GAD



عدد المساهمات : 9
معدل النشاط : 5448
السُمعة : 0
 |  موضوع: كود اقسام جديد من تطويري مع تاثير حركة موضوع: كود اقسام جديد من تطويري مع تاثير حركة  الخميس 28 مارس 2024 - 3:29 الخميس 28 مارس 2024 - 3:29 | |
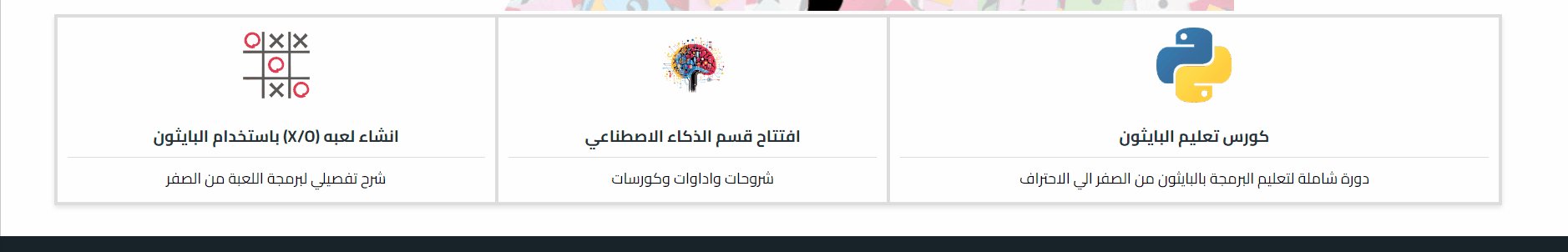
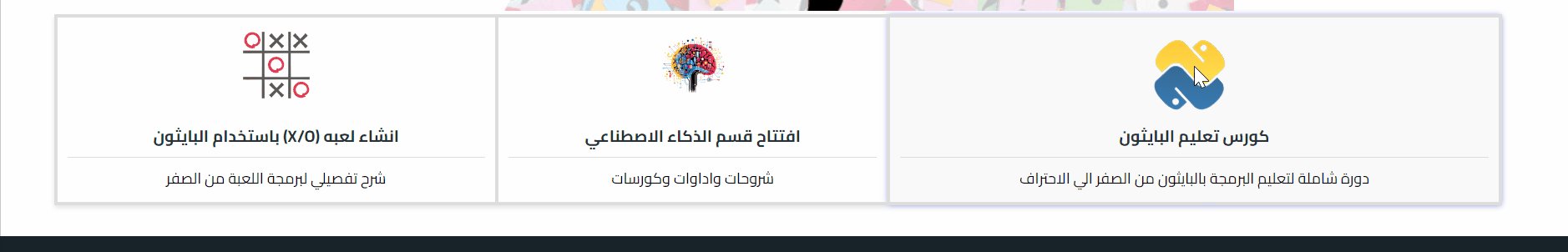
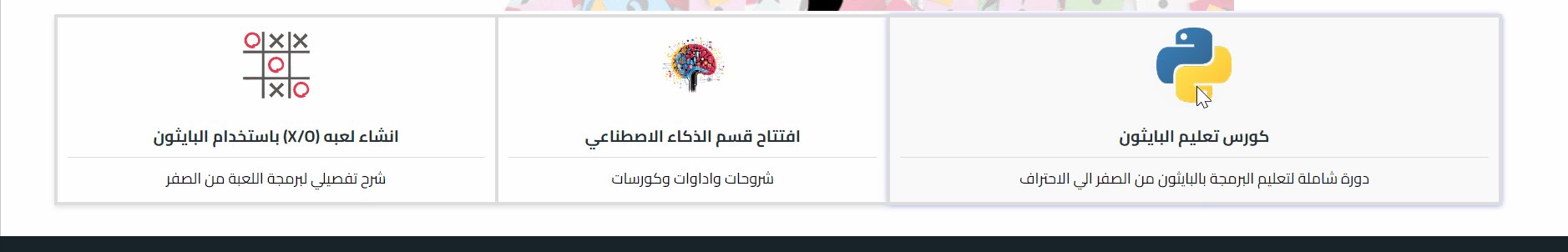
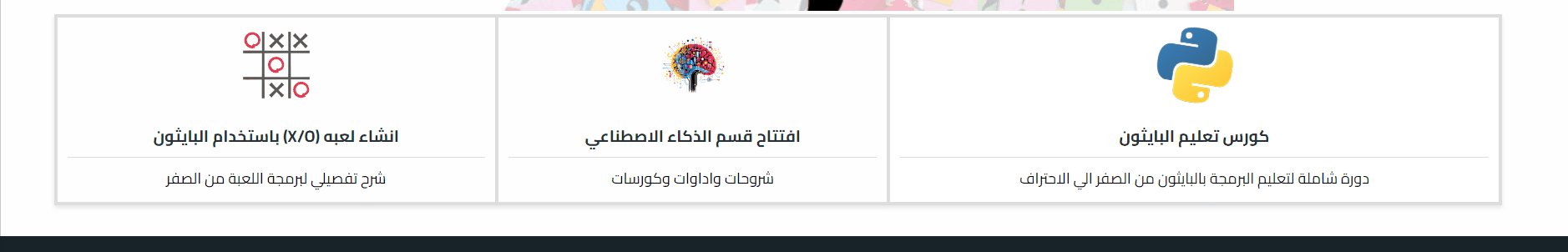
| السلام عليكم  اليكم كود يمكنكم استخدامة للاقسام او الفئات او للاعلانات عن مواضيع حصرية او مسابقات اليكم كود يمكنكم استخدامة للاقسام او الفئات او للاعلانات عن مواضيع حصرية او مسابقات  مع عمل تأثير عند مرور الموشر علي الايقونات وعلي القسم صورة الكود : مع عمل تأثير عند مرور الموشر علي الايقونات وعلي القسم صورة الكود :  الكود : الكود : - الكود:
-
<div align="center">
<meta charset="UTF-8" /><title>الاقسام</title><style>
body {
margin: 0;
padding: 0;
background-color: white; /* Set background color to white */
}
table {
border-collapse: collapse;
width: 100%;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
th, td {
border: 3px solid #ddd;
padding: 8px;
text-align: center;
}
th {
background-color: #f2f2f2;
}
td {
transition: box-shadow 0.3s, background-color 0.3s;
box-shadow: 0 0 5px rgba(0, 0, 255, 0); /* Initial shadow with blue color */
}
td:hover {
background-color: #f9f9f9;
box-shadow: 0 0 5px rgba(0, 0, 255, 0.5); /* Shadow with blue color on hover */
}
.article-icon {
font-size: 16px;
margin-bottom: 5px;
transition: transform 0.5s; /* Add transition for smooth effect */
}
.article-icon:hover {
transform: rotate(360deg); /* Rotate 360 degrees on hover */
}
.article-title {
font-weight: bold;
margin-bottom: 5px;
border-bottom: 1px solid #ddd;
padding-bottom: 5px;
transition: border-color 0.3s;
}
.article-title:hover {
border-color: #3498db;
}
.article-description {
font-size: 12px;
}
.article-link {
color: inherit;
text-decoration: none;
}
</style>
<table>
<tbody></tbody> <tbody></tbody>
<tr style="">
<td>
<div class="article-icon">
<img style="width: 60px; height: 60px;" src="https://i.servimg.com/u/f40/20/36/02/93/56613.png" />
</div>
<div class="article-title">
<a href="هنا الرابط" class="article-link">اسم الفئة</a>
</div>
<div class="article-description">
الوصف
</div>
</td>
<td>
<div class="article-icon">
<img style="width: 60px; height: 60px;" src="https://i.servimg.com/u/f40/20/36/02/93/transp12.png" />
</div>
<div class="article-title">
<a href="الرابط" class="article-link">اسم القسم</a>
</div>
<div class="article-description">
الوصف
</div>
</td>
<td>
<div class="article-icon">
<img style="width: 60px; height: 60px;" src="https://i.servimg.com/u/f57/20/35/95/98/tik_to11.png" />
</div>
<div class="article-title">
<a href="الرابط" class="article-link">اسم القسم</a>
</div>
<div class="article-description">
الوصف
</div>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody>
</table>
</div> ان كان هناك اي مشكلة بالكود من فضلك ضعها في اقسام المساعدة تحياتي لكم ,,  | Mr Google يعجبه هذا الموضوع |
|