مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
السلام عليكم و رحمة الله
هناك مشكلة في المنتدى ظهرت منذ التحول للنسخة الأخيرة
و هي تكرر الخلفيات المضافة عن طريقة زر الخلفية (المضاف عن طريق كود جافا)
مثال: https://www.theb3st.com/t70887-topic

مثال آخر: https://www.theb3st.com/t57828-topic

كما ترون الخلفية تتكرر أفقيا و تخرج من إطار جدول الخلفية (الذي يتم تحديد عرضه من خلال الزر .. عادة 900 بيكسل)
هذا هو الزر الذي نتحدث عنه:

و هذا هو الكود الذي يوفره:
(رابط الخلفية و عرضها يتم تحديده من خلال الزر كما سبق و وضحت)
المشكلة انه سابقا كانت الخلفية تتكرر عموديا و افقيا لكنها تلتزم بإطار جدول الخلفية و لا تتجاوزه
أما الآن فقد أصبحت تخرج و تملأ كل عرض الموضوع
- هل هناك حل بإضافة كود و اجبار الخلفية على عدم التكرر أفقيا؟
- ان لم يكن هناك حل مباشرة فهل يمكن تعديل كود زر الخلفية نفسه ليضيف الخلفية بطريقة أصح لا تتكرر في المواضيع؟
---
ملاحظة: بعض الاعضاء لا يستخدمون زر الخلفية بل يضيفونها بواسطة كود html (وليس BBCode) و هنا كانت هناك نفس المشكلة لكن تم حلها بهذا الكود:
لكنه لم يحل مشكلة الخلفيات المضافة عن طريق زر الخلفية و التي بكود BBCode
(و طبعا أغلب الأعضاء لا يجيدون التعامل مع كود الـ html
لذلك يفضلون استخدام الزر الجاهز الذي يوفر خلفية يمكنهم التعديل و الكتابة عليها مباشرة)

هناك مشكلة في المنتدى ظهرت منذ التحول للنسخة الأخيرة
و هي تكرر الخلفيات المضافة عن طريقة زر الخلفية (المضاف عن طريق كود جافا)
مثال: https://www.theb3st.com/t70887-topic

مثال آخر: https://www.theb3st.com/t57828-topic

كما ترون الخلفية تتكرر أفقيا و تخرج من إطار جدول الخلفية (الذي يتم تحديد عرضه من خلال الزر .. عادة 900 بيكسل)
هذا هو الزر الذي نتحدث عنه:

و هذا هو الكود الذي يوفره:
- الكود:
[table style="width:900px; height:300px; background: url(https://i.imgur.com/da0BSJI.png);" align="center" background="https://i.imgur.com/da0BSJI.png"][tr][td][/td][/tr][/table]
(رابط الخلفية و عرضها يتم تحديده من خلال الزر كما سبق و وضحت)
المشكلة انه سابقا كانت الخلفية تتكرر عموديا و افقيا لكنها تلتزم بإطار جدول الخلفية و لا تتجاوزه
أما الآن فقد أصبحت تخرج و تملأ كل عرض الموضوع
- هل هناك حل بإضافة كود و اجبار الخلفية على عدم التكرر أفقيا؟
- ان لم يكن هناك حل مباشرة فهل يمكن تعديل كود زر الخلفية نفسه ليضيف الخلفية بطريقة أصح لا تتكرر في المواضيع؟
---
ملاحظة: بعض الاعضاء لا يستخدمون زر الخلفية بل يضيفونها بواسطة كود html (وليس BBCode) و هنا كانت هناك نفس المشكلة لكن تم حلها بهذا الكود:
- الكود:
/*----------- post -----------*/
.post-content img {
vertical-align: middle;
}
.post-content table {
background-position-x: center;
background-repeat: no-repeat repeat;
}
.post-content td {
border: none !important;
}
@media screen and (max-width: 1360px) {
.post-content table {
background-size: contain;
}
}
.subforum::after {
content: "";
clear: both;
display: table;
}
- الكود:
<table style="width: 900px; height: 100px;" align="center" background="رابط الخلفيه" border="0" bordercolor="#4880af" cellpadding="0" cellspacing="0"><tr><td align="center" valign="top">
محتوى الموضوع ..
</td></tr></table>
لكنه لم يحل مشكلة الخلفيات المضافة عن طريق زر الخلفية و التي بكود BBCode
(و طبعا أغلب الأعضاء لا يجيدون التعامل مع كود الـ html
لذلك يفضلون استخدام الزر الجاهز الذي يوفر خلفية يمكنهم التعديل و الكتابة عليها مباشرة)

عدل سابقا من قبل MostWanted في الأحد 23 يناير 2022 - 20:20 عدل 1 مرات
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
وعليكم السلام ورحمة الله وبركاته @MostWanted
جرب ضع الكود التالي بالcss
اذا لم ينجح اخبرني

جرب ضع الكود التالي بالcss
- الكود:
.content {
display: inline-block;
}
اذا لم ينجح اخبرني

MostWanted يعجبه هذا الموضوع
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
شكرا كونان
تم حل المشكلة في بعض الخلفيات مثل هذه:
https://www.theb3st.com/t70887-topic
لكن هناك بعض الخلفيات التي لا تزال المشكلة قائمة فيها مثل:
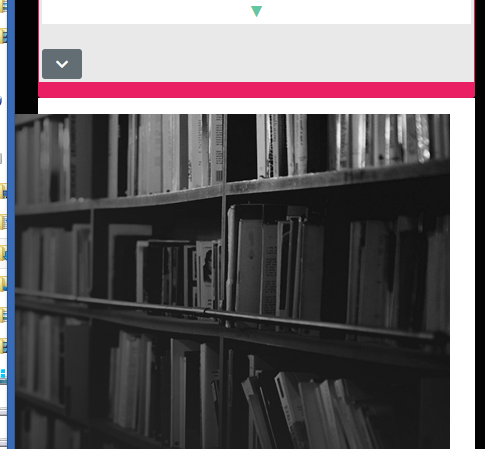
https://www.theb3st.com/t74630-topic
عندما تكون الكتابة طويلة تجعل الخلفية تمتد وتخرج معها
يعني من المفترض ان الكتابة هي التي تحترم حدود الخلفية و لا تتجاوزها ، و تعود للسطر تلقائيا عند الوصول لحد الخلفية
لكن هنا العكس عندما تكون الكتابة طويلة تسحب معها حدود الخلفية و تتجاوز العرض المحدد
تم حل المشكلة في بعض الخلفيات مثل هذه:
https://www.theb3st.com/t70887-topic
لكن هناك بعض الخلفيات التي لا تزال المشكلة قائمة فيها مثل:
https://www.theb3st.com/t74630-topic
عندما تكون الكتابة طويلة تجعل الخلفية تمتد وتخرج معها
يعني من المفترض ان الكتابة هي التي تحترم حدود الخلفية و لا تتجاوزها ، و تعود للسطر تلقائيا عند الوصول لحد الخلفية
لكن هنا العكس عندما تكون الكتابة طويلة تسحب معها حدود الخلفية و تتجاوز العرض المحدد
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
مرحبا @MostWanted
ضيف الكود التالي بالcss
بعدها تصفح المواضيع
واخبرني بالنتيجه

ضيف الكود التالي بالcss
- الكود:
.post-content td, .rpg-view td {
padding: 6px 51px !important;
max-width: 0px;
}
بعدها تصفح المواضيع
واخبرني بالنتيجه

MostWanted يعجبه هذا الموضوع
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
تم حل المشكلة في اغلب المواضيع إلا بعض المواضيع النادرة مثل هذا:
https://www.theb3st.com/t75141-topic
و هذا:
https://www.theb3st.com/t57994-topic
اصبحت الكتابة تظهر حروف تحت بعضها رغم ان عرض الخلفية محدد بـ 900 بيكسل
https://www.theb3st.com/t75141-topic
و هذا:
https://www.theb3st.com/t57994-topic
اصبحت الكتابة تظهر حروف تحت بعضها رغم ان عرض الخلفية محدد بـ 900 بيكسل
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
مرحبا @MostWanted
يوجد عندك كود التالي
ابحث عنه واحذفه وجرب
يوجد عندك كود التالي
- الكود:
.post table, .post tr {
width: 100% !important;
border: none;
}
ابحث عنه واحذفه وجرب
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
هدا كود جديد غير الصور فقط والكتابه
- الكود:
<div align="CENTER"><table style="width:90%;background-image:url('https://img-fotki.yandex.ru/get/6414/39663434.21f/0_7c4e7_126aaa45_M.jpg');"><tbody><tr><td style="filter:;"><div align="center"><br>
<div align="CENTER"><table style="width:90%;background-image:url('https://img-fotki.yandex.ru/get/6517/39663434.21f/0_7c4f0_c8faf19f_M.jpg');"><tbody><tr><td style="filter:;"><div align="center"><br>
<div align="CENTER"><table style="width:90%;background-image:url('https://img-fotki.yandex.ru/get/6414/39663434.21f/0_7c4e7_126aaa45_M.jpg');"><tbody><tr><td style="filter:;"><div align="center"><br>
<div align="CENTER"><table style="width:90%;background-image:url('https://img-fotki.yandex.ru/get/5631/39663434.2d2/0_80c89_8bccd750_S.jpg');"><tbody><tr><td style="filter:;"><div align="center"><br>
<div align="CENTER"><table style="width:90%;background-color:black;"><tbody><tr><td style="filter:;"><div align="center"><br>
<br>
<br>
<br>
<font size="4"><br>
<br>
<div align="center"><font size="4"><font face="Simplified Arabic"><font size="4"><font face="Simplified Arabic"><font size="4"><font face="Simplified Arabic"><font color="red"><font color="red"><font face="Arial"><font face="Traditional Arabic"><font size="6"><font color="red"><font face="Arial">سلمت أناملك على هذا الجمال</font></font></font></font><font color="red"><font face="Traditional Arabic"><font size="6"> ..</font></font></font> </font></font></font></font></font></font></font></font></font></div><font size="4"><font face="Simplified Arabic"><font size="4"><font face="Simplified Arabic"><font size="4"><font face="Simplified Arabic"><font color="red"><font color="red"><font face="Arial"><br>
<br>
<br>
<br>
<div align="center"><font face="Traditional Arabic"><font size="6"><font color="red"><font face="Arial">فكل الشكر</font></font><font color="red"><font face="Arial">لسموك</font></font></font></font><font color="red"><font face="Traditional Arabic"><font size="6"> ..</font></font></font> <br>
<br>
<br>
<div align="center"><font face="Traditional Arabic"><font size="6"><font color="red"><font face="Arial">بإنتظآر جديدك بكل شوق</font></font></font></font><font color="red"><font face="Traditional Arabic"><font size="6"> ..</font></font></font> <br>
<br>
<div align="center"><font face="Traditional Arabic"><font size="6"><font color="red"><font face="Arial">لروحك جنآئن الورد</font></font></font></font></div><br>
<br>
</div><br>
<br>
</div></font></font></font></font></font></font></font></font></font></font><div align="center"><br>
<br>
<br>
<br>
<font color="#cccccc"><img src="https://1.bp.blogspot.com/_Qx-uyFvhhx4/SVfywG175RI/AAAAAAAAAp8/bsrYGnRrA3w/s320/glitter-rose.gif" border="0" alt=""></font></div><br>
</div></td></tr></tbody></table></div> <br>
<br>
<br>
<br>
</div></td></tr></tbody></table></div> <br>
<br>
<br>
<br>
</div></td></tr></tbody></table></div> <br>
<br>
<br>
<br>
</div></td></tr></tbody></table></div> <br>
<br>
<br>
<br>
</div></td></tr></tbody></table></div>
كونان2000 يعجبه هذا الموضوع
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
عدل سابقا من قبل MostWanted في الجمعة 21 يناير 2022 - 16:52 عدل 1 مرات
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
شكرا لك لكن هذا ليس ما ابحث عنهالعراقي الطائي كتب:هدا كود جديد غير الصور فقط والكتابه
- الكود:
<div align="CENTER"><table style="width:90%;background-image:url('https://img-fotki.yandex.ru/get/6414/39663434.21f/0_7c4e7_126aaa45_M.jpg');"><tbody><tr><td style="filter:;"><div align="center"><br>
<div align="CENTER"><table style="width:90%;background-image:url('https://img-fotki.yandex.ru/get/6517/39663434.21f/0_7c4f0_c8faf19f_M.jpg');"><tbody><tr><td style="filter:;"><div align="center"><br>
<div align="CENTER"><table style="width:90%;background-image:url('https://img-fotki.yandex.ru/get/6414/39663434.21f/0_7c4e7_126aaa45_M.jpg');"><tbody><tr><td style="filter:;"><div align="center"><br>
<div align="CENTER"><table style="width:90%;background-image:url('https://img-fotki.yandex.ru/get/5631/39663434.2d2/0_80c89_8bccd750_S.jpg');"><tbody><tr><td style="filter:;"><div align="center"><br>
<div align="CENTER"><table style="width:90%;background-color:black;"><tbody><tr><td style="filter:;"><div align="center"><br>
<br>
<br>
<br>
<font size="4"><br>
<br>
<div align="center"><font size="4"><font face="Simplified Arabic"><font size="4"><font face="Simplified Arabic"><font size="4"><font face="Simplified Arabic"><font color="red"><font color="red"><font face="Arial"><font face="Traditional Arabic"><font size="6"><font color="red"><font face="Arial">سلمت أناملك على هذا الجمال</font></font></font></font><font color="red"><font face="Traditional Arabic"><font size="6"> ..</font></font></font> </font></font></font></font></font></font></font></font></font></div><font size="4"><font face="Simplified Arabic"><font size="4"><font face="Simplified Arabic"><font size="4"><font face="Simplified Arabic"><font color="red"><font color="red"><font face="Arial"><br>
<br>
<br>
<br>
<div align="center"><font face="Traditional Arabic"><font size="6"><font color="red"><font face="Arial">فكل الشكر</font></font><font color="red"><font face="Arial">لسموك</font></font></font></font><font color="red"><font face="Traditional Arabic"><font size="6"> ..</font></font></font> <br>
<br>
<br>
<div align="center"><font face="Traditional Arabic"><font size="6"><font color="red"><font face="Arial">بإنتظآر جديدك بكل شوق</font></font></font></font><font color="red"><font face="Traditional Arabic"><font size="6"> ..</font></font></font> <br>
<br>
<div align="center"><font face="Traditional Arabic"><font size="6"><font color="red"><font face="Arial">لروحك جنآئن الورد</font></font></font></font></div><br>
<br>
</div><br>
<br>
</div></font></font></font></font></font></font></font></font></font></font><div align="center"><br>
<br>
<br>
<br>
<font color="#cccccc"><img src="https://1.bp.blogspot.com/_Qx-uyFvhhx4/SVfywG175RI/AAAAAAAAAp8/bsrYGnRrA3w/s320/glitter-rose.gif" border="0" alt=""></font></div><br>
</div></td></tr></tbody></table></div> <br>
<br>
<br>
<br>
</div></td></tr></tbody></table></div> <br>
<br>
<br>
<br>
</div></td></tr></tbody></table></div> <br>
<br>
<br>
<br>
</div></td></tr></tbody></table></div> <br>
<br>
<br>
<br>
</div></td></tr></tbody></table></div>
لا أريد كود خلفيات جاهزة بل استخدم كود خلفيات يدوية فكل موضوع له تصميمه الخاص الجديد
العراقي الطائي و كونان2000 يعجبهم هذا الموضوع
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
بالفعل انا نسيت 
@MostWanted
ايش رايك تحذف الاكواد التي انا عطيتك اياها في هذا الموضوع
وتعطيني قالب المواضيع
لعلي اضبطه بالكامل

@MostWanted
ايش رايك تحذف الاكواد التي انا عطيتك اياها في هذا الموضوع
وتعطيني قالب المواضيع
لعلي اضبطه بالكامل
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
تم
لم استطع ارسال قالب المواضيع هنا لان طوله تعدى الطول المسموح
تم ارساله على الخاص
لم استطع ارسال قالب المواضيع هنا لان طوله تعدى الطول المسموح
تم ارساله على الخاص
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
حتى عبر الرسائل اعتقد ان الكود يتم قطعه في المنتصف
ساحاول ارساله في ملف txt
ساحاول ارساله في ملف txt
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
تفضل القالب في ملف نصي مضغوط:
https://www.babup.com/do.php?id=4591
https://www.babup.com/do.php?id=4591
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
- الكود:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).parent().toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
(function() {
window.faMentionAvatar = {
// position modifies the position of the avatar
// 0 = before mention
// 1 = after mention
position : 0,
cacheTime : 1*60*60*1000, // amount of time the avatar is cached ( 1 hour )
mentions : null, // mention node list
index : -1, // current index in the mentions array
// checks if the mention is valid and then gets the avatar
getter : function() {
var mention = faMentionAvatar.mentions[++faMentionAvatar.index],
storage = window.localStorage,
id;
if (mention) {
id = mention.href.replace(/.*?\/u/, '');
if (storage && storage['mentionAvatar_' + id] && storage['mentionAvatar_' + id + '_exp'] > +new Date - faMentionAvatar.cacheTime) {
var avatar = document.createElement('IMG');
avatar.className += ' mention-ava';
avatar.src = storage['mentionAvatar_' + id];
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
faMentionAvatar.getter();
} else {
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var avatar = $('.tooltip-content > img', d)[0];
if (avatar) {
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
if (storage) {
storage['mentionAvatar_' + id] = avatar.src;
storage['mentionAvatar_' + id + '_exp'] = +new Date;
}
}
faMentionAvatar.getter();
});
}
}
}
};
// write the stylesheet into the HEAD section
document.write('<style type="text/css">
.fa_like_div img { height:25px; width:25px; vertical-align:middle; border-radius:10px; background:#d7c8c8; margin:1px 3px; padding:1px; }
</style>');
// statements that need execution when the document is ready
$(function() {
faMentionAvatar.mentions = $('.fa_like_div [href*="/u"]');
faMentionAvatar.getter();
});
}());
//]]>
</script>
<main id="topic">
<div class="topic-header">
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></h1>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="btn btn-default mobile-hidden">
<i class="material-icons">{I_POST_NEW_TOPIC}</i>
<span>{L_POST_NEW_TOPIC}</span>
</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="btn btn-default">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span>{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
{POSTERS_LIST}
<div id="breadcrumbs" class="breadcrumbs-topic">
<a href="{U_INDEX}"><i class="material-icons">home</i> <span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<div class="topic-actions">
<div class="topic-actions-buttons">
<!-- BEGIN switch_plus_menu -->
<div class="plus-menu-wrap">
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</div>
<!-- END switch_plus_menu -->
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="position:absolute; z-index:1000; display: none; background-color: #fff;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<!-- END switch_plus_menu -->
</div>
</div>
<style>
.rtopics {
padding: 5px;
color: white;
background: #3b88c3;
float: left;
}
.utopics {
background: #3b88c3;
color: #fff;
float: right;
padding: 5px;
}
.rtopics a {
float: right;
}
.utopics a {
float: left;
}
.utopics a, .rtopics a {
margin-top: -1px;
color: aliceblue;
font-weight: 900;
}
.utopics img, .rtopics img {
vertical-align: top;
}
.post-header {
margin-top: 15px;
}
</style>
<br />
<br />
<div class="quick-nav-ttopics">
<div class="rtopics"><img src="https://twemoji.maxcdn.com/16x16/25c0.png" /><a href="{U_VIEW_OLDER_TOPIC}"><span>{L_PREVIOUS}</span></a></div>
<div class="utopics"><img src="https://twemoji.maxcdn.com/16x16/25b6.png" /><a href="{U_VIEW_NEWER_TOPIC}"><span>{L_NEXT}</span></a></div>
</div>
<br />
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post-wrap {postrow.hidden.ROW_CLASS} post-hidden">
<div class="block">
<div class="block-content">
<p style="text-align: center">{postrow.hidden.MESSAGE}</p>
<div class="block-footer" style="display: none;">
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="post-{postrow.U_POST_ID}" class="post-wrap {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div id="{postrow.U_POST_ID}" class="post-header">
<h2>
<i class="material-icons">description</i>
{postrow.displayed.ICON}
<span class="post-heading-wrap">
<a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a>
<span class="post-date">{postrow.displayed.POST_DATE_NEW}</span>
</span>
</h2>
<div class="mobile-hide post-buttons">
<ul>
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
<div class="mobile-show dropdown post-buttons-mobile">
<i class="material-icons">more_horiz</i>
<ul class="dropdown-box">
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
</div>
<div class="post-body">
<div class="post">
<div class="post-content">
<div class="content">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<b>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</b>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink btn btn-flat" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<div class="postlink btn btn-flat" style="cursor: not-allowed"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT}</div> {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}
</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
<!-- BEGIN switch_signature -->
<div class="post-signature" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="post-footer<!-- BEGIN switch_likes_active --> likes-active<!-- END switch_likes_active --><!-- BEGIN switch_vote_active --> vote-active<!-- END switch_vote_active -->">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</span>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</span>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="vote-up">
<i class="material-icons">add_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="vote-down">
<i class="material-icons">remove_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<aside class="post-aside">
<div class="post-author-status"></div>
<div class="post-author">
<span class="post-author-name">
{postrow.displayed.POSTER_NAME}
</span>
<span class="post-author-title">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</span>
</div>
<div class="post-author-avatar">
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>
<dl class="post-author-details">
<!-- BEGIN profile_field -->
<dt>{postrow.displayed.profile_field.LABEL}</dt>
<dd>{postrow.displayed.profile_field.CONTENT}</dd>
<!-- END profile_field -->
</dl>
<div class="post-author-rpg">
{postrow.displayed.POSTER_RPG}
</div>
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
<div class="ooكونان2000oo"><p style="line-height: 1.6; font-size: 12px">الجوائز والأوسمة</p></div>
{postrow.displayed.AWARDS}
<br />
</div>
<div class="award_more"></div>
<br>
<div class="post-author-contact dropdown">
<i class="material-icons">keyboard_arrow_down</i>
<div class="dropdown-box">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
</aside>
</div>
</div>
<!-- END displayed -->
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
تكملة
- الكود:
<!-- BEGIN hidden -->
</div>
</div>
</div>
</div>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN switch_forum_rules -->
<div class="block" id="forum_rules">
<div class="block-header">
{L_FORUM_RULES}
</div>
<div class="block-content">
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
</div>
<!-- END switch_forum_rules -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<script>
function destroyPagination()
{
if (document.body.firstChild != originalFirstChild)
{
document.body.removeChild(document.body.firstChild);
}
}
//]]>
</script>
<input type="hidden" name="sid" value="" /> <input type="hidden" name="tid" value="7a631d12d1b8c7b9c4be2f1196dfdf29" /><input type="hidden" name="t" value="1096303" /><input type="hidden" name="lt" value="4979596" /><input type="hidden" name="notify" value="1" /><script type="text/javascript">smilieoptions = {};</script> </div><input type="hidden" name="auth[]" value="e00a4046c8c6eb8b6fcc8f31f1ab05c9" /><input type="hidden" name="auth[]" value="a44567eb8fc964752823ffc27e164e3d" /></form> <link rel="stylesheet" href="https://illiweb.com/rs3/36/frm/SCEditor/src/themes/fa.rtl.default.min.css" type="text/css" media="all" />
<style type="text/css">
.sceditor-button-flash div { background-position: 0 -628px; }
.sceditor-button-servimg div { background-position: 0 -644px; }
.sceditor-button-dailymotion div{ background-position: 0 -660px; }
.sceditor-button-faspoiler div { background-position: 0 -676px; }
.sceditor-button-fahide div { background-position: 0 -692px; }
.sceditor-button-fascroll div { background-position: 0 -708px; }
.sceditor-button-faupdown div { background-position: 0 -724px; }
.sceditor-button-farand div { background-position: 0 -756px; }
.sceditor-button-faroll div { background-position: 0 -772px; }
.sceditor-button-more div { background-position: 0 -788px; }
.sceditor-button-emoticon div { background-position: 0 -804px; }
.sceditor-button-embed div { background-image: url("https://2img.net/i//fa/icon_embed.png") }
.sceditor-button-headers div { background-position: 0 -820px; }
.sceditor-button-twemojifa div { background: url("https://2img.net/i/fa/icon_twemoji.png") !important; }
.sceditor-twemojifa {width:220px;height:250px;overflow-y:auto;}.sceditor-twemojifa img{cursor:pointer;padding:3px;}.sceditor-twemojifa img:hover{opacity:.7;}
.sceditor-button-mention div { background: url("https://2img.net/i//fa/icon_at.png") !important; }
#sceditor-mention-div { max-height: 200px; overflow: auto; }
.sceditor-mention-user { padding: 0 3px; border-radius: 3px; height: 25px; line-height: 25px; margin: 0 0 8px 0; background-color: #fbfbfb; border: 1px solid #f3f3f3; max-width: 300px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
.sceditor-mention-user img { height: 23px; margin: 0 4px; vertical-align: top; width: 23px; border-radius: 5px; background-color: #f5f5f5; border: 1px solid #ececec; overflow: hidden; object-fit:cover; }
.sceditor-mention-user:hover { background:#3793ff22;color: #000;cursor:pointer; }
.sceditor-button-giphy div { background-image: url("https://2img.net/i//fa/icon_gif.png") }
</style>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/jquery/cookie/jquery.cookie.js"></script> <script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/jquery.sceditor.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/plugins/bbcode.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-commands.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-commands-bbcode.js"></script><script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-custom-bbcode.js"></script> <script type="text/javascript" charset="UTF-8">
(function ($) {
'use strict';
$.sceditor.locale["ar"] = {
"Bold" : "خط عريض",
"Italic" : "خط مائل",
"Underline" : "خط في الأسفل",
"Strikethrough" : "خط في المنتصف",
"Align left" : "انحياز الى اليسار",
"Center" : "توسيط",
"Align right" : "انحياز الى اليمين",
"Justify" : "ملأ السطر",
"Bullet list" : "قائمة نُقطية",
"Numbered list" : "قائمة رقمية",
"Insert a horizontal rule" : "إدراج سطر أُفقي",
"Insert a Quote" : "إدراج اقتباس",
"Code" : "إدراج أكواد برمجة",
"Spoiler" : "إخفاء الرد",
"Hidden" : "إخفاء مُقترن بالمساهمات",
"Insert a table" : "إدراج جدول",
"Host an image" : "رفع الصور",
"Insert an image" : "إدراج صورة",
"Insert a GIF" : "اختر ملف GIF",
"Insert an email" : "إضافة بريد الكتروني",
"Insert a link" : "إدراج رابط",
"Unlink" : "حذف الوصلة",
"Insert a YouTube video" : "إدراج رابط فيديو من موقع Youtube",
"Insert a Dailymotion Video" : "إدخال رابط فيديو من موقع Dailymotion",
"Flash" : "إدراج رابط ملف فلاشي",
"Format Headers" : "تنسيق العناوين",
"Font Size" : "حجم خط الكتابة",
"Font Color" : "لون خط الكتابة",
"Font Name" : "نوع خط الكتابة",
"Remove Formatting" : "إزالة تنسيق النص",
"Mention a user" : "وسم عضو",
"Embed a link" : "تضمين المحتوى",
"Subscript" : "حرف دليلي تحت السطر",
"Superscript" : "حرف دليلي فوق السطر",
"Horizontal scrolling" : "استعراض افقي",
"Vertical scrolling" : "استعراض عمودي",
"Random" : "عشوائي",
"Dices roll" : "رمي النرد (لعب الأدوار)",
"Insert an emoticon" : "الوجوه الضاحكة",
"Insert current date" : "تاريخ اليوم",
"Insert current time" : "التوقيت الحالي",
"Paste Text" : "إدراج نص بدون تنسيقه الأصلي",
"Switch Editor Mode" : "تغيير نمط نافذة الإرسال",
"color_dark_red" : "احمر قاتم",
"color_red" : "احمر",
"color_orange" : "برتقالي",
"color_brown" : "بني",
"color_yellow" : "اصفر",
"color_green" : "اخضر",
"color_olive" : "زيتوني",
"color_cyan" : "ازرق سماوي",
"color_blue" : "ازرق",
"color_dark_blue" : "ازرق قاتم",
"color_indigo" : "نيلي",
"color_violet" : "بنفسجي",
"color_grey" : "رمادي",
"color_white" : "ابيض",
"color_black" : "اسود",
"More" : "إظهار / إخفاء المزيد من الأزرار",
"Search" : "بحـث",
"Insert" : "إدراج",
"URL:" : "رابط",
"Invalid YouTube video" : "يوجد هناك خطئ في الفيديو",
"Author (optional)" : "الكاتب (حقل غير إجباري)",
"Title (optional)" : "العنوان (حقل غير إجباري)",
"Cols:" : "أعمدة",
"Rows:" : "خطوط",
"Width (optional):" : "عرض (حقل اختياري)",
"Height (optional):" : "ارتفاع (حقل اختياري)",
"Description (optional):" : "وصف (حقل اختياري)",
"Paste your text inside the following box:" : "قم بلصق النص المنسوخ أسفله لحذف تنسيقه الأصلي",
"Border" : "إطار",
"dateFormat": "day.month.year"
};
})(jQuery);
</script> <script type="text/javascript">
var locale = 'ar';
var height = '180';
var plugin = 'bbcode';
var toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,,link,embed,youtube|headers,size,color,font,removeformat|mention,emoticon,twemojifa,date,time,source';
var cssFile = 'https://illiweb.com/rs3/36/frm/SCEditor/minified/jquery.sceditor.default.min.css';
var isRtl = 1;
var dice = new Array();
var bSourceMode = true;
var emoticonsEnabled = 1;
var smileys = {"://*:": "https://2img.net/u/2614/24/16/96/smiles/52528.gif",":tb3:": "https://2img.net/u/2614/24/16/96/smiles/1151496621.gif",":tb2:": "https://2img.net/u/2614/24/16/96/smiles/866468155.gif",":TB88:": "https://2img.net/u/2614/24/16/96/smiles/698882594.gif",":heart:": "https://2img.net/u/2614/24/16/96/smiles/4248689753.gif",":tb403:": "https://2img.net/u/2614/24/16/96/smiles/1099716758.gif",":tb604:": "https://2img.net/u/2614/24/16/96/smiles/2131699084.png",":tb1:": "https://2img.net/u/2614/24/16/96/smiles/2863403137.gif",":tb352:": "https://2img.net/u/2614/24/16/96/smiles/395593317.gif",":TB361:": "https://2img.net/u/2614/24/16/96/smiles/3292775462.gif",":tb610:": "https://2img.net/u/2614/24/16/96/smiles/1130518355.gif",":tb363:": "https://2img.net/u/2614/24/16/96/smiles/1270752560.gif",":tb402:": "https://2img.net/u/2614/24/16/96/smiles/1318263645.gif",":tb415:": "https://2img.net/u/2614/24/16/96/smiles/3412259983.gif",":the62:": "https://2img.net/u/2614/24/16/96/smiles/1945498971.png",":the61:": "https://2img.net/u/2614/24/16/96/smiles/3746313665.gif",":the63:": "https://2img.net/u/2614/24/16/96/smiles/3800965939.gif",":the29:": "https://2img.net/u/2614/24/16/96/smiles/737970443.png",":tb411:": "https://2img.net/u/2614/24/16/96/smiles/2748280943.gif",":tb4:": "https://2img.net/u/2614/24/16/96/smiles/3670467598.gif",":D": "https://2img.net/u/2614/24/16/96/smiles/804695.gif",":)": "https://2img.net/u/2614/24/16/96/smiles/2347500315.gif",":tb450:": "https://2img.net/u/2614/24/16/96/smiles/4078314248.png",":smi118:": "https://2img.net/u/2614/24/16/96/smiles/210208170.png",":the25:": "https://2img.net/u/2614/24/16/96/smiles/3399558259.png",":tb501:": "https://2img.net/u/2614/24/16/96/smiles/2885715898.png",":the60:": "https://2img.net/u/2614/24/16/96/smiles/3666797887.png",":the31:": "https://2img.net/u/2614/24/16/96/smiles/1887442045.gif",":the24:": "https://2img.net/u/2614/24/16/96/smiles/1232301502.png",":tb356:": "https://2img.net/u/2614/24/16/96/smiles/284787324.gif",":tb355:": "https://2img.net/u/2614/24/16/96/smiles/2314261446.gif",":tb357:": "https://2img.net/u/2614/24/16/96/smiles/1744745194.gif",":tb354:": "https://2img.net/u/2614/24/16/96/smiles/4277658448.gif",":the32:": "https://2img.net/u/2614/24/16/96/smiles/2891128936.gif",":the30:": "https://2img.net/u/2614/24/16/96/smiles/4179794275.gif",":the28:": "https://2img.net/u/2614/24/16/96/smiles/1094523372.gif",":the27:": "https://2img.net/u/2614/24/16/96/smiles/3906448878.gif",":the26:": "https://2img.net/u/2614/24/16/96/smiles/906769300.gif",":the21:": "https://2img.net/u/2614/24/16/96/smiles/3673541165.gif",":the59:": "https://2img.net/u/2614/24/16/96/smiles/2916143029.gif",":tb453:": "https://2img.net/u/2614/24/16/96/smiles/2774450471.gif",":tb452:": "https://2img.net/u/2614/24/16/96/smiles/1367717615.gif",":tb451:": "https://2img.net/u/2614/24/16/96/smiles/1666769878.gif",":tb358:": "https://2img.net/u/2614/24/16/96/smiles/4148277115.gif",":tb353:": "https://2img.net/u/2614/24/16/96/smiles/1620276979.gif",":tb410:": "https://2img.net/u/2614/24/16/96/smiles/3058685579.gif",":tb409:": "https://2img.net/u/2614/24/16/96/smiles/2587024037.gif",":tb391:": "https://2img.net/u/2614/24/16/96/smiles/454232214.gif",":tb405:": "https://2img.net/u/2614/24/16/96/smiles/33989101.gif",":tb608:": "https://2img.net/u/2614/24/16/96/smiles/3871200867.gif",":tb609:": "https://2img.net/u/2614/24/16/96/smiles/308850488.gif",":tb376:": "https://2img.net/u/2614/24/16/96/smiles/3718630392.gif",":tb360:": "https://2img.net/u/2614/24/16/96/smiles/102506450.gif",":tb607:": "https://2img.net/u/2614/24/16/96/smiles/386884657.gif",":tb404:": "https://2img.net/u/2614/24/16/96/smiles/3903139310.gif",":tb600:": "https://2img.net/u/2614/24/16/96/smiles/320854436.gif",":tb5:": "https://2img.net/u/2614/24/16/96/smiles/2915161240.gif",":tb606:": "https://2img.net/u/2614/24/16/96/smiles/3039424279.gif",":tb605:": "https://2img.net/u/2614/24/16/96/smiles/2419327837.gif",":the12:": "https://2img.net/u/2614/24/16/96/smiles/3533673080.gif",":tb603:": "https://2img.net/u/2614/24/16/96/smiles/4121844067.png",":tb602:": "https://2img.net/u/2614/24/16/96/smiles/1508887074.png",":tb601:": "https://2img.net/u/2614/24/16/96/smiles/182841606.png",":tb9:": "https://2img.net/u/2614/24/16/96/smiles/2759301299.gif",":tb10:": "https://2img.net/u/2614/24/16/96/smiles/1859043463.gif",":tb14:": "https://2img.net/u/2614/24/16/96/smiles/3520157965.gif",":tb25:": "https://2img.net/u/2614/24/16/96/smiles/898197451.gif",":tb15:": "https://2img.net/u/2614/24/16/96/smiles/514077704.gif",":tb26:": "https://2img.net/u/2614/24/16/96/smiles/2894083697.gif",":TB359:": "https://2img.net/u/2614/24/16/96/smiles/3786743767.gif",":tb6:": "https://2img.net/u/2614/24/16/96/smiles/885556514.gif",":tb11:": "https://2img.net/u/2614/24/16/96/smiles/432664593.gif",":tb8:": "https://2img.net/u/2614/24/16/96/smiles/3547375653.gif",":shtah:": "https://2img.net/u/2614/24/16/96/smiles/3937780206.gif",":tb12:": "https://2img.net/u/2614/24/16/96/smiles/2160107947.gif",":the58:": "https://2img.net/u/2614/24/16/96/smiles/257888616.gif",":tb362:": "https://2img.net/u/2614/24/16/96/smiles/1018762662.gif",":tb366:": "https://2img.net/u/2614/24/16/96/smiles/1003803071.gif",":tb364:": "https://2img.net/u/2614/24/16/96/smiles/3587879059.gif",":tb365:": "https://2img.net/u/2614/24/16/96/smiles/2732425221.gif",":tb375:": "https://2img.net/u/2614/24/16/96/smiles/3150360900.gif",":tb368:": "https://2img.net/u/2614/24/16/96/smiles/3698130104.gif",":tb370:": "https://2img.net/u/2614/24/16/96/smiles/3417064907.gif",":tb371:": "https://2img.net/u/2614/24/16/96/smiles/3165353309.gif",":tb372:": "https://2img.net/u/2614/24/16/96/smiles/631383271.gif",":tb374:": "https://2img.net/u/2614/24/16/96/smiles/3435233746.gif",":tb377:": "https://2img.net/u/2614/24/16/96/smiles/1439223912.gif",":tb378:": "https://2img.net/u/2614/24/16/96/smiles/3312963065.gif",":tb379:": "https://2img.net/u/2614/24/16/96/smiles/2993749359.gif",":tb380:": "https://2img.net/u/2614/24/16/96/smiles/1278499076.gif",":tb381:": "https://2img.net/u/2614/24/16/96/smiles/993225106.gif",":tb382:": "https://2img.net/u/2614/24/16/96/smiles/2721724456.gif",":tb408:": "https://2img.net/u/2614/24/16/96/smiles/3245595687.gif",":smi13:": "https://2img.net/u/2614/24/16/96/smiles/2776015637.gif",":tb414:": "https://2img.net/u/2614/24/16/96/smiles/155517331.gif",":smi113:": "https://2img.net/u/2614/24/16/96/smiles/363236957.gif",":tb367:": "https://2img.net/u/2614/24/16/96/smiles/1403483605.gif",":tb413:": "https://2img.net/u/2614/24/16/96/smiles/414230600.gif",":tb412:": "https://2img.net/u/2614/24/16/96/smiles/28129479.gif",":the23:": "https://2img.net/u/2614/24/16/96/smiles/3736277177.gif",":sdgh:": "https://2img.net/u/2614/24/16/96/smiles/1565964176.gif",":the22:": "https://2img.net/u/2614/24/16/96/smiles/3010410584.gif",":smi107:": "https://2img.net/u/2614/24/16/96/smiles/3635638508.gif",":tb406:": "https://2img.net/u/2614/24/16/96/smiles/4126721595.gif",":smi101:": "https://2img.net/u/2614/24/16/96/smiles/2965990615.gif",":smi102:": "https://2img.net/u/2614/24/16/96/smiles/700464493.gif",":smi103:": "https://2img.net/u/2614/24/16/96/smiles/1590103547.gif",":smi104:": "https://2img.net/u/2614/24/16/96/smiles/3231946840.gif",":smi105:": "https://2img.net/u/2614/24/16/96/smiles/3081021646.gif",":smi106:": "https://2img.net/u/2614/24/16/96/smiles/783153524.gif",":smi108:": "https://2img.net/u/2614/24/16/96/smiles/3373651059.gif",":smi109:": "https://2img.net/u/2614/24/16/96/smiles/3188909285.gif",":smi110:": "https://2img.net/u/2614/24/16/96/smiles/3738529024.gif",":smi111:": "https://2img.net/u/2614/24/16/96/smiles/2849136022.gif",":smi112:": "https://2img.net/u/2614/24/16/96/smiles/819661868.gif",":smi114:": "https://2img.net/u/2614/24/16/96/smiles/3652757785.gif",":smi116:": "https://2img.net/u/2614/24/16/96/smiles/934725685.gif",":smi117:": "https://2img.net/u/2614/24/16/96/smiles/1085405347.gif",":smi119:": "https://2img.net/u/2614/24/16/96/smiles/2802439588.gif",":smi1:": "https://2img.net/u/2614/24/16/96/smiles/2020.gif",":smi:": "https://2img.net/u/2614/24/16/96/smiles/19322.gif",":smi2:": "https://2img.net/u/2614/24/16/96/smiles/468494.gif",":smi3:": "https://2img.net/u/2614/24/16/96/smiles/534602.gif",":smi4:": "https://2img.net/u/2614/24/16/96/smiles/188200.gif",":smi5:": "https://2img.net/u/2614/24/16/96/smiles/474704.gif",":smi7:": "https://2img.net/u/2614/24/16/96/smiles/95474.gif",":smi8:": "https://2img.net/u/2614/24/16/96/smiles/45133.gif",":smi9:": "https://2img.net/u/2614/24/16/96/smiles/603604.gif",":smi10:": "https://2img.net/u/2614/24/16/96/smiles/192574.gif",":smi11:": "https://2img.net/u/2614/24/16/96/smiles/647897.gif",":smi12:": "https://2img.net/u/2614/24/16/96/smiles/760249.gif",":smi14:": "https://2img.net/u/2614/24/16/96/smiles/148565.gif",":smi15:": "https://2img.net/u/2614/24/16/96/smiles/780335.gif",":smi16:": "https://2img.net/u/2614/24/16/96/smiles/145950.gif",":smi17:": "https://2img.net/u/2614/24/16/96/smiles/233496.gif",":smi18:": "https://2img.net/u/2614/24/16/96/smiles/320630.gif",":smi20:": "https://2img.net/u/2614/24/16/96/smiles/499203.gif",":smi21:": "https://2img.net/u/2614/24/16/96/smiles/33035.gif",":smi22:": "https://2img.net/u/2614/24/16/96/smiles/739674.gif",":smi23:": "https://2img.net/u/2614/24/16/96/smiles/22910.gif",":smi24:": "https://2img.net/u/2614/24/16/96/smiles/831131.gif",":smi25:": "https://2img.net/u/2614/24/16/96/smiles/77667.gif",":smi26:": "https://2img.net/u/2614/24/16/96/smiles/990536.gif",":smi27:": "https://2img.net/u/2614/24/16/96/smiles/64478.gif",":smi29:": "https://2img.net/u/2614/24/16/96/smiles/683463.gif",":smi42:": "https://2img.net/u/2614/24/16/96/smiles/981351.gif",":smi31:": "https://2img.net/u/2614/24/16/96/smiles/226412.gif",":smi32:": "https://2img.net/u/2614/24/16/96/smiles/199662.gif",":smi33:": "https://2img.net/u/2614/24/16/96/smiles/524222.gif",":smi34:": "https://2img.net/u/2614/24/16/96/smiles/587258.gif",":smi44:": "https://2img.net/u/2614/24/16/96/smiles/144658.gif",":smi39:": "https://2img.net/u/2614/24/16/96/smiles/905925.gif",":smi43:": "https://2img.net/u/2614/24/16/96/smiles/569734.gif",":smi52:": "https://2img.net/u/2614/24/16/96/smiles/65301.gif",":smi53:": "https://2img.net/u/2614/24/16/96/smiles/6127.gif",":smi35:": "https://2img.net/u/2614/24/16/96/smiles/815213.gif",":smai123:": "https://2img.net/u/2614/24/16/96/smiles/35886.gif",":smai 00:": "https://2img.net/u/2614/24/16/96/smiles/896658.gif",":smi01:": "https://2img.net/u/2614/24/16/96/smiles/1431.gif",":smi200:": "https://2img.net/u/2614/24/16/96/smiles/54452.gif",":smi19:": "https://2img.net/u/2614/24/16/96/smiles/467261.gif",":smi28:": "https://2img.net/u/2614/24/16/96/smiles/261943.gif",":smi129:": "https://2img.net/u/2614/24/16/96/smiles/2351203943.gif",":smi60:": "https://2img.net/u/2614/24/16/96/smiles/862935.gif",":1364:": "https://2img.net/u/2614/24/16/96/smiles/760221.gif",":smi55:": "https://2img.net/u/2614/24/16/96/smiles/832818.gif",":smi56:": "https://2img.net/u/2614/24/16/96/smiles/6477.gif",":smi59:": "https://2img.net/u/2614/24/16/96/smiles/622942.gif",":smi61:": "https://2img.net/u/2614/24/16/96/smiles/296923.gif",":smi62:": "https://2img.net/u/2614/24/16/96/smiles/418890.gif",":smi80:": "https://2img.net/u/2614/24/16/96/smiles/81296.gif",":smi81:": "https://2img.net/u/2614/24/16/96/smiles/514801.gif",":smi63:": "https://2img.net/u/2614/24/16/96/smiles/722686.gif",":smi65:": "https://2img.net/u/2614/24/16/96/smiles/118596.gif",":smi57:": "https://2img.net/u/2614/24/16/96/smiles/828729.gif",":smi58:": "https://2img.net/u/2614/24/16/96/smiles/3666372071.gif",":smi59:": "https://2img.net/u/2614/24/16/96/smiles/1376320065.gif",":smi120:": "https://2img.net/u/2614/24/16/96/smiles/4126686915.gif",":smi121:": "https://2img.net/u/2614/24/16/96/smiles/2197753429.gif",":smi122:": "https://2img.net/u/2614/24/16/96/smiles/469131247.gif",":smi123:": "https://2img.net/u/2614/24/16/96/smiles/1827762041.gif",":smi124:": "https://2img.net/u/2614/24/16/96/smiles/4069915354.gif",":smi125:": "https://2img.net/u/2614/24/16/96/smiles/2240989772.gif",":smi126:": "https://2img.net/u/2614/24/16/96/smiles/479960054.gif",":smi127:": "https://2img.net/u/2614/24/16/96/smiles/1805429600.gif",":smi130:": "https://2img.net/u/2614/24/16/96/smiles/3974303618.gif",":smi131:": "https://2img.net/u/2614/24/16/96/smiles/2615426836.gif",":smi132:": "https://2img.net/u/2614/24/16/96/smiles/49114798.gif",":smi133:": "https://2img.net/u/2614/24/16/96/smiles/1978293816.gif",":smi135:": "https://2img.net/u/2614/24/16/96/smiles/2626288397.gif",":smi134:": "https://2img.net/u/2614/24/16/96/smiles/3952003995.gif",":smi017:": "https://2img.net/u/2614/24/16/96/smiles/1098093204.gif",":smi015:": "https://2img.net/u/2614/24/16/96/smiles/2944267192.gif",":smi014:": "https://2img.net/u/2614/24/16/96/smiles/3631924014.gif",":smi022:": "https://2img.net/u/2614/24/16/96/smiles/439629272.gif",":smi013:": "https://2img.net/u/2614/24/16/96/smiles/1176393357.gif",":smi019:": "https://2img.net/u/2614/24/16/96/smiles/2798370707.gif",":smi018:": "https://2img.net/u/2614/24/16/96/smiles/3519844101.gif",":smi011:": "https://2img.net/u/2614/24/16/96/smiles/2819635105.gif",":smi010:": "https://2img.net/u/2614/24/16/96/smiles/3742828343.gif",":starving-onion": "https://2img.net/u/2614/24/16/96/smiles/2481623849.gif",":smi024:": "https://2img.net/u/2614/24/16/96/smiles/4082602221.gif",":smi026:": "https://2img.net/u/2614/24/16/96/smiles/492433857.gif",":smi027:": "https://2img.net/u/2614/24/16/96/smiles/1784594775.gif",":smi028:": "https://2img.net/u/2614/24/16/96/smiles/4209106118.gif",":smi029:": "https://2img.net/u/2614/24/16/96/smiles/2380721232.gif",":smi30:": "https://2img.net/u/2614/24/16/96/smiles/615049199.gif",":smi031:": "https://2img.net/u/2614/24/16/96/smiles/2586203427.gif",":smi032:": "https://2img.net/u/2614/24/16/96/smiles/53413017.gif",":smi033:": "https://2img.net/u/2614/24/16/96/smiles/1948791823.gif",":smi034:": "https://2img.net/u/2614/24/16/96/smiles/3930890668.gif",":smi035:": "https://2img.net/u/2614/24/16/96/smiles/2638975290.gif",":smi036:": "https://2img.net/u/2614/24/16/96/smiles/71483520.gif",":smi037:": "https://2img.net/u/2614/24/16/96/smiles/1933963286.gif",":smi038:": "https://2img.net/u/2614/24/16/96/smiles/3824872839.gif",":smi039:": "https://2img.net/u/2614/24/16/96/smiles/2499665169.gif",":smi040:": "https://2img.net/u/2614/24/16/96/smiles/2724262770.gif",":smi041:": "https://2img.net/u/2614/24/16/96/smiles/3580347364.gif",":smi042:": "https://2img.net/u/2614/24/16/96/smiles/1282314846.gif",":smi043:": "https://2img.net/u/2614/24/16/96/smiles/996778696.gif",":smi044:": "https://2img.net/u/2614/24/16/96/smiles/579390586.gif",":smi045:": "https://2img.net/u/2614/24/16/96/smiles/3523872765.gif",":smi046:": "https://2img.net/u/2614/24/16/96/smiles/1258509895.gif",":smi047:": "https://2img.net/u/2614/24/16/96/smiles/1006921425.gif",":smi048:": "https://2img.net/u/2614/24/16/96/smiles/2897967936.gif",":smi049:": "https://2img.net/u/2614/24/16/96/smiles/3686550486.gif",":smi50:": "https://2img.net/u/2614/24/16/96/smiles/1928478825.gif",":smi51:": "https://2img.net/u/2614/24/16/96/smiles/99971327.gif",":smi052:": "https://2img.net/u/2614/24/16/96/smiles/1433772831.gif",":smi053:": "https://2img.net/u/2614/24/16/96/smiles/577934217.gif",":smi054:": "https://2img.net/u/2614/24/16/96/smiles/3155559978.gif",":smi055:": "https://2img.net/u/2614/24/16/96/smiles/3406902972.gif",":smi056:": "https://2img.net/u/2614/24/16/96/smiles/1377330950.gif",":smi057:": "https://2img.net/u/2614/24/16/96/smiles/622811024.gif",":smi058:": "https://2img.net/u/2614/24/16/96/smiles/3047180801.gif",":smi059:": "https://2img.net/u/2614/24/16/96/smiles/3265755799.gif",":smi060:": "https://2img.net/u/2614/24/16/96/smiles/2421592560.gif",":smi061:": "https://2img.net/u/2614/24/16/96/smiles/3880886630.gif",":smi062:": "https://2img.net/u/2614/24/16/96/smiles/2119758044.gif",":smi063:": "https://2img.net/u/2614/24/16/96/smiles/157270090.gif",":smi064:": "https://2img.net/u/2614/24/16/96/smiles/2537248233.gif",":smi065:": "https://2img.net/u/2614/24/16/96/smiles/3762054527.gif",":smi066:": "https://2img.net/u/2614/24/16/96/smiles/2033530053.gif",":smi067:": "https://2img.net/u/2614/24/16/96/smiles/238158931.gif",":smi012:": "https://2img.net/u/2614/24/16/96/smiles/1914284311.gif",":smi021:": "https://2img.net/u/2614/24/16/96/smiles/1534215309.gif",":smi068:": "https://2img.net/u/2614/24/16/96/smiles/2660047298.gif",":smi020:": "https://2img.net/u/2614/24/16/96/smiles/1114207692.gif",":smi115:": "https://2img.net/u/2614/24/16/96/smiles/2246334645.gif",":smi069:": "https://2img.net/u/2614/24/16/96/smiles/2493671001.gif",":smi070:": "https://2img.net/u/2614/24/16/96/smiles/2303566001.gif",":شكرآ لك:": "https://2img.net/u/2614/24/16/96/smiles/8096350.png",":شكرا على المرو": "https://2img.net/u/2614/24/16/96/smiles/145784821.png",":بارك الله فيك:": "https://2img.net/u/2614/24/16/96/smiles/2145325613.png",":welcome:": "https://2img.net/u/2614/24/16/96/smiles/2120589027.png"};
var iframeSrc = '/smilies?f=69&mode=smilies_frame&t=1640046955';
var SCE_TopicID = '1096303';
var illiwebDomain = 'https://illiweb.com/';
var servimgDomain = 'servimg.com';
var INTRANET = 0;
var quick_reply = 'اكتب رد';
</script> <script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/instance-sceditor.js"></script>
<div class="topic-actions bottom">
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
{JUMPBOX}
<!-- BEGIN viewtopic_bottom -->
<form class="quickmod" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>
<span>{L_MOD_TOOLS}:</span>
<div class="quickmod-wrap">
{S_SELECT_MOD}
<input type="submit" value="{L_GO}" />
</div>
</label>
</form>
<div class="topic-admin">{S_TOPIC_ADMIN}</div>
<!-- END viewtopic_bottom -->
<style>
.ooكونان2000oo {
background-color: #009688;
border-radius: 3px 3px 0 0;
color: #FFF;
text-align: center;
font-size: 1.4rem;
font-weight: 900;
width: 100%;
}
.dd_award {
max-height: 150px;
width: 100%;
}
.dd_award.left {
margin-top: 11px;
border: solid 1px #009688;
padding: 0;
background: white;
}
.dd_award + .award_more {
background: white;
width: 100%;
}
.post table, .post tr {
width: 100% !important;
border: none;
}
</style>
<style type="text/css">
.quick-reply-textarea-wrap #quick-reply-avatar {
right: 15px!important;
top: 47px!important;
z-index: 10!important;
}
a.sceditor-button.sceditor-button-maxi {
display: none;
}
.tborder {
background: #cccccc;
width: 100%;
/*border: 2px solid #666666;*/
}
.thead {
background: #efefef url(http://hitskin.com/themes/15/24/25/i_back_title.png) top left repeat-x;
color: #ffffff;
}
.thead a:link {
color: #ffffff;
text-decoration: none;
}
.thead a:visited {
color: #ffffff;
text-decoration: none;
}
.thead a:hover, .thead a:active {
color: #ffffff;
text-decoration: underline;
}
.trow1 {
background: #F5F5F5;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
.trow2 {
background: #F6F6F6;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
-->
</style>
<table cellspacing="1" cellpadding="4" border="0" class="tborder" style="clear: both;">
<tbody>
<tr>
<td width="20%" class="trow1"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/quote.gif" alt=" Konu
Etiketleri" /> <b>
<span style="font-size: smaller;">عنوان الموضوع</span></b></td>
<td width="80%" class="trow1">
<div style=" float: center; padding-bottom: 4px;">
<span style="font-size: smaller;">{TOPIC_TITLE}</span>
</div>
</td>
</tr>
<tr>
<td width="20%" class="trow2"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/createlink.gif" alt=" Konu Linki " />
<b><span style="font-size: smaller;">رابط الموضوع</span></b></td>
<td width="80%" class="trow2">
<input type="text" class="textbox" name="url" value="{FORUM_URL}{U_VIEW_TOPIC}" onClick='this.select();' size="100%" /></td>
</tr>
<tr>
<td width="20%" class="trow1"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/bold.gif" alt=" Konu BBCode " />
<b><span style="font-size: smaller;"> BBCode </span></b></td>
<td width="80%" class="trow1"><input type="text" class="textbox" name="embed" value="[url={FORUM_URL}{U_VIEW_TOPIC}]{TOPIC_TITLE}[/url]" onClick='this.select();' size="100%" /></td>
</tr>
<tr>
<td width="20%" class="trow2">
<img height="16" border="0" width="16"src="https://2img.net/i/fa/subsilver/wysiwyg/insertimage.gif" alt=" Konu HTML Kodu " />
<b>
<span style="font-size: smaller;"> HTML code </span></b></td>
<td width="80%" class="trow2">
<input type="text" class="textbox" name="embed" value="<a href='{FORUM_URL}{U_VIEW_TOPIC}'>{TOPIC_TITLE}</a>" onClick='this.select();' size="100%" />
</td><tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="block-header">
<i class="material-icons">privacy_tip</i> {L_TABS_PERMISSIONS}
</div>
<div class="block-content">
{S_AUTH_LIST}
</div>
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" {S_POST_REPLY_TOPIC} class="btn-fixed" title="{L_POST_REPLY_TOPIC}">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span class="btn-fixed-txt">{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
</main>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('.post-author-contact').each(function () {
$(this).find('a:nth-child(5n)').each(function () {
$(this).after('<br />');
});
});
});
//]]>
</script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/railscasts.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post-author-contact').on('click', function() {
if ($(this).parents('.post-body').css('flex-direction') == 'row') {
$(this).children('.dropdown-box').css({
'left': 'auto',
'right': '0'
});
} else {
$(this).children('.dropdown-box').css({
'left': '0',
'right': 'auto'
});
}
});
});
</script>
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
@MostWanted تمام 
ان شاء الله اضبطه لك
وطبعا انا راح انقل مواضيع كثيرة من منتداك واضعها في المنتدى التجريبي
عشان اشوف الخلفيات
ماراح اضع الكود الا لما اتأكد من عمله
انتظرني


ان شاء الله اضبطه لك
وطبعا انا راح انقل مواضيع كثيرة من منتداك واضعها في المنتدى التجريبي
عشان اشوف الخلفيات
ماراح اضع الكود الا لما اتأكد من عمله
انتظرني

MostWanted و العراقي الطائي يعجبهم هذا الموضوع
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
اوكي بانتظارك و بالتوفيق
كونان2000 يعجبه هذا الموضوع
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
كونان الكود سهل جدا فقط ضع نصف الكود السفلي
اسفل كود الكتابه ادا اردته ثابتا على كل المنتدى
وخلي نصف الكود العلوي اعلى كود الكتابه حيشغل
لاكن على كل مواضيع المنتدى
اسفل كود الكتابه ادا اردته ثابتا على كل المنتدى
وخلي نصف الكود العلوي اعلى كود الكتابه حيشغل
لاكن على كل مواضيع المنتدى
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
مرحبا
@العراقي الطائي لم افهم,
@MostWanted
هذا الكود الذي يوفر الخلفيه وين موجود
يمكن لو وضعنا له علامة الاهمية (!important)
ربما ينجح
لكن هو وين موجود
هل بالجافا؟
@العراقي الطائي لم افهم,
@MostWanted
هذا الكود الذي يوفر الخلفيه وين موجود
- الكود:
[table style="width:900px; height:300px; background: url(https://i.imgur.com/da0BSJI.png);" align="center" background="https://i.imgur.com/da0BSJI.png"][tr][td][/td][/tr][/table]
يمكن لو وضعنا له علامة الاهمية (!important)
ربما ينجح
لكن هو وين موجود
هل بالجافا؟
MostWanted يعجبه هذا الموضوع
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
هو كود جافا يضيف زر الخلفية لصندوق الرد
هذا هو كود الجافا سكريبت (مدموج معه كود زر الوان الفوتوشوب):
هذا هو كود الجافا سكريبت (مدموج معه كود زر الوان الفوتوشوب):
- الكود:
document.write("<style>.sceditor-dropdown a:hover{background:#c22525}.colorpicker{background:url(https://i.servimg.com/u/f34/14/83/59/48/light110.png)!important;display:none;font-family:Arial, Helvetica, sans-serif;height:176px;overflow:hidden;padding:0!important;position:absolute;width:356px;z-index:3}.colorpicker.dark{background:url(http://im35.gulfup.com/Vliab.jpg)!important}.colorpicker_color{background:red;cursor:crosshair;height:150px;left:14px;overflow:hidden;position:absolute;top:13px;width:150px}.colorpicker_color div{background:url(https://i.servimg.com/u/f83/17/45/19/77/colorp10.png);height:150px;left:0;position:absolute;top:0;width:150px} .colorpicker_color div div{background:url(https://i.servimg.com/u/f83/17/45/19/77/colorp10.gif); height:11px;left:0;margin:-5px 0 0 -5px;overflow:hidden;position:absolute;top:0;width:11px} .colorpicker_hue{cursor:n-resize;height:150px;left:171px;position:absolute;top:13px;width:35px}.colorpicker_hue div{background:url(https://i.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;height:9px;left:0;margin:-4px 0 0;overflow:hidden;position:absolute;width:35px}.colorpicker_new_color{background:red;height:30px;left:213px;position:absolute;top:13px;width:60px}.colorpicker_current_color{background:red;height:30px;left:283px;position:absolute;top:13px;width:60px}.colorpicker input{background-color:transparent;border:1px solid transparent;color:#898989;font-family:Arial, Helvetica, sans-serif;font-size:10px;height:11px;margin:0;padding:0!important;position:absolute;right:11px;text-align:right;top:4px}.colorpicker_hex{background:url(https://i.servimg.com/u/f83/17/45/19/77/custom11.png) top;height:22px;left:212px;position:absolute;top:142px;width:72px}.colorpicker.dark .colorpicker_hex{background:url(https://i.servimg.com/u/f83/17/45/19/77/colorp11.png) top}.colorpicker_hex input{right:6px}.colorpicker_field{background-position:top;height:22px;position:absolute;width:62px}.colorpicker_field span{cursor:n-resize;height:22px;overflow:hidden;position:absolute;right:0;top:0;width:12px}.colorpicker_rgb_r{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/custom12.png);left:212px;top:52px}.colorpicker.dark .colorpicker_rgb_r{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/colorp12.png)}.colorpicker_rgb_g{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/custom13.png);left:212px;top:82px}.colorpicker.dark .colorpicker_rgb_g{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/colorp13.png)} .colorpicker_rgb_b{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/custom14.png);left:212px;top:112px}.colorpicker.dark .colorpicker_rgb_b{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/colorp14.png)} .colorpicker_hsb_b,.colorpicker_hsb_h,.colorpicker_hsb_s{display:none} .colorpicker_submit{background:url(https://i.servimg.com/u/f83/17/45/19/77/accept10.png) no-repeat;cursor:pointer;height:50px;overflow:hidden;position:absolute;right:10px;top:118px;width:48px} .colorpicker_focus{background-position:center} .colorpicker_hex.colorpicker_focus{background-position:bottom} .colorpicker_submit.colorpicker_focus{background-position:bottom} .colorpicker_slider{background-position:bottom}</style>");
//background setter
$(document).on('ready',function()
{
$(".sceditor-container").append('<div class="sceditor-dropdown sceditor-tooltip"style="display:none;margin-top: 27px;"><div><label for="tooltipnote"style="text-align:right;font-size: 16px;">الخلفية</label><input type="text" id="tooltipnote" style = "float:left;text-align: left;" placeholder="//:http"><br /><label for="tooltiptext"style="text-align:right;font-size: 16px;">عرض (حقل اختياري)</label><input type="text" id="tooltiptext" style = "height: 17px;width: 33px;margin: 1px 1px -5px 132px;" placeholder=""><br /><input type="button"style="margin: 22px -3px 1px 110px;"class="button"value="إدراج"></div></div>');
$('<a class= "sceditor-button sceditor-button-paletaavanzada" unselectable="on" title= "إدراج خلفية الموضوع/المشاركة"><div style="background-image:url(https://i.servimg.com/u/f57/11/54/61/22/file_e11.png)">BBCode Tooltip</div></a>').insertAfter('.sceditor-button-faspoiler').click(function()
{
var f=$(".sceditor-tooltip").css("display");
if(f=='none')
{
$(".sceditor-tooltip").css({"left":$(this).position().left,"top":$(this).position().top,}).show()
}
else
{
$(".sceditor-tooltip").hide()
}
});
$(".sceditor-tooltip .button").click(function()
{
var a=$(".sceditor-tooltip #tooltiptext").val();
var b=$(".sceditor-tooltip #tooltipnote").val();
$('#text_editor_textarea').sceditor("instance").insert('[table style="width:'+a+'px; height:300px; background: url('+b+');" align="center" background="'+b+'"][tr][td][/td][/tr][/table]')
});
$('.post').each(function()
{
});
$('.post ').find('.tooltip').each(function()
{
var s=$(this);
$(s).hover(function()
{
$(s).find('datatip').show()
},function()
{
$(s).find('datatip').hide()
})
})
});
//color picker
var skin_color_picker="light";
$(function()
{
$(function()
{
$("#text_editor_textarea").length!=0&&(function(e)
{
var t=function()
{
var t=65,n= {eventName:"click",onShow:function(){},onBeforeShow:function(){},onHide:function(){},onChange:function(){},onSubmit:function(){},color:"ff0000",livePreview:!0,skin:"light",flat:!1},r=function(t,n) {var r=D(t); e(n).data("colorpicker").fields.eq(1).val(r.r).end().eq(2).val(r.g).end().eq(3).val(r.b).end()},i=function(t,n) {e(n).data("colorpicker").fields.eq(4).val(t.h).end().eq(5).val(t.s).end().eq(6).val(t.b).end()},s=function(t,n) {e(n).data("colorpicker").fields.eq(0).val(P(D(t))).end()},o=function(t,n) {e(n).data("colorpicker").selector.css("backgroundColor","#"+P(D({h:t.h,s:100,b:100}))); e(n).data("colorpicker").selectorIndic.css({left:parseInt(150*t.s/100,10),top:parseInt(150*(100-t.b)/100,10)})},u=function(t,n) {e(n).data("colorpicker").hue.css("top",parseInt(150-150*t.h/360,10))},a=function(t,n) {e(n).data("colorpicker").currentColor.css("backgroundColor","#"+P(D(t)))},f=function(t,n) {e(n).data("colorpicker").newColor.css("backgroundColor","#"+P(D(t)))},l=function(n) {n=n.charCode||n.keyCode||-1; if(n>t&&n<=90||n==32)return!1; e(this).parent().parent().data("colorpicker").livePreview===!0&&h.apply(this)},h=function(t) {var n=e(this).parent().parent(),a; if(this.parentNode.className.indexOf("_hex")>0)
{
a=n.data("colorpicker");
var l=this.value,h=6-l.length;
if(h>0)
{
for(var p=[],d=0; d<h; d++)
p.push("0");
p.push(l);
l=p.join("")
}
l=_(M(l));
a.color=a=l
} else this.parentNode.className.indexOf("_hsb")>0?n.data("colorpicker").color=a=O({h:parseInt(n.data("colorpicker").fields.eq(4).val(),10),s:parseInt(n.data("colorpicker").fields.eq(5).val(),10),b:parseInt(n.data("colorpicker").fields.eq(6).val(),10)}):(a=n.data("colorpicker"),l={r:parseInt(n.data("colorpicker").fields.eq(1).val(),10),g:parseInt(n.data("colorpicker").fields.eq(2).val(),10),b:parseInt(n.data("colorpicker").fields.eq(3).val(),10)},a.color=a=_({r:Math.min(255,Math.max(0,l.r)),g:Math.min(255,Math.max(0,l.g)),b:Math.min(255,Math.max(0,l.b))})); t&&(r(a,n.get(0)),s(a,n.get(0)),i(a,n.get(0))); o(a,n.get(0)); u(a,n.get(0)); f(a,n.get(0)); n.data("colorpicker").onChange.apply(n,[a,P(D(a)),D(a)])},p=function() {e(this).parent().parent().data("colorpicker").fields.parent().removeClass("colorpicker_focus")},d=function() {t=this.parentNode.className.indexOf("_hex")>0?70:65; e(this).parent().parent().data("colorpicker").fields.parent().removeClass("colorpicker_focus"); e(this).parent().addClass("colorpicker_focus")},v=function(t) {var n=e(this).parent().find("input").focus(),t={el:e(this).parent().addClass("colorpicker_slider"),max:this.parentNode.className.indexOf("_hsb_h")>0?360:this.parentNode.className.indexOf("_hsb")>0?100:255,y:t.pageY,field:n,val:parseInt(n.val(),10),preview:e(this).parent().parent().data("colorpicker").livePreview}; e(document).bind("mouseup",t,g); e(document).bind("mousemove",t,m)},m=function(e) {e.data.field.val(Math.max(0,Math.min(e.data.max,parseInt(e.data.val+e.pageY-e.data.y,10)))); e.data.preview&&h.apply(e.data.field.get(0),[!0]); return!1},g=function(t) {h.apply(t.data.field.get(0),[!0]); t.data.el.removeClass("colorpicker_slider").find("input").focus(); e(document).unbind("mouseup",g); e(document).unbind("mousemove",m); return!1},y=function() {var t={cal:e(this).parent(),y:e(this).offset().top}; t.preview=t.cal.data("colorpicker").livePreview; e(document).bind("mouseup",t,w); e(document).bind("mousemove",t,b)},b=function(e) {h.apply(e.data.cal.data("colorpicker").fields.eq(4).val(parseInt(360*(150-Math.max(0,Math.min(150,e.pageY-e.data.y)))/150,10)).get(0),[e.data.preview]); return!1},w=function(t) {r(t.data.cal.data("colorpicker").color,t.data.cal.get(0)); s(t.data.cal.data("colorpicker").color,t.data.cal.get(0)); e(document).unbind("mouseup",w); e(document).unbind("mousemove",b); return!1},E=function() {var t={cal:e(this).parent(),pos:e(this).offset()}; t.preview=t.cal.data("colorpicker").livePreview; e(document).bind("mouseup",t,x); e(document).bind("mousemove",t,S)},S=function(e) {h.apply(e.data.cal.data("colorpicker").fields.eq(6).val(parseInt(100*(150-Math.max(0,Math.min(150,e.pageY-e.data.pos.top)))/150,10)).end().eq(5).val(parseInt(100*Math.max(0,Math.min(150,e.pageX-e.data.pos.left))/150,10)).get(0),[e.data.preview]); return!1},x=function(t) {r(t.data.cal.data("colorpicker").color,t.data.cal.get(0)); s(t.data.cal.data("colorpicker").color,t.data.cal.get(0)); e(document).unbind("mouseup",x); e(document).unbind("mousemove",S); return!1},T=function() {e(this).addClass("colorpicker_focus")},N=function() {e(this).removeClass("colorpicker_focus")},C=function(t) {var n=e(this).parent(),r=n.data("colorpicker").color; n.data("colorpicker").origColor=r; a(r,n.get(0)); n.data("colorpicker").onSubmit(r,P(D(r)),D(r),n.data("colorpicker").el,t); e(this).parent().hide()},k=function() {var t=e("#"+e(this).data("colorpickerId")); t.data("colorpicker").onBeforeShow.apply(this,[t.get(0)]); var n=e(this).offset(),r; r=document.compatMode=="CSS1Compat"; r={l:window.pageXOffset||(r?document.documentElement.scrollLeft:document.body.scrollLeft),t:window.pageYOffset||(r?document.documentElement.scrollTop:document.body.scrollTop),w:window.innerWidth||(r?document.documentElement.clientWidth:document.body.clientWidth),h:window.innerHeight||(r?document.documentElement.clientHeight:document.body.clientHeight)}; var i=n.top+this.offsetHeight,n=n.left; i+176>r.t+r.h&&(i-=this.offsetHeight+176); n+356>r.l+r.w&&(n-=356); t.css({left:n+"px",top:i+"px"}); t.data("colorpicker").onShow.apply(this,[t.get(0)])!=!1&&t.show("fast"); e(document).bind("mousedown",{cal:t},L); return!1},L=function(t) {A(t.data.cal.get(0),t.target,t.data.cal.get(0))||(t.data.cal.data("colorpicker").onHide.apply(this,[t.data.cal.get(0)])!=!1&&t.data.cal.hide(),e(document).unbind("mousedown",L))},A=function(e,t,n) {if(e==t)return!0; if(e.contains)return e.contains(t); if(e.compareDocumentPosition)return!!(e.compareDocumentPosition(t)&16); for(t=t.parentNode; t&&t!=n;)
{
if(t==e)
return!0;
t=t.parentNode
} return!1
},O=function(e)
{
return{h:Math.min(360,Math.max(0,e.h)),s:Math.min(100,Math.max(0,e.s)),b:Math.min(100,Math.max(0,e.b))}
},M=function(e)
{
e=parseInt(e.indexOf("#")>-1?e.substring(1):e,16);
return{r:e>>16,g:(e&65280)>>8,b:e&255}
},_=function(e) {var t={h:0,s:0,b:0},n=Math.max(e.r,e.g,e.b),r=n-Math.min(e.r,e.g,e.b); t.b=n; t.s=n!=0?255*r/n:0; t.h=t.s!=0?e.r==n?(e.g-e.b)/r:e.g==n?2+(e.b-e.r)/r:4+(e.r-e.g)/r:-1; t.h*=60; t.h<0&&(t.h+=360); t.s*=100/255; t.b*=100/255; return t},D=function(e)
{
var t= {},n=Math.round(e.h),r=Math.round(e.s*255/100),e=Math.round(e.b*255/100);
if(r==0)
t.r=t.g=t.b=e;
else
{
var r=(255-r)*e/255,i=(e-r)*(n%60)/60;
n==360&&(n=0);
n<60?(t.r=e,t.b=r,t.g=r+i):n<120?(t.g=e,t.b=r,t.r=e-i):n<180?(t.g=e,t.r=r,t.b=r+i):n<240?(t.b=e,t.r=r,t.g=e-i):n<300?(t.b=e,t.g=r,t.r=r+i):n<360?(t.r=e,t.g=r,t.b=e-i):(t.r=0,t.g=0,t.b=0)
}
return{r:Math.round(t.r),g:Math.round(t.g),b:Math.round(t.b)}
},P=function(t) {var n=[t.r.toString(16),t.g.toString(16),t.b.toString(16)]; e.each(n,function(e,t)
{
t.length==1&&(n[e]="0"+t)
}); return n.join("")
},H=function()
{
var t=e(this).parent(),n=t.data("colorpicker").origColor;
t.data("colorpicker").color=n;
r(n,t.get(0));
s(n,t.get(0));
i(n,t.get(0));
o(n,t.get(0));
u(n,t.get(0));
f(n,t.get(0))
};
return{init:function(t){t=e.extend({},n,t||{}); if(typeof t.color=="string")t.color=_(M(t.color)); else if(t.color.r!=void 0&&t.color.g!=void 0&&t.color.b!=void 0)t.color=_(t.color); else if(t.color.h!=void 0&&t.color.s!=void 0&&t.color.b!=void 0)t.color=O(t.color); else return this; return this.each(function()
{
if(!e(this).data("colorpickerId"))
{
var n=e.extend({},t);
n.origColor=t.color;
var m="collorpicker_"+parseInt(Math.random()*1e3);
e(this).data("colorpickerId",m);
m=e('<div class="sceditor-dropdown colorpicker '+n.skin+'"><div class="colorpicker_color"><div><div></div></div></div><div class="colorpicker_hue"><div></div></div><div class="colorpicker_new_color"></div><div class="colorpicker_current_color"></div><div class="colorpicker_hex"><input type="text" maxlength="6" size="6" /></div><div class="colorpicker_rgb_r colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_g colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_b colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_h colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_s colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_hsb_b colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_submit"></div></div>').attr("id",m);
n.flat?m.appendTo(this).show("fast"):m.appendTo(document.body);
n.fields=m.find("input").bind("keyup",l).bind("change",h).bind("blur",p).bind("focus",d);
m.find("span").bind("mousedown",v).end().find(">div.colorpicker_current_color").bind("click",H);
n.selector=m.find("div.colorpicker_color").bind("mousedown",E);
n.selectorIndic=n.selector.find("div div");
n.el=this;
n.hue=m.find("div.colorpicker_hue div");
m.find("div.colorpicker_hue").bind("mousedown",y);
n.newColor=m.find("div.colorpicker_new_color");
n.currentColor=m.find("div.colorpicker_current_color");
m.data("colorpicker",n);
m.find("div.colorpicker_submit").bind("mouseenter",T).bind("mouseleave",N).bind("click",C);
r(n.color,m.get(0));
i(n.color,m.get(0));
s(n.color,m.get(0));
u(n.color,m.get(0));
o(n.color,m.get(0));
a(n.color,m.get(0));
f(n.color,m.get(0));
n.flat?m.css({position:"relative",display:"block"}):e(this).bind(n.eventName,k)
}
})
},showPicker:function(){return this.each(function()
{
e(this).data("colorpickerId")&&k.apply(this)
})
},hidePicker:function(){return this.each(function()
{
e(this).data("colorpickerId")&&e("#"+e(this).data("colorpickerId")).hide()
})
},setColor:function(t)
{
if(typeof t=="string")
t=_(M(t));
else if(t.r!=void 0&&t.g!=void 0&&t.b!=void 0)
t=_(t);
else if(t.h!=void 0&&t.s!=void 0&&t.b!=void 0)
t=O(t);
else
return this;
return this.each(function()
{
if(e(this).data("colorpickerId"))
{
var n=e("#"+e(this).data("colorpickerId"));
n.data("colorpicker").color=t;
n.data("colorpicker").origColor=t;
r(t,n.get(0));
i(t,n.get(0));
s(t,n.get(0));
u(t,n.get(0));
o(t,n.get(0));
a(t,n.get(0));
f(t,n.get(0))
}
})
}}
}
();
e.fn.extend({ColorPicker:t.init,ColorPickerHide:t.hidePicker,ColorPickerShow:t.showPicker,ColorPickerSetColor:t.setColor})
}
(jQuery),$('<a class="sceditor-button sceditor-button-paletaavanzada" unselectable="on" title="لون خط الكتابة"><div unselectable="on" style="cursor: pointer !important; opacity: 1 !important; background-image:url(https://i.servimg.com/u/f83/17/45/19/77/color_10.png)"></div></a>').insertAfter(".sceditor-button-color").ColorPicker({color:my_getcookie("defColCP")?my_getcookie("defColCP"):"#000000",flat:false,skin:skin_color_picker,onSubmit:function(e,t,n,r)
{
my_setcookie("defColCP",t,1,0);
var i=$("#text_editor_textarea").sceditor("instance");
i.inSourceMode()?i.insertText("[color=#"+t+"]","[/color]"):i.execCommand("forecolor","#"+t);
return!1
}
}))
})
});
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
مرحبا @MostWanted
وضعت عليه العلامة
استبدل كود الجافا بالتالي
وضع التالي بالcss
لكن ملاحظة...
ربما المواضيع القبل التعديل ستبقى كما هي
جرب اطلب من احد الاعضاء يفتح موضوع جديد ويضع خلفية
هل ينجح ام لا,
اذا ما نجح رجع كل شيء مثل ماكان
واخبرني

وضعت عليه العلامة
استبدل كود الجافا بالتالي
- الكود:
document.write("<style>.sceditor-dropdown a:hover{background:#c22525}.colorpicker{background:url(https://i.servimg.com/u/f34/14/83/59/48/light110.png)!important;display:none;font-family:Arial, Helvetica, sans-serif;height:176px;overflow:hidden;padding:0!important;position:absolute;width:356px!important;z-index:3}.colorpicker.dark{background:url(http://im35.gulfup.com/Vliab.jpg)!important}.colorpicker_color{background:red;cursor:crosshair;height:150px;left:14px;overflow:hidden;position:absolute;top:13px;width:150px}.colorpicker_color div{background:url(https://i.servimg.com/u/f83/17/45/19/77/colorp10.png);height:150px;left:0;position:absolute;top:0;width:150px} .colorpicker_color div div{background:url(https://i.servimg.com/u/f83/17/45/19/77/colorp10.gif); height:11px;left:0;margin:-5px 0 0 -5px;overflow:hidden;position:absolute;top:0;width:11px} .colorpicker_hue{cursor:n-resize;height:150px;left:171px;position:absolute;top:13px;width:35px}.colorpicker_hue div{background:url(https://i.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;height:9px;left:0;margin:-4px 0 0;overflow:hidden;position:absolute;width:35px}.colorpicker_new_color{background:red;height:30px;left:213px;position:absolute;top:13px;width:60px}.colorpicker_current_color{background:red;height:30px;left:283px;position:absolute;top:13px;width:60px}.colorpicker input{background-color:transparent;border:1px solid transparent;color:#898989;font-family:Arial, Helvetica, sans-serif;font-size:10px;height:11px;margin:0;padding:0!important;position:absolute;right:11px;text-align:right;top:4px}.colorpicker_hex{background:url(https://i.servimg.com/u/f83/17/45/19/77/custom11.png) top;height:22px;left:212px;position:absolute;top:142px;width:72px}.colorpicker.dark .colorpicker_hex{background:url(https://i.servimg.com/u/f83/17/45/19/77/colorp11.png) top}.colorpicker_hex input{right:6px}.colorpicker_field{background-position:top;height:22px;position:absolute;width:62px}.colorpicker_field span{cursor:n-resize;height:22px;overflow:hidden;position:absolute;right:0;top:0;width:12px}.colorpicker_rgb_r{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/custom12.png);left:212px;top:52px}.colorpicker.dark .colorpicker_rgb_r{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/colorp12.png)}.colorpicker_rgb_g{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/custom13.png);left:212px;top:82px}.colorpicker.dark .colorpicker_rgb_g{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/colorp13.png)} .colorpicker_rgb_b{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/custom14.png);left:212px;top:112px}.colorpicker.dark .colorpicker_rgb_b{background-image:url(https://i.servimg.com/u/f83/17/45/19/77/colorp14.png)} .colorpicker_hsb_b,.colorpicker_hsb_h,.colorpicker_hsb_s{display:none} .colorpicker_submit{background:url(https://i.servimg.com/u/f83/17/45/19/77/accept10.png) no-repeat;cursor:pointer;height:50px;overflow:hidden;position:absolute;right:10px;top:118px;width:48px} .colorpicker_focus{background-position:center} .colorpicker_hex.colorpicker_focus{background-position:bottom} .colorpicker_submit.colorpicker_focus{background-position:bottom} .colorpicker_slider{background-position:bottom}</style>");
//background setter
$(document).on('ready',function()
{
$(".sceditor-container").append('<div class="sceditor-dropdown sceditor-tooltip"style="display:none;margin-top: 27px;"><div><label for="tooltipnote"style="text-align:right;font-size: 16px;">الخلفية</label><input type="text" id="tooltipnote" style = "float:left;text-align: left;" placeholder="//:http"><br /><label for="tooltiptext"style="text-align:right;font-size: 16px;">عرض (حقل اختياري)</label><input type="text" id="tooltiptext" style = "height: 17px;width: 33px!important;margin: 1px 1px -5px 132px;" placeholder=""><br /><input type="button"style="margin: 22px -3px 1px 110px;"class="button"value="إدراج"></div></div>');
$('<a class= "sceditor-button sceditor-button-paletaavanzada" unselectable="on" title= "إدراج خلفية الموضوع/المشاركة"><div style="background-image:url(https://i.servimg.com/u/f57/11/54/61/22/file_e11.png)">BBCode Tooltip</div></a>').insertAfter('.sceditor-button-faspoiler').click(function()
{
var f=$(".sceditor-tooltip").css("display");
if(f=='none')
{
$(".sceditor-tooltip").css({"left":$(this).position().left,"top":$(this).position().top,}).show()
}
else
{
$(".sceditor-tooltip").hide()
}
});
$(".sceditor-tooltip .button").click(function()
{
var a=$(".sceditor-tooltip #tooltiptext").val();
var b=$(".sceditor-tooltip #tooltipnote").val();
$('#text_editor_textarea').sceditor("instance").insert('[table style="width:'+a+'px!important; height:300px!important; background: url('+b+');" align="center" background="'+b+'"][tr][td][/td][/tr][/table]')
});
$('.post').each(function()
{
});
$('.post ').find('.tooltip').each(function()
{
var s=$(this);
$(s).hover(function()
{
$(s).find('datatip').show()
},function()
{
$(s).find('datatip').hide()
})
})
});
//color picker
var skin_color_picker="light";
$(function()
{
$(function()
{
$("#text_editor_textarea").length!=0&&(function(e)
{
var t=function()
{
var t=65,n= {eventName:"click",onShow:function(){},onBeforeShow:function(){},onHide:function(){},onChange:function(){},onSubmit:function(){},color:"ff0000",livePreview:!0,skin:"light",flat:!1},r=function(t,n) {var r=D(t); e(n).data("colorpicker").fields.eq(1).val(r.r).end().eq(2).val(r.g).end().eq(3).val(r.b).end()},i=function(t,n) {e(n).data("colorpicker").fields.eq(4).val(t.h).end().eq(5).val(t.s).end().eq(6).val(t.b).end()},s=function(t,n) {e(n).data("colorpicker").fields.eq(0).val(P(D(t))).end()},o=function(t,n) {e(n).data("colorpicker").selector.css("backgroundColor","#"+P(D({h:t.h,s:100,b:100}))); e(n).data("colorpicker").selectorIndic.css({left:parseInt(150*t.s/100,10),top:parseInt(150*(100-t.b)/100,10)})},u=function(t,n) {e(n).data("colorpicker").hue.css("top",parseInt(150-150*t.h/360,10))},a=function(t,n) {e(n).data("colorpicker").currentColor.css("backgroundColor","#"+P(D(t)))},f=function(t,n) {e(n).data("colorpicker").newColor.css("backgroundColor","#"+P(D(t)))},l=function(n) {n=n.charCode||n.keyCode||-1; if(n>t&&n<=90||n==32)return!1; e(this).parent().parent().data("colorpicker").livePreview===!0&&h.apply(this)},h=function(t) {var n=e(this).parent().parent(),a; if(this.parentNode.className.indexOf("_hex")>0)
{
a=n.data("colorpicker");
var l=this.value,h=6-l.length;
if(h>0)
{
for(var p=[],d=0; d<h; d++)
p.push("0");
p.push(l);
l=p.join("")
}
l=_(M(l));
a.color=a=l
} else this.parentNode.className.indexOf("_hsb")>0?n.data("colorpicker").color=a=O({h:parseInt(n.data("colorpicker").fields.eq(4).val(),10),s:parseInt(n.data("colorpicker").fields.eq(5).val(),10),b:parseInt(n.data("colorpicker").fields.eq(6).val(),10)}):(a=n.data("colorpicker"),l={r:parseInt(n.data("colorpicker").fields.eq(1).val(),10),g:parseInt(n.data("colorpicker").fields.eq(2).val(),10),b:parseInt(n.data("colorpicker").fields.eq(3).val(),10)},a.color=a=_({r:Math.min(255,Math.max(0,l.r)),g:Math.min(255,Math.max(0,l.g)),b:Math.min(255,Math.max(0,l.b))})); t&&(r(a,n.get(0)),s(a,n.get(0)),i(a,n.get(0))); o(a,n.get(0)); u(a,n.get(0)); f(a,n.get(0)); n.data("colorpicker").onChange.apply(n,[a,P(D(a)),D(a)])},p=function() {e(this).parent().parent().data("colorpicker").fields.parent().removeClass("colorpicker_focus")},d=function() {t=this.parentNode.className.indexOf("_hex")>0?70:65; e(this).parent().parent().data("colorpicker").fields.parent().removeClass("colorpicker_focus"); e(this).parent().addClass("colorpicker_focus")},v=function(t) {var n=e(this).parent().find("input").focus(),t={el:e(this).parent().addClass("colorpicker_slider"),max:this.parentNode.className.indexOf("_hsb_h")>0?360:this.parentNode.className.indexOf("_hsb")>0?100:255,y:t.pageY,field:n,val:parseInt(n.val(),10),preview:e(this).parent().parent().data("colorpicker").livePreview}; e(document).bind("mouseup",t,g); e(document).bind("mousemove",t,m)},m=function(e) {e.data.field.val(Math.max(0,Math.min(e.data.max,parseInt(e.data.val+e.pageY-e.data.y,10)))); e.data.preview&&h.apply(e.data.field.get(0),[!0]); return!1},g=function(t) {h.apply(t.data.field.get(0),[!0]); t.data.el.removeClass("colorpicker_slider").find("input").focus(); e(document).unbind("mouseup",g); e(document).unbind("mousemove",m); return!1},y=function() {var t={cal:e(this).parent(),y:e(this).offset().top}; t.preview=t.cal.data("colorpicker").livePreview; e(document).bind("mouseup",t,w); e(document).bind("mousemove",t,b)},b=function(e) {h.apply(e.data.cal.data("colorpicker").fields.eq(4).val(parseInt(360*(150-Math.max(0,Math.min(150,e.pageY-e.data.y)))/150,10)).get(0),[e.data.preview]); return!1},w=function(t) {r(t.data.cal.data("colorpicker").color,t.data.cal.get(0)); s(t.data.cal.data("colorpicker").color,t.data.cal.get(0)); e(document).unbind("mouseup",w); e(document).unbind("mousemove",b); return!1},E=function() {var t={cal:e(this).parent(),pos:e(this).offset()}; t.preview=t.cal.data("colorpicker").livePreview; e(document).bind("mouseup",t,x); e(document).bind("mousemove",t,S)},S=function(e) {h.apply(e.data.cal.data("colorpicker").fields.eq(6).val(parseInt(100*(150-Math.max(0,Math.min(150,e.pageY-e.data.pos.top)))/150,10)).end().eq(5).val(parseInt(100*Math.max(0,Math.min(150,e.pageX-e.data.pos.left))/150,10)).get(0),[e.data.preview]); return!1},x=function(t) {r(t.data.cal.data("colorpicker").color,t.data.cal.get(0)); s(t.data.cal.data("colorpicker").color,t.data.cal.get(0)); e(document).unbind("mouseup",x); e(document).unbind("mousemove",S); return!1},T=function() {e(this).addClass("colorpicker_focus")},N=function() {e(this).removeClass("colorpicker_focus")},C=function(t) {var n=e(this).parent(),r=n.data("colorpicker").color; n.data("colorpicker").origColor=r; a(r,n.get(0)); n.data("colorpicker").onSubmit(r,P(D(r)),D(r),n.data("colorpicker").el,t); e(this).parent().hide()},k=function() {var t=e("#"+e(this).data("colorpickerId")); t.data("colorpicker").onBeforeShow.apply(this,[t.get(0)]); var n=e(this).offset(),r; r=document.compatMode=="CSS1Compat"; r={l:window.pageXOffset||(r?document.documentElement.scrollLeft:document.body.scrollLeft),t:window.pageYOffset||(r?document.documentElement.scrollTop:document.body.scrollTop),w:window.innerWidth||(r?document.documentElement.clientWidth:document.body.clientWidth),h:window.innerHeight||(r?document.documentElement.clientHeight:document.body.clientHeight)}; var i=n.top+this.offsetHeight,n=n.left; i+176>r.t+r.h&&(i-=this.offsetHeight+176); n+356>r.l+r.w&&(n-=356); t.css({left:n+"px",top:i+"px"}); t.data("colorpicker").onShow.apply(this,[t.get(0)])!=!1&&t.show("fast"); e(document).bind("mousedown",{cal:t},L); return!1},L=function(t) {A(t.data.cal.get(0),t.target,t.data.cal.get(0))||(t.data.cal.data("colorpicker").onHide.apply(this,[t.data.cal.get(0)])!=!1&&t.data.cal.hide(),e(document).unbind("mousedown",L))},A=function(e,t,n) {if(e==t)return!0; if(e.contains)return e.contains(t); if(e.compareDocumentPosition)return!!(e.compareDocumentPosition(t)&16); for(t=t.parentNode; t&&t!=n;)
{
if(t==e)
return!0;
t=t.parentNode
} return!1
},O=function(e)
{
return{h:Math.min(360,Math.max(0,e.h)),s:Math.min(100,Math.max(0,e.s)),b:Math.min(100,Math.max(0,e.b))}
},M=function(e)
{
e=parseInt(e.indexOf("#")>-1?e.substring(1):e,16);
return{r:e>>16,g:(e&65280)>>8,b:e&255}
},_=function(e) {var t={h:0,s:0,b:0},n=Math.max(e.r,e.g,e.b),r=n-Math.min(e.r,e.g,e.b); t.b=n; t.s=n!=0?255*r/n:0; t.h=t.s!=0?e.r==n?(e.g-e.b)/r:e.g==n?2+(e.b-e.r)/r:4+(e.r-e.g)/r:-1; t.h*=60; t.h<0&&(t.h+=360); t.s*=100/255; t.b*=100/255; return t},D=function(e)
{
var t= {},n=Math.round(e.h),r=Math.round(e.s*255/100),e=Math.round(e.b*255/100);
if(r==0)
t.r=t.g=t.b=e;
else
{
var r=(255-r)*e/255,i=(e-r)*(n%60)/60;
n==360&&(n=0);
n<60?(t.r=e,t.b=r,t.g=r+i):n<120?(t.g=e,t.b=r,t.r=e-i):n<180?(t.g=e,t.r=r,t.b=r+i):n<240?(t.b=e,t.r=r,t.g=e-i):n<300?(t.b=e,t.g=r,t.r=r+i):n<360?(t.r=e,t.g=r,t.b=e-i):(t.r=0,t.g=0,t.b=0)
}
return{r:Math.round(t.r),g:Math.round(t.g),b:Math.round(t.b)}
},P=function(t) {var n=[t.r.toString(16),t.g.toString(16),t.b.toString(16)]; e.each(n,function(e,t)
{
t.length==1&&(n[e]="0"+t)
}); return n.join("")
},H=function()
{
var t=e(this).parent(),n=t.data("colorpicker").origColor;
t.data("colorpicker").color=n;
r(n,t.get(0));
s(n,t.get(0));
i(n,t.get(0));
o(n,t.get(0));
u(n,t.get(0));
f(n,t.get(0))
};
return{init:function(t){t=e.extend({},n,t||{}); if(typeof t.color=="string")t.color=_(M(t.color)); else if(t.color.r!=void 0&&t.color.g!=void 0&&t.color.b!=void 0)t.color=_(t.color); else if(t.color.h!=void 0&&t.color.s!=void 0&&t.color.b!=void 0)t.color=O(t.color); else return this; return this.each(function()
{
if(!e(this).data("colorpickerId"))
{
var n=e.extend({},t);
n.origColor=t.color;
var m="collorpicker_"+parseInt(Math.random()*1e3);
e(this).data("colorpickerId",m);
m=e('<div class="sceditor-dropdown colorpicker '+n.skin+'"><div class="colorpicker_color"><div><div></div></div></div><div class="colorpicker_hue"><div></div></div><div class="colorpicker_new_color"></div><div class="colorpicker_current_color"></div><div class="colorpicker_hex"><input type="text" maxlength="6" size="6" /></div><div class="colorpicker_rgb_r colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_g colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_b colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_h colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_s colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_hsb_b colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_submit"></div></div>').attr("id",m);
n.flat?m.appendTo(this).show("fast"):m.appendTo(document.body);
n.fields=m.find("input").bind("keyup",l).bind("change",h).bind("blur",p).bind("focus",d);
m.find("span").bind("mousedown",v).end().find(">div.colorpicker_current_color").bind("click",H);
n.selector=m.find("div.colorpicker_color").bind("mousedown",E);
n.selectorIndic=n.selector.find("div div");
n.el=this;
n.hue=m.find("div.colorpicker_hue div");
m.find("div.colorpicker_hue").bind("mousedown",y);
n.newColor=m.find("div.colorpicker_new_color");
n.currentColor=m.find("div.colorpicker_current_color");
m.data("colorpicker",n);
m.find("div.colorpicker_submit").bind("mouseenter",T).bind("mouseleave",N).bind("click",C);
r(n.color,m.get(0));
i(n.color,m.get(0));
s(n.color,m.get(0));
u(n.color,m.get(0));
o(n.color,m.get(0));
a(n.color,m.get(0));
f(n.color,m.get(0));
n.flat?m.css({position:"relative",display:"block"}):e(this).bind(n.eventName,k)
}
})
},showPicker:function(){return this.each(function()
{
e(this).data("colorpickerId")&&k.apply(this)
})
},hidePicker:function(){return this.each(function()
{
e(this).data("colorpickerId")&&e("#"+e(this).data("colorpickerId")).hide()
})
},setColor:function(t)
{
if(typeof t=="string")
t=_(M(t));
else if(t.r!=void 0&&t.g!=void 0&&t.b!=void 0)
t=_(t);
else if(t.h!=void 0&&t.s!=void 0&&t.b!=void 0)
t=O(t);
else
return this;
return this.each(function()
{
if(e(this).data("colorpickerId"))
{
var n=e("#"+e(this).data("colorpickerId"));
n.data("colorpicker").color=t;
n.data("colorpicker").origColor=t;
r(t,n.get(0));
i(t,n.get(0));
s(t,n.get(0));
u(t,n.get(0));
o(t,n.get(0));
a(t,n.get(0));
f(t,n.get(0))
}
})
}}
}
();
e.fn.extend({ColorPicker:t.init,ColorPickerHide:t.hidePicker,ColorPickerShow:t.showPicker,ColorPickerSetColor:t.setColor})
}
(jQuery),$('<a class="sceditor-button sceditor-button-paletaavanzada" unselectable="on" title="لون خط الكتابة"><div unselectable="on" style="cursor: pointer !important; opacity: 1 !important; background-image:url(https://i.servimg.com/u/f83/17/45/19/77/color_10.png)"></div></a>').insertAfter(".sceditor-button-color").ColorPicker({color:my_getcookie("defColCP")?my_getcookie("defColCP"):"#000000",flat:false,skin:skin_color_picker,onSubmit:function(e,t,n,r)
{
my_setcookie("defColCP",t,1,0);
var i=$("#text_editor_textarea").sceditor("instance");
i.inSourceMode()?i.insertText("[color=#"+t+"]","[/color]"):i.execCommand("forecolor","#"+t);
return!1
}
}))
})
});
وضع التالي بالcss
- الكود:
.content {
display: inline-block;
}
لكن ملاحظة...
ربما المواضيع القبل التعديل ستبقى كما هي
جرب اطلب من احد الاعضاء يفتح موضوع جديد ويضع خلفية
هل ينجح ام لا,
اذا ما نجح رجع كل شيء مثل ماكان
واخبرني
MostWanted يعجبه هذا الموضوع
 رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
رد: مشكلة تكرر الخلفيات داخل المواضيع - نسخة AwesomeBB
لاحظت ان المشكلة تم حلها في اغلب المواضيع
ايضا عدلت على الموضوع هنا و اصبحت الخلفية تظهر بشكل طبيعي بالكود الجديد:
https://www.theb3st.com/t74630-topic#1568828
سنعلم الأعضاء بالتحديث
شكرا جزيلا لك

ايضا عدلت على الموضوع هنا و اصبحت الخلفية تظهر بشكل طبيعي بالكود الجديد:
https://www.theb3st.com/t74630-topic#1568828
سنعلم الأعضاء بالتحديث
شكرا جزيلا لك

كونان2000 يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» مشكلة الخط في نسخة AwesomeBB
» مشكلة في النصوص التجريبية نسخة AwesomeBB
» مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
» مشكلة فى الصور داخل المواضيع
» مشكلة ف الروابط داخل المواضيع
» مشكلة في النصوص التجريبية نسخة AwesomeBB
» مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
» مشكلة فى الصور داخل المواضيع
» مشكلة ف الروابط داخل المواضيع
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني