كود ترقيم صفحات الجوال لم يعد يعمل
كاتب الموضوع رسالة MostWanted
عدد المساهمات : معدل النشاط : السُمعة : ابوعلي البلقاوي, Witcherface, كونان2000 و العود السعودية يعجبهم هذا الموضوع
أعجبني 4 لم يعجبني
MostWanted
عدد المساهمات : معدل النشاط : السُمعة :
MostWanted
عدد المساهمات : معدل النشاط : السُمعة :
شاعر زمانه
عدد المساهمات : معدل النشاط : السُمعة : انا اعتذر منك اخي الكود الذي قام بتعديله كونان يمكن تعديله
وشرط تعديله بنسبه لي هو تفكيك الكود وتحليله لكل مبرمج اسلوبه في البرمجة
حتى لو تشابهة الاشكال انتظر كونان حتى يأتي حتى ذاك الوقت
لقد قمت بمحاكاة فكرة الكود الذي تريده ولاكن بشكل اخر
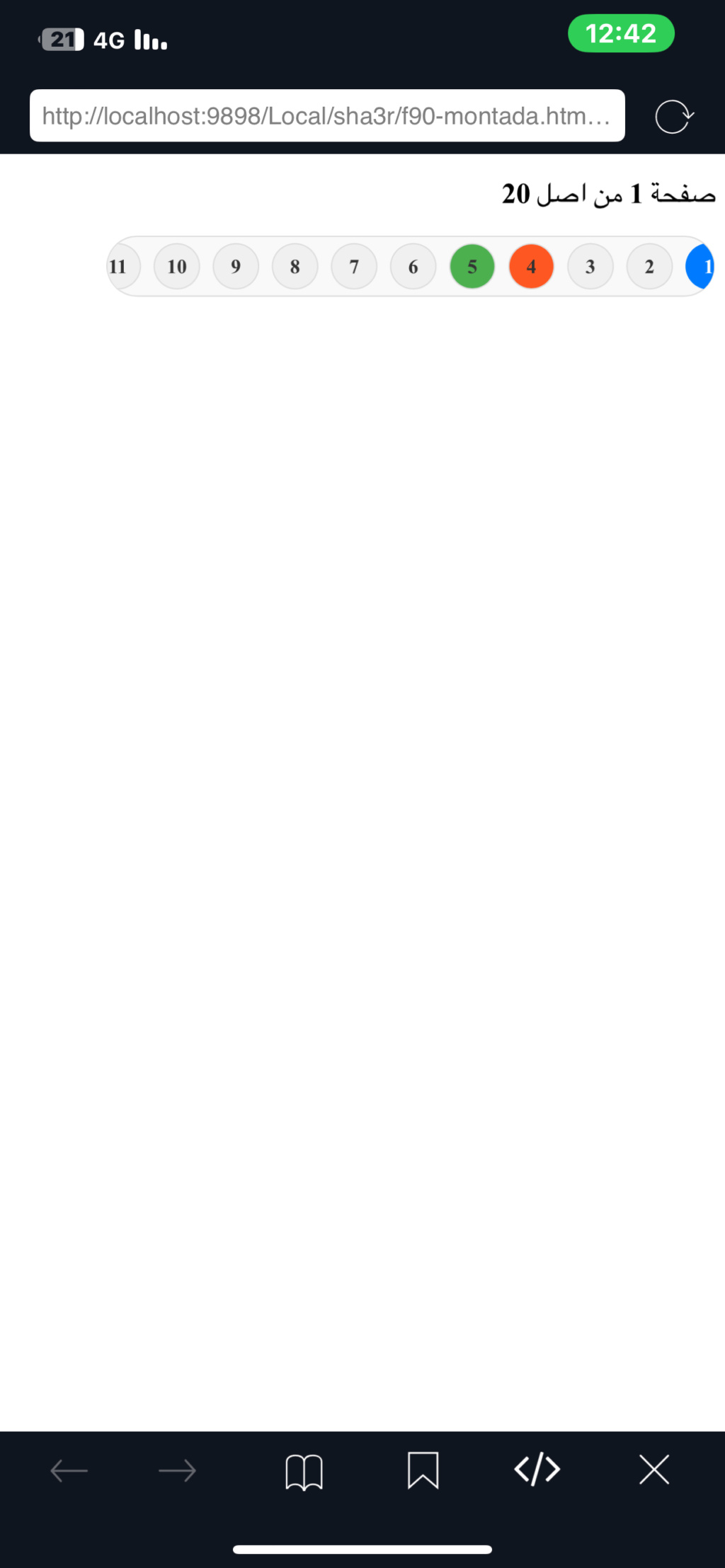
صورة للمحكاة ~استخدم الجوال حالياً ولاكن لايضر~
ضع هذا الكود اسفل اسفل الازرار الرئيسية في نسخة الجوال
الكود: <div class="pagination" id="pagination-bar"></div>
وهذا كود css يمكنك التعديل عليه كيف ماتشاء
الكود: .pagination {
وضع هذا الكود في الجافاسكربت يفضل في صفحات المواضيع او جميع الصفحات
الكود: document.addEventListener('DOMContentLoaded', function() {
اتمنا ان يفيدك لقد جربته وهو يعمل معي
ابوعلي البلقاوي, MostWanted, Mc nabulsy و كونان2000 يعجبهم هذا الموضوع
أعجبني 4 لم يعجبني
شاعر زمانه
عدد المساهمات : معدل النشاط : السُمعة : تنويه مهم انا استخدمة الكود الاصلي لعرض عدد الصفحات
وهو
الكود: <p class="mobile_title_content">صفحة <strong>1</strong> من اصل <strong>20</strong></p>
لإحصاء عدد الصفحات وهو رقم 20 طبعاً يعمل تلقائياً
لايحتاج منك تدخل لاكن في حال اي تعديل على هذا الكود
سوف يأثر على الكود الذي صنعته
وايضاً لكي تتمكن من عمل القياسات من تمدد عرض وطول البار
انا كتبت في css
width:50%;
والمقاس التجريبي لاني استخدم الجوال وضعت 50 بالمئة
انت فقط عدل على css ليتناسب معك
مثلا 100٪ هو يأخذ المساحة كاملاً
والانسب 95٪ او كما تريد انت
يمكنك ايضاً اضافة
height:50px;
ولشرح افضل
width هو مسؤول عن عرض العنصر div
height مسؤول عن طول العنصر div
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
كونان2000 احلى نائب
عدد المساهمات : معدل النشاط : السُمعة : السلام عليكم جميعا
تأكد اخي انه ماعندك كود جافا يتعارض مع كود الترقيم
الكود يعمل معي على منتدى تجريبي
شوف الصورة من اختبار الجوال
ابوعلي البلقاوي و MostWanted يعجبهم هذا الموضوع
أعجبني 2 لم يعجبني
MostWanted
عدد المساهمات : معدل النشاط : السُمعة : كونان2000 كتب: السلام عليكم جميعا وعليكم السلام
قمت بتعطيل كل أكواد الجافا ما عدا كود الصفحات لكنه لم يعمل
علما اني غيرت عدد الصفحات فيه لـ 10 بدل 15 .. حسب اعدادات الرسائل والايميلات
لكنه كان يعمل سابقا ..
MostWanted
عدد المساهمات : معدل النشاط : السُمعة : شاعر زمانه كتب: انا اعتذر منك اخي الكود الذي قام بتعديله كونان يمكن تعديله الكود: <div class="pagination" id="pagination-bar"></div>
وهذا كود css يمكنك التعديل عليه كيف ماتشاء الكود: .pagination {
وضع هذا الكود في الجافاسكربت يفضل في صفحات المواضيع او جميع الصفحات الكود: document.addEventListener('DOMContentLoaded', function() {
شكرا لمساعدتك + شكل الكود جميل
لكن الكود الأول لم أفهم اين أضعه
وضعته في التومبيلات نسخة الجوال أسفل قالب overall_header
لكن الكود لم يعمل و لم يظهر شيء
+ المستسحن لو تظهر صفحتين أو 3 من الأول ثم 3 من الأخير
فهناك مواضيع تصل صفحاتها لـ 100 صفحة
MostWanted
عدد المساهمات : معدل النشاط : السُمعة : up
كونان2000 احلى نائب
عدد المساهمات : معدل النشاط : السُمعة : هلا اخي
@MostWanted حتى نعرف اين المشكلة
ممكن تزور هذا المنتدى التجريبي
هنا https://dash4.yoo7.com/t80-topic
وانظر هل تظهر لك ازرار الترقيم ام لا
اذا الاجابه نعم
احتمال انك غيرت شيء بقالب المواضيع الخاص بنسخة الجوال
ضعه هنا للتعديل عليه
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
MostWanted
عدد المساهمات : معدل النشاط : السُمعة : نعم تظهر الأزرار
قالب المواضيع الخاص بنسخة الجوال:
الكود: <style>
كونان2000 احلى نائب
عدد المساهمات : معدل النشاط : السُمعة : اهلا
@MostWanted تم التعديل
استبدل القالب بالكامل بالتالي
الكود: <style>
MostWanted و Witcherface يعجبهم هذا الموضوع
أعجبني 2 لم يعجبني
MostWanted
عدد المساهمات : معدل النشاط : السُمعة : يعمل بشكل ممتاز
بارك الله فيك و شكرا جزيلا لك
كونان2000 يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
كود ترقيم صفحات الجوال لم يعد يعمل



































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
