هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
تغير مكان العناصر المستقلة في الشاشات الصغيرة
صفحة 1 من اصل 1
 تغير مكان العناصر المستقلة في الشاشات الصغيرة
تغير مكان العناصر المستقلة في الشاشات الصغيرة
السلام عليكم ورحمة الله وبركاتة
_____________________
كود تغير مكان العناصر المستقلة في الشاشات الصغيرة

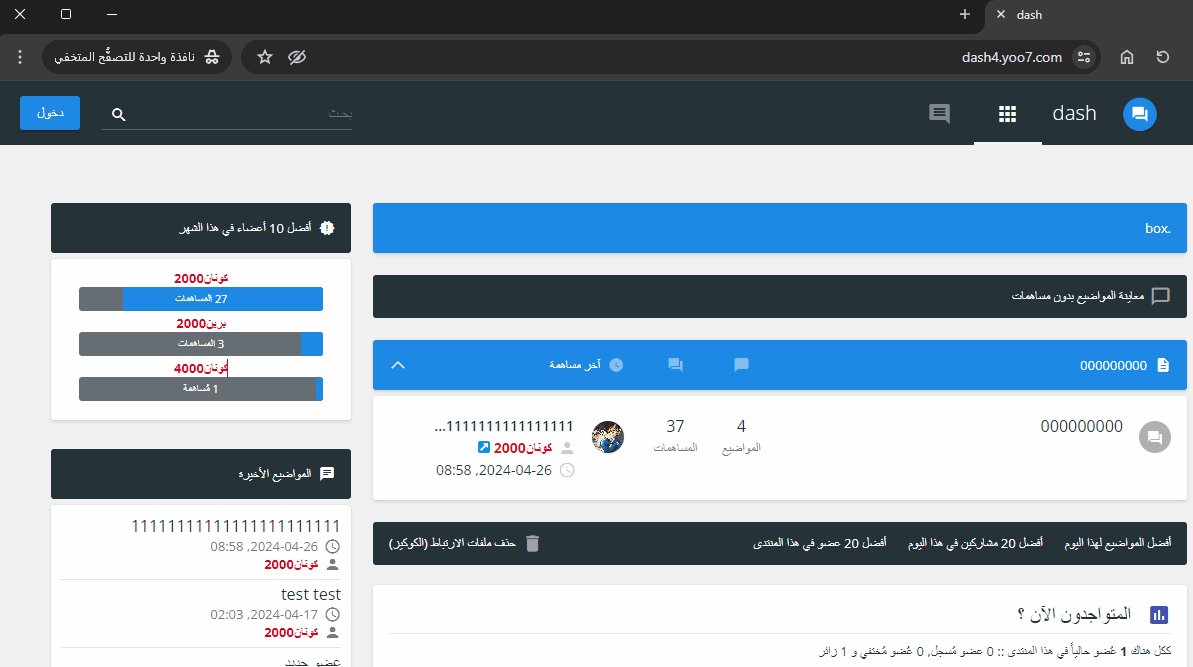
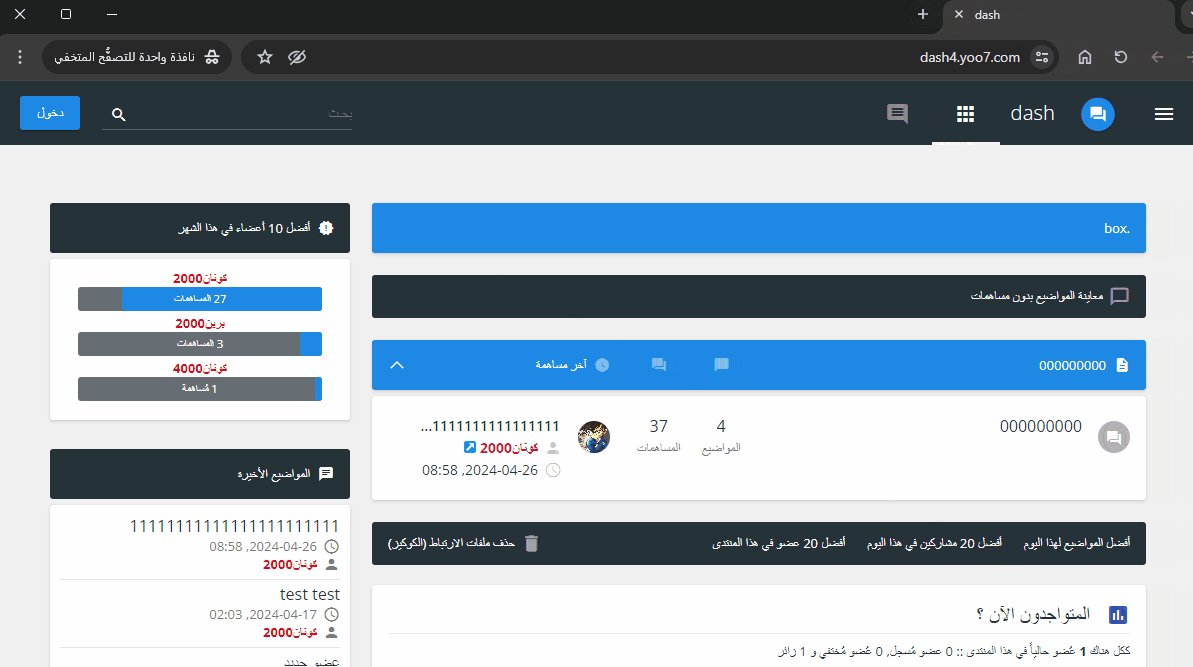
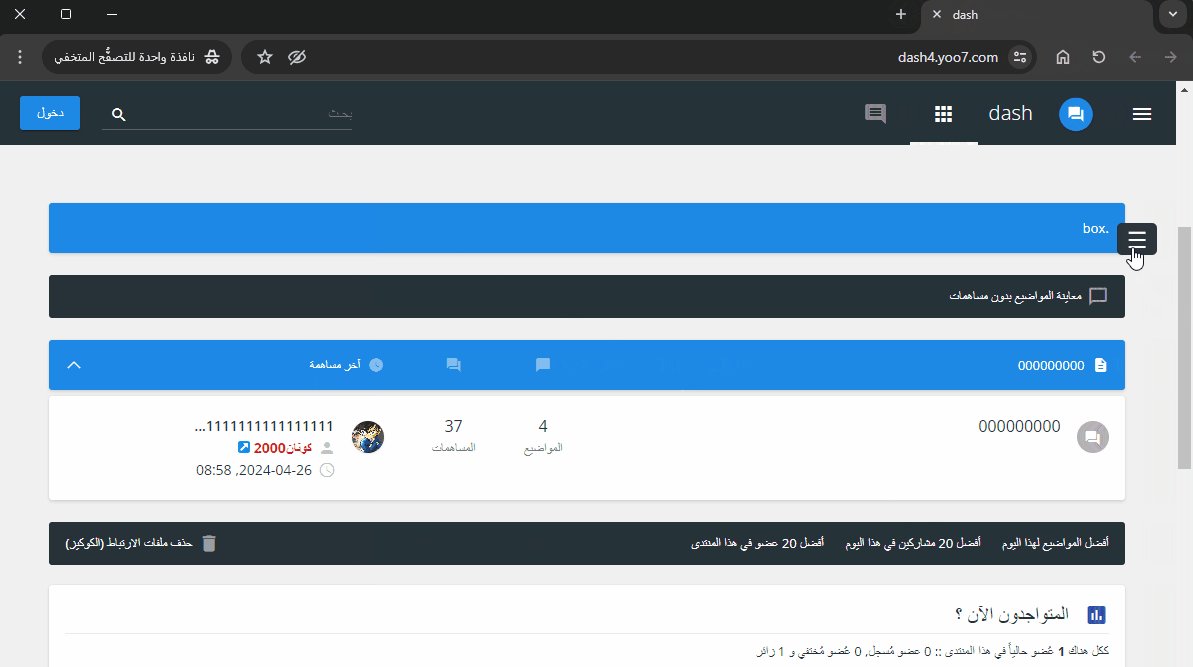
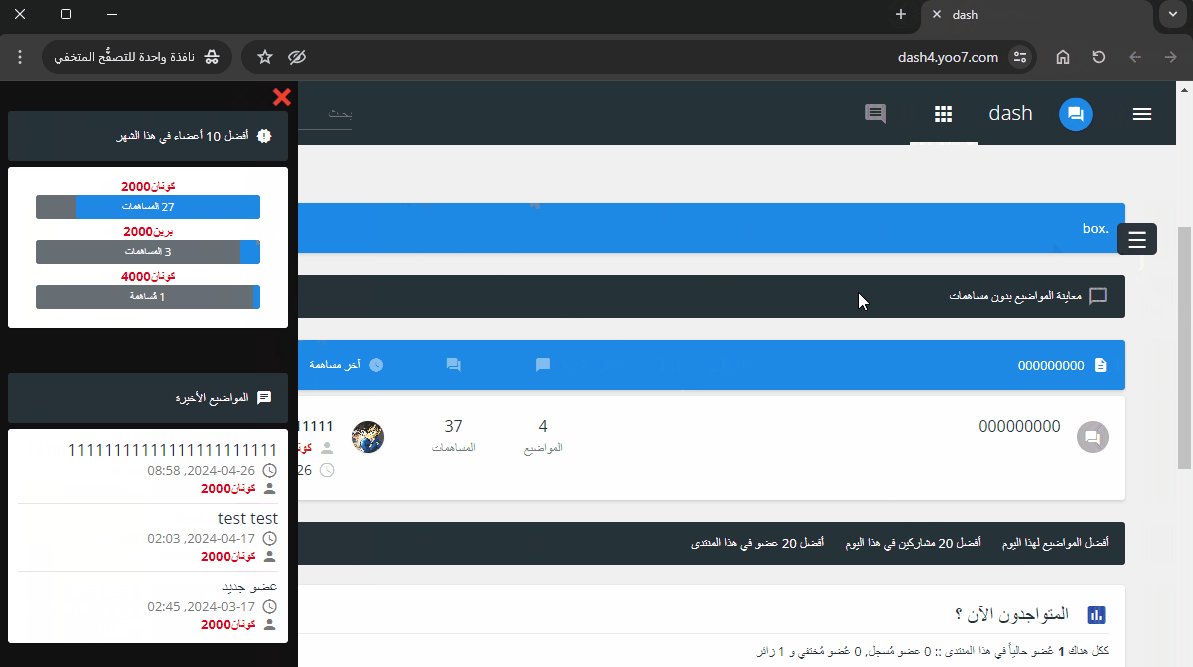
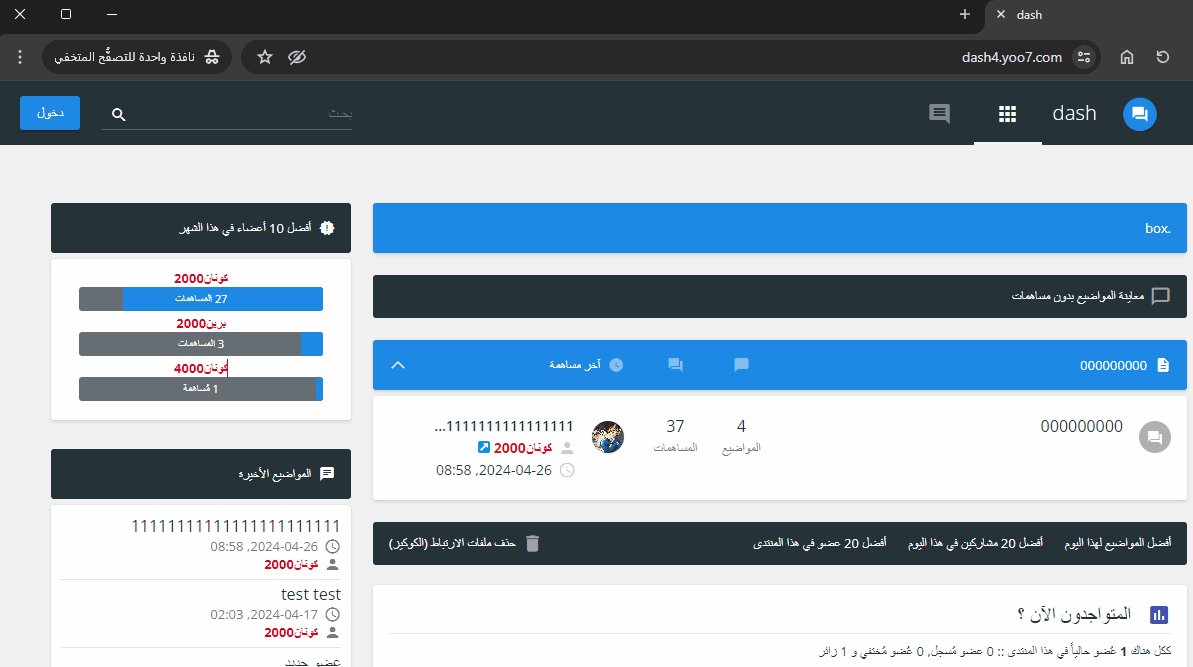
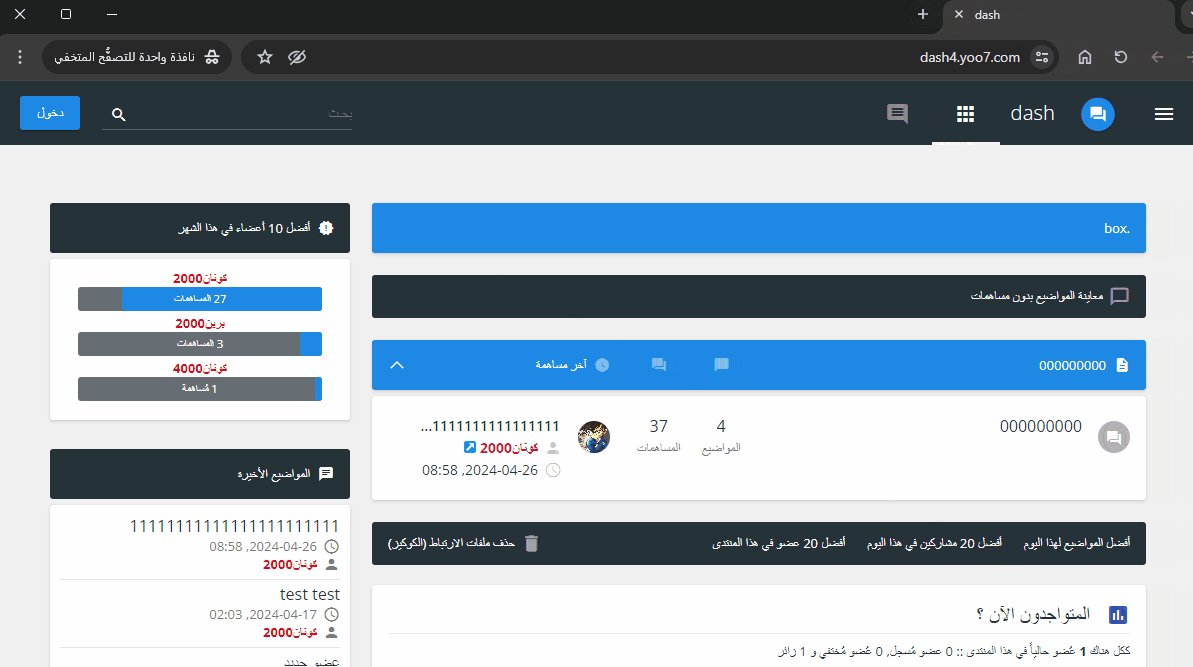
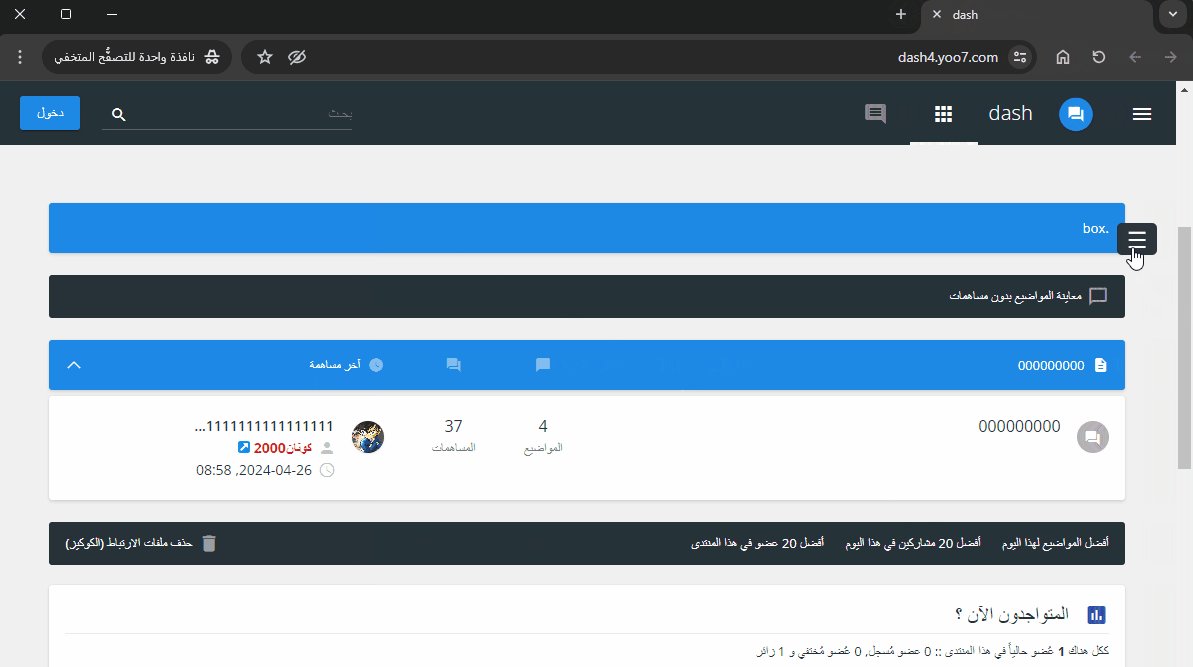
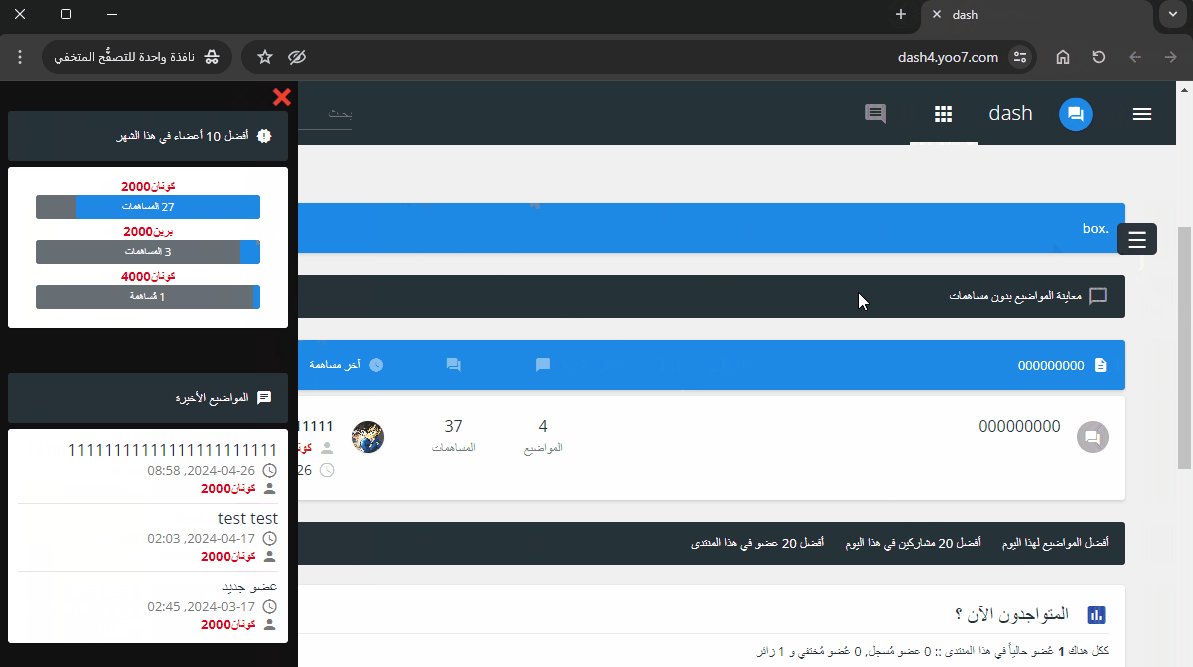
كما تلاحظ بالصورة
في الشاشات الصغيرة مثل شاشات الجوال
يتم نقل العناصر المستقلة من الجانب الى قائمة تظهر بعد ضغط الزر
-----------------------------------------------------------
____________
كما تلاحظ بالصورة
في الشاشات الصغيرة مثل شاشات الجوال
يتم نقل العناصر المستقلة من الجانب الى قائمة تظهر بعد ضغط الزر
-----------------------------------------------------------
الان ضع الاكواد الخاصه بنسخة منتداك
ModernBB او AwesomeBB
- ModernBB:
- ModernBB
لوحة الادارة > مظهر المنتدى > التومبلايتات و القوالب > إدارة عامة
ثم ابحث عن الكود التالي في قالب overall_header- الكود:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
واستبدله بالتالي- الكود:
<div class="conano">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div></div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<br />
<style>
[onclick="openNav()"] {
display: none;
}
@media screen and (max-width: 800px) {
.conano {
display: none;
}
.conano div#left, .conano div#left{
display: none;
}
#content-container div#main {
margin-right: 0px !important;
margin-left: 0px;
}
}
@media screen and (max-width: 800px) {
#content-container #left {
display: inline-block !important;
}
}
@media screen and (max-width: 800px) {
[onclick="openNav()"] {
top: -1px;
text-align: center;
background: #2c353b;
color: white;
font-size: 23px !important;
overflow: hidden;
padding: 0 !important;
border-radius: 5px !important;
width: 40px;
margin: 9px;
right: 100px !important;
display: inline-block !important;
z-index: 99999999;
}
#content-container div#left {
margin-top: 20px;
padding: 10px;
width: auto;
}
#content-container div#right {
margin-top: 20px;
padding: 10px;
width: auto;
}
}
.sidenavc {
height: 100%;
width: 0;
position: fixed;
z-index: 9999999999;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
transition: 0.5s;
padding-left: 0px;
}
.sidenavc .closebtn {
font-size: 20px;
color: #F44336;
position: absolute;
top: 0;
right: 5px;
margin-left: 50px;
}
</style>
<div id="mySidenavc" class="sidenavc">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</div>
<span style="cursor:pointer;position: fixed" onclick="openNav()">☰</span>
<script>
function openNav() {
document.getElementById("mySidenavc").style.width = "250px";
}
function closeNav() {
document.getElementById("mySidenavc").style.width = "0";
}
</script>
<br />
- AwesomeBB:
- AwesomeBB
لوحة الادارة > مظهر المنتدى > التومبلايتات و القوالب > إدارة عامة
ثم اضف الكود التالي في اسفل قالب overall_header- الكود:
<div class="conano">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div></div>
<br />
<style>
[onclick="openNav()"] {
display: none;
}
@media screen and (max-width: 1200px) {
.conano {
display: none;
}
.conano div#right, .conano div#left{
display: none;
}
#content-container div#main {
margin-right: 0px !important;
margin-left: 0px;
}
}
@media screen and (max-width: 1200px) {
.box {
margin: 30px 10px 10px 10px!important;
}
#content-container #right {
display: inline-block !important;
}
}
@media screen and (max-width: 1200px) {
[onclick="openNav()"] {
top: 133px;
text-align: center;
background: #2c353b;
color: white;
font-size: 23px !important;
overflow: hidden;
padding: 0 !important;
border-radius: 5px !important;
width: 40px;
margin: 9px;
right: 10px !important;
display: inline-block !important;
z-index: 99999999;
}
#content-container div#left {
margin-top: 20px;
padding: 10px;
width: auto;
}
#content-container div#right {
margin-top: 20px;
padding: 10px;
width: auto;
}
}
.sidenavc {
height: 100%;
width: 0;
position: fixed;
z-index: 9999999999;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
transition: 0.5s;
padding: 0px;
}
.sidenavc .closebtn {
margin: -13px 0;
font-size: 40px;
font-weight: bolder;
color: #F44336;
position: absolute;
top: 0;
right: 5px;
}
.conano {
display: none;
}
@media (max-width: 1200px) {
#sidebar, #sidebar-right {
display: none;
width: 100%;
}
}
</style>
<div id="mySidenavc" class="sidenavc">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</div>
<span style="cursor:pointer;position: fixed" onclick="openNav()">☰</span>
<script>
function openNav() {
document.getElementById("mySidenavc").style.width = "300px";
}
function closeNav() {
document.getElementById("mySidenavc").style.width = "0";
}
</script>
<br />
------------------------------------------------
تم عمل هذه الميزة بواسطة كونان2000
باستعمال وتعديل اكواد موقع w3schools المتخصص لتعليم لغات تطوير الويب
عدل سابقا من قبل كونان2000 في الثلاثاء 30 أبريل 2024 - 1:02 عدل 2 مرات (السبب : تجديد الصور)
ابوعلي البلقاوي, MostWanted, ebrah, Witcherface و Fish Club يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» [لخبراء الاكواد] بخصوص مكان العناصر المستقلة !
» هل يمكن وضع كود يظهر للزوار فقط فى مكان غير العناصر المستقلة
» العناصر المستقلة
» العناصر المستقلة
» العناصر المستقلة
» هل يمكن وضع كود يظهر للزوار فقط فى مكان غير العناصر المستقلة
» العناصر المستقلة
» العناصر المستقلة
» العناصر المستقلة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني