كود ترقيم صفحات الجوال لم يعد يعمل
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 كود ترقيم صفحات الجوال لم يعد يعمل
كود ترقيم صفحات الجوال لم يعد يعمل
السلام عليكم و رحمة الله
كود ترقيم الصفحات الذي برمجه الاخ كونان لم يعد يعمل للأسف
هذا الكود:
جديد ترقيم صفحات المواضيع في نسخة الجوال المتطورة
هكذا كان شكله:

هل يمكن تحديثه؟
كود ترقيم الصفحات الذي برمجه الاخ كونان لم يعد يعمل للأسف
هذا الكود:
جديد ترقيم صفحات المواضيع في نسخة الجوال المتطورة
هكذا كان شكله:

هل يمكن تحديثه؟
ابوعلي البلقاوي, Witcherface, كونان2000 و العود السعودية يعجبهم هذا الموضوع
 رد: كود ترقيم صفحات الجوال لم يعد يعمل
رد: كود ترقيم صفحات الجوال لم يعد يعمل
انا اعتذر منك اخي الكود الذي قام بتعديله كونان يمكن تعديله
وشرط تعديله بنسبه لي هو تفكيك الكود وتحليله لكل مبرمج اسلوبه في البرمجة
حتى لو تشابهة الاشكال انتظر كونان حتى يأتي حتى ذاك الوقت
لقد قمت بمحاكاة فكرة الكود الذي تريده ولاكن بشكل اخر
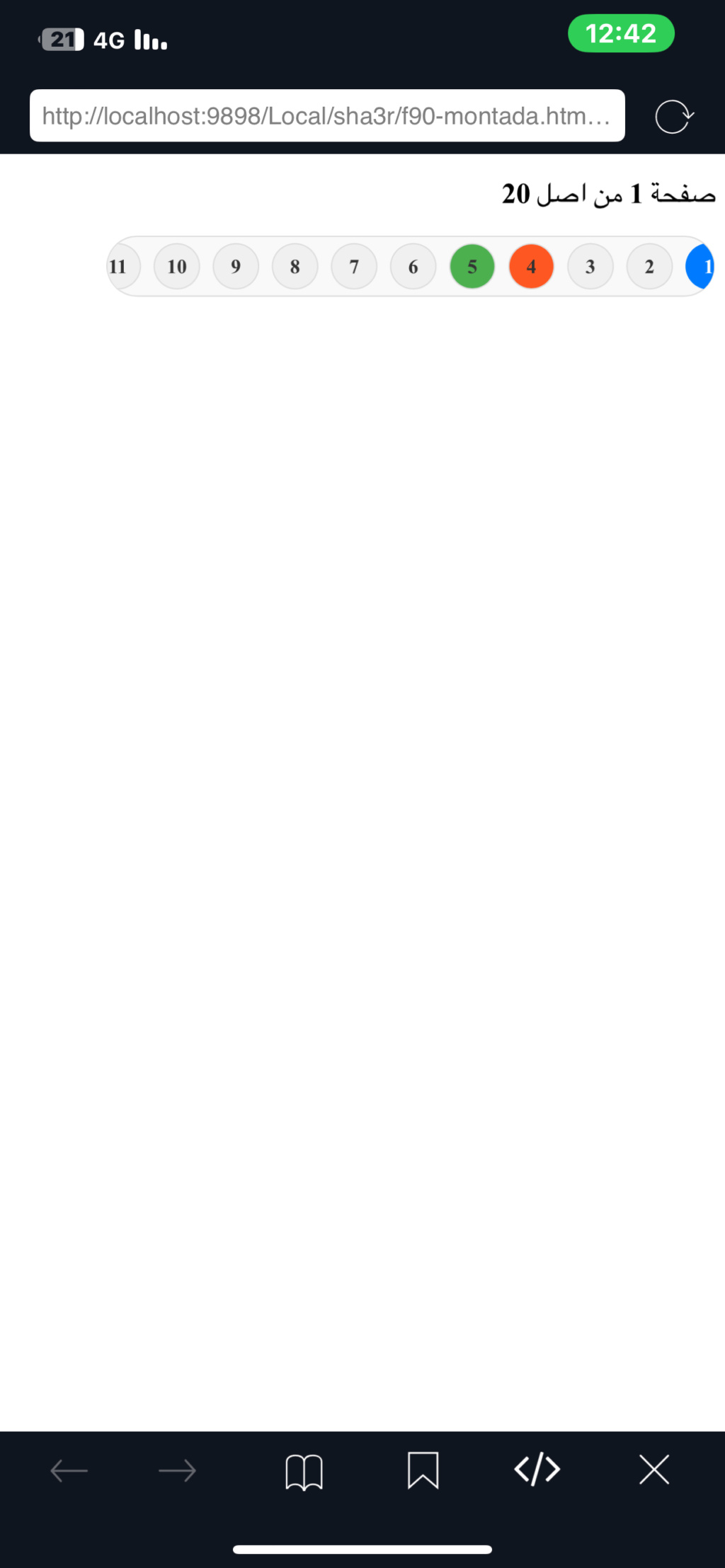
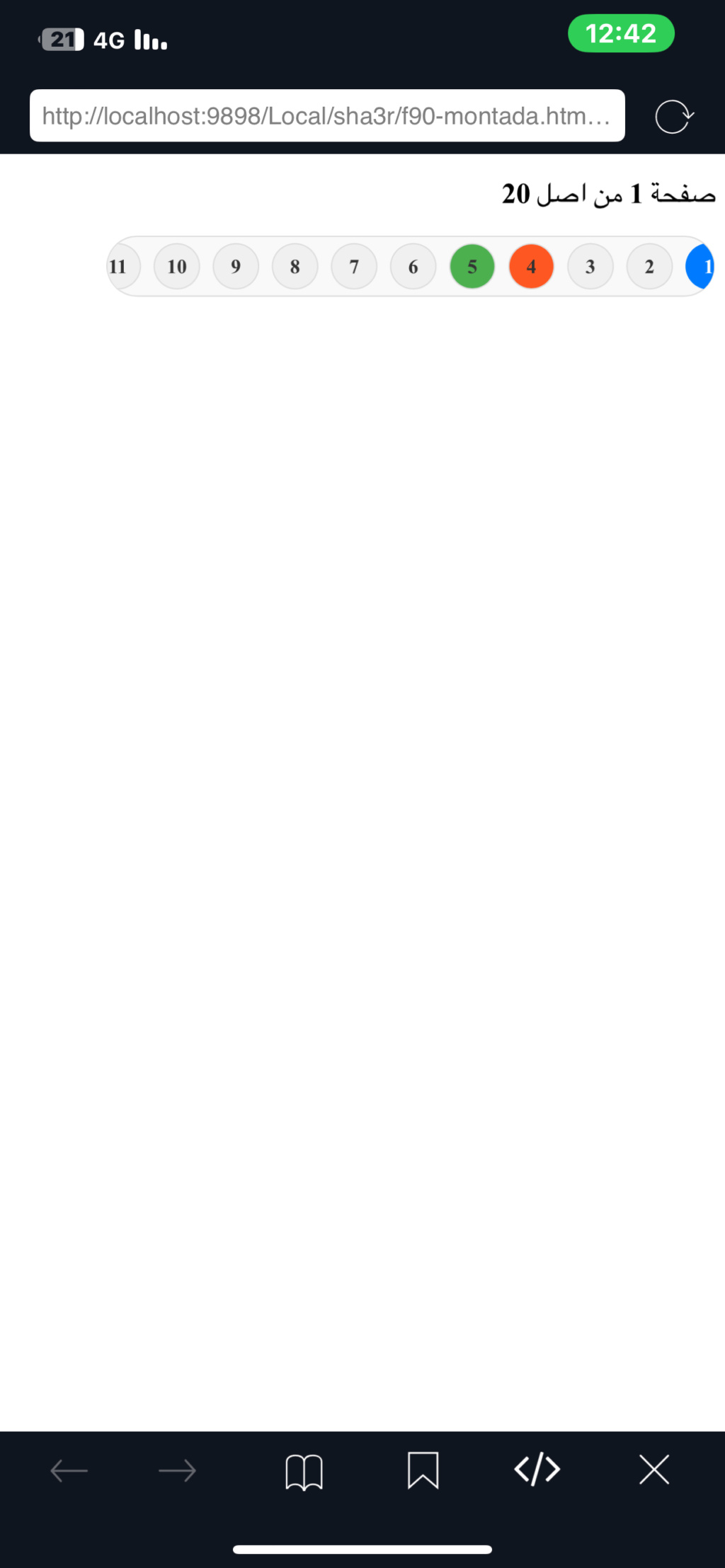
صورة للمحكاة ~استخدم الجوال حالياً ولاكن لايضر~

ضع هذا الكود اسفل اسفل الازرار الرئيسية في نسخة الجوال
اتمنا ان يفيدك لقد جربته وهو يعمل معي
وشرط تعديله بنسبه لي هو تفكيك الكود وتحليله لكل مبرمج اسلوبه في البرمجة
حتى لو تشابهة الاشكال انتظر كونان حتى يأتي حتى ذاك الوقت
لقد قمت بمحاكاة فكرة الكود الذي تريده ولاكن بشكل اخر
صورة للمحكاة ~استخدم الجوال حالياً ولاكن لايضر~

ضع هذا الكود اسفل اسفل الازرار الرئيسية في نسخة الجوال
- الكود:
<div class="pagination" id="pagination-bar"></div>
- الكود:
.pagination {
width: 50%;
list-style: none;
overflow: auto;
white-space: nowrap;
padding: 0;
margin: 0;
background-color: #f9f9f9;
border: 1px solid #ddd;
border-radius: 30px;
}
.page-item {
display: inline-block;
width: 35px;
height: 35px;
line-height: 35px;
margin: 5px;
background-color: #f0f0f0;
color: #333;
text-align: center;
cursor: pointer;
border-radius: 50%;
text-decoration: none;
border: 1px solid #ddd;
font-weight: bold;
}
.page-item.active {
background-color: #007bff;
color: white;
border-color: #007bff;
}
.page-item:hover {
background-color: #0056b3;
color: white;
}
.page-item:nth-of-type(4) {
background-color: #ff5722;
}
.page-item:nth-of-type(5) {
background-color: #4CAF50;
}
- الكود:
document.addEventListener('DOMContentLoaded', function() {
function getSecondStrongNumber() {
const elements = document.querySelectorAll('.mobile_title_content strong');
if (elements && elements.length > 1) {
const text = elements[1].textContent;
if (/^\d+$/.test(text)) {
return parseInt(text, 10);
}
}
return null;
}
function getBasePath() {
const path = window.location.pathname;
const match = path.match(/f(\d+)-montada/);
return match ? `/f${match[1]}` : '';
}
function generatePaginatedLinks(startPage, endPage) {
const basePath = getBasePath();
const paginationBar = document.getElementById('pagination-bar');
paginationBar.innerHTML = '';
for (let i = startPage; i <= endPage; i++) {
const pageSuffix = i === 1 ? '' : `p${50 * (i - 1)}`;
const pageLink = `${basePath}${pageSuffix}-montada`;
const linkElement = document.createElement('a');
linkElement.href = pageLink;
linkElement.textContent = `${i}`;
linkElement.className = 'page-item';
if (i === startPage) {
linkElement.classList.add('active');
}
paginationBar.appendChild(linkElement);
}
}
const totalPages = getSecondStrongNumber();
if (totalPages !== null) {
generatePaginatedLinks(1, totalPages);
} else {
console.log("لاتوجد صفحات.");
const paginationBar = document.getElementById('pagination-bar');
if (paginationBar) {
paginationBar.remove();
}
}
});
اتمنا ان يفيدك لقد جربته وهو يعمل معي
ابوعلي البلقاوي, MostWanted, Mc nabulsy و كونان2000 يعجبهم هذا الموضوع
 رد: كود ترقيم صفحات الجوال لم يعد يعمل
رد: كود ترقيم صفحات الجوال لم يعد يعمل
تنويه مهم انا استخدمة الكود الاصلي لعرض عدد الصفحات
وهو
لايحتاج منك تدخل لاكن في حال اي تعديل على هذا الكود
سوف يأثر على الكود الذي صنعته
وايضاً لكي تتمكن من عمل القياسات من تمدد عرض وطول البار
انا كتبت في css
width:50%;
والمقاس التجريبي لاني استخدم الجوال وضعت 50 بالمئة
انت فقط عدل على css ليتناسب معك
مثلا 100٪ هو يأخذ المساحة كاملاً
والانسب 95٪ او كما تريد انت
يمكنك ايضاً اضافة
height:50px;
ولشرح افضل
width هو مسؤول عن عرض العنصر div
height مسؤول عن طول العنصر div
وهو
- الكود:
<p class="mobile_title_content">صفحة <strong>1</strong> من اصل <strong>20</strong></p>
لايحتاج منك تدخل لاكن في حال اي تعديل على هذا الكود
سوف يأثر على الكود الذي صنعته
وايضاً لكي تتمكن من عمل القياسات من تمدد عرض وطول البار
انا كتبت في css
width:50%;
والمقاس التجريبي لاني استخدم الجوال وضعت 50 بالمئة
انت فقط عدل على css ليتناسب معك
مثلا 100٪ هو يأخذ المساحة كاملاً
والانسب 95٪ او كما تريد انت
يمكنك ايضاً اضافة
height:50px;
ولشرح افضل
width هو مسؤول عن عرض العنصر div
height مسؤول عن طول العنصر div
MostWanted يعجبه هذا الموضوع
 رد: كود ترقيم صفحات الجوال لم يعد يعمل
رد: كود ترقيم صفحات الجوال لم يعد يعمل
 رد: كود ترقيم صفحات الجوال لم يعد يعمل
رد: كود ترقيم صفحات الجوال لم يعد يعمل
شكرا لمساعدتك + شكل الكود جميلشاعر زمانه كتب:انا اعتذر منك اخي الكود الذي قام بتعديله كونان يمكن تعديله
وشرط تعديله بنسبه لي هو تفكيك الكود وتحليله لكل مبرمج اسلوبه في البرمجة
حتى لو تشابهة الاشكال انتظر كونان حتى يأتي حتى ذاك الوقت
لقد قمت بمحاكاة فكرة الكود الذي تريده ولاكن بشكل اخر
صورة للمحكاة ~استخدم الجوال حالياً ولاكن لايضر~
ضع هذا الكود اسفل اسفل الازرار الرئيسية في نسخة الجوالوهذا كود css يمكنك التعديل عليه كيف ماتشاء
- الكود:
<div class="pagination" id="pagination-bar"></div>وضع هذا الكود في الجافاسكربت يفضل في صفحات المواضيع او جميع الصفحات
- الكود:
.pagination {
width: 50%;
list-style: none;
overflow: auto;
white-space: nowrap;
padding: 0;
margin: 0;
background-color: #f9f9f9;
border: 1px solid #ddd;
border-radius: 30px;
}
.page-item {
display: inline-block;
width: 35px;
height: 35px;
line-height: 35px;
margin: 5px;
background-color: #f0f0f0;
color: #333;
text-align: center;
cursor: pointer;
border-radius: 50%;
text-decoration: none;
border: 1px solid #ddd;
font-weight: bold;
}
.page-item.active {
background-color: #007bff;
color: white;
border-color: #007bff;
}
.page-item:hover {
background-color: #0056b3;
color: white;
}
.page-item:nth-of-type(4) {
background-color: #ff5722;
}
.page-item:nth-of-type(5) {
background-color: #4CAF50;
}
- الكود:
document.addEventListener('DOMContentLoaded', function() {
function getSecondStrongNumber() {
const elements = document.querySelectorAll('.mobile_title_content strong');
if (elements && elements.length > 1) {
const text = elements[1].textContent;
if (/^\d+$/.test(text)) {
return parseInt(text, 10);
}
}
return null;
}
function getBasePath() {
const path = window.location.pathname;
const match = path.match(/f(\d+)-montada/);
return match ? `/f${match[1]}` : '';
}
function generatePaginatedLinks(startPage, endPage) {
const basePath = getBasePath();
const paginationBar = document.getElementById('pagination-bar');
paginationBar.innerHTML = '';
for (let i = startPage; i <= endPage; i++) {
const pageSuffix = i === 1 ? '' : `p${50 * (i - 1)}`;
const pageLink = `${basePath}${pageSuffix}-montada`;
const linkElement = document.createElement('a');
linkElement.href = pageLink;
linkElement.textContent = `${i}`;
linkElement.className = 'page-item';
if (i === startPage) {
linkElement.classList.add('active');
}
paginationBar.appendChild(linkElement);
}
}
const totalPages = getSecondStrongNumber();
if (totalPages !== null) {
generatePaginatedLinks(1, totalPages);
} else {
console.log("لاتوجد صفحات.");
const paginationBar = document.getElementById('pagination-bar');
if (paginationBar) {
paginationBar.remove();
}
}
});
اتمنا ان يفيدك لقد جربته وهو يعمل معي
لكن الكود الأول لم أفهم اين أضعه
وضعته في التومبيلات نسخة الجوال أسفل قالب overall_header
لكن الكود لم يعمل و لم يظهر شيء
+ المستسحن لو تظهر صفحتين أو 3 من الأول ثم 3 من الأخير
فهناك مواضيع تصل صفحاتها لـ 100 صفحة
 رد: كود ترقيم صفحات الجوال لم يعد يعمل
رد: كود ترقيم صفحات الجوال لم يعد يعمل
هلا اخي @MostWanted
حتى نعرف اين المشكلة
ممكن تزور هذا المنتدى التجريبي
هنا https://dash4.yoo7.com/t80-topic
وانظر هل تظهر لك ازرار الترقيم ام لا
اذا الاجابه نعم
احتمال انك غيرت شيء بقالب المواضيع الخاص بنسخة الجوال
ضعه هنا للتعديل عليه
حتى نعرف اين المشكلة
ممكن تزور هذا المنتدى التجريبي
هنا https://dash4.yoo7.com/t80-topic
وانظر هل تظهر لك ازرار الترقيم ام لا
اذا الاجابه نعم
احتمال انك غيرت شيء بقالب المواضيع الخاص بنسخة الجوال
ضعه هنا للتعديل عليه
MostWanted يعجبه هذا الموضوع
 رد: كود ترقيم صفحات الجوال لم يعد يعمل
رد: كود ترقيم صفحات الجوال لم يعد يعمل
نعم تظهر الأزرار
قالب المواضيع الخاص بنسخة الجوال:
قالب المواضيع الخاص بنسخة الجوال:
- الكود:
<style>
/* خلفية الموضوع */
@media only screen and (max-width: 1276px) {
.post-content table {
width: 100% !important;
background-position-x: center;
background-size: contain;
padding: 0 25px;
}
}
.rtopics {
padding: 5px;
color: white;
background: #0598e4;
margin-left: 11px;
float: left;
}
.utopics {
padding: 5px;
color: white;
background: #0598e4;
margin-right: 11px;
float: right;
}
</style>
<style>
.post-content img {
max-width: 100%;
max-height: 100%;
}
</style>
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
<!-- BEGIN switch_user_logged_out -->
$(document).ready(function(){$('div:first.post-content div.clear, div:first.post br.clear').html('<iframe src="https://www.theb3st.com/h4-page" height="285" width="285" frameborder="0" scrolling="no"></iframe>')});
<!-- END switch_user_logged_out -->
//]]>
</script>
{POSTER_MORE_MODAL}
<div class="breadcrumbs">
<a class="nav nav-solid" href="{U_INDEX}">
<span>{L_INDEX}</span>
</a>
{NAV_CAT_DESC_DESKTOP}
</div>
{POSTERS_LIST}
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
<br />
<div class="quick-nav-ttopics">
<div class="rtopics"><a href="{U_VIEW_OLDER_TOPIC}"><span>{L_PREVIOUS}</span></a></div>
<div class="utopics"><a href="{U_VIEW_NEWER_TOPIC}"><span>{L_NEXT}</span></a></div>
</div>
<br />
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}" class="topic">
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post-section {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div class="post-head"><span class="MostWanted">المشاركة رقم {postrow.displayed.COUNT_POSTS}</span>
<div class="post-icon"><i class="material-icons">person</i>{postrow.displayed.POSTER_AVATAR}</div>
<div class="post-info">
<div class="h3">{postrow.displayed.POST_DATE_NEW}</div>
<div class="post-details">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME}</div>
</div>
</div>
<div class="post-content">
{postrow.displayed.MESSAGE}
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1512937857939449"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-ef+6k-30-ac+ty"
data-ad-client="ca-pub-1512937857939449"
data-ad-slot="9395093612"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="clear">
</div>
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<ul class="post-buttons">
<!-- BEGIN switch_likes_active -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- END switch_likes_active -->
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
</ul>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn-floating">
<i class="material-icons"></i>
</a>
<!-- END switch_user_authreply -->
 رد: كود ترقيم صفحات الجوال لم يعد يعمل
رد: كود ترقيم صفحات الجوال لم يعد يعمل
اهلا @MostWanted
تم التعديل
استبدل القالب بالكامل بالتالي
تم التعديل
استبدل القالب بالكامل بالتالي
- الكود:
<style>
/* خلفية الموضوع */
@media only screen and (max-width: 1276px) {
.post-content table {
width: 100% !important;
background-position-x: center;
background-size: contain;
padding: 0 25px;
}
}
span.rtopics {
padding: 5px;
color: white;
background: #0598e4;
margin-left: 11px;
float: left;
}
span.utopics {
padding: 5px;
color: white;
background: #0598e4;
margin-right: 11px;
float: right;
}
</style>
<style>
.post-content img {
max-width: 100%;
max-height: 100%;
}
</style>
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
<!-- BEGIN switch_user_logged_out -->
$(document).ready(function(){$('div:first.post-content div.clear, div:first.post br.clear').html('<iframe src="https://www.theb3st.com/h4-page" height="285" width="285" frameborder="0" scrolling="no"></iframe>')});
<!-- END switch_user_logged_out -->
//]]>
</script>
{POSTER_MORE_MODAL}
<div class="breadcrumbs">
<a class="nav nav-solid" href="{U_INDEX}">
<span>{L_INDEX}</span>
</a>
{NAV_CAT_DESC_DESKTOP}
</div>
{POSTERS_LIST}
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}" class="topic">
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post-section {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div class="post-head"><span class="MostWanted">المشاركة رقم {postrow.displayed.COUNT_POSTS}</span>
<div class="post-icon"><i class="material-icons">person</i>{postrow.displayed.POSTER_AVATAR}</div>
<div class="post-info">
<div class="h3">{postrow.displayed.POST_DATE_NEW}</div>
<div class="post-details">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME}</div>
</div>
</div>
<div class="post-content">
{postrow.displayed.MESSAGE}
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1512937857939449"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-ef+6k-30-ac+ty"
data-ad-client="ca-pub-1512937857939449"
data-ad-slot="9395093612"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="clear">
</div>
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<ul class="post-buttons">
<!-- BEGIN switch_likes_active -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- END switch_likes_active -->
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
</ul>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn-floating">
<i class="material-icons"></i>
</a>
<!-- END switch_user_authreply -->
MostWanted و Witcherface يعجبهم هذا الموضوع
 رد: كود ترقيم صفحات الجوال لم يعد يعمل
رد: كود ترقيم صفحات الجوال لم يعد يعمل
يعمل بشكل ممتاز
بارك الله فيك و شكرا جزيلا لك
بارك الله فيك و شكرا جزيلا لك

كونان2000 يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» جديد ترقيم صفحات المواضيع في نسخة الجوال المتطورة
» اواجه مشكله في نسخة الجوال وهي التحويل الاجباري الي صفحات غير مرغوب فيها من علي نسخة الجوال
» عدم تلائم صفحات الهوتمل مع الجوال
» اريد كود تكبيير الكتابة في صفحات الهتمل لتناسب الجوال
» استايل الجوال لاحلى منتدى لا يعمل على الهواتف القديمة
» اواجه مشكله في نسخة الجوال وهي التحويل الاجباري الي صفحات غير مرغوب فيها من علي نسخة الجوال
» عدم تلائم صفحات الهوتمل مع الجوال
» اريد كود تكبيير الكتابة في صفحات الهتمل لتناسب الجوال
» استايل الجوال لاحلى منتدى لا يعمل على الهواتف القديمة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف MostWanted السبت 23 سبتمبر 2023 - 19:09
من طرف MostWanted السبت 23 سبتمبر 2023 - 19:09








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
