFFFF";
mColorBasic["Pale Turquoise"] = "#AFEEEE";
mColorBasic["Blue Green"] = "#7FFFD4";
mColorBasic["Pale Green"] = "#98FB98";
mColorBasic["Pink"] = "#FFC0CB";
mColorBasic["Peach"] = "#FFDAB9";
mColorBasic["Yellow"] = "#FFFF00";
mColorBasic["Wood"] = "#DEB887";
// end list of colors
for(key in mColorBasic) html.append('<div class="color-option" title="' + key + '"><span color="' + mColorBasic[key] + '" style="background-color: ' + mColorBasic[key] + ' !important;"></span></div>');
html.find('span').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
}
})});
- CSS :
- الكود:
/* Color palette icons */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 100px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
Digit@l يعجبه هذا الموضوع
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
كونان2000 كتب:اهلا
تأكد من ضبط نوع لوحة محرر الألوان في صندوق الكتابة على بسيط وليس شامل
JavaScript في جميع الصفحات
- JavaScript :
if ($("#text_editor_textarea").length < 1) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
var mColorBasic = [],
html = $('<div />');
// begin list of colors
mColorBasic["Black"] = "#000000";
mColorBasic["Dark Blue"] = "#00008B";
mColorBasic["Teal"] = "#008080";
mColorBasic["Dark Green"] = "#006400";
mColorBasic["Indigo"] = "#4B0082";
mColorBasic["Crimson"] = "#DC143C";
mColorBasic["Orange"] = "#FF4500";
mColorBasic["Brown"] = "#663300";
mColorBasic["Dark Gray"] = "#666666";
mColorBasic["Royal Blue"] = "#4169E1";
mColorBasic["Dark Turquoise"] = "#00CED1";
mColorBasic["Green"] = "#008000";
mColorBasic["Purple"] = "#9400D3";
mColorBasic["Red"] = "#FF0000";
mColorBasic["Light Orange"] = "#FF9933";
mColorBasic["Sienna"] = "#A0522D";
mColorBasic["Light Gray"] = "#D3D3D3";
mColorBasic["Sky Blue"] = "#87CEEB";
mColorBasic["Cyan"] = "#00FFFF";
mColorBasic["Green Apple"] = "#32CD32";
mColorBasic["Mauve"] = "#DA70D6";
mColorBasic["Salmon"] = "#FA8072";
mColorBasic["Gold"] = "#FFD700";
mColorBasic["Light Brown"] = "#CD853F";
mColorBasic["White"] = "#FFFFFF";
mColorBasic["Pale Turquoise"] = "#AFEEEE";
mColorBasic["Blue Green"] = "#7FFFD4";
mColorBasic["Pale Green"] = "#98FB98";
mColorBasic["Pink"] = "#FFC0CB";
mColorBasic["Peach"] = "#FFDAB9";
mColorBasic["Yellow"] = "#FFFF00";
mColorBasic["Wood"] = "#DEB887";
// end list of colors
for(key in mColorBasic) html.append('<div class="color-option" title="' + key + '"><span color="' + mColorBasic[key] + '" style="background-color: ' + mColorBasic[key] + ' !important;"></span></div>');
html.find('span').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
}
})});
- CSS :
- الكود:
/* Color palette icons */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 100px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
اخى الحبيب كود ورقة css
عندى محتاج تظبيط
عشان يكون متوافق مع تنسيق الالوان
ممكن تدخل تعديل انت الارقام عشان انا شغال من الموبيل
دى صورة بعد تركيب الكود الحالى
الكود يبداء من ترقيم 240 فى ورقة Css
رابط مباشر للصورة
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
اهلا اخي Mahmoud Gilany
دخلت منتداك ولم اجد اي مشكله
يعمل بشكل ممتاز
دخلت منتداك ولم اجد اي مشكله
يعمل بشكل ممتاز
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
كونان2000 كتب:اهلا اخي Mahmoud Gilany
دخلت منتداك ولم اجد اي مشكله
يعمل بشكل ممتاز
الصورة اللى بعتهالك للعلم من نسخة الموبيل
مش الكمبيوتر
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
اهلا اخي محمودMahmoud Gilany كتب:هل فى كود يظبط شكل الصندوق ع نسخة الهاتفولا لاء
لا ارى اي مشكله
حتى الصورة التي انت وضعتها ليس فيها شيء
هل ممكن تحدد اين المشكله وماهو التعديل المطلوب بالضبط

 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
نعم ويوجد زر الالوان هنا (JAVASCRIPT) كود الازرار الشامل للصندوق الماسيالعود السعودية كتب:موجودة الانترنت الوان
مع ازرار اخرى

العود السعودية يعجبه هذا الموضوع
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
كونان2000 كتب:اهلا اخي محمودMahmoud Gilany كتب:هل فى كود يظبط شكل الصندوق ع نسخة الهاتفولا لاء
لا ارى اي مشكله
حتى الصورة التي انت وضعتها ليس فيها شيء
هل ممكن تحدد اين المشكله وماهو التعديل المطلوب بالضبط
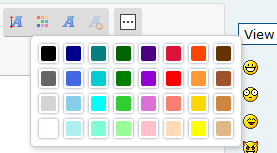
هل يظهر لك الصندوق بنفس هذا
التنثيق
اريده مثل هذا
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
اخى الحبيب افهم قصدى
اعلم ان الكود يعمل بدون اى مشاكل ولاكن انظر إلى
هذه الصورة منثقه اكثر
ومفيش فرغات بيضاء فى جه الشمال من الصندوق
كمان كل اون واخد الحدا بتاعه
او كل لون ف المربع الخاص به مش متطرف
عن مكانه المختص
رابط مباشر للصورة
العود السعودية يعجبه هذا الموضوع
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
اهلا اخي
لم تقل من البدايه ان المشكله بذلك
تم التعديل
هل هو جيد ؟
لم تقل من البدايه ان المشكله بذلك

تم التعديل
هل هو جيد ؟
 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
كونان2000 كتب:اهلا اخي
لم تقل من البدايه ان المشكله بذلك
تم التعديل
هل هو جيد ؟
للأسف رجعت الكود القديم
مشتغلش بالشكل المطلوب اللى كنت محتاجة شكرا لك
ولمجهوداتك السابقة

 رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
رد: المطلوب تصميم كود يجعل صندوق الألوان الماسية
اهلاMahmoud Gilany كتب:للأسف رجعت الكود القديممشتغلش بالشكل المطلوب اللى كنت محتاجة شكرا لكولمجهوداتك السابقة
كود الوان هذا https://i.servimg.com/u/f39/18/21/41/30/captur63.png
ليس من تصميمي
انا احظرته لك لان شكله حلو
وبصراحه لما دخلت منتداك ماكن تظهر لي فيه مشكله
+
هل تم الحل
 مواضيع مماثلة
مواضيع مماثلة» اريد في منتداي الي يختار زر الألوان في صندوق الرد يظهر له موقع لي الألوان
» المطلوب تغير لون صندوق الأقتباسات و صندوق الأكواد من إلى
» المطلوب كود يجعل عنوان الموضوع والرد عليه نشطا
» اول تصميم استايل لنسخة الماسية المتطورة AwesomeBB بتقنية css
» تغيير صندوق الألوان؟
» المطلوب تغير لون صندوق الأقتباسات و صندوق الأكواد من إلى
» المطلوب كود يجعل عنوان الموضوع والرد عليه نشطا
» اول تصميم استايل لنسخة الماسية المتطورة AwesomeBB بتقنية css
» تغيير صندوق الألوان؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني




