السلام عليكم ورحمة الله وبركاتة
_____________________
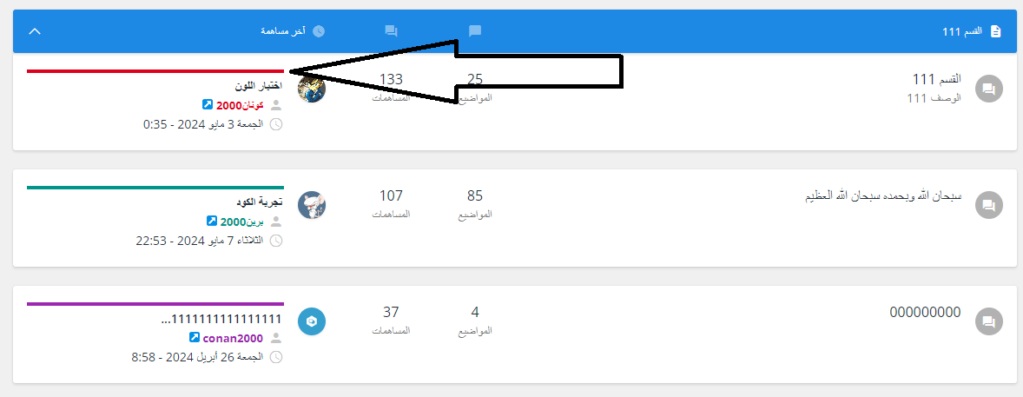
باستخدام هذا الكود، يمكنك إضافة لون إلى مجموعة معينة تظهر أعلى آخر مشاركة في الفئات
ويظهر الخط اعلى اخر مساهمة وبنفس لون اسم اخر مشارك,
وهذا الكود مشابه للكود السابق
إضافة لون + صورة إلى مجموعة محددة في أعلى المشاركات بدون JavaScriptولكن هذه المرة على الفئات وليس ضمن المشاركات,
ولا تحتاج إلى استخدام JavaScript-jQuery

صورة للتوضيح

-----------------------------------------
والان لتثبيته على منتداك
اختر الاكواد المناسبة لنسخة منتداك
- AwesomeBB:
ابحث عن الجزء التالي في قالب index_box
- الكود:
-
<div class="forum-lastpost-inner">
استبدله بالتالي
- الكود:
-
<div class="forum-lastpost-inner">
<div class="lastpost-groups">{catrow.forumrow.USER_LAST_POST}</div>
ثم اضف كود الCSS
- الكود:
-
.lastpost-groups [style="color:?????"] {
border-top: solid ????? 4px;
display: block;
height: 0px;
}
.lastpost-groups strong {
pointer-events: none;
cursor: default;
color: transparent;
}
.lastpost-groups img {
display: none;
}
.lastpost-groups {
margin-bottom: -18px;
}
- ModernBB:
ابحث عن الجزء التالي في قالب index_box
- الكود:
-
<span class="lastpost-infos">
استبدله بالتالي
- الكود:
-
<div class="lastpost-groups">{catrow.forumrow.USER_LAST_POST}</div>
<span class="lastpost-infos">
ثم اضف كود الCSS
- الكود:
-
.lastpost-groups [style="color:?????"] {
border-top: solid ????? 4px;
display: block;
height: 0px;
float: none !important;
}
.lastpost-groups {
margin-top: -20px;
display: flex;
font-size: 0;
margin-bottom: -18px;
flex-direction: column;
}
.lastpost-groups img {
display: none;
}
.lastpost-groups strong {
pointer-events: none;
cursor: default;
color: transparent;
}
- Invision:
ابحث عن الجزء التالي في قالب index_box
- الكود:
-
<!-- BEGIN switch_topic_title -->
استبدله بالتالي
- الكود:
-
<div class="lastpost-groups">{catrow.forumrow.USER_LAST_POST}</div>
<!-- BEGIN switch_topic_title -->
Installing the CSS
- الكود:
-
.lastpost-groups [style="color:?????"] {
border-top: solid ????? 4px;
display: block;
}
.lastpost-groups strong {
pointer-events: none;
cursor: default;
color: transparent;
}
.lastpost-groups {
margin-top: -18px;
display: flex;
font-size: 0;
margin-bottom: -48px;
flex-direction: column;
}
.lastpost-groups img {
display: none;
}
- PunBB:
ابحث عن الجزء التالي في قالب index_box
- الكود:
-
<!-- BEGIN switch_topic_title -->
استبدله بالتالي
- الكود:
-
<div class="lastpost-groups">{catrow.forumrow.USER_LAST_POST}</div>
<!-- BEGIN switch_topic_title -->
ثم اضف كود الCSS
- الكود:
-
.lastpost-groups [style="color:?????"] {
border-top: solid ????? 4px;
display: block;
height: 0px;
float: none !important;
}
.lastpost-groups strong {
pointer-events: none;
cursor: default;
color: transparent;
}
.lastpost-groups {
margin-top: -20px;
display: flex;
font-size: 0;
margin-bottom: -14px;
flex-direction: column;
}
.lastpost-groups img {
display: none;
}
- phpBB3:
ابحث عن الجزء التالي في قالب index_box
- الكود:
-
<!-- BEGIN switch_topic_title -->
استبدله بالتالي
- الكود:
-
<!-- BEGIN switch_topic_title -->
<div class="lastpost-groups">{catrow.forumrow.USER_LAST_POST}</div>
ثم اضف كود الCSS
- الكود:
-
.lastpost-groups [style="color:?????"] {
border-top: solid ????? 4px;
float: none !important;
margin-left: 44px;
margin-top: -5px;
}
.lastpost-groups strong {
pointer-events: none;
cursor: default;
color: transparent;
}
.lastpost-groups img {
display: none;
}
.lastpost-groups {
height: 0px;
font-size: 0;
}
.row dd.lastpost div {
display: flex;
float: none !important;
flex-direction: column;
}
- phpBB2:
ابحث عن الجزء التالي في قالب index_box
- الكود:
-
<!-- BEGIN avatar -->
استبدله بالتالي
- الكود:
-
<div class="lastpost-groups">{catrow.forumrow.USER_LAST_POST}</div>
<!-- BEGIN avatar -->
ثم اضف كود الCSS
- الكود:
-
.lastpost-groups [style="color:?????"] {
border-top: solid ????? 4px;
display: block;
margin-top: -5px;
}
.lastpost-groups strong {
pointer-events: none;
cursor: default;
color: transparent;
}
.lastpost-groups img {
display: none;
}
.lastpost-groups {
height: 0px;
font-size: 0;
}
.lastpost-groups a{
font-size: 10px;
}
لا تنسى ان تضغط سجل بعد تركيب الاكواد------------------------------------
لا تنسى استبدال علامات الاستفهام بلون المجموعة
كما في الصورة

----
نأمل أن تنال على إعجابكم

ووفق الله الجميع
___________________________________________________________
تمت كتابة هذه الاكواد بواسطة كونان2000







