هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
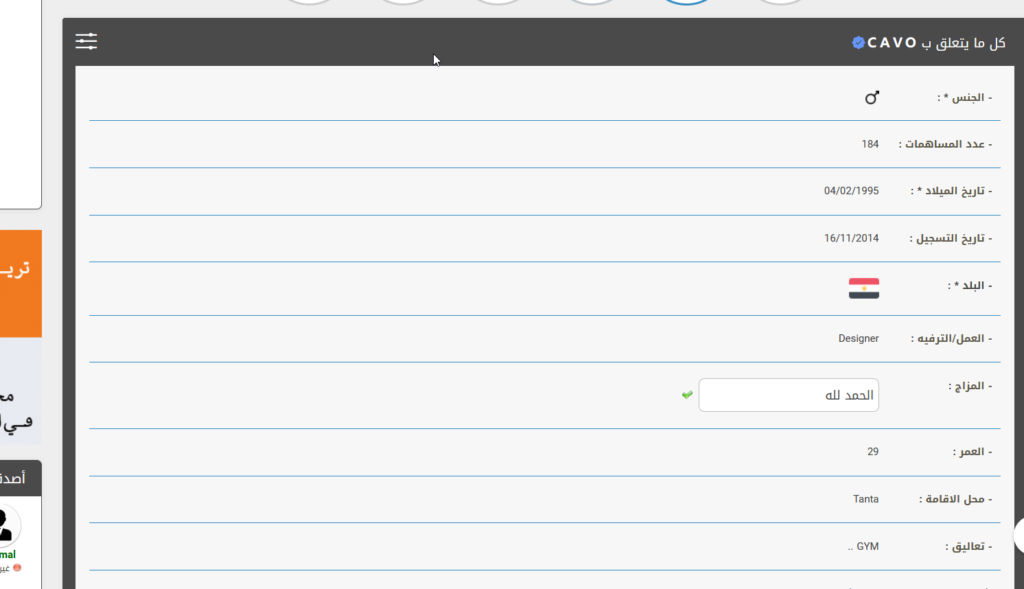
مشكلة بخصوص البيانات الشخصية
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 2 من اصل 2
صفحة 2 من اصل 2 •  1, 2
1, 2
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
لا لا عادي اخي بخدمتكم دوما ان شاء اللهmoment كتب:ولا يهمك اخي
للاسف اخي ما ظبط
بصراحه انا عدلته على عجل
راح اعيد التعديل عليه
وان شاء الله راح يضبط
S@MeH-Des يعجبه هذا الموضوع
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
جرب التالي
اذا ماضبط اخبرني
لاني تقريبا عرفت سبب المشكلة
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" />
<link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.css" integrity="sha512-U9Y1sGB3sLIpZm3ePcrKbXVhXlnQNcuwGQJ2WjPjnp6XHqVTdgIlbaDzJXJIAuCTp3y22t+nhI4B88F/5ldjFA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.1/font/bootstrap-icons.css" integrity="sha384-4LISF5TTJX/fLmGSxO53rV4miRxdg84mZsxmO8Rx5jGtp/LbrixFETvWa5a6sESd" crossorigin="anonymous">
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<!-- Bootstrap -->
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<header>
<nav >
<ul id="navcavo" class="chatcavo">
<li style="margin-right:15px;">
<a class="maincavo" href="/h2-chat">
الدردشة
</a>
</li>
<li>
<a class="maincavo" target="_blank" href="https://gzaraby.blogspot.com/">
المدونة
</a>
</li>
<li>
<a class="maincavo" href="/contact">
أتصل بنا
</a>
</li>
<li>
<a class="maincavo" href="https://gzarab.yoo7.com/h3-regulations">
القانون العام
</a>
</li>
</ul>
</nav>
<span id="fa_share" class="fa_tbMainElement" style="position: absolute;left: 24px;top: 2px;"><a id="fa_fb" style="font-size: 14px;" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fgzarab.yoo7.com" target="_blank"></a><a id="fa_twitter" style="font-size: 14px;" href="https://twitter.com/intent/tweet?text=%D8%B9%D8%B1%D8%A8-%D8%AC%D9%8A%D9%85%D8%B2%D8%B1&url=https%3A%2F%2Fgzarab.yoo7.com" target="_blank"></a><a id="fa_mail" style="font-size: 14px; background: #2978a8;" href="mailto:?body=https://gzarab.yoo7.com/" target="_blank"></a><a id="fa_rss" style="font-size: 14px; background: #2978a8;" href="https://gzarab.yoo7.com/rss" target="_blank"></a></span>
</header>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://cdn.rawgit.com/Omarpop23/main/gh-pages/bootstrap-omar.css" rel="stylesheet" />
{T_HEAD_STYLESHEET}
<link href="https://fonticons-free-fonticons.netdna-ssl.com/kits/a97ca672/a97ca672.css" media="all" rel="stylesheet">
<link href="https://necolas.github.io/normalize.css/7.0.0/normalize.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Cookie" rel="stylesheet" type="text/css"/>
<link href="https://fonts.googleapis.com/earlyaccess/droidarabickufi.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
{T_HEAD_STYLESHEET}
{CSS}
<style>
div.module{border:1px solid #348BC2;}
input.search-button{border-radius:17px 0 0 17px;}
input#keywords.inputbox.search{border-radius:0 17px 17px 0;}
span[style="color:#FF0000"] strong{ background:url('https://i.servimg.com/u/f74/19/06/03/04/17092310.png') no-repeat left center; padding-left:16px; background-size: 16px !important; padding-top: 1px !important}
nav.omarbar.omarbar-default{background-color:rgb( 255, 255, 255 ); background-image:url(https://up6.cc/2024/02/170681390347661.png); background-position:unset; background-repeat: unset; background-size: unset; border:none !important; }
div.omarbar-header{ border:0 1px solid #348BC2; box-shadow:0px 0px 6px -1px #93939385; background-color: #93939385; -webkit-border-radius: 8px; -moz-border-radius: 8px;border-radius: 10px;}
ul#navactif.nav-linkss{-webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -ms-user-select:none; -moz-user-select:none;}
a.maincavo{-webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -ms-user-select:none; -moz-user-select:none;}
div#logo{-webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -ms-user-select:none; -moz-user-select:none; position:relative; left: 40px;}
* {margin: 0;padding: 0;outline: none;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;}
/*وهبة الساحر*/
header {
display: block;
width: 100%;
z-index: 1000;
}
header > nav > ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
list-style: none;
margin: 0;
padding: 0;
}
header > nav > ul > li {
flex: 0 1 auto;
margin: 0;
padding: 0;
position: relative;
transition: all linear 0.1s;
}
header > nav > ul > li a + div {
background: linear-gradient(to bottom,rgba(58,162,173,1) 0,rgba(62,188,207,0.96) 100%);;
border-radius: 0 0 2px 2px;
box-shadow: 0 3px 1px rgba(0,0,0,.05);
display: none;
font-size: 1rem;
position: absolute;
width: 195px;
}
header > nav > ul > li:hover a + div {
display: block;
}
header > nav > ul > li a + div > ul {
list-style-type: none;
}
header > nav > ul > li a + div > ul > li {
margin: 0;
padding: 0;
}
header > nav > ul > li a + div > ul > li > a {
color: rgba(255,255,255,.9);
display: block;
font-size: .75rem;
letter-spacing: 1.5px;
padding: .25rem 1.5rem;
text-decoration: none;
text-transform: uppercase;
}
header > nav > ul > li a + div > ul > li:hover > a {
background-color: rgba(0,0,0,.15);
}
header > nav > ul > li > a {
align-items: flex-start;
color: #536482;
display: flex;
font-size: 1.55rem;
font-weight: 200;
max-width: 130px;
padding: 6.5px 10px;
text-decoration: none;
text-shadow: 0 1px 1px rgba(0,0,0,.1);
transition: all linear 0.1s;
}
header > nav > ul > li > a > div > span {
color: rgba(255,255,255,.75);
display: block;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: .7rem;
font-style: italic;
line-height: 1rem;
max-width: 260px;
}
@media (min-width: 990px) {
header > nav > ul > li > a {
max-width: 500px;
font-size: 13px;
line-height: 2rem;
}
header > nav > ul > li > a > div > span {
margin: 4px 0 0;
}
}
ul.chatcavo a{ color:white; padding:0 15px; position:relative; display:inline-block; line-height:38px; text-transform:none; font-size:12.5px}
ul.chatcavo a:hover, a.maincavo.fa_navcavo{background:#fff; border-radius:0; color: #3081b5; text-decoration:none}
ul.chatcavo a:hover ul.chatcavo img{filter:invert(0%)}
ul.chatcavo{background-color: #348bc2; margin:0}
.chatcavo li{display:inline-block; margin:0 4px;}
.maincavo {
background-color: #2978a8;
color: white;
padding: 2px;
border-radius: 5px;
}
.maincavo:hover {
background-color: #363636;
}
a.maincavo {
color: white;
}
a.maincavo:hover {
color: white;
text-decoration: none;
}
.clockbox {
background: #348cc2;
color: #FFF;
font-size: 12px;
line-height: 38px;
}
#tabs a {
display: block !important;
width: 100px !important;
height: 100px !important;
text-decoration: none !important;
background: #FFF !important;
margin: 0 5px !important;
border: 3px solid #ccc !important;
line-height: 0 !important;
float: none !important;
border-radius: 100% !important;
}
#tabs a:hover {
border-color: #348bc2 !important;
}
#tabs .activetab a {
border-color: #348bc2 !important;
}
#tabs .activetab a span, #profile-advanced-layout #tabs #new-message-link a:hover {
color: #348bc2 !important;
}
#tabs a:hover span, #profile-advanced-layout #tabs #new-message-link a:hover {
color: #348bc2 !important;
}
#tabs ul a span {
float: none;
font-size: 10px;
text-align: center;
}
#tabs ul li a[href*="friendsfoes#"] span:after, #tabs ul li a[href*="tags#"] span:after, #profile-advanced-layout #tabs #new-message-link, #tabs ul li a[href*="friendsfoes"] span, #tabs ul li a[href*="tags"] span {
font-size: 0px !important;
text-align: center;
}
#profile-advanced-layout #tabs #new-message-link a:after {
font-size: 10px !important;
content: "تعليق جديد";
}
#tabs {
text-align: center;
margin: 15px;
}
#tabs ul li a span:before, #profile-advanced-layout #tabs #new-message-link a:before {
content: "";
display: block;
font-size: 24px;
font-family: FontAwesome;
line-height: 50px;
margin-top: 10px;
}
#tabs ul li:nth-child(1) a span:before {
content: "";
}
#tabs ul li:nth-child(2) a span:before {
content: "";
}
#tabs ul li:nth-child(3) a span:before {
content: "";
}
#tabs ul li:nth-child(4) a span:before {
content: "";
}
#tabs ul li:nth-child(5) a span:before {
content: "";
}
#profile-advanced-layout #tabs #new-message-link a:before {
content: "";
}
#tabs ul li a[href*="informations"] span:before {
content: "";
}
#tabs ul li a[href*="preferences"] span:before {
content: "";
}
#tabs ul li a[href*="signature"] span:before {
content: "";
}
#tabs ul li a[href*="attachments"] span:before {
content: "";
}
#tabs ul li a[href*="avatars"] span:before {
content: "";
}
#tabs ul li a[href*="friendsfoes"] span:before {
content: "";
}
#tabs ul li a[href*="notifications"] span:before {
content: "";
}
#tabs ul li a[href*="watchsearch"] span:before {
content: "";
}
#tabs ul li a[href*="favouritesearch"] span:before {
content: "";
}
#tabs ul li a[href*="draftsearch"] span:before {
content: "";
}
#tabs ul li a[href*="tags"] span:before {
content: "";
}
#tabs ul li a[href*="friendsfoes"] span:after, #tabs ul li a[href*="friendsfoes#"] span:after {
content: "الأصدقاء" !important;
font-size: 10px!important;
}
#tabs ul li a[href*="tags"] span:after, #tabs ul li a[href*="tags#"] span:after {
content: "الوسوم"!important;
font-size: 10px !important;
}
#tabs ul .activetab span:before {
content: "" !important;
}
input[type=checkbox], input[type=radio] {
margin-left: 3px !important;
vertical-align: middle;
}
.inputbox, input[type="text"], select[multiple], select[size], select {
background-color: #fff !important;
border: 1px solid #BCBCBC !important;
padding: 5px;
max-width: 100% !important;
border-radius: 7px;
}
div#profile-advanced-details {
background: #348bc2 !important;
}
div#profile-advanced-details h1 {
color: #FFF !important;
}
#profile-tab-field-profil div.separator {
border-bottom: 1px solid #348bc2 !important;
}
.module .h3 {
background-color: #348bc2;
}
.mod-login-avatar img {
height: 170px;
width: 170px;
border: 2px solid #FFF;
transition: all .5s ease-in-out;
-webkit-transition: all .5s ease-in-out;
}
.mod-login-avatar img:hover {
border-color: #70a9f3;
transition: all .5s ease-in-out;
-webkit-transition: all .5s ease-in-out;
}
table.table1 td, #profile-advanced-right .module div[style*="text"], .mod-login-rank, .panel fieldset {
font-size: 12px !important;
}
#profile-advanced-details .stats-field legend, #cp-main h1 {
font-size: 15px !important;
}
fieldset dd {
margin-right: 0 !important;
display: inline-block !important;
}
body[contenteditable="true"] img {
max-width: 100%;
}
.panel {
padding: 0 !important;
margin: 0 !important;
}
#cp-main table.table1 thead th {
padding: 5px !important;;
font-size: 14px !important;;
text-align: center !important;;
}
form[action*="/profile?action=delete&mode=editprofile&page_profil=attachments"] {
margin: 0 -18px;
}
.panel fieldset {
margin-bottom: 0 !important;
font-size: 12px !important;
}
#profile-advanced-layout #tabs #new-message-link img {
display: none !important;
}
#profile-advanced-layout #tabs #new-message-link {
margin: 0 !important;
}
#cp-main table.table1 {
background-color: #348cc2!important;
}
#cp-main h1 {
margin: 0px 0px 8px !important;
color: #FFF !important;
padding: 10px !important;
}
input[name="subject"], input.medium, select.medium, input#foe, input#friend, .inputbox, input[type="text"], select[multiple], select[size], select, input.inputbox, select.inputbox {
width: auto !important;
}
</style>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block; ">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<nav class="omarbar omarbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="omarbar-header">
<button type="button" class="omarbar-toggle collapsed" data-toggle="collapse" data-target="#homepage-links" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="omarbar-brand" href="/"><span>ARAB </span><span>GAMEZER</span></a>
<!-- BEGIN switch_user_logged_out -->
<div class="invite-join">
<fieldset class="alert" id="alert_stockage">
<div>
<span class="alert_icon">
<i class="fa fa-warning"></i>
</span>
<span class="alert_txt">
مرحباً بك عزيزي الزائر اذا كانت هذه زيارتك الأولى ندعوك للأنضمام الي أسرة عرب جيمزر من خلال <a href="/register">التسجيل</a> في المنتدى أو <a href="/login">الدخول</a> اذا كنت فرد من اسرتنا
</span>
</div>
</fieldset>
<fieldset class="alert" id="alert_stockage">
<div>
<span class="alert_icon">
<i class="fa fa-warning"></i>
</span>
<span class="alert_txt">
Welcome, dear visitor, if this is your first visit, we invite you to join the Arab Gamezer family through <a href="/register">Registration
</a> in the forum or
<a href="/login"> Access
</a> If you are one of our family
</span>
</div>
</fieldset>
</div>
<!-- END switch_user_logged_out -->
<style>
fieldset.alert td {
padding: 0 4px 0 4px;
}
fieldset.warning {
background: #fff8c4;
border: 1px solid #f2c779;
font-size: 12px;
position: relative;
}
fieldset.alert {
background: #ccc;
font-size: 12px;
margin: 5px;
padding: 8px;
height: 50px;
}
span.alert_icon {
color: #ea624c;
float: left;
font-size: 29px;
margin-right: 10px;
}
span.alert_txt {
line-height: 1.4em;
}
::-webkit-scrollbar {
width: 12px;
background-color: #f5f5f5;
}
::-webkit-scrollbar {
width: 17px;
height: 17px;
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #348CC2;
}
::-webkit-scrollbar-thumb {
background-color: #348CC2!important;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #f5f5f5;
}
::-webkit-scrollbar-thumb {
min-height: 70px!important;
-webkit-box-shadow: none!important;
}
</style>
<!-- BEGIN switch_user_logged_in -->
<table class="contact-info">
<tr class="info-titles">
<td class="contact-avatar" id="user-name"></td>
<td class="contact-details"><strong>بيانات شخصية ~</strong></td>
<td class="contact-links"><strong>روابط هامة ~</strong></td>
<td class="contact-profile"><strong>بيانات شخصية ~</strong></td>
</tr>
<tr class="info-content">
<td class="contact-avatar" id="user-avatar"></td>
<td class="contact-details" style="bottom: 5px;position: relative;">
<div id="user-rank"></div>
<div id="user-posts"></div>
<div id="user-pms"></div>
</td>
<td class="contact-links" style="position:relative; bottom: 5px;">
<div id="view-topics"></div>
<div id="view-posts"></div>
<div id="view-new-posts"></div>
</td>
<td class="contact-profile" style="bottom: 5px;position: relative;">
<div id="view-profile"></div>
<div id="edit-profile"></div>
<div id="view-messages"></div>
</td>
</tr>
</table>
<script type="text/javascript">
//<![CDATA[
$(function() {
$(function() {
$('#user-name').html('<span class="user_name">متصل بأسم <strong title="' + _userdata.username + '">' + _userdata.username + '</strong></span>'),
$('#user-avatar').html('<span class="user_avatar">' + _userdata.avatar + '</span>'),
$('#user-rank').html('<span class="user_rank"><span class="info-lable"></span><span>' + _lang.rank_title + '</span></span>'),
$('#user-posts').html('<span class="user_post"><span class="info-lable">• المساهمات: </span>' + _userdata.user_posts + '</span>'),
$('#user-pms').html('<span class="user_post"><span class="info-lable">• الرسائل: </span>' + _userdata.user_nb_privmsg + '</span>'),
$('#view-topics').html('<a class="acc-short-link" href="/sta/' + _userdata.username + '">• ' + _lang.All_Topics + '</a>'),
$('#view-posts').html('<a class="acc-short-link" href="/spa/' + _userdata.username + '">• ' + _lang.All_Messages + '</a>'),
$('#view-messages').html('<a class="acc-short-link" href="/privmsg?folder=inbox">• ' + _lang.All_PMs + '</a>'),
$('#view-profile').html('<a class="acc-short-link" href="/u' + _userdata.user_id + '">• ' + _lang.See_my_profile + '</a>'),
$('#edit-profile').html('<a href="/profile?mode=editprofile">• ' + _lang.Edit_profile + '</a>'),
$('#view-new-posts').html('<a href="/search?search_id=newposts">• المساهمات الجديدة</a>')
})
});
//]]>
</script>
<!-- END switch_user_logged_in -->
<ul class="nav omarbar-nav">
</ul>
</div>
</div><!-- /.container-fluid -->
</nav>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse omarbar-collapse" id="homepage-links">
<ul class="nav-linkss" id="navactif">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
<!-- /.omarbar-collapse -->
<div class="headerbar">
<div class="wrap logo-img">
<div id="logo">
<a href="{U_INDEX}" id="logo" accesskey="1"><img src="{LOGO}" alt="{L_INDEX}" style="width: 500px; height: 171px;" /></a>
<div class="forum-desc">
<!-- BEGIN switch_h1 -->
<a href="{U_INDEX}"><div id="site-title">{switch_h1.MAIN_SITENAME}</div></a>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- login KAZANOVA -->
<if condition="$show['member']">
<td class="alt2" nowrap="nowrap">
<!-- BEGIN switch_user_logged_out -->
<div id="login" style="position:absolute; left: 11px; top: 0px; width: 242px;height:22px">
<div class="wellcom">
<td class="alt2" nowrap="nowrap" style="padding:0px">
<form action="/login" method="post" name="form_login">
<script type="text/javascript" src="/clientscript/vbulletin_md5.js?v=$vboptions[simpleversion]"></script>
<table cellpadding="0" cellspacing="$stylevar[formspacer]" border="0">
<tr>
<td width="175">
<span class="userucavo1"/><input type="text" name="username" placeholder="اسم المستخدم" size="10" class="inputboxautowidthu" style="top:2px; right: 13px; height: 29px; width: 148px display: inline-block; font-size: 15px; min-inline-size: -moz-available; min-inline-size: -webkit-fill-available; vertical-align: middle; text-align: center; padding: 6px 12px; position: relative; color: black; margin-bottom: 10px;"></td>
<td></td>
</tr>
<tr>
<td width="175">
<span class="passucavo1"/><input type="password" name="password" placeholder="كلمة السر" size="10" class="inputboxautowidthp" style="top:2px; border-radius: 7px; border: 1px solid #BCBCBC !important; margin-bottom: 10px !important; right: 13px; height: 29px; width: 148px display: inline-block; font-size: 15px; min-inline-size: -moz-available; min-inline-size: -webkit-fill-available; vertical-align: middle; text-align: center; padding: 6px 12px; position: relative; color: black;">
<label for="autologin" style="padding: 5px; font-size: 12px; color: #FFFFFF; position: relative; left: 10px; top: 11px;" ><input type="checkbox" name="autologin" id="autologin" tabindex="4" checked="checked">دخول تلقائي
<input type="submit" name="login" tabindex="6" value="دخول" class="button1" style="position:absolute; top:-5px;" >
</table>
<p></p>
<p></p>
<input type="hidden" name="s" value="$session[sessionhash]" />
<input type="hidden" name="securitytoken" value="$bbuserinfo[securitytoken]" />
<input type="hidden" name="do" value="login" />
<input type="hidden" name="vb_login_md5password" />
<input type="hidden" name="vb_login_md5password_utf" />
</form>
</label>
</if>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in --><img id="well2" style="position: absolute;left: 103px;-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-ms-user-select: none;-moz-user-select: none;" src="https://i.servimg.com/u/f74/19/06/03/04/tttt1110.png"><img/><strong class="welcavo1u" style="color: black; position: absolute;left: 60px;border-radius: 5px;background-color:#2978a85e;padding: 6px;top: 66px; box-shadow: 0px 0px 5px -2px;"><span style="position: relative;bottom: 4px;">أهلا وسهلا بكـ <a style="color: white;">{LOGGED_AS}</a> ~</span></strong> <!-- END switch_user_logged_in -->
<!-- / login KAZANOVA -->
</div>
</div>
</div>
<div class="nav-search">
<div class="container-fluid">
<div class="search-block">
<!-- BEGIN switch_search_box -->
<div id="search-box" style="float:left;">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin">
<input type="text" name="search_keywords" id="keywords" maxlength="128" class="inputbox search" value="{L_SEARCH}..." onclick="if (this.value == '{L_SEARCH}...') this.value = '';" onblur="if (this.value == '') this.value = '{L_SEARCH}...';" />
{JS_SESSION_ID_INPUT}
<input class="search-button" type="submit" value="" style="font-size: 13px;" /></p>
</form>
</div>
<div class="clear"></div>
<!-- END switch_search_box -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div id="page-body">
<div class="container-fluid">
<div id="main-content">
<div class="fgffgdgfd" style="width: 1000px;margin: auto; position: relative; margin-bottom:30px;">
<div id='HTML101' type='HTML'>
<div id='sss'>
<h2 class='sssa'>آخبارنا</h2>
<div class='NTick'><marquee direction="right" style="padding-top: 12px;" onmouseover="this.stop()" onmouseout="this.start()">... اهلا وسهلا بكم في منتدي عرب جيمزر لدعم وتطوير المنتديات المواقع المختلفة | خدمات وشرح البرامج والالعاب المختلفة وستجد اكواد التومبيلات والجافا</marquee></div>
</div>
<style>#HTML101{display:block;}
#HTML101 {
margin: 20px 10px;
overflow: hidden;
direction: ltr !important;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12),0 3px 1px -2px rgba(0,0,0,0.2);
border-radius: 3px 14px;
}
#HTML101 {
direction: ltr !important;
}
#HTML101 h2.sssa::after {
content: "";
border-top: 26px solid transparent;
border-bottom: 26px solid transparent;
border-right: 35px solid #348bc2;
position: absolute;
left: -10px;
top: 0;
-webkit-transition: .3s ease-out;
transition: .3s ease-out;
z-index: 2;
}
#HTML101 h2.sssa {
background-color: #348bc2;
color: #ffffff;
text-align: center;
padding: 8px 30px;
float: right;
position: relative;
height: 52px;
-webkit-border-radius: 3px;
border-radius: 0 15px 2px 0;
font-size: 19px;
padding-top: 15px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-ms-user-select: none;
-moz-user-select: none;
}
#HTML101:hover h2.sssa:after{left:-15px}
.NTick {
border-radius: 5px 0 0 18px;
position: relative;
padding: 0 5px;
font-size: 16px;
background-color: #e3e3e3;
height: 52px;
overflow: hidden;
text-align: right;
border-left: 10px solid #348bc2;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12),0 3px 1px -2px rgba(0,0,0,0.2);
}
#HTML101 h2.sssa::before {
content: "\f198";
font-family: fontawesome;
float: right;
margin-left: 5px;
}
</style>
</div>
</div>
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div class="container-fluid" style="margin-bottom: 10px;">
<div class="progress-wrap">
<svg style="width: 100%; height: 100%;" viewbox="-1 -1 102 102" class="progress-circle svg-content"> <path d="M50,1 a49,49 0 0,1 0,98 a49,49 0 0,1 0,-98"></path> </svg>
</div>
<style type="text/css">
.progress-wrap {
position: fixed;
/*right: 10px;
bottom: 10px;*/
right: 5px;
bottom: 40px;
height: 46px;
width: 46px;
cursor: pointer;
display: block;
border-radius: 50px;
/*box-shadow: inset 0 0 0 2px rgba(255,255,255,0.2);
box-shadow: inset 0px 0px 2px 2px rgb(255 255 255);*/
box-shadow: 0px 2px 4px -1px rgb(29 29 29 / 40%);
background: #FFF;
z-index: 10000;
opacity: 0;
visibility: hidden;
transform: translateY(15px);
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
}
.progress-wrap.active-progress {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
</style>
اذا ماضبط اخبرني
لاني تقريبا عرفت سبب المشكلة
S@MeH-Des و moment يعجبهم هذا الموضوع
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
اخي اكتشفت شئ جديد اكواد الجافا كانت مخربطة الاستايل فجأة لان عطلتها الان
S@MeH-Des يعجبه هذا الموضوع
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
اهلا اخي
غريب . الكود يعمل معي على منتدى تجربي
غريب . الكود يعمل معي على منتدى تجربي

تقصد عندك اكواد جافا تسبب المشكله غير الهيدر؟moment كتب:اخي اكتشفت شئ جديد اكواد الجافا كانت مخربطة الاستايل فجأة لان عطلتها الان
S@MeH-Des و moment يعجبهم هذا الموضوع
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
@كونان2000اخي انا حذفت كود جافا ظبط تسلم اخي علي دعمك
S@MeH-Des يعجبه هذا الموضوع
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
اكيد اخي تسلم لدعمك
تشرفت بمعرفتك كان كود الكلمات الدليله حذفته فلم يبقي في كود

تشرفت بمعرفتك كان كود الكلمات الدليله حذفته فلم يبقي في كود


كونان2000 يعجبه هذا الموضوع
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
من الاول اخي كان مشكله في الهيد بالفعل
لكن لما ظبط وجدت ان في ايضا كود الكلمات الدليلية تعارض معه
لكن لما ظبط وجدت ان في ايضا كود الكلمات الدليلية تعارض معه
S@MeH-Des و كونان2000 يعجبهم هذا الموضوع
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
الشرف لي اخي ^^moment كتب:اكيد اخي تسلم لدعمك
تشرفت بمعرفتك كان كود الكلمات الدليله حذفته فلم يبقي في كود
الله يسلمك يارب
اها اذا كان من كود الكلمات الدليليةmoment كتب:من الاول اخي كان مشكله في الهيد بالفعل
لكن لما ظبط وجدت ان في ايضا كود الكلمات الدليلية تعارض معه
+
نصيحه اخي لاتكثر من اكواد الجافا
لانها بسبب الكثرة قد تسبب..
- تعطيل بعض الخصائص الافتراضية
- بطئ في التصفح
- مشاكل مع محركات البحث
ابوعلي البلقاوي و moment يعجبهم هذا الموضوع
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
تمام اخي شكرآ لك تشرفت بمعرفتك ولدعمك
لان بالفعل لا احد قدر يعرف المشكلة فين
ومشكورين لكل من حاول المساعدة ايضآ
لان بالفعل لا احد قدر يعرف المشكلة فين
ومشكورين لكل من حاول المساعدة ايضآ
ابوعلي البلقاوي و S@MeH-Des يعجبهم هذا الموضوع
 رد: مشكلة بخصوص البيانات الشخصية
رد: مشكلة بخصوص البيانات الشخصية
العفو اخي ^^
تم حل المشكلة & ينقل للأرشيف.
|
S@MeH-Des يعجبه هذا الموضوع
صفحة 2 من اصل 2 •  1, 2
1, 2
 مواضيع مماثلة
مواضيع مماثلة» بخصوص البيانات الشخصية
» اقتراح بخصوص البيانات الشخصية
» بخصوص توسيط البيانات الشخصية
» مساعدة بخصوص البيانات الشخصية
» اقتراح بخصوص تغيير موقع البيانات الشخصية
» اقتراح بخصوص البيانات الشخصية
» بخصوص توسيط البيانات الشخصية
» مساعدة بخصوص البيانات الشخصية
» اقتراح بخصوص تغيير موقع البيانات الشخصية
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 2 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني