هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
ادا امكن تحويل صيغه كود
+2
كونان2000
العراقي الطائي
6 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل العروض المدفوعة, النطاقات الشخصية الإحترافية,الاعتمادات و باقي الخصائص المدفوعة :: أرشيف قسم "دعم النطاقات الشخصية"
صفحة 1 من اصل 1
 ادا امكن تحويل صيغه كود
ادا امكن تحويل صيغه كود
سلام عليكم ورحمه الله وبركاته
ادا امكن تحويل صيغه هدا الكود
الى css مع الحفاض على القياسات التي به
لانه يضم خمس صور مع القياسات والقدره على احدث تصاميم كثيره به
هو تصميم الطائر الحر لو هو موجود يقدر يساعدنا فيه او احد الزملاء
واكون مشكور ايظا اريد لنفس الشغله للفوتر يعني تعملي كودين واحد لوجو واحد فوتر css
ادا امكن تحويل صيغه هدا الكود
الى css مع الحفاض على القياسات التي به
لانه يضم خمس صور مع القياسات والقدره على احدث تصاميم كثيره به
هو تصميم الطائر الحر لو هو موجود يقدر يساعدنا فيه او احد الزملاء
واكون مشكور ايظا اريد لنفس الشغله للفوتر يعني تعملي كودين واحد لوجو واحد فوتر css
- الكود:
<body>
<!-- logo -->
<a name="top"></a>
<!-- /logo -->
<table border="0" cellpadding="0" cellspacing="0"
style="border-collapse: collapse" bordercolor="#111111" width="100%"
id="AutoNumber1" dir="rtl">
<tr>
<td width="1%">
<img border="0" src="https://i.servimg.com/u/f15/18/05/21/89/411.gif" width="165" height="330"/></td>
<td width="49%">
<img border="0" src="https://i.servimg.com/u/f15/18/05/21/89/210.gif" width="100%" height="330"/></td>
<td width="1%">
<img border="0" src="https://i.servimg.com/u/f15/18/05/21/89/310.gif" width="616" height="330"/></td>
<td width="48%">
<img border="0" src="https://i.servimg.com/u/f15/18/05/21/89/211.gif" width="100%" height="330"/></td>
<td width="1%">
<img border="0" src="https://i.servimg.com/u/f15/18/05/21/89/111.gif" width="166" height="330"/></td>
</tr>
</table>
<!-- content table -->
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
اهلا كونان هاي الصيغه تومبيلات
اريد تحولها لكود كي اس اس
لوجو وفوتر
اريد تحولها لكود كي اس اس
لوجو وفوتر
ابوعلي البلقاوي يعجبه هذا الموضوع
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
@العراقي الطائي تفضل
هذا الكود كامل
هذا الكود كامل
- الكود:
.bodyline {
background-color: #F0EFEF;
background: url("هنا رابط صورة الهيدر وسط ") center top no-repeat,
url("هنا رابط صورة الهيدر يسار") left top no-repeat,
url("هنا رابط صورة الهيدر يمين") right top no-repeat,
url(هنا رابط صورة هيدر التمدد) center top repeat-x,
url(هنا رابط صورة الفوتر يسار) left bottom no-repeat,
url(هنا رابط صورة الفوتر يمين) right bottom no-repeat,
url(هنا رابط صورة الفوتر وسط) center bottom no-repeat,
url(هنا رابط صورة الفوتر تمدد) center bottom repeat-x,
url("هنا رابط صورة الجانب اليسار") left repeat-y,
url("هنا رابط صورة الجانب اليمين") right repeat-y;
padding: 506px 71px 196px 71px;}
ابوعلي البلقاوي و العراقي الطائي يعجبهم هذا الموضوع
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
مشكور افندينا بس المشكله ما اعرف كيف اضع الوسم
مثل هدول
لان لازم وسم يتوزع عليهم مثل هدول
مثل هدول
لان لازم وسم يتوزع عليهم مثل هدول
- الكود:
.a1{background-image:url(https://qlopmasria.com/vb/qlop26/images/hex.gif);background-repeat:repeat-x;height:720px}
.a2{background-image:url(https://i.servimg.com/u/f18/20/23/40/69/iy10.jpg);background-repeat:no-repeat;width:1800px;height:720px;float:right}
.a3{background-image:url(https://qlopmasria.com/vb/qlop26/images/hex.gif);background-repeat:no-repeat;width:232px;height:720px;float:left}
.f1{background-image:url(https://qlopmasria.com/vb/qlop26/images/fex.gif);background-repeat:repeat-x;height:600px;position:relative}
.f2{background-image:url(https://qlopmasria.com/vb/qlop26/images/fex.gif);background-repeat:no-repeat;width:120px;height:600px;float:right}
.f3{background-image:url(https://i.servimg.com/u/f18/20/23/40/69/210.jpg);background-repeat:no-repeat;width:1200px;height:600px;float:left}
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
الغي الكود تبع التومبيلات اللي عندك
وضع هذا الكود في css فقط كل ما
عليك فعله اضافة صور الستايل
وضع هذا الكود في css فقط كل ما
عليك فعله اضافة صور الستايل
العراقي الطائي يعجبه هذا الموضوع
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
ما ينفع اخوي لازم وجود الوسم تحياتي لك
لانه لم يضهر لاني بستعمل تومبيلات
لانه لم يضهر لاني بستعمل تومبيلات
أفندينا يعجبه هذا الموضوع
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
اخي امسح كود التومبيلات الخاص بالهيدر و الفوتر
سيعمل معك الكود جيدا
سيعمل معك الكود جيدا
العراقي الطائي يعجبه هذا الموضوع
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
بعد اذنكم
الوسم ينحط بالقالب اول
لازم تحط القالب
وحدد الجزئية التي تريد لها وسم
الوسم ينحط بالقالب اول
لازم تحط القالب
وحدد الجزئية التي تريد لها وسم
العراقي الطائي يعجبه هذا الموضوع
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
اهلا كونان نورت هدا كود القديم انه ما يعطي
النتيجه المرجوه لهدا حبيت اتسووله تعديل حسب الكود الاول اللي نزلته
ولك الشكر
فيه هيدر فوتر فئات لاكن الصور ثابته بمكان واحد لا استطيع وضع صوره كبيره بالوسط
او مكان اخر وهكدا
النتيجه المرجوه لهدا حبيت اتسووله تعديل حسب الكود الاول اللي نزلته
ولك الشكر
فيه هيدر فوتر فئات لاكن الصور ثابته بمكان واحد لا استطيع وضع صوره كبيره بالوسط
او مكان اخر وهكدا
- الكود:
.a1{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/hd1.gif);background-repeat:repeat-x;height:700px;position:relative}
.a2{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/hd2.gif);background-repeat:no-repeat;width:1000px;height:700px;float:right}
.a3{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/hd1.gif);background-repeat:no-repeat;width:300px;height:700px;float:left}
.f1{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/fotr1.gif);background-repeat:repeat-x;height:700px;position:relative}
.f2{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/fotr1.gif);background-repeat:no-repeat;width:83px;height:700px;float:right}
.f3{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/fotr2.gif);background-repeat:no-repeat;width:1400px;height:700px;float:left}
.l1{position:absolute;width:170px;height:145px;top:300px;left:550px}
.t1{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/nav/nav-ht.gif);height:230px;background-repeat:repeat-x}
.t2{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/nav/nav-h1.gif);height:230px;width:700px;background-repeat:no-repeat;float:right}
.t3{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/nav/nav-h2.gif);height:230px;width:250px;background-repeat:no-repeat;float:left}
.body-bg{color:#FFF;text-align:justify}
.t4{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/nav/nav-p2.gif);background-repeat:repeat-y;background-position:left;padding-left:10px}
.t5{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/nav/nav-p1.gif);background-repeat:repeat-y;background-position:right;padding-right:10px}
.t6{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/nav/nav-ft.gif);height:202px;background-repeat:repeat-x}
.t7{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/nav/nav-f1.gif);height:202px;width:700px;background-repeat:no-repeat;float:right}
.t8{background-image:url(https://www.a-al7b.com/vb/a-al7b17-2021/nav/nav-f2.gif);height:202px;width:197px;background-repeat:no-repeat;float:left}
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
أفندينا كتب: @العراقي الطائي تفضل
هذا الكود كامل
- الكود:
.bodyline {
background-color: #F0EFEF;
background: url("هنا رابط صورة الهيدر وسط ") center top no-repeat,
url("هنا رابط صورة الهيدر يسار") left top no-repeat,
url("هنا رابط صورة الهيدر يمين") right top no-repeat,
url(هنا رابط صورة هيدر التمدد) center top repeat-x,
url(هنا رابط صورة الفوتر يسار) left bottom no-repeat,
url(هنا رابط صورة الفوتر يمين) right bottom no-repeat,
url(هنا رابط صورة الفوتر وسط) center bottom no-repeat,
url(هنا رابط صورة الفوتر تمدد) center bottom repeat-x,
url("هنا رابط صورة الجانب اليسار") left repeat-y,
url("هنا رابط صورة الجانب اليمين") right repeat-y;
padding: 506px 71px 196px 71px;}
اخي هذا كود bodyline للفئات فقط
العراقي الطائي يعجبه هذا الموضوع
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
اخي لو تحول الكود لـ css بالنهاية لازم يكون فيه كلاسات الـ html توضع في قالب الهيدر لتعمل اكواد الـ css لانها مترابطه مع بعضها البعض
فما رح تفرق
ابوعلي البلقاوي و العراقي الطائي يعجبهم هذا الموضوع
 رد: ادا امكن تحويل صيغه كود
رد: ادا امكن تحويل صيغه كود
@mazyane
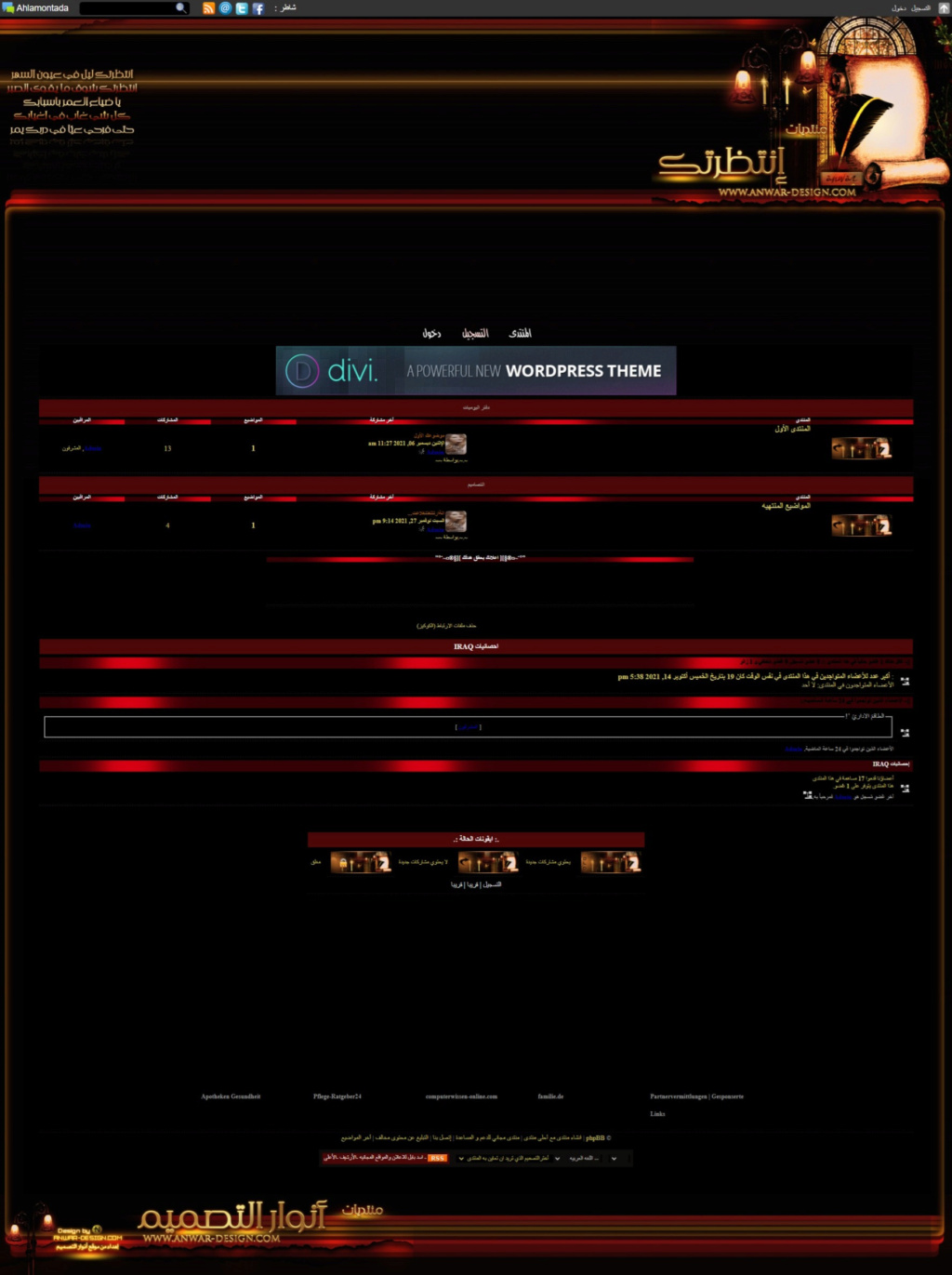
تفضل اخي تم تحويل الستايل على هيت سكن
تقدر تركبه في منتداك
ستايل انتظرتك الادبي من تصميم انوار التصميم
للتحميل على هيت سكن من هنا
تفضل اخي تم تحويل الستايل على هيت سكن
تقدر تركبه في منتداك
ستايل انتظرتك الادبي من تصميم انوار التصميم
للتحميل على هيت سكن من هنا
 مواضيع مماثلة
مواضيع مماثلة» طلب صيغه الغاء
» كيف اغير صيغه الرابط
» اريد انشاء منتدى جديد يحمل صيغه forum0.net
» طلب ازا امكن
» استفسار + كود ان امكن
» كيف اغير صيغه الرابط
» اريد انشاء منتدى جديد يحمل صيغه forum0.net
» طلب ازا امكن
» استفسار + كود ان امكن
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل العروض المدفوعة, النطاقات الشخصية الإحترافية,الاعتمادات و باقي الخصائص المدفوعة :: أرشيف قسم "دعم النطاقات الشخصية"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني