إشعار تلقائي بوجود عضو غير مفعّل
صفحة 1 من اصل 1
 إشعار تلقائي بوجود عضو غير مفعّل
إشعار تلقائي بوجود عضو غير مفعّل
السلام عليكم ورحمة الله وبركاتة
-----------------------
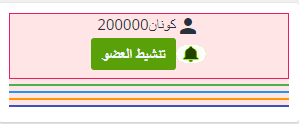
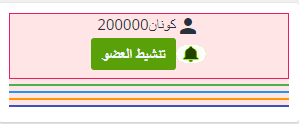
كود اشعار تلقائي بـــوجود عضو غير مفعل

-----------------------
وهذا يعني انه ليس هناك حاجه للمدير ان يسجل الدخول بالمنتدى لكي يعرف هل هناك اعضاء ينتظرون التفعيل او لا.
وكذلك يستطيع المدير ان يفعل الاعضاء مباشرة من المنتدى بدون الحاجه الى الدخول الى لوحة الادارة,
مجرد الضغط على زر تنشيط العضو سيتم تفعيل العضو مباشرة
-----------------------
ملاحظة..
زر تنشيط العضو لا يظهر الا للمديرين فقط ولا يظهر لباقي الاعضاء
وكذلك لن يظهر الا خمس اعضاء فقط غير مفعلين
-----------------------
كود اشعار تلقائي بـــوجود عضو غير مفعل

-----------------------
وهذا يعني انه ليس هناك حاجه للمدير ان يسجل الدخول بالمنتدى لكي يعرف هل هناك اعضاء ينتظرون التفعيل او لا.
وكذلك يستطيع المدير ان يفعل الاعضاء مباشرة من المنتدى بدون الحاجه الى الدخول الى لوحة الادارة,
مجرد الضغط على زر تنشيط العضو سيتم تفعيل العضو مباشرة
-----------------------
ملاحظة..
زر تنشيط العضو لا يظهر الا للمديرين فقط ولا يظهر لباقي الاعضاء
وكذلك لن يظهر الا خمس اعضاء فقط غير مفعلين
وطبعا انت تقدر تزيدهم لكن حتى لا يشوه المظهر
-----------------------
طريقة التركيب بسيطة جدا
كل اللي عليك ان تضع الكود التالي في اي مكان يقبل الهتمل,
انا افضل ان اضعه في العناصر المستقلة
-----------------------
ملاحظة اخرى..
اذا تحب ان تظهر اسماء غير المفعلين للزوار.
اذهب الى لوحة الادارة > الأعضاء & المجموعات > صلاحيات خاصة
مُعاينة البيانات الشخصية : اختر الزوار
كما في الصورة

اذا لم يظهر الاعضاء غير المفعلين في المنتدى
عليك بحذف ملفات تعريف الارتباط من متصفحك وتحديث الصفحه
وكذا على المدير اذا دخل كزائر ولم يجد اعضاء غير مفعلين
ان يحذف ملفات تعريف الارتباط حتى يتأكد انه لا يوجد اعضاء غير مفعلين,
طبعا مو شرط انك تحذف ملفات تعريف الارتباط في كل مرة
لكن حتى تتأكد من عمل الكود جيدا فقط
وفقكم الله
_________
------------------------------
تم عمل هذه البرنامج بواسطة كونان2000,
وتم استعمال كود الجافا الذي صنعه العضو Milouze14 لنقل البرنامج الى العناصر,
-----------------------
طريقة التركيب بسيطة جدا
كل اللي عليك ان تضع الكود التالي في اي مكان يقبل الهتمل,
انا افضل ان اضعه في العناصر المستقلة
- ModernBB:
- الكود:
<div class="Inactivebb">
<div class="Inactive1">
<div class="Inactivea">
</div>
<div class="Inactiveb">
</div>
</div>
<div class="Inactive2">
<div class="Inactivec">
</div>
<div class="Inactived">
</div>
</div>
<div class="Inactive3">
<div class="Inactivee">
</div>
<div class="Inactivef">
</div>
</div>
<div class="Inactive4">
<div class="Inactiveg">
</div>
<div class="Inactiveh">
</div>
</div>
<div class="Inactive5">
<div class="Inactivei">
</div>
<div class="Inactivej">
</div>
</div>
</div>
<script>
$(function(){var pa=$('.Inactivea');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveb');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('div#cp-main').html();pa.html(h);});});
$(function(){var pa=$('.Inactivec');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactived');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('div#cp-main').html();pa.html(h);});});
$(function(){var pa=$('.Inactivee');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactivef');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('div#cp-main').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveg');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveh');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('div#cp-main').html();pa.html(h);});});
$(function(){var pa=$('.Inactivei');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactivej');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('div#cp-main').html();pa.html(h);});});
</script> <style>
span.rep-button.unregistered {
border-radius: 100px;
padding: 9px 15px;
background: url(https://i.servimg.com/u/f22/16/12/67/23/notifi10.gif);
background-size: 100% 100%;
background-blend-mode: luminosity;
background-attachment: local;
border: solid 0px #f44336 !important;
font-size: 0 !important;
}
.Inactivebb a {
font-weight: bold;
font-size: 0;
color: aliceblue;
}
.Inactive1 span.rep-button, .Inactive2 span.rep-button, .Inactive3 span.rep-button, .Inactive4 span.rep-button, .Inactive5 span.rep-button {
background-color: #5aa109;
margin: 0px 0px 8px 0px;
vertical-align: middle;
}
.Inactive1 span.rep-button a:after, .Inactive2 span.rep-button a:after, .Inactive3 span.rep-button a:after, .Inactive4 span.rep-button a:after, .Inactive5 span.rep-button a:after{
content: "تنشيط العضو";
font-size: 15px;
font-weight: bold;
}
span.rep-button.unregistered:after {
content: none;
}
.Inactivebb {
background: #ffe5e5;
padding: 0px;
text-align: center;
}
.unregistered-block {
position: inherit !important;
}
.Inactive1 {
margin-bottom: 5px;
border: solid #e91e63 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive2 {
margin-bottom: 5px;
border: solid #4caf50 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive3 {
margin-bottom: 5px;
border: solid #2196f3 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive4 {
margin-bottom: 5px;
border: solid #ff9800 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive5 {
margin-bottom: 5px;
border: solid #3f51b5 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactiveb, .Inactived, .Inactivef, .Inactiveh, .Inactivej {
font-size: 0;
}
.Inactivebb .panel:last-child {
display: none;
margin-bottom: 18px;
}
</style>
- phpBB3:
- الكود:
<div class="Inactivebb">
<div class="Inactive1">
<div class="Inactivea">
</div>
<div class="Inactiveb">
</div>
</div>
<div class="Inactive2">
<div class="Inactivec">
</div>
<div class="Inactived">
</div>
</div>
<div class="Inactive3">
<div class="Inactivee">
</div>
<div class="Inactivef">
</div>
</div>
<div class="Inactive4">
<div class="Inactiveg">
</div>
<div class="Inactiveh">
</div>
</div>
<div class="Inactive5">
<div class="Inactivei">
</div>
<div class="Inactivej">
</div>
</div>
</div>
<script>
$(function(){var pa=$('.Inactivea');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveb');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('#cp-main .panel').html();pa.html(h);});});
$(function(){var pa=$('.Inactivec');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactived');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('#cp-main .panel').html();pa.html(h);});});
$(function(){var pa=$('.Inactivee');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactivef');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('#cp-main .panel').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveg');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveh');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('#cp-main .panel').html();pa.html(h);});});
$(function(){var pa=$('.Inactivei');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right > div.module > div > div.h3').html();pa.html(h);});});
$(function(){var pa=$('.Inactivej');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('#cp-main .panel').html();pa.html(h);});});
</script> <style>
span.rep-button.unregistered {
border-radius: 100px;
padding: 9px 15px;
background: url(https://i.servimg.com/u/f22/16/12/67/23/notifi10.gif);
background-size: 100% 100%;
background-blend-mode: luminosity;
background-attachment: local;
border: solid 0px #f44336 !important;
font-size: 0 !important;
}
.Inactivebb a {
font-weight: bold;
font-size: 0;
color: aliceblue;
}
div.Inactivebb span:nth-child(2) {
background: #4caf50 !important;
}
.Inactive1 span.rep-button a:after, .Inactive2 span.rep-button a:after, .Inactive3 span.rep-button a:after, .Inactive4 span.rep-button a:after, .Inactive5 span.rep-button a:after{
content: "تنشيط العضو";
font-size: 15px;
font-weight: bold;
}
span.rep-button.unregistered:after {
content: none;
}
.Inactivebb {
background: #ffe5e5;
padding: 0px;
text-align: center;
}
.unregistered-block {
position: inherit !important;
}
.Inactive1 {
margin-bottom: 5px;
border: solid #e91e63 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive2 {
margin-bottom: 5px;
border: solid #4caf50 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive3 {
margin-bottom: 5px;
border: solid #2196f3 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive4 {
margin-bottom: 5px;
border: solid #ff9800 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive5 {
margin-bottom: 5px;
border: solid #3f51b5 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactiveb, .Inactived, .Inactivef, .Inactiveh, .Inactivej {
display: flex;
font-size: 0;
justify-content: center;
}
div.Inactivebb div.middleline {
display: none;
}
</style>
- Invision:
- الكود:
<div class="Inactivebb">
<div class="Inactive1">
<div class="Inactivea">
</div>
<div class="Inactiveb">
</div>
</div>
<div class="Inactive2">
<div class="Inactivec">
</div>
<div class="Inactived">
</div>
</div>
<div class="Inactive3">
<div class="Inactivee">
</div>
<div class="Inactivef">
</div>
</div>
<div class="Inactive4">
<div class="Inactiveg">
</div>
<div class="Inactiveh">
</div>
</div>
<div class="Inactive5">
<div class="Inactivei">
</div>
<div class="Inactivej">
</div>
</div>
</div>
<script>
$(function(){var pa=$('.Inactivea');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.maintitle').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveb');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactivec');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.maintitle').html();pa.html(h);});});
$(function(){var pa=$('.Inactived');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactivee');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.maintitle').html();pa.html(h);});});
$(function(){var pa=$('.Inactivef');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveg');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.maintitle').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveh');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactivei');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.maintitle').html();pa.html(h);});});
$(function(){var pa=$('.Inactivej');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
</script> <style>
span.rep-button.unregistered {
border-radius: 100px;
padding: 9px 15px;
background: url(https://i.servimg.com/u/f22/16/12/67/23/notifi10.gif);
background-size: 100% 100%;
background-blend-mode: luminosity;
background-attachment: local;
border: solid 0px #f44336 !important;
font-size: 0 !important;
}
.Inactivebb a {
font-weight: bold;
font-size: 0;
color: aliceblue;
}
.Inactive1 span.rep-button, .Inactive2 span.rep-button, .Inactive3 span.rep-button, .Inactive4 span.rep-button, .Inactive5 span.rep-button {
background-color: #5aa109;
margin: 0px 0px 8px 0px;
vertical-align: middle;
}
.Inactive1 span.rep-button a:after, .Inactive2 span.rep-button a:after, .Inactive3 span.rep-button a:after, .Inactive4 span.rep-button a:after, .Inactive5 span.rep-button a:after{
content: "تنشيط العضو";
font-size: 15px;
font-weight: bold;
}
span.rep-button.unregistered:after {
content: none;
}
.Inactivebb {
background: #ffe5e5;
padding: 0px;
text-align: center;
}
.unregistered-block {
position: inherit !important;
}
.Inactive1 {
margin-bottom: 5px;
border: solid #e91e63 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive2 {
margin-bottom: 5px;
border: solid #4caf50 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive3 {
margin-bottom: 5px;
border: solid #2196f3 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive4 {
margin-bottom: 5px;
border: solid #ff9800 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive5 {
margin-bottom: 5px;
border: solid #3f51b5 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactiveb, .Inactived, .Inactivef, .Inactiveh, .Inactivej {
font-size: 0;
}
</style>
- PunBB:
- الكود:
<div class="Inactivebb">
<div class="Inactive1">
<div class="Inactivea">
</div>
<div class="Inactiveb">
</div>
</div>
<div class="Inactive2">
<div class="Inactivec">
</div>
<div class="Inactived">
</div>
</div>
<div class="Inactive3">
<div class="Inactivee">
</div>
<div class="Inactivef">
</div>
</div>
<div class="Inactive4">
<div class="Inactiveg">
</div>
<div class="Inactiveh">
</div>
</div>
<div class="Inactive5">
<div class="Inactivei">
</div>
<div class="Inactivej">
</div>
</div>
</div>
<script>
$(function(){var pa=$('.Inactivea');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.main-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveb');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactivec');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.main-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactived');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactivee');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.main-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactivef');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveg');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.main-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveh');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactivei');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('#profile-advanced-right div.main-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactivej');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
</script> <style>
span.rep-button.unregistered {
border-radius: 100px;
padding: 9px 15px;
background: url(https://i.servimg.com/u/f22/16/12/67/23/notifi10.gif);
background-size: 100% 100%;
background-blend-mode: luminosity;
background-attachment: local;
border: solid 0px #f44336 !important;
font-size: 0 !important;
}
.Inactivebb a {
font-weight: bold;
font-size: 0;
color: aliceblue;
}
div.main-content.clearfix span:nth-child(2) {
text-decoration: auto;
background: #c8ff89;
color: azure !important;
vertical-align: middle;
}
.Inactive1 span.rep-button a:after, .Inactive2 span.rep-button a:after, .Inactive3 span.rep-button a:after, .Inactive4 span.rep-button a:after, .Inactive5 span.rep-button a:after{
content: "تنشيط العضو";
font-size: 15px;
font-weight: bold;
}
span.rep-button.unregistered:after {
content: none;
}
.Inactivebb {
background: #ffe5e5;
padding: 0px;
text-align: center;
}
.unregistered-block {
position: inherit !important;
}
.Inactive1 {
margin-bottom: 5px;
border: solid #e91e63 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive2 {
margin-bottom: 5px;
border: solid #4caf50 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive3 {
margin-bottom: 5px;
border: solid #2196f3 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive4 {
margin-bottom: 5px;
border: solid #ff9800 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive5 {
margin-bottom: 5px;
border: solid #3f51b5 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactiveb, .Inactived, .Inactivef, .Inactiveh, .Inactivej {
display: flex;
font-size: 0;
justify-content: center;
}
</style>
- phpBB2:
- الكود:
<div class="Inactivebb">
<div class="Inactive1">
<div class="Inactivea">
</div>
<div class="Inactiveb">
</div>
</div>
<div class="Inactive2">
<div class="Inactivec">
</div>
<div class="Inactived">
</div>
</div>
<div class="Inactive3">
<div class="Inactivee">
</div>
<div class="Inactivef">
</div>
</div>
<div class="Inactive4">
<div class="Inactiveg">
</div>
<div class="Inactiveh">
</div>
</div>
<div class="Inactive5">
<div class="Inactivei">
</div>
<div class="Inactivej">
</div>
</div>
</div>
<script>
$(function(){var pa=$('.Inactivea');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('#emptyidcc tr:nth-child(1) > td > span').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveb');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactivec');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('#emptyidcc tr:nth-child(1) > td > span').html();pa.html(h);});});
$(function(){var pa=$('.Inactived');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactivee');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('#emptyidcc tr:nth-child(1) > td > span').html();pa.html(h);});});
$(function(){var pa=$('.Inactivef');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveg');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('#emptyidcc tr:nth-child(1) > td > span').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveh');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
$(function(){var pa=$('.Inactivei');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('#emptyidcc tr:nth-child(1) > td > span').html();pa.html(h);});});
$(function(){var pa=$('.Inactivej');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('.unregistered-block').html();pa.html(h);});});
</script> <style>
span.rep-button.unregistered {
border-radius: 100px;
padding: 9px 15px;
background: url(https://i.servimg.com/u/f22/16/12/67/23/notifi10.gif);
background-size: 100% 100%;
background-blend-mode: luminosity;
background-attachment: local;
border: solid 0px #f44336 !important;
font-size: 0 !important;
}
.Inactivebb a {
font-weight: bold;
font-size: 0;
color: aliceblue;
}
div.main-content.clearfix span:nth-child(2) {
text-decoration: auto;
background: #c8ff89;
color: azure !important;
vertical-align: middle;
}
.Inactive1 span.rep-button a:after, .Inactive2 span.rep-button a:after, .Inactive3 span.rep-button a:after, .Inactive4 span.rep-button a:after, .Inactive5 span.rep-button a:after{
content: "تنشيط العضو";
font-size: 15px;
font-weight: bold;
}
span.rep-button.unregistered:after {
content: none;
}
.Inactivebb {
background: #ffe5e5;
padding: 0px;
text-align: center;
}
.unregistered-block {
position: inherit !important;
}
.Inactive1 {
margin-bottom: 5px;
border: solid #e91e63 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive2 {
margin-bottom: 5px;
border: solid #4caf50 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive3 {
margin-bottom: 5px;
border: solid #2196f3 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive4 {
margin-bottom: 5px;
border: solid #ff9800 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive5 {
margin-bottom: 5px;
border: solid #3f51b5 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactiveb, .Inactived, .Inactivef, .Inactiveh, .Inactivej {
display: flex;
text-align: center;
font-size: 0;
justify-content: center;
}
span.rep-button {
vertical-align: middle;
display: inline-block;
background: #4caf50;
}
</style>
- AwesomeBB:
- الكود:
<div class="Inactivebb">
<div class="Inactive1">
<div class="Inactivea">
</div>
<div class="Inactiveb">
</div>
</div>
<div class="Inactive2">
<div class="Inactivec">
</div>
<div class="Inactived">
</div>
</div>
<div class="Inactive3">
<div class="Inactivee">
</div>
<div class="Inactivef">
</div>
</div>
<div class="Inactive4">
<div class="Inactiveg">
</div>
<div class="Inactiveh">
</div>
</div>
<div class="Inactive5">
<div class="Inactivei">
</div>
<div class="Inactivej">
</div>
</div>
</div>
<script>
$(function(){var pa=$('.Inactivea');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('div.cp-sidebar.advanced-profile > div.box >div.box-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveb');
$.get('/u1?status=unregistered' , function(data){
var h= $(data).find('.block-header').html();pa.html(h);});});
$(function(){var pa=$('.Inactivec');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('div.cp-sidebar.advanced-profile > div.box >div.box-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactived');
$.get('/u2?status=unregistered' , function(data){
var h= $(data).find('.block-header').html();pa.html(h);});});
$(function(){var pa=$('.Inactivee');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('div.cp-sidebar.advanced-profile > div.box >div.box-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactivef');
$.get('/u3?status=unregistered' , function(data){
var h= $(data).find('.block-header').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveg');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('div.cp-sidebar.advanced-profile > div.box >div.box-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactiveh');
$.get('/u4?status=unregistered' , function(data){
var h= $(data).find('.block-header').html();pa.html(h);});});
$(function(){var pa=$('.Inactivei');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('div.cp-sidebar.advanced-profile > div.box >div.box-head').html();pa.html(h);});});
$(function(){var pa=$('.Inactivej');
$.get('/u5?status=unregistered' , function(data){
var h= $(data).find('.block-header').html();pa.html(h);});});
</script> <style>
span.rep-button.unregistered {
border-radius: 100px;
padding: 9px 15px;
background: url(https://i.servimg.com/u/f22/16/12/67/23/notifi10.gif);
background-size: 100% 100%;
background-blend-mode: luminosity;
background-attachment: local;
border: solid 0px #f44336 !important;
font-size: 0 !important;
}
.Inactivebb a {
font-weight: bold;
font-size: 0;
color: aliceblue;
}
.Inactive1 span.rep-button, .Inactive2 span.rep-button, .Inactive3 span.rep-button, .Inactive4 span.rep-button, .Inactive5 span.rep-button {
background-color: #5aa109;
margin: 0px 0px 8px 0px;
vertical-align: middle;
}
.Inactive1 span.rep-button a:after, .Inactive2 span.rep-button a:after, .Inactive3 span.rep-button a:after, .Inactive4 span.rep-button a:after, .Inactive5 span.rep-button a:after{
content: "تنشيط العضو";
font-size: 15px;
font-weight: bold;
}
span.rep-button.unregistered:after {
content: none;
}
.Inactivebb {
background: #ffe5e5;
padding: 0px;
text-align: center;
}
.unregistered-block {
position: inherit !important;
}
.Inactive1 {
margin-bottom: 5px;
border: solid #e91e63 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive2 {
margin-bottom: 5px;
border: solid #4caf50 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive3 {
margin-bottom: 5px;
border: solid #2196f3 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive4 {
margin-bottom: 5px;
border: solid #ff9800 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactive5 {
margin-bottom: 5px;
border: solid #3f51b5 1px;
font-size: 15px;
display: flex;
flex-direction: column;
}
.Inactiveb, .Inactived, .Inactivef, .Inactiveh, .Inactivej {
font-size: 0;
}
</style>
-----------------------
ملاحظة اخرى..
اذا تحب ان تظهر اسماء غير المفعلين للزوار.
اذهب الى لوحة الادارة > الأعضاء & المجموعات > صلاحيات خاصة
مُعاينة البيانات الشخصية : اختر الزوار
كما في الصورة

اذا لم يظهر الاعضاء غير المفعلين في المنتدى
عليك بحذف ملفات تعريف الارتباط من متصفحك وتحديث الصفحه
وكذا على المدير اذا دخل كزائر ولم يجد اعضاء غير مفعلين
ان يحذف ملفات تعريف الارتباط حتى يتأكد انه لا يوجد اعضاء غير مفعلين,
طبعا مو شرط انك تحذف ملفات تعريف الارتباط في كل مرة
لكن حتى تتأكد من عمل الكود جيدا فقط
وفقكم الله
_________
------------------------------
تم عمل هذه البرنامج بواسطة كونان2000,
وتم استعمال كود الجافا الذي صنعه العضو Milouze14 لنقل البرنامج الى العناصر,
عدل سابقا من قبل كونان2000 في الثلاثاء 30 أبريل 2024 - 10:30 عدل 3 مرات (السبب : تجديد الصور)
Digit@l, ابوعلي البلقاوي, Mahmoud Gilany, sherif101, AsHeK EgYpT, كونان2000 و Fish Club يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» إشعار بمحتوى مخالف
» كود إشعار لديك 1 رسالة خاصة
» كيف يتم تشغيل خاصية إشعار بإعلان تجاري جديد
» طريقه او كود لآخبارك بوجود رساله
» طلب كود تنبية بوجود رساله خاصه
» كود إشعار لديك 1 رسالة خاصة
» كيف يتم تشغيل خاصية إشعار بإعلان تجاري جديد
» طريقه او كود لآخبارك بوجود رساله
» طلب كود تنبية بوجود رساله خاصه
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني