السلام عليكم ورحمة الله وبركاته
__________________
تتيح لك هذه الحيلة جعل حائط التعليقات الخاص بمؤسس المنتدى
تبدو وكأنها محادثة عامة (يعني مثل الدردشة).
تقدر تخليها مرئيه للأعضاء والزوار حسب رغبتك
------------
تظهر كما في الصورة التالية على الصفحة الرئيسية
----------------
و كل عضو يكتب تعليقا في حائط التعليقات الخاص بمؤسس المنتدى
ستظهر الرسائل كمحادثات في صندوق دردشة على الصفحة الرئيسية,
الرسائل تنتقل تلقائيًا الى الدردشة بدون تدخل منك

---------
والهدف منها هو ان الاعضاء يخصصون حائط تعاليق معين يجتمعون فيه
ويشاهد الجميع دردشتهم
ويطلع الزوار ويعرفون على ماذا يدردش اصحاب المنتدى
بدون لا اطيل عليكم
اليكم طريقة التركيب
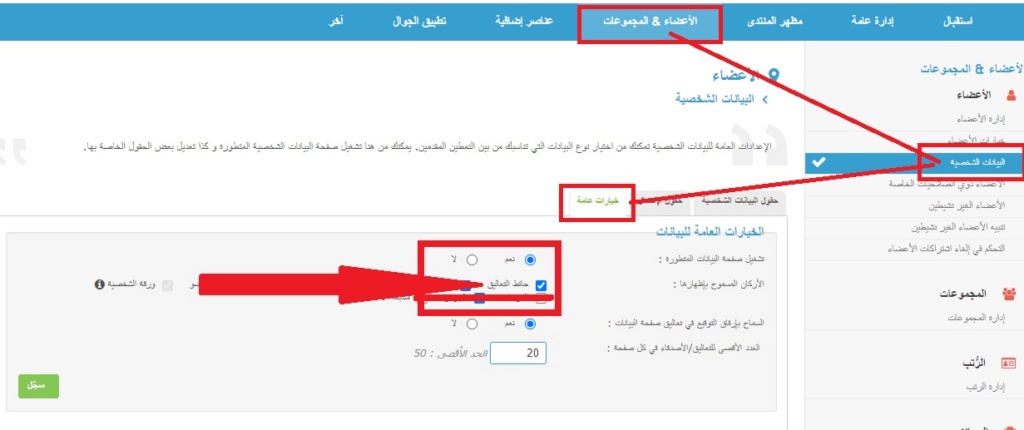
1: اذهب الى لوحة الادارة > الأعضاء & المجموعات > البيانات الشخصية
ثم اضغط على زر خيارات عامة
كما في الصورة
 2
2: ركب الكود الخاص بنسخة منتداك
في التشكيلات العامة او في التومبيلات او في اي مكان يقبل الهتمل
وكل اللي عليك انك تركب الكود
وستظهر الدردشه في المكان الذي ركبت الكود فيه,
الأكواد
- اضغط لمعاينة كود AwesomeBB:
- الكود:
-
<div class="chat-forum">
<div class="chat-forum-header">
دردشة المنتدى
</div>
<div class="chat-forum-page">
<div class="chat-forum-page2">
</div>
<script>
$(document).ready(function(){
$.get("/u1wall", function(data){
var memberList = $(data).find('.block .block-header + .block-content');
memberList.appendTo('.chat-forum-page2');
});
});</script>
</div>
<a class="btn btn-default" title="أضف تعليق جديد" href="/privmsg?mode=post_profile&u=1"><span>أضف تعليق جديد</span></a>
</div><style>
.chat-forum-header {
text-align: center;
background-color: #1E88E5;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
color: #FFF;
border-radius: 3px;
padding: 16px;
font-size: 17px;
font-weight: 800;
}
.chat-forum-page {
width: 100%;
height: 450px;
overflow: overlay;
padding: 15px 15px 15px 30px;
background: white;
margin-bottom: 10px;
border: solid #2196F3 1px;
}
.chat-forum a.btn.btn-default {
width: 100%;
margin-bottom: 22px;
text-align: center;
background-color: #1E88E5;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
color: #FFF;
border-radius: 3px;
font-size: 17px;
font-weight: 800;
}
.chat-forum .friend-header em {
font-size: 10px;
}
.chat-forum .friend-header a {
margin: 3px;
font-size: 12px;
}
.chat-forum .friend-header:first-line {
font-size: 0;
}
.chat-forum .avatar img, .chat-forum .avatar {
width: 45px !important;
height: 45px !important;
}
</style>
- اضغط لمعاينة كود النسخ الاخرى:
- الكود:
-
<div class="chat-forum">
<div class="chat-forum-header">
دردشة المنتدى
</div>
<div class="chat-forum-page">
<div class="chat-forum-page2">
</div>
<script>
$(document).ready(function(){
$.get("/u1wall", function(data){
var memberList = $(data).find('#profile-advanced-details ol');
memberList.appendTo('.chat-forum-page2');
});
});</script>
</div>
<a class="btn btn-default" title="أضف تعليق جديد" href="/privmsg?mode=post_profile&u=1"><span>أضف تعليق جديد</span></a>
</div><style>
.chat-forum-header {
font-weight: 600;
text-align: center;
font-size: 17px;
color: #fff;
clear: both;
background: #0555b3;
padding: 10px;
border-radius: 3px;
box-shadow: 0 1px 6px rgba(0,0,0,0.06);
}
.chat-forum-page {
border: solid 1px;
padding-left: 30px;
overflow: overlay;
height: 500px;
}
.chat-forum .pagination.top, chat-forum .new-message.bottom {
display: none;
}
.chat-forum ul.message-footer {
list-style: none !important;
padding: 0px !important;
margin-top: 15px;
}
.chat-forum ul.message-footer a {
background: #b5003d;
margin-right: 8px;
padding: 0 12px;
color: white;
font-size: 12px;
font-weight: bold;
float: left;
}
.chat-forum-page2 {
list-style: none;
}
.chat-forum .avatar {
right: 3px;
top: 10px;
position: relative;
float: right;
}
.chat-forum .avatar img, .chat-forum .avatar {
width: 45px !important;
height: 45px !important;
}
.chat-forum .message-block {
overflow: hidden;
padding: 10px;
background: #00000005;
border: solid 1px #0000004a;
margin-bottom: 10px;
margin-top: 10px;
margin-right: 55px;
}
.chat-forum .message-block em {
font-size: 15px;
}
.chat-forum .message-header a {
margin-right: 5px;
font-size: 15px;
}
.chat-forum h1, .chat-forum .message-header {
text-align: right;
font-size: 0 !important;
}
.chat-forum .message-text {
margin-top: 8px;
font-size: 13px !important;
text-align: right;
}
.chat-forum .message-date {
float: left;
font-size: 15px;
display: inline-block;
}
.chat-forum a.btn.btn-default {
margin-bottom: 11px;
font-weight: 600;
display: block;
text-align: center;
font-size: 17px;
color: #fff;
clear: both;
background: #05518d;
padding: 10px;
border-radius: 3px;
box-shadow: 0 1px 6px rgba(0,0,0,0.06);
}
</style>
3: لا تنسى ان تضغط سجل بعد تركيب الكود
الان الدردشة متواجده في منتداك

------------------------------------
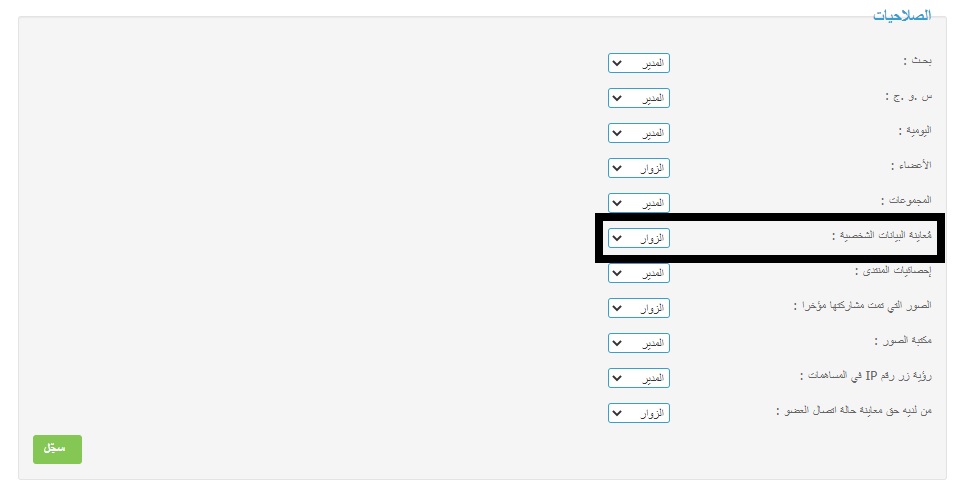
الامور التالية اختيارية.صلاحيات معاينة الدردشةيمكنك إعطاء صلاحيات الإطلاع على الدردشة من خلال..
الأعضاء & المجموعات > صلاحيات خاصة
كما في الصورة
 صلاحيات التعليق في الدردشة
صلاحيات التعليق في الدردشةيمكنك إعطاء صلاحيات التعليق على الدردشة من خلال..
البيانات الشخصية الخاص بالمؤسس > التفضيلات
كما في الصورة

-------------------
ملاحظة...في هذا الكود يكون حائط تعاليق المؤسس هو الموحد للدردشه
واذا تحب ان تكون الدردشة لحائط عضو اخر
يمكنك ذلك من خلال تغير رقم العضوية الموجود بالكود

لاحظ ان رقم واحد هو رقم العضوية لمؤسس المنتدى
واي عضو تضع رقم عضويتة بالكود سيكون حائط تعاليقة هو الدردشة
ولمعرفة رقم العضوية. كل اللي عليك
ان تضغط على اسم العضو وستعرف رقم عضويتة من اعلى المتصفح

في الختام
اتمنى ان يكون الكود و الشرح اعجبكم
وفق الله الجميع في الدنيا والاخرة
________________________________________________-
تمت كتابة الكود بواسطة
كونان2000 باستخدام AI