مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
السلام عليكم و رحمة الله
الأعضاء الذين يتصفحون المنتدى من الجوال تواجههم مشكلة عدم ظهور أزرار صندوق الرد السريع:

(بينما تظهر عند تعديل المساهمة أو طرح موضوع جديد)
لكن عند الدخول من الكمبيوتر تظهر عادي حتى في صندوق الرد السريع:

هل هناك طريقة لاظهار الأزرار في صندوق الرد السريع حتى عند متصفحي النسخة من الجوال؟
و شكرا مسبقا

الأعضاء الذين يتصفحون المنتدى من الجوال تواجههم مشكلة عدم ظهور أزرار صندوق الرد السريع:

(بينما تظهر عند تعديل المساهمة أو طرح موضوع جديد)
لكن عند الدخول من الكمبيوتر تظهر عادي حتى في صندوق الرد السريع:

هل هناك طريقة لاظهار الأزرار في صندوق الرد السريع حتى عند متصفحي النسخة من الجوال؟
و شكرا مسبقا

 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
هده النسخه لا تتوفر على هده الخاصيه
لانك بالاكواد عدلت عليها فتظهر لك بالحاسوب وهدا شي عادي
لانك بالاكواد عدلت عليها فتظهر لك بالحاسوب وهدا شي عادي
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
نعم تمت اضافتها بالاكواد و هي تظهر في الحاسوب لكنها لا تظهر في "نسخة الحاسوب" عند دخولها من الجوال
مادامت هناك طريقة للتعديل على النسخة فربما هناك طريقة لاظهارها على لجوال كذلك
انتظر رأي الخبراء
مادامت هناك طريقة للتعديل على النسخة فربما هناك طريقة لاظهارها على لجوال كذلك
انتظر رأي الخبراء
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
مرحبا
انا جربت اكواد جافا لكن لم تعمل في اظهار ازرار نسخة الحاسوب من الجوال
بالعاده مثل هذه الاشياء انا اسوي عليها محاولات الى ان انجح بصنع كود يحل المشكله,
لكن مشكلتي اني بطيء
ربما لو تدخل مخضرم يحلها بسرعه
----
ان شاء الله انا راح اعمل محاولات الى ان انجح كما حصل سابقا
وان شاء الله انجح

انا جربت اكواد جافا لكن لم تعمل في اظهار ازرار نسخة الحاسوب من الجوال
بالعاده مثل هذه الاشياء انا اسوي عليها محاولات الى ان انجح بصنع كود يحل المشكله,
لكن مشكلتي اني بطيء

ربما لو تدخل مخضرم يحلها بسرعه
----
ان شاء الله انا راح اعمل محاولات الى ان انجح كما حصل سابقا
وان شاء الله انجح

ابوعلي البلقاوي و MostWanted يعجبهم هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
نعتمد عليك يا خبير و خذ كل وقتك
ان شاء الله نجد الحل
ان شاء الله نجد الحل
كونان2000 يعجبه هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
السلام عليكم
تصدق اخي انا عرفت معلومه جديد عن الcss
وهي التاليه
media screen and (min-width: 980px) /* Desktop */
media screen and (max-width: 979px) /* Tablet */
media screen and (max-width: 500px) /* Mobile */
انا كنت اشوفها من زمان لكن كنت اعتقد انها تخص الحجم
لكن ظهر لي بعد المحاولات والاكواد اللي انت شاركتها
انها ليست لتغير الحجم بل هي اللي تخلي اشياء تظهر في شاشه معينه
يعني ممكن اننا نجعل مزايا تظهر في الشاشه الصغيره ولا تظهر في الشاشه الكبيره
والعكس
هذي معلومة جديده علي
------
بسببها انا وجدت حل مؤقت لك
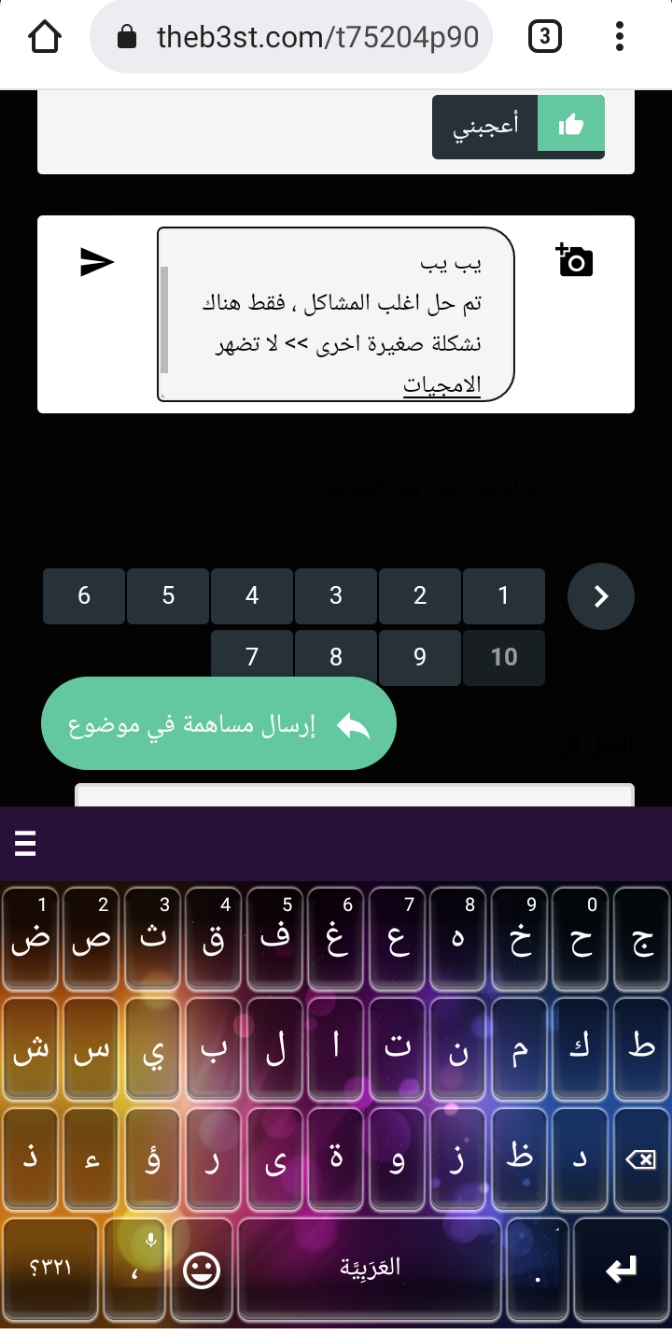
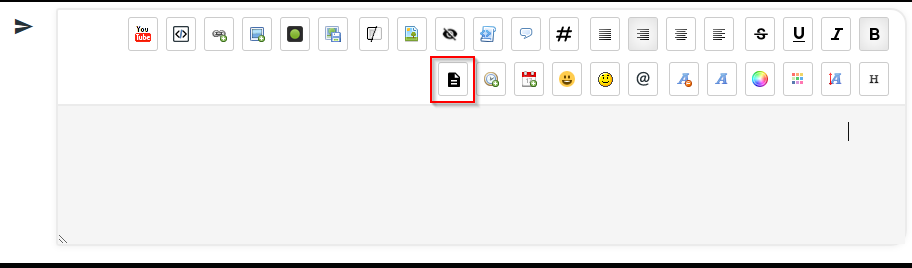
وهي ظهور صندوق الاساسي لما تكون الشاشه كبيره
كما في الصورة

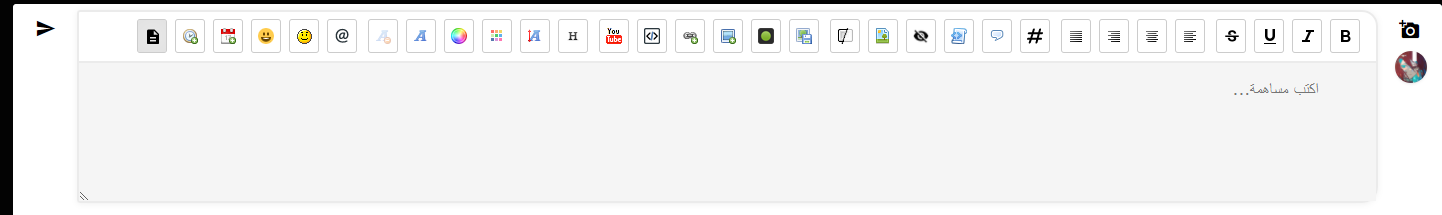
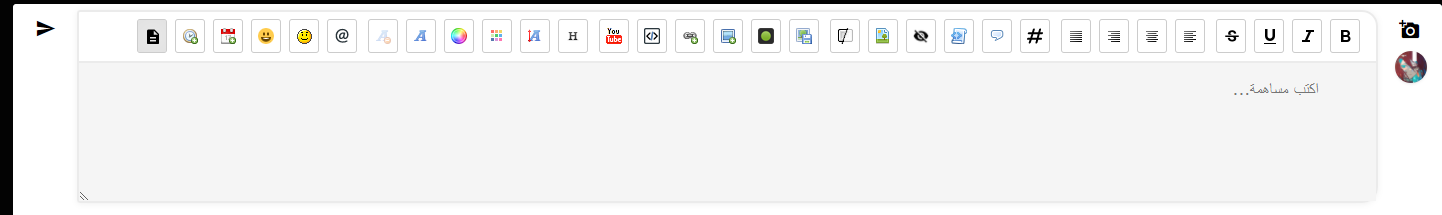
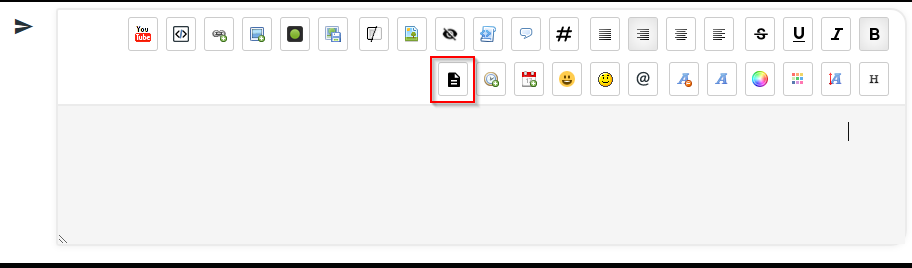
ولما تكون الشاشه صغيره مثل الجوال يظهر صندوق الرد الثاني
كما في الصوره

تصدق اخي انا عرفت معلومه جديد عن الcss
وهي التاليه
media screen and (min-width: 980px) /* Desktop */
media screen and (max-width: 979px) /* Tablet */
media screen and (max-width: 500px) /* Mobile */
انا كنت اشوفها من زمان لكن كنت اعتقد انها تخص الحجم
لكن ظهر لي بعد المحاولات والاكواد اللي انت شاركتها
انها ليست لتغير الحجم بل هي اللي تخلي اشياء تظهر في شاشه معينه
يعني ممكن اننا نجعل مزايا تظهر في الشاشه الصغيره ولا تظهر في الشاشه الكبيره
والعكس
هذي معلومة جديده علي

------
بسببها انا وجدت حل مؤقت لك
وهي ظهور صندوق الاساسي لما تكون الشاشه كبيره
كما في الصورة

ولما تكون الشاشه صغيره مثل الجوال يظهر صندوق الرد الثاني
كما في الصوره

MostWanted يعجبه هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
يب المبرمج الذي صحح مشكلة الاحصائيات قال شيئا حول تخصيص أكواد معين لتعمل على الجوال فقط
الصندوق ممتاز المهم توفير ازرار الخط الرئيسية
الصندوق ممتاز المهم توفير ازرار الخط الرئيسية
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
اعتذر اخي @MostWanted
ما ادري ايش صار
ضيعت الكود الي عملته لك بسبب اني انشغلت
وفجئة صار كل شي عندي ملخبط
احاول اجيب لك الكود باسرع وقت ان شاء الله
ما ادري ايش صار

ضيعت الكود الي عملته لك بسبب اني انشغلت

وفجئة صار كل شي عندي ملخبط
احاول اجيب لك الكود باسرع وقت ان شاء الله
ابوعلي البلقاوي و MostWanted يعجبهم هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
- الكود:
$(function() {
if (!$.sceditor) return;
$.ajax({
type: 'GET',
url: 'https://cdn.ckeditor.com/4.9.2/standard/ckeditor.js',
dataType: 'script',
success: function() {
CKEDITOR.replace('text_editor_textarea');
},
error: function (jqXHR, textStatus, errorThrown) {
if(jqXHR.status == 500) {
console.log('Internal error: ' + jqXHR.responseText);
} else {
console.log('Unexpected error.');
}
}
});
$(function() {
$('#text_editor_textarea').sceditor('instance').destroy();
});
});


 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص!MostWanted يعجبه هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
بعد اذنك @H3RO
عرفت بالصدفه وانا اعدل على الصندوق الثاني لجعل ازرار الصندوق الاصلي تظهر حتى بالشاشه الصغيره ,
,
@MostWanted احتاج الى قالب المواضيع للتعديل
عرفت بالصدفه وانا اعدل على الصندوق الثاني لجعل ازرار الصندوق الاصلي تظهر حتى بالشاشه الصغيره
 ,
,@MostWanted احتاج الى قالب المواضيع للتعديل
MostWanted يعجبه هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
شكرا أخي هيرو
كونان تفضل القالب:
كونان تفضل القالب:
- الكود:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).parent().toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
(function() {
window.faMentionAvatar = {
// position modifies the position of the avatar
// 0 = before mention
// 1 = after mention
position : 0,
cacheTime : 1*60*60*1000, // amount of time the avatar is cached ( 1 hour )
mentions : null, // mention node list
index : -1, // current index in the mentions array
// checks if the mention is valid and then gets the avatar
getter : function() {
var mention = faMentionAvatar.mentions[++faMentionAvatar.index],
storage = window.localStorage,
id;
if (mention) {
id = mention.href.replace(/.*?\/u/, '');
if (storage && storage['mentionAvatar_' + id] && storage['mentionAvatar_' + id + '_exp'] > +new Date - faMentionAvatar.cacheTime) {
var avatar = document.createElement('IMG');
avatar.className += ' mention-ava';
avatar.src = storage['mentionAvatar_' + id];
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
faMentionAvatar.getter();
} else {
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var avatar = $('.tooltip-content > img', d)[0];
if (avatar) {
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
if (storage) {
storage['mentionAvatar_' + id] = avatar.src;
storage['mentionAvatar_' + id + '_exp'] = +new Date;
}
}
faMentionAvatar.getter();
});
}
}
}
};
// write the stylesheet into the HEAD section
document.write('<style type="text/css">
.fa_like_div img { height:25px; width:25px; vertical-align:middle; border-radius:10px; background:#d7c8c8; margin:1px 3px; padding:1px; }
</style>');
// statements that need execution when the document is ready
$(function() {
faMentionAvatar.mentions = $('.fa_like_div [href*="/u"]');
faMentionAvatar.getter();
});
}());
//]]>
</script>
<main id="topic">
<div class="topic-header">
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></h1>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="btn btn-default mobile-hidden">
<i class="material-icons">{I_POST_NEW_TOPIC}</i>
<span>{L_POST_NEW_TOPIC}</span>
</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="btn btn-default">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span>{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
{POSTERS_LIST}
<div id="breadcrumbs" class="breadcrumbs-topic">
<a href="{U_INDEX}"><i class="material-icons">home</i> <span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<div class="topic-actions">
<div class="topic-actions-buttons">
<!-- BEGIN switch_plus_menu -->
<div class="plus-menu-wrap">
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</div>
<!-- END switch_plus_menu -->
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="position:absolute; z-index:1000; display: none; background-color: #fff;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<!-- END switch_plus_menu -->
</div>
</div>
<!-- BEGIN switch_isconnect -->
<div class="quick-nav-topics">
<a href="{U_VIEW_OLDER_TOPIC}" title="{L_VIEW_PREVIOUS_TOPIC}"><i class="material-icons">chevron_left</i><span>{L_PREVIOUS}</span></a>
<a href="{U_VIEW_NEWER_TOPIC}" title="{L_VIEW_NEXT_TOPIC}" style="float: right;"><span>{L_NEXT}</span><i class="material-icons">chevron_right</i></a>
</div>
<!-- END switch_isconnect -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post-wrap {postrow.hidden.ROW_CLASS} post-hidden">
<div class="block">
<div class="block-content">
<p style="text-align: center">{postrow.hidden.MESSAGE}</p>
<div class="block-footer" style="display: none;">
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="post-{postrow.U_POST_ID}" class="post-wrap {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div id="{postrow.U_POST_ID}" class="post-header">
<h2>
<i class="material-icons">description</i>
{postrow.displayed.ICON}
<span class="post-heading-wrap">
<a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a>
<span class="post-date">{postrow.displayed.POST_DATE_NEW}</span>
</span>
</h2>
<div class="mobile-hide post-buttons">
<ul>
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
<div class="mobile-show dropdown post-buttons-mobile">
<i class="material-icons">more_horiz</i>
<ul class="dropdown-box">
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
</div>
<div class="post-body">
<div class="post">
<div class="post-content">
<div class="content">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<b>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</b>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink btn btn-flat" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<div class="postlink btn btn-flat" style="cursor: not-allowed"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT}</div> {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}
</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
<!-- BEGIN switch_signature -->
<div class="post-signature" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="post-footer<!-- BEGIN switch_likes_active --> likes-active<!-- END switch_likes_active --><!-- BEGIN switch_vote_active --> vote-active<!-- END switch_vote_active -->">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</span>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</span>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="vote-up">
<i class="material-icons">add_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="vote-down">
<i class="material-icons">remove_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<aside class="post-aside">
<div class="post-author-status"></div>
<div class="post-author">
<span class="post-author-name">
{postrow.displayed.POSTER_NAME}
</span>
<span class="post-author-title">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</span>
</div>
<div class="post-author-avatar">
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>
<dl class="post-author-details">
<!-- BEGIN profile_field -->
<dt>{postrow.displayed.profile_field.LABEL}</dt>
<dd>{postrow.displayed.profile_field.CONTENT}</dd>
<!-- END profile_field -->
</dl>
<div class="post-author-rpg">
{postrow.displayed.POSTER_RPG}
</div>
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
<div class="ooكونان2000oo"><p style="line-height: 1.6; font-size: 12px">الجوائز والأوسمة</p></div>
{postrow.displayed.AWARDS}
<br />
</div>
<div class="award_more"></div>
<br>
<div class="post-author-contact dropdown">
<i class="material-icons">keyboard_arrow_down</i>
<div class="dropdown-box">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
</aside>
</div>
</div>
<!-- END displayed -->
<!-- BEGIN hidden -->
</div>
</div>
</div>
</div>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN switch_forum_rules -->
<div class="block" id="forum_rules">
<div class="block-header">
{L_FORUM_RULES}
</div>
<div class="block-content">
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
</div>
<!-- END switch_forum_rules -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<script>
function destroyPagination()
{
if (document.body.firstChild != originalFirstChild)
{
document.body.removeChild(document.body.firstChild);
}
}
//]]>
</script>
<style type="text/css">
.sceditor-button-flash div { background-position: 0 -628px; }
.sceditor-button-servimg div { background-position: 0 -644px; }
.sceditor-button-dailymotion div{ background-position: 0 -660px; }
.sceditor-button-faspoiler div { background-position: 0 -676px; }
.sceditor-button-fahide div { background-position: 0 -692px; }
.sceditor-button-fascroll div { background-position: 0 -708px; }
.sceditor-button-faupdown div { background-position: 0 -724px; }
.sceditor-button-farand div { background-position: 0 -756px; }
.sceditor-button-faroll div { background-position: 0 -772px; }
.sceditor-button-more div { background-position: 0 -788px; }
.sceditor-button-emoticon div { background-position: 0 -804px; }
.sceditor-button-embed div { background-image: url("https://2img.net/i//fa/icon_embed.png") }
.sceditor-button-headers div { background-position: 0 -820px; }
.sceditor-button-twemojifa div { background: url("https://2img.net/i/fa/icon_twemoji.png") !important; }
.sceditor-twemojifa {width:220px;height:250px;overflow-y:auto;}.sceditor-twemojifa img{cursor:pointer;padding:3px;}.sceditor-twemojifa img:hover{opacity:.7;}
.sceditor-button-mention div { background: url("https://2img.net/i//fa/icon_at.png") !important; }
#sceditor-mention-div { max-height: 200px; overflow: auto; }
.sceditor-mention-user { padding: 0 3px; border-radius: 3px; height: 25px; line-height: 25px; margin: 0 0 8px 0; background-color: #fbfbfb; border: 1px solid #f3f3f3; max-width: 300px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
.sceditor-mention-user img { height: 23px; margin: 0 4px; vertical-align: top; width: 23px; border-radius: 5px; background-color: #f5f5f5; border: 1px solid #ececec; overflow: hidden; object-fit:cover; }
.sceditor-mention-user:hover { background:#3793ff22;color: #000;cursor:pointer; }
.sceditor-button-giphy div { background-image: url("https://2img.net/i//fa/icon_gif.png") }
</style>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/jquery/cookie/jquery.cookie.js"></script> <script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/jquery.sceditor.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/plugins/bbcode.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-commands.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-commands-bbcode.js"></script><script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-custom-bbcode.js"></script> <script type="text/javascript" charset="UTF-8">
(function ($) {
'use strict';
$.sceditor.locale["ar"] = {
"Bold" : "خط عريض",
"Italic" : "خط مائل",
"Underline" : "خط في الأسفل",
"Strikethrough" : "خط في المنتصف",
"Align left" : "انحياز الى اليسار",
"Center" : "توسيط",
"Align right" : "انحياز الى اليمين",
"Justify" : "ملأ السطر",
"Bullet list" : "قائمة نُقطية",
"Numbered list" : "قائمة رقمية",
"Insert a horizontal rule" : "إدراج سطر أُفقي",
"Insert a Quote" : "إدراج اقتباس",
"Code" : "إدراج أكواد برمجة",
"Spoiler" : "إخفاء الرد",
"Hidden" : "إخفاء مُقترن بالمساهمات",
"Insert a table" : "إدراج جدول",
"Host an image" : "رفع الصور",
"Insert an image" : "إدراج صورة",
"Insert a GIF" : "اختر ملف GIF",
"Insert an email" : "إضافة بريد الكتروني",
"Insert a link" : "إدراج رابط",
"Unlink" : "حذف الوصلة",
"Insert a YouTube video" : "إدراج رابط فيديو من موقع Youtube",
"Insert a Dailymotion Video" : "إدخال رابط فيديو من موقع Dailymotion",
"Flash" : "إدراج رابط ملف فلاشي",
"Format Headers" : "تنسيق العناوين",
"Font Size" : "حجم خط الكتابة",
"Font Color" : "لون خط الكتابة",
"Font Name" : "نوع خط الكتابة",
"Remove Formatting" : "إزالة تنسيق النص",
"Mention a user" : "وسم عضو",
"Embed a link" : "تضمين المحتوى",
"Subscript" : "حرف دليلي تحت السطر",
"Superscript" : "حرف دليلي فوق السطر",
"Horizontal scrolling" : "استعراض افقي",
"Vertical scrolling" : "استعراض عمودي",
"Random" : "عشوائي",
"Dices roll" : "رمي النرد (لعب الأدوار)",
"Insert an emoticon" : "الوجوه الضاحكة",
"Insert current date" : "تاريخ اليوم",
"Insert current time" : "التوقيت الحالي",
"Paste Text" : "إدراج نص بدون تنسيقه الأصلي",
"Switch Editor Mode" : "تغيير نمط نافذة الإرسال",
"color_dark_red" : "احمر قاتم",
"color_red" : "احمر",
"color_orange" : "برتقالي",
"color_brown" : "بني",
"color_yellow" : "اصفر",
"color_green" : "اخضر",
"color_olive" : "زيتوني",
"color_cyan" : "ازرق سماوي",
"color_blue" : "ازرق",
"color_dark_blue" : "ازرق قاتم",
"color_indigo" : "نيلي",
"color_violet" : "بنفسجي",
"color_grey" : "رمادي",
"color_white" : "ابيض",
"color_black" : "اسود",
"More" : "إظهار / إخفاء المزيد من الأزرار",
"Search" : "بحـث",
"Insert" : "إدراج",
"URL:" : "رابط",
"Invalid YouTube video" : "يوجد هناك خطئ في الفيديو",
"Author (optional)" : "الكاتب (حقل غير إجباري)",
"Title (optional)" : "العنوان (حقل غير إجباري)",
"Cols:" : "أعمدة",
"Rows:" : "خطوط",
"Width (optional):" : "عرض (حقل اختياري)",
"Height (optional):" : "ارتفاع (حقل اختياري)",
"Description (optional):" : "وصف (حقل اختياري)",
"Paste your text inside the following box:" : "قم بلصق النص المنسوخ أسفله لحذف تنسيقه الأصلي",
"Border" : "إطار",
"dateFormat": "day.month.year"
};
})(jQuery);
</script> <script type="text/javascript">
var toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,,link,embed,youtube|headers,size,color,font,removeformat|mention,emoticon,twemojifa,date,time,source';
</script> <script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/instance-sceditor.js"></script>
<div class="topic-actions bottom">
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
{JUMPBOX}
<!-- BEGIN viewtopic_bottom -->
<form class="quickmod" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>
<span>{L_MOD_TOOLS}:</span>
<div class="quickmod-wrap">
{S_SELECT_MOD}
<input type="submit" value="{L_GO}" />
</div>
</label>
</form>
<div class="topic-admin">{S_TOPIC_ADMIN}</div>
<!-- END viewtopic_bottom -->
<style>
.ooكونان2000oo {
background-color: #009688;
border-radius: 3px 3px 0 0;
color: #FFF;
text-align: center;
font-size: 1.4rem;
font-weight: 900;
width: 100%;
}
.dd_award {
max-height: 150px;
width: 100%;
}
.dd_award.left {
margin-top: 11px;
border: solid 1px #009688;
padding: 0;
background: white;
}
.dd_award + .award_more {
background: white;
width: 100%;
}
.post table, .post tr {
width: 100% !important;
border: none;
}
</style>
<style type="text/css">
.quick-reply-textarea-wrap #quick-reply-avatar {
right: 15px!important;
top: 47px!important;
z-index: 10!important;
}
a.sceditor-button.sceditor-button-maxi {
display: none;
}
.tborder {
background: #cccccc;
width: 100%;
/*border: 2px solid #666666;*/
}
.thead {
background: #efefef url(http://hitskin.com/themes/15/24/25/i_back_title.png) top left repeat-x;
color: #ffffff;
}
.thead a:link {
color: #ffffff;
text-decoration: none;
}
.thead a:visited {
color: #ffffff;
text-decoration: none;
}
.thead a:hover, .thead a:active {
color: #ffffff;
text-decoration: underline;
}
.trow1 {
background: #F5F5F5;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
.trow2 {
background: #F6F6F6;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
-->
</style>
<table cellspacing="1" cellpadding="4" border="0" class="tborder" style="clear: both;">
<tbody>
<tr>
<td width="20%" class="trow1"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/quote.gif" alt=" Konu
Etiketleri" /> <b>
<span style="font-size: smaller;">عنوان الموضوع</span></b></td>
<td width="80%" class="trow1">
<div style=" float: center; padding-bottom: 4px;">
<span style="font-size: smaller;">{TOPIC_TITLE}</span>
</div>
</td>
</tr>
<tr>
<td width="20%" class="trow2"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/createlink.gif" alt=" Konu Linki " />
<b><span style="font-size: smaller;">رابط الموضوع</span></b></td>
<td width="80%" class="trow2">
<input type="text" class="textbox" name="url" value="{FORUM_URL}{U_VIEW_TOPIC}" onClick='this.select();' size="100%" /></td>
</tr>
<tr>
<td width="20%" class="trow1"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/bold.gif" alt=" Konu BBCode " />
<b><span style="font-size: smaller;"> BBCode </span></b></td>
<td width="80%" class="trow1"><input type="text" class="textbox" name="embed" value="[url={FORUM_URL}{U_VIEW_TOPIC}]{TOPIC_TITLE}[/url]" onClick='this.select();' size="100%" /></td>
</tr>
<tr>
<td width="20%" class="trow2">
<img height="16" border="0" width="16"src="https://2img.net/i/fa/subsilver/wysiwyg/insertimage.gif" alt=" Konu HTML Kodu " />
<b>
<span style="font-size: smaller;"> HTML code </span></b></td>
<td width="80%" class="trow2">
<input type="text" class="textbox" name="embed" value="<a href='{FORUM_URL}{U_VIEW_TOPIC}'>{TOPIC_TITLE}</a>" onClick='this.select();' size="100%" />
</td><tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="block-header">
<i class="material-icons">privacy_tip</i> {L_TABS_PERMISSIONS}
</div>
<div class="block-content">
{S_AUTH_LIST}
</div>
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" {S_POST_REPLY_TOPIC} class="btn-fixed" title="{L_POST_REPLY_TOPIC}">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span class="btn-fixed-txt">{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
</main>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('.post-author-contact').each(function () {
$(this).find('a:nth-child(5n)').each(function () {
$(this).after('<br />');
});
});
});
//]]>
</script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/railscasts.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post-author-contact').on('click', function() {
if ($(this).parents('.post-body').css('flex-direction') == 'row') {
$(this).children('.dropdown-box').css({
'left': 'auto',
'right': '0'
});
} else {
$(this).children('.dropdown-box').css({
'left': '0',
'right': 'auto'
});
}
});
});
</script>
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
اعتذر اخي انا حذفت المساهمه
لاني اكشفت ان الكود اللي عملته لك
يخرب الالوان
صحيح ان الازرار تظهر في الشاشه الصغيره
لكن فيه عيب وهو انه يخرب الالوان
ان شاء الله قريب اصحح الكود
لاني اكشفت ان الكود اللي عملته لك
يخرب الالوان
صحيح ان الازرار تظهر في الشاشه الصغيره
لكن فيه عيب وهو انه يخرب الالوان
ان شاء الله قريب اصحح الكود
MostWanted يعجبه هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
خذ كل وقتك و شكرا مقدما
كونان2000 يعجبه هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
مرحبا من جديد 
جربت التعديلات واللوان اشتغلت عندي والازرار تظهر في الشاشه الصغيرة
استبدل القالب بالتالي

جربت التعديلات واللوان اشتغلت عندي والازرار تظهر في الشاشه الصغيرة
استبدل القالب بالتالي
- الكود:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).parent().toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
(function() {
window.faMentionAvatar = {
// position modifies the position of the avatar
// 0 = before mention
// 1 = after mention
position : 0,
cacheTime : 1*60*60*1000, // amount of time the avatar is cached ( 1 hour )
mentions : null, // mention node list
index : -1, // current index in the mentions array
// checks if the mention is valid and then gets the avatar
getter : function() {
var mention = faMentionAvatar.mentions[++faMentionAvatar.index],
storage = window.localStorage,
id;
if (mention) {
id = mention.href.replace(/.*?\/u/, '');
if (storage && storage['mentionAvatar_' + id] && storage['mentionAvatar_' + id + '_exp'] > +new Date - faMentionAvatar.cacheTime) {
var avatar = document.createElement('IMG');
avatar.className += ' mention-ava';
avatar.src = storage['mentionAvatar_' + id];
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
faMentionAvatar.getter();
} else {
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var avatar = $('.tooltip-content > img', d)[0];
if (avatar) {
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
if (storage) {
storage['mentionAvatar_' + id] = avatar.src;
storage['mentionAvatar_' + id + '_exp'] = +new Date;
}
}
faMentionAvatar.getter();
});
}
}
}
};
// write the stylesheet into the HEAD section
document.write('<style type="text/css">
.fa_like_div img { height:25px; width:25px; vertical-align:middle; border-radius:10px; background:#d7c8c8; margin:1px 3px; padding:1px; }
</style>');
// statements that need execution when the document is ready
$(function() {
faMentionAvatar.mentions = $('.fa_like_div [href*="/u"]');
faMentionAvatar.getter();
});
}());
//]]>
</script>
<main id="topic">
<div class="topic-header">
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></h1>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="btn btn-default mobile-hidden">
<i class="material-icons">{I_POST_NEW_TOPIC}</i>
<span>{L_POST_NEW_TOPIC}</span>
</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="btn btn-default">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span>{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
{POSTERS_LIST}
<div id="breadcrumbs" class="breadcrumbs-topic">
<a href="{U_INDEX}"><i class="material-icons">home</i> <span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<div class="topic-actions">
<div class="topic-actions-buttons">
<!-- BEGIN switch_plus_menu -->
<div class="plus-menu-wrap">
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</div>
<!-- END switch_plus_menu -->
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="position:absolute; z-index:1000; display: none; background-color: #fff;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<!-- END switch_plus_menu -->
</div>
</div>
<!-- BEGIN switch_isconnect -->
<div class="quick-nav-topics">
<a href="{U_VIEW_OLDER_TOPIC}" title="{L_VIEW_PREVIOUS_TOPIC}"><i class="material-icons">chevron_left</i><span>{L_PREVIOUS}</span></a>
<a href="{U_VIEW_NEWER_TOPIC}" title="{L_VIEW_NEXT_TOPIC}" style="float: right;"><span>{L_NEXT}</span><i class="material-icons">chevron_right</i></a>
</div>
<!-- END switch_isconnect -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post-wrap {postrow.hidden.ROW_CLASS} post-hidden">
<div class="block">
<div class="block-content">
<p style="text-align: center">{postrow.hidden.MESSAGE}</p>
<div class="block-footer" style="display: none;">
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="post-{postrow.U_POST_ID}" class="post-wrap {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div id="{postrow.U_POST_ID}" class="post-header">
<h2>
<i class="material-icons">description</i>
{postrow.displayed.ICON}
<span class="post-heading-wrap">
<a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a>
<span class="post-date">{postrow.displayed.POST_DATE_NEW}</span>
</span>
</h2>
<div class="mobile-hide post-buttons">
<ul>
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
<div class="mobile-show dropdown post-buttons-mobile">
<i class="material-icons">more_horiz</i>
<ul class="dropdown-box">
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
</div>
<div class="post-body">
<div class="post">
<div class="post-content">
<div class="content">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<b>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</b>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink btn btn-flat" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<div class="postlink btn btn-flat" style="cursor: not-allowed"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT}</div> {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}
</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
<!-- BEGIN switch_signature -->
<div class="post-signature" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="post-footer<!-- BEGIN switch_likes_active --> likes-active<!-- END switch_likes_active --><!-- BEGIN switch_vote_active --> vote-active<!-- END switch_vote_active -->">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</span>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</span>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="vote-up">
<i class="material-icons">add_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="vote-down">
<i class="material-icons">remove_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<aside class="post-aside">
<div class="post-author-status"></div>
<div class="post-author">
<span class="post-author-name">
{postrow.displayed.POSTER_NAME}
</span>
<span class="post-author-title">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</span>
</div>
<div class="post-author-avatar">
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>
<dl class="post-author-details">
<!-- BEGIN profile_field -->
<dt>{postrow.displayed.profile_field.LABEL}</dt>
<dd>{postrow.displayed.profile_field.CONTENT}</dd>
<!-- END profile_field -->
</dl>
<div class="post-author-rpg">
{postrow.displayed.POSTER_RPG}
</div>
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
<div class="ooكونان2000oo"><p style="line-height: 1.6; font-size: 12px">الجوائز والأوسمة</p></div>
{postrow.displayed.AWARDS}
<br />
</div>
<div class="award_more"></div>
<br>
<div class="post-author-contact dropdown">
<i class="material-icons">keyboard_arrow_down</i>
<div class="dropdown-box">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
</aside>
</div>
</div>
<!-- END displayed -->
<!-- BEGIN hidden -->
</div>
</div>
</div>
</div>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN switch_forum_rules -->
<div class="block" id="forum_rules">
<div class="block-header">
{L_FORUM_RULES}
</div>
<div class="block-content">
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
</div>
<!-- END switch_forum_rules -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<script>
function destroyPagination()
{
if (document.body.firstChild != originalFirstChild)
{
document.body.removeChild(document.body.firstChild);
}
}
//]]>
</script>
<input type="hidden" name="sid" value="" /> <input type="hidden" name="tid" value="7a631d12d1b8c7b9c4be2f1196dfdf29" /><input type="hidden" name="t" value="1096303" /><input type="hidden" name="lt" value="4979596" /><input type="hidden" name="notify" value="1" /><script type="text/javascript">smilieoptions = {};</script> </div><input type="hidden" name="auth[]" value="e00a4046c8c6eb8b6fcc8f31f1ab05c9" /><input type="hidden" name="auth[]" value="a44567eb8fc964752823ffc27e164e3d" /></form> <link rel="stylesheet" href="https://illiweb.com/rs3/36/frm/SCEditor/src/themes/fa.rtl.default.min.css" type="text/css" media="all" />
<style type="text/css">
.sceditor-button-flash div { background-position: 0 -628px; }
.sceditor-button-servimg div { background-position: 0 -644px; }
.sceditor-button-dailymotion div{ background-position: 0 -660px; }
.sceditor-button-faspoiler div { background-position: 0 -676px; }
.sceditor-button-fahide div { background-position: 0 -692px; }
.sceditor-button-fascroll div { background-position: 0 -708px; }
.sceditor-button-faupdown div { background-position: 0 -724px; }
.sceditor-button-farand div { background-position: 0 -756px; }
.sceditor-button-faroll div { background-position: 0 -772px; }
.sceditor-button-more div { background-position: 0 -788px; }
.sceditor-button-emoticon div { background-position: 0 -804px; }
.sceditor-button-embed div { background-image: url("https://2img.net/i//fa/icon_embed.png") }
.sceditor-button-headers div { background-position: 0 -820px; }
.sceditor-button-twemojifa div { background: url("https://2img.net/i/fa/icon_twemoji.png") !important; }
.sceditor-twemojifa {width:220px;height:250px;overflow-y:auto;}.sceditor-twemojifa img{cursor:pointer;padding:3px;}.sceditor-twemojifa img:hover{opacity:.7;}
.sceditor-button-mention div { background: url("https://2img.net/i//fa/icon_at.png") !important; }
#sceditor-mention-div { max-height: 200px; overflow: auto; }
.sceditor-mention-user { padding: 0 3px; border-radius: 3px; height: 25px; line-height: 25px; margin: 0 0 8px 0; background-color: #fbfbfb; border: 1px solid #f3f3f3; max-width: 300px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
.sceditor-mention-user img { height: 23px; margin: 0 4px; vertical-align: top; width: 23px; border-radius: 5px; background-color: #f5f5f5; border: 1px solid #ececec; overflow: hidden; object-fit:cover; }
.sceditor-mention-user:hover { background:#3793ff22;color: #000;cursor:pointer; }
.sceditor-button-giphy div { background-image: url("https://2img.net/i//fa/icon_gif.png") }
</style>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/jquery/cookie/jquery.cookie.js"></script> <script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/jquery.sceditor.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/plugins/bbcode.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-commands.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-commands-bbcode.js"></script><script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-custom-bbcode.js"></script> <script type="text/javascript" charset="UTF-8">
(function ($) {
'use strict';
$.sceditor.locale["ar"] = {
"Bold" : "خط عريض",
"Italic" : "خط مائل",
"Underline" : "خط في الأسفل",
"Strikethrough" : "خط في المنتصف",
"Align left" : "انحياز الى اليسار",
"Center" : "توسيط",
"Align right" : "انحياز الى اليمين",
"Justify" : "ملأ السطر",
"Bullet list" : "قائمة نُقطية",
"Numbered list" : "قائمة رقمية",
"Insert a horizontal rule" : "إدراج سطر أُفقي",
"Insert a Quote" : "إدراج اقتباس",
"Code" : "إدراج أكواد برمجة",
"Spoiler" : "إخفاء الرد",
"Hidden" : "إخفاء مُقترن بالمساهمات",
"Insert a table" : "إدراج جدول",
"Host an image" : "رفع الصور",
"Insert an image" : "إدراج صورة",
"Insert a GIF" : "اختر ملف GIF",
"Insert an email" : "إضافة بريد الكتروني",
"Insert a link" : "إدراج رابط",
"Unlink" : "حذف الوصلة",
"Insert a YouTube video" : "إدراج رابط فيديو من موقع Youtube",
"Insert a Dailymotion Video" : "إدخال رابط فيديو من موقع Dailymotion",
"Flash" : "إدراج رابط ملف فلاشي",
"Format Headers" : "تنسيق العناوين",
"Font Size" : "حجم خط الكتابة",
"Font Color" : "لون خط الكتابة",
"Font Name" : "نوع خط الكتابة",
"Remove Formatting" : "إزالة تنسيق النص",
"Mention a user" : "وسم عضو",
"Embed a link" : "تضمين المحتوى",
"Subscript" : "حرف دليلي تحت السطر",
"Superscript" : "حرف دليلي فوق السطر",
"Horizontal scrolling" : "استعراض افقي",
"Vertical scrolling" : "استعراض عمودي",
"Random" : "عشوائي",
"Dices roll" : "رمي النرد (لعب الأدوار)",
"Insert an emoticon" : "الوجوه الضاحكة",
"Insert current date" : "تاريخ اليوم",
"Insert current time" : "التوقيت الحالي",
"Paste Text" : "إدراج نص بدون تنسيقه الأصلي",
"Switch Editor Mode" : "تغيير نمط نافذة الإرسال",
"color_dark_red" : "احمر قاتم",
"color_red" : "احمر",
"color_orange" : "برتقالي",
"color_brown" : "بني",
"color_yellow" : "اصفر",
"color_green" : "اخضر",
"color_olive" : "زيتوني",
"color_cyan" : "ازرق سماوي",
"color_blue" : "ازرق",
"color_dark_blue" : "ازرق قاتم",
"color_indigo" : "نيلي",
"color_violet" : "بنفسجي",
"color_grey" : "رمادي",
"color_white" : "ابيض",
"color_black" : "اسود",
"More" : "إظهار / إخفاء المزيد من الأزرار",
"Search" : "بحـث",
"Insert" : "إدراج",
"URL:" : "رابط",
"Invalid YouTube video" : "يوجد هناك خطئ في الفيديو",
"Author (optional)" : "الكاتب (حقل غير إجباري)",
"Title (optional)" : "العنوان (حقل غير إجباري)",
"Cols:" : "أعمدة",
"Rows:" : "خطوط",
"Width (optional):" : "عرض (حقل اختياري)",
"Height (optional):" : "ارتفاع (حقل اختياري)",
"Description (optional):" : "وصف (حقل اختياري)",
"Paste your text inside the following box:" : "قم بلصق النص المنسوخ أسفله لحذف تنسيقه الأصلي",
"Border" : "إطار",
"dateFormat": "day.month.year"
};
})(jQuery);
</script> <script type="text/javascript">
var locale = 'ar';
var height = '180';
var plugin = 'bbcode';
var toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,,link,embed,youtube|headers,size,color,font,removeformat|mention,emoticon,twemojifa,date,time,source';
var cssFile = 'https://illiweb.com/rs3/36/frm/SCEditor/minified/jquery.sceditor.default.min.css';
var isRtl = 1;
var dice = new Array();
var bSourceMode = true;
var emoticonsEnabled = 1;
var smileys = {":(": "https://2img.net/i/fa//i/smiles/icon_sad.gif",":shock:": "https://2img.net/i/fa//i/smiles/icon_eek.gif","8)": "https://2img.net/u/1811/68/54/94/smiles/103798.gif",":lol:": "https://2img.net/u/1811/68/54/94/smiles/240684.gif",":x": "https://2img.net/u/1811/68/54/94/smiles/708172.gif",":P": "https://2img.net/u/1811/68/54/94/smiles/449851.gif",":oops:": "https://2img.net/u/1811/68/54/94/smiles/572819.gif",":cry:": "https://2img.net/i/fa//i/smiles/icon_cry.gif",":evil:": "https://2img.net/u/1811/68/54/94/smiles/708330.gif",":roll:": "https://2img.net/i/fa//i/smiles/icon_rolleyes.gif",";)": "https://2img.net/i/fa//i/smiles/icon_wink.gif",":?:": "https://2img.net/i/fa//i/smiles/icon_question.gif",":idea:": "https://2img.net/i/fa//i/smiles/icon_idea.png",":arrow:": "https://2img.net/i/fa//i/smiles/icon_arrow.gif",":|": "https://2img.net/i/fa//i/smiles/icon_neutral.gif",":face:": "https://2img.net/i/fa//i/smiles/fresse.png",":star:": "https://2img.net/u/1811/68/54/94/smiles/189266.gif",":suspect:": "https://2img.net/u/1811/68/54/94/smiles/624223.gif",":heart:": "https://2img.net/u/1811/68/54/94/smiles/503860.gif",":@:": "https://2img.net/u/1811/68/54/94/smiles/79312.gif",":cyclops:": "https://2img.net/u/1811/68/54/94/smiles/731629.gif",":clown:": "https://2img.net/u/1811/68/54/94/smiles/851176.gif",":pirat:": "https://2img.net/i/fa//i/smiles/icon_pirat.png",":tongue:": "https://2img.net/u/1811/68/54/94/smiles/201477.gif",":silent:": "https://2img.net/u/1811/68/54/94/smiles/829894.gif",":alien:": "https://2img.net/u/1811/68/54/94/smiles/948880.gif",":cat:": "https://2img.net/u/1811/68/54/94/smiles/720147.gif",":monkey:": "https://2img.net/u/1811/68/54/94/smiles/94726.gif",":pig:": "https://2img.net/u/1811/68/54/94/smiles/230938.gif",":rabbit:": "https://2img.net/u/1811/68/54/94/smiles/921125.gif",":bounce:": "https://2img.net/u/1811/68/54/94/smiles/279949.gif",":affraid:": "https://2img.net/i/fa//i/smiles/affraid.gif",":bball:": "https://2img.net/i/fa//i/smiles/icon_basketball.gif",":cheers:": "https://2img.net/u/1811/68/54/94/smiles/4601.gif",":bom:": "https://2img.net/u/1811/68/54/94/smiles/932596.gif",":drunken:": "https://2img.net/u/1811/68/54/94/smiles/123759.gif",":pale:": "https://2img.net/u/1811/68/54/94/smiles/896633.gif"," ": "https://2img.net/u/1811/68/54/94/smiles/707319.gif",":sunny:": "https://2img.net/u/1811/68/54/94/smiles/846535.gif",":سخرية:": "https://2img.net/u/1811/68/54/94/smiles/919781.gif",":لا أدري:": "https://2img.net/u/1811/68/54/94/smiles/395105.gif","
": "https://2img.net/u/1811/68/54/94/smiles/707319.gif",":sunny:": "https://2img.net/u/1811/68/54/94/smiles/846535.gif",":سخرية:": "https://2img.net/u/1811/68/54/94/smiles/919781.gif",":لا أدري:": "https://2img.net/u/1811/68/54/94/smiles/395105.gif"," ": "https://2img.net/u/1811/68/54/94/smiles/6156.gif","
": "https://2img.net/u/1811/68/54/94/smiles/6156.gif"," ": "https://2img.net/i/fa//i/smiles/icon_king.png","
": "https://2img.net/i/fa//i/smiles/icon_king.png"," ": "https://2img.net/i/fa//i/smiles/icon_queen.png","
": "https://2img.net/i/fa//i/smiles/icon_queen.png"," ": "https://2img.net/u/1811/68/54/94/smiles/230799.gif",":صمت:": "https://2img.net/u/1811/68/54/94/smiles/439258.gif","::ذاكر::": "https://2img.net/i/fa//i/smiles/icon_study.png",":الى اللقاء:": "https://2img.net/u/1811/68/54/94/smiles/188723.gif",":تحية مع الشكر:": "https://2img.net/u/1811/68/54/94/smiles/825617.gif",":وردة:": "https://2img.net/u/1811/68/54/94/smiles/531496.gif",":باضحك بلطف:": "https://2img.net/i/fa//i/smiles/lol.gif","::دخت:": "https://2img.net/u/1811/68/54/94/smiles/266169.gif","
": "https://2img.net/u/1811/68/54/94/smiles/230799.gif",":صمت:": "https://2img.net/u/1811/68/54/94/smiles/439258.gif","::ذاكر::": "https://2img.net/i/fa//i/smiles/icon_study.png",":الى اللقاء:": "https://2img.net/u/1811/68/54/94/smiles/188723.gif",":تحية مع الشكر:": "https://2img.net/u/1811/68/54/94/smiles/825617.gif",":وردة:": "https://2img.net/u/1811/68/54/94/smiles/531496.gif",":باضحك بلطف:": "https://2img.net/i/fa//i/smiles/lol.gif","::دخت:": "https://2img.net/u/1811/68/54/94/smiles/266169.gif"," ": "https://2img.net/u/1811/68/54/94/smiles/552648.gif",":تحية:": "https://2img.net/u/1811/68/54/94/smiles/376553.gif",":جازاك الله خير": "https://2img.net/u/1811/68/54/94/smiles/182728.gif",":بسم الله الرحم": "https://2img.net/u/1811/68/54/94/smiles/613623.gif",":smile1:": "https://2img.net/u/1811/68/54/94/smiles/726590.gif",":smile10:": "https://2img.net/u/1811/68/54/94/smiles/849163.gif",":smile11:": "https://2img.net/u/1811/68/54/94/smiles/880349.gif",":smile12:": "https://2img.net/u/1811/68/54/94/smiles/221706.gif",":smile13:": "https://2img.net/u/1811/68/54/94/smiles/77852.gif",":smile14:": "https://2img.net/u/1811/68/54/94/smiles/790180.gif",":smile15:": "https://2img.net/u/1811/68/54/94/smiles/223842.gif",":smile16:": "https://2img.net/u/1811/68/54/94/smiles/949714.gif",":smile18:": "https://2img.net/u/1811/68/54/94/smiles/21911.gif",":plus:": "https://2img.net/u/1811/68/54/94/smiles/3474235701.png",":manage:": "https://2img.net/u/1811/68/54/94/smiles/2258878250.png",":permissions:": "https://2img.net/u/1811/68/54/94/smiles/3194051928.png",":delate:": "https://2img.net/u/1811/68/54/94/smiles/637737103.png",":paper:": "https://2img.net/u/1811/68/54/94/smiles/982114066.png"};
": "https://2img.net/u/1811/68/54/94/smiles/552648.gif",":تحية:": "https://2img.net/u/1811/68/54/94/smiles/376553.gif",":جازاك الله خير": "https://2img.net/u/1811/68/54/94/smiles/182728.gif",":بسم الله الرحم": "https://2img.net/u/1811/68/54/94/smiles/613623.gif",":smile1:": "https://2img.net/u/1811/68/54/94/smiles/726590.gif",":smile10:": "https://2img.net/u/1811/68/54/94/smiles/849163.gif",":smile11:": "https://2img.net/u/1811/68/54/94/smiles/880349.gif",":smile12:": "https://2img.net/u/1811/68/54/94/smiles/221706.gif",":smile13:": "https://2img.net/u/1811/68/54/94/smiles/77852.gif",":smile14:": "https://2img.net/u/1811/68/54/94/smiles/790180.gif",":smile15:": "https://2img.net/u/1811/68/54/94/smiles/223842.gif",":smile16:": "https://2img.net/u/1811/68/54/94/smiles/949714.gif",":smile18:": "https://2img.net/u/1811/68/54/94/smiles/21911.gif",":plus:": "https://2img.net/u/1811/68/54/94/smiles/3474235701.png",":manage:": "https://2img.net/u/1811/68/54/94/smiles/2258878250.png",":permissions:": "https://2img.net/u/1811/68/54/94/smiles/3194051928.png",":delate:": "https://2img.net/u/1811/68/54/94/smiles/637737103.png",":paper:": "https://2img.net/u/1811/68/54/94/smiles/982114066.png"};
var iframeSrc = '/smilies?f=69&mode=smilies_frame&t=1640046955';
var SCE_TopicID = '1096303';
var illiwebDomain = 'https://illiweb.com/';
var servimgDomain = 'servimg.com';
var INTRANET = 0;
var quick_reply = '';
</script> <script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/instance-sceditor.js"></script>
<div class="topic-actions bottom">
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
{JUMPBOX}
<!-- BEGIN viewtopic_bottom -->
<form class="quickmod" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>
<span>{L_MOD_TOOLS}:</span>
<div class="quickmod-wrap">
{S_SELECT_MOD}
<input type="submit" value="{L_GO}" />
</div>
</label>
</form>
<div class="topic-admin">{S_TOPIC_ADMIN}</div>
<!-- END viewtopic_bottom -->
<style>
.ooكونان2000oo {
background-color: #009688;
border-radius: 3px 3px 0 0;
color: #FFF;
text-align: center;
font-size: 1.4rem;
font-weight: 900;
width: 100%;
}
.dd_award {
max-height: 150px;
width: 100%;
}
.dd_award.left {
margin-top: 11px;
border: solid 1px #009688;
padding: 0;
background: white;
}
.dd_award + .award_more {
background: white;
width: 100%;
}
.post table, .post tr {
width: 100% !important;
border: none;
}
</style>
<style type="text/css">
.quick-reply-textarea-wrap #quick-reply-avatar {
right: 15px!important;
top: 47px!important;
z-index: 10!important;
}
a.sceditor-button.sceditor-button-maxi {
display: none;
}
.tborder {
background: #cccccc;
width: 100%;
/*border: 2px solid #666666;*/
}
.thead {
background: #efefef url(http://hitskin.com/themes/15/24/25/i_back_title.png) top left repeat-x;
color: #ffffff;
}
.thead a:link {
color: #ffffff;
text-decoration: none;
}
.thead a:visited {
color: #ffffff;
text-decoration: none;
}
.thead a:hover, .thead a:active {
color: #ffffff;
text-decoration: underline;
}
.trow1 {
background: #F5F5F5;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
.trow2 {
background: #F6F6F6;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
-->
</style>
<table cellspacing="1" cellpadding="4" border="0" class="tborder" style="clear: both;">
<tbody>
<tr>
<td width="20%" class="trow1"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/quote.gif" alt=" Konu
Etiketleri" /> <b>
<span style="font-size: smaller;">عنوان الموضوع</span></b></td>
<td width="80%" class="trow1">
<div style=" float: center; padding-bottom: 4px;">
<span style="font-size: smaller;">{TOPIC_TITLE}</span>
</div>
</td>
</tr>
<tr>
<td width="20%" class="trow2"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/createlink.gif" alt=" Konu Linki " />
<b><span style="font-size: smaller;">رابط الموضوع</span></b></td>
<td width="80%" class="trow2">
<input type="text" class="textbox" name="url" value="{FORUM_URL}{U_VIEW_TOPIC}" onClick='this.select();' size="100%" /></td>
</tr>
<tr>
<td width="20%" class="trow1"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/bold.gif" alt=" Konu BBCode " />
<b><span style="font-size: smaller;"> BBCode </span></b></td>
<td width="80%" class="trow1"><input type="text" class="textbox" name="embed" value="[url={FORUM_URL}{U_VIEW_TOPIC}]{TOPIC_TITLE}[/url]" onClick='this.select();' size="100%" /></td>
</tr>
<tr>
<td width="20%" class="trow2">
<img height="16" border="0" width="16"src="https://2img.net/i/fa/subsilver/wysiwyg/insertimage.gif" alt=" Konu HTML Kodu " />
<b>
<span style="font-size: smaller;"> HTML code </span></b></td>
<td width="80%" class="trow2">
<input type="text" class="textbox" name="embed" value="<a href='{FORUM_URL}{U_VIEW_TOPIC}'>{TOPIC_TITLE}</a>" onClick='this.select();' size="100%" />
</td><tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="block-header">
<i class="material-icons">privacy_tip</i> {L_TABS_PERMISSIONS}
</div>
<div class="block-content">
{S_AUTH_LIST}
</div>
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" {S_POST_REPLY_TOPIC} class="btn-fixed" title="{L_POST_REPLY_TOPIC}">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span class="btn-fixed-txt">{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
</main>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('.post-author-contact').each(function () {
$(this).find('a:nth-child(5n)').each(function () {
$(this).after('<br />');
});
});
});
//]]>
</script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/railscasts.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post-author-contact').on('click', function() {
if ($(this).parents('.post-body').css('flex-direction') == 'row') {
$(this).children('.dropdown-box').css({
'left': 'auto',
'right': '0'
});
} else {
$(this).children('.dropdown-box').css({
'left': '0',
'right': 'auto'
});
}
});
});
</script>
ابوعلي البلقاوي و MostWanted يعجبهم هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
ممتاز أصبح الصندوق يعمل على نسخة الجوال
بارك الله فيك و ممتن لكل مساعدتك لغاية الآن
الآن أصبحت النسخة الاخيرة قابلة للاستخدام دون أي مشاكل على كل من الكمبيوتر و الجوال

بارك الله فيك و ممتن لكل مساعدتك لغاية الآن
الآن أصبحت النسخة الاخيرة قابلة للاستخدام دون أي مشاكل على كل من الكمبيوتر و الجوال

كونان2000 يعجبه هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
العفو اخي @MostWanted
انا ان شاء الله دائما بخدمتكم
لكن تصدق اخي انا نسيت الوجوه الضاحكه
ماركبته على القالب جيدا
للتعديل على الوجوه الضاحكه
اذهب الى قالب المواضيع
ثم تجد سطر في اوله مكتوب var smileys
كما في الصورة

احذف السطر كله الموجود بين الخطين الاحمر
وضع مكانه التالي
وكذلك ابحث في القالب على
احذفه وضع مكانه التالي
انا ان شاء الله دائما بخدمتكم
لكن تصدق اخي انا نسيت الوجوه الضاحكه
ماركبته على القالب جيدا

للتعديل على الوجوه الضاحكه
اذهب الى قالب المواضيع
ثم تجد سطر في اوله مكتوب var smileys
كما في الصورة

احذف السطر كله الموجود بين الخطين الاحمر
وضع مكانه التالي
- الكود:
var smileys = {"://*:": "https://2img.net/u/2614/24/16/96/smiles/52528.gif",":tb3:": "https://2img.net/u/2614/24/16/96/smiles/1151496621.gif",":tb2:": "https://2img.net/u/2614/24/16/96/smiles/866468155.gif",":TB88:": "https://2img.net/u/2614/24/16/96/smiles/698882594.gif",":heart:": "https://2img.net/u/2614/24/16/96/smiles/4248689753.gif",":tb403:": "https://2img.net/u/2614/24/16/96/smiles/1099716758.gif",":tb604:": "https://2img.net/u/2614/24/16/96/smiles/2131699084.png",":tb1:": "https://2img.net/u/2614/24/16/96/smiles/2863403137.gif",":tb352:": "https://2img.net/u/2614/24/16/96/smiles/395593317.gif",":TB361:": "https://2img.net/u/2614/24/16/96/smiles/3292775462.gif",":tb610:": "https://2img.net/u/2614/24/16/96/smiles/1130518355.gif",":tb363:": "https://2img.net/u/2614/24/16/96/smiles/1270752560.gif",":tb402:": "https://2img.net/u/2614/24/16/96/smiles/1318263645.gif",":tb415:": "https://2img.net/u/2614/24/16/96/smiles/3412259983.gif",":the62:": "https://2img.net/u/2614/24/16/96/smiles/1945498971.png",":the61:": "https://2img.net/u/2614/24/16/96/smiles/3746313665.gif",":the63:": "https://2img.net/u/2614/24/16/96/smiles/3800965939.gif",":the29:": "https://2img.net/u/2614/24/16/96/smiles/737970443.png",":tb411:": "https://2img.net/u/2614/24/16/96/smiles/2748280943.gif",":tb4:": "https://2img.net/u/2614/24/16/96/smiles/3670467598.gif",":D": "https://2img.net/u/2614/24/16/96/smiles/804695.gif",":)": "https://2img.net/u/2614/24/16/96/smiles/2347500315.gif",":tb450:": "https://2img.net/u/2614/24/16/96/smiles/4078314248.png",":smi118:": "https://2img.net/u/2614/24/16/96/smiles/210208170.png",":the25:": "https://2img.net/u/2614/24/16/96/smiles/3399558259.png",":tb501:": "https://2img.net/u/2614/24/16/96/smiles/2885715898.png",":the60:": "https://2img.net/u/2614/24/16/96/smiles/3666797887.png",":the31:": "https://2img.net/u/2614/24/16/96/smiles/1887442045.gif",":the24:": "https://2img.net/u/2614/24/16/96/smiles/1232301502.png",":tb356:": "https://2img.net/u/2614/24/16/96/smiles/284787324.gif",":tb355:": "https://2img.net/u/2614/24/16/96/smiles/2314261446.gif",":tb357:": "https://2img.net/u/2614/24/16/96/smiles/1744745194.gif",":tb354:": "https://2img.net/u/2614/24/16/96/smiles/4277658448.gif",":the32:": "https://2img.net/u/2614/24/16/96/smiles/2891128936.gif",":the30:": "https://2img.net/u/2614/24/16/96/smiles/4179794275.gif",":the28:": "https://2img.net/u/2614/24/16/96/smiles/1094523372.gif",":the27:": "https://2img.net/u/2614/24/16/96/smiles/3906448878.gif",":the26:": "https://2img.net/u/2614/24/16/96/smiles/906769300.gif",":the21:": "https://2img.net/u/2614/24/16/96/smiles/3673541165.gif",":the59:": "https://2img.net/u/2614/24/16/96/smiles/2916143029.gif",":tb453:": "https://2img.net/u/2614/24/16/96/smiles/2774450471.gif",":tb452:": "https://2img.net/u/2614/24/16/96/smiles/1367717615.gif",":tb451:": "https://2img.net/u/2614/24/16/96/smiles/1666769878.gif",":tb358:": "https://2img.net/u/2614/24/16/96/smiles/4148277115.gif",":tb353:": "https://2img.net/u/2614/24/16/96/smiles/1620276979.gif",":tb410:": "https://2img.net/u/2614/24/16/96/smiles/3058685579.gif",":tb409:": "https://2img.net/u/2614/24/16/96/smiles/2587024037.gif",":tb391:": "https://2img.net/u/2614/24/16/96/smiles/454232214.gif",":tb405:": "https://2img.net/u/2614/24/16/96/smiles/33989101.gif",":tb608:": "https://2img.net/u/2614/24/16/96/smiles/3871200867.gif",":tb609:": "https://2img.net/u/2614/24/16/96/smiles/308850488.gif",":tb376:": "https://2img.net/u/2614/24/16/96/smiles/3718630392.gif",":tb360:": "https://2img.net/u/2614/24/16/96/smiles/102506450.gif",":tb607:": "https://2img.net/u/2614/24/16/96/smiles/386884657.gif",":tb404:": "https://2img.net/u/2614/24/16/96/smiles/3903139310.gif",":tb600:": "https://2img.net/u/2614/24/16/96/smiles/320854436.gif",":tb5:": "https://2img.net/u/2614/24/16/96/smiles/2915161240.gif",":tb606:": "https://2img.net/u/2614/24/16/96/smiles/3039424279.gif",":tb605:": "https://2img.net/u/2614/24/16/96/smiles/2419327837.gif",":the12:": "https://2img.net/u/2614/24/16/96/smiles/3533673080.gif",":tb603:": "https://2img.net/u/2614/24/16/96/smiles/4121844067.png",":tb602:": "https://2img.net/u/2614/24/16/96/smiles/1508887074.png",":tb601:": "https://2img.net/u/2614/24/16/96/smiles/182841606.png",":tb9:": "https://2img.net/u/2614/24/16/96/smiles/2759301299.gif",":tb10:": "https://2img.net/u/2614/24/16/96/smiles/1859043463.gif",":tb14:": "https://2img.net/u/2614/24/16/96/smiles/3520157965.gif",":tb25:": "https://2img.net/u/2614/24/16/96/smiles/898197451.gif",":tb15:": "https://2img.net/u/2614/24/16/96/smiles/514077704.gif",":tb26:": "https://2img.net/u/2614/24/16/96/smiles/2894083697.gif",":TB359:": "https://2img.net/u/2614/24/16/96/smiles/3786743767.gif",":tb6:": "https://2img.net/u/2614/24/16/96/smiles/885556514.gif",":tb11:": "https://2img.net/u/2614/24/16/96/smiles/432664593.gif",":tb8:": "https://2img.net/u/2614/24/16/96/smiles/3547375653.gif",":shtah:": "https://2img.net/u/2614/24/16/96/smiles/3937780206.gif",":tb12:": "https://2img.net/u/2614/24/16/96/smiles/2160107947.gif",":the58:": "https://2img.net/u/2614/24/16/96/smiles/257888616.gif",":tb362:": "https://2img.net/u/2614/24/16/96/smiles/1018762662.gif",":tb366:": "https://2img.net/u/2614/24/16/96/smiles/1003803071.gif",":tb364:": "https://2img.net/u/2614/24/16/96/smiles/3587879059.gif",":tb365:": "https://2img.net/u/2614/24/16/96/smiles/2732425221.gif",":tb375:": "https://2img.net/u/2614/24/16/96/smiles/3150360900.gif",":tb368:": "https://2img.net/u/2614/24/16/96/smiles/3698130104.gif",":tb370:": "https://2img.net/u/2614/24/16/96/smiles/3417064907.gif",":tb371:": "https://2img.net/u/2614/24/16/96/smiles/3165353309.gif",":tb372:": "https://2img.net/u/2614/24/16/96/smiles/631383271.gif",":tb374:": "https://2img.net/u/2614/24/16/96/smiles/3435233746.gif",":tb377:": "https://2img.net/u/2614/24/16/96/smiles/1439223912.gif",":tb378:": "https://2img.net/u/2614/24/16/96/smiles/3312963065.gif",":tb379:": "https://2img.net/u/2614/24/16/96/smiles/2993749359.gif",":tb380:": "https://2img.net/u/2614/24/16/96/smiles/1278499076.gif",":tb381:": "https://2img.net/u/2614/24/16/96/smiles/993225106.gif",":tb382:": "https://2img.net/u/2614/24/16/96/smiles/2721724456.gif",":tb408:": "https://2img.net/u/2614/24/16/96/smiles/3245595687.gif",":smi13:": "https://2img.net/u/2614/24/16/96/smiles/2776015637.gif",":tb414:": "https://2img.net/u/2614/24/16/96/smiles/155517331.gif",":smi113:": "https://2img.net/u/2614/24/16/96/smiles/363236957.gif",":tb367:": "https://2img.net/u/2614/24/16/96/smiles/1403483605.gif",":tb413:": "https://2img.net/u/2614/24/16/96/smiles/414230600.gif",":tb412:": "https://2img.net/u/2614/24/16/96/smiles/28129479.gif",":the23:": "https://2img.net/u/2614/24/16/96/smiles/3736277177.gif",":sdgh:": "https://2img.net/u/2614/24/16/96/smiles/1565964176.gif",":the22:": "https://2img.net/u/2614/24/16/96/smiles/3010410584.gif",":smi107:": "https://2img.net/u/2614/24/16/96/smiles/3635638508.gif",":tb406:": "https://2img.net/u/2614/24/16/96/smiles/4126721595.gif",":smi101:": "https://2img.net/u/2614/24/16/96/smiles/2965990615.gif",":smi102:": "https://2img.net/u/2614/24/16/96/smiles/700464493.gif",":smi103:": "https://2img.net/u/2614/24/16/96/smiles/1590103547.gif",":smi104:": "https://2img.net/u/2614/24/16/96/smiles/3231946840.gif",":smi105:": "https://2img.net/u/2614/24/16/96/smiles/3081021646.gif",":smi106:": "https://2img.net/u/2614/24/16/96/smiles/783153524.gif",":smi108:": "https://2img.net/u/2614/24/16/96/smiles/3373651059.gif",":smi109:": "https://2img.net/u/2614/24/16/96/smiles/3188909285.gif",":smi110:": "https://2img.net/u/2614/24/16/96/smiles/3738529024.gif",":smi111:": "https://2img.net/u/2614/24/16/96/smiles/2849136022.gif",":smi112:": "https://2img.net/u/2614/24/16/96/smiles/819661868.gif",":smi114:": "https://2img.net/u/2614/24/16/96/smiles/3652757785.gif",":smi116:": "https://2img.net/u/2614/24/16/96/smiles/934725685.gif",":smi117:": "https://2img.net/u/2614/24/16/96/smiles/1085405347.gif",":smi119:": "https://2img.net/u/2614/24/16/96/smiles/2802439588.gif",":smi1:": "https://2img.net/u/2614/24/16/96/smiles/2020.gif",":smi:": "https://2img.net/u/2614/24/16/96/smiles/19322.gif",":smi2:": "https://2img.net/u/2614/24/16/96/smiles/468494.gif",":smi3:": "https://2img.net/u/2614/24/16/96/smiles/534602.gif",":smi4:": "https://2img.net/u/2614/24/16/96/smiles/188200.gif",":smi5:": "https://2img.net/u/2614/24/16/96/smiles/474704.gif",":smi7:": "https://2img.net/u/2614/24/16/96/smiles/95474.gif",":smi8:": "https://2img.net/u/2614/24/16/96/smiles/45133.gif",":smi9:": "https://2img.net/u/2614/24/16/96/smiles/603604.gif",":smi10:": "https://2img.net/u/2614/24/16/96/smiles/192574.gif",":smi11:": "https://2img.net/u/2614/24/16/96/smiles/647897.gif",":smi12:": "https://2img.net/u/2614/24/16/96/smiles/760249.gif",":smi14:": "https://2img.net/u/2614/24/16/96/smiles/148565.gif",":smi15:": "https://2img.net/u/2614/24/16/96/smiles/780335.gif",":smi16:": "https://2img.net/u/2614/24/16/96/smiles/145950.gif",":smi17:": "https://2img.net/u/2614/24/16/96/smiles/233496.gif",":smi18:": "https://2img.net/u/2614/24/16/96/smiles/320630.gif",":smi20:": "https://2img.net/u/2614/24/16/96/smiles/499203.gif",":smi21:": "https://2img.net/u/2614/24/16/96/smiles/33035.gif",":smi22:": "https://2img.net/u/2614/24/16/96/smiles/739674.gif",":smi23:": "https://2img.net/u/2614/24/16/96/smiles/22910.gif",":smi24:": "https://2img.net/u/2614/24/16/96/smiles/831131.gif",":smi25:": "https://2img.net/u/2614/24/16/96/smiles/77667.gif",":smi26:": "https://2img.net/u/2614/24/16/96/smiles/990536.gif",":smi27:": "https://2img.net/u/2614/24/16/96/smiles/64478.gif",":smi29:": "https://2img.net/u/2614/24/16/96/smiles/683463.gif",":smi42:": "https://2img.net/u/2614/24/16/96/smiles/981351.gif",":smi31:": "https://2img.net/u/2614/24/16/96/smiles/226412.gif",":smi32:": "https://2img.net/u/2614/24/16/96/smiles/199662.gif",":smi33:": "https://2img.net/u/2614/24/16/96/smiles/524222.gif",":smi34:": "https://2img.net/u/2614/24/16/96/smiles/587258.gif",":smi44:": "https://2img.net/u/2614/24/16/96/smiles/144658.gif",":smi39:": "https://2img.net/u/2614/24/16/96/smiles/905925.gif",":smi43:": "https://2img.net/u/2614/24/16/96/smiles/569734.gif",":smi52:": "https://2img.net/u/2614/24/16/96/smiles/65301.gif",":smi53:": "https://2img.net/u/2614/24/16/96/smiles/6127.gif",":smi35:": "https://2img.net/u/2614/24/16/96/smiles/815213.gif",":smai123:": "https://2img.net/u/2614/24/16/96/smiles/35886.gif",":smai 00:": "https://2img.net/u/2614/24/16/96/smiles/896658.gif",":smi01:": "https://2img.net/u/2614/24/16/96/smiles/1431.gif",":smi200:": "https://2img.net/u/2614/24/16/96/smiles/54452.gif",":smi19:": "https://2img.net/u/2614/24/16/96/smiles/467261.gif",":smi28:": "https://2img.net/u/2614/24/16/96/smiles/261943.gif",":smi129:": "https://2img.net/u/2614/24/16/96/smiles/2351203943.gif",":smi60:": "https://2img.net/u/2614/24/16/96/smiles/862935.gif",":1364:": "https://2img.net/u/2614/24/16/96/smiles/760221.gif",":smi55:": "https://2img.net/u/2614/24/16/96/smiles/832818.gif",":smi56:": "https://2img.net/u/2614/24/16/96/smiles/6477.gif",":smi59:": "https://2img.net/u/2614/24/16/96/smiles/622942.gif",":smi61:": "https://2img.net/u/2614/24/16/96/smiles/296923.gif",":smi62:": "https://2img.net/u/2614/24/16/96/smiles/418890.gif",":smi80:": "https://2img.net/u/2614/24/16/96/smiles/81296.gif",":smi81:": "https://2img.net/u/2614/24/16/96/smiles/514801.gif",":smi63:": "https://2img.net/u/2614/24/16/96/smiles/722686.gif",":smi65:": "https://2img.net/u/2614/24/16/96/smiles/118596.gif",":smi57:": "https://2img.net/u/2614/24/16/96/smiles/828729.gif",":smi58:": "https://2img.net/u/2614/24/16/96/smiles/3666372071.gif",":smi59:": "https://2img.net/u/2614/24/16/96/smiles/1376320065.gif",":smi120:": "https://2img.net/u/2614/24/16/96/smiles/4126686915.gif",":smi121:": "https://2img.net/u/2614/24/16/96/smiles/2197753429.gif",":smi122:": "https://2img.net/u/2614/24/16/96/smiles/469131247.gif",":smi123:": "https://2img.net/u/2614/24/16/96/smiles/1827762041.gif",":smi124:": "https://2img.net/u/2614/24/16/96/smiles/4069915354.gif",":smi125:": "https://2img.net/u/2614/24/16/96/smiles/2240989772.gif",":smi126:": "https://2img.net/u/2614/24/16/96/smiles/479960054.gif",":smi127:": "https://2img.net/u/2614/24/16/96/smiles/1805429600.gif",":smi130:": "https://2img.net/u/2614/24/16/96/smiles/3974303618.gif",":smi131:": "https://2img.net/u/2614/24/16/96/smiles/2615426836.gif",":smi132:": "https://2img.net/u/2614/24/16/96/smiles/49114798.gif",":smi133:": "https://2img.net/u/2614/24/16/96/smiles/1978293816.gif",":smi135:": "https://2img.net/u/2614/24/16/96/smiles/2626288397.gif",":smi134:": "https://2img.net/u/2614/24/16/96/smiles/3952003995.gif",":smi017:": "https://2img.net/u/2614/24/16/96/smiles/1098093204.gif",":smi015:": "https://2img.net/u/2614/24/16/96/smiles/2944267192.gif",":smi014:": "https://2img.net/u/2614/24/16/96/smiles/3631924014.gif",":smi022:": "https://2img.net/u/2614/24/16/96/smiles/439629272.gif",":smi013:": "https://2img.net/u/2614/24/16/96/smiles/1176393357.gif",":smi019:": "https://2img.net/u/2614/24/16/96/smiles/2798370707.gif",":smi018:": "https://2img.net/u/2614/24/16/96/smiles/3519844101.gif",":smi011:": "https://2img.net/u/2614/24/16/96/smiles/2819635105.gif",":smi010:": "https://2img.net/u/2614/24/16/96/smiles/3742828343.gif",":starving-onion": "https://2img.net/u/2614/24/16/96/smiles/2481623849.gif",":smi024:": "https://2img.net/u/2614/24/16/96/smiles/4082602221.gif",":smi026:": "https://2img.net/u/2614/24/16/96/smiles/492433857.gif",":smi027:": "https://2img.net/u/2614/24/16/96/smiles/1784594775.gif",":smi028:": "https://2img.net/u/2614/24/16/96/smiles/4209106118.gif",":smi029:": "https://2img.net/u/2614/24/16/96/smiles/2380721232.gif",":smi30:": "https://2img.net/u/2614/24/16/96/smiles/615049199.gif",":smi031:": "https://2img.net/u/2614/24/16/96/smiles/2586203427.gif",":smi032:": "https://2img.net/u/2614/24/16/96/smiles/53413017.gif",":smi033:": "https://2img.net/u/2614/24/16/96/smiles/1948791823.gif",":smi034:": "https://2img.net/u/2614/24/16/96/smiles/3930890668.gif",":smi035:": "https://2img.net/u/2614/24/16/96/smiles/2638975290.gif",":smi036:": "https://2img.net/u/2614/24/16/96/smiles/71483520.gif",":smi037:": "https://2img.net/u/2614/24/16/96/smiles/1933963286.gif",":smi038:": "https://2img.net/u/2614/24/16/96/smiles/3824872839.gif",":smi039:": "https://2img.net/u/2614/24/16/96/smiles/2499665169.gif",":smi040:": "https://2img.net/u/2614/24/16/96/smiles/2724262770.gif",":smi041:": "https://2img.net/u/2614/24/16/96/smiles/3580347364.gif",":smi042:": "https://2img.net/u/2614/24/16/96/smiles/1282314846.gif",":smi043:": "https://2img.net/u/2614/24/16/96/smiles/996778696.gif",":smi044:": "https://2img.net/u/2614/24/16/96/smiles/579390586.gif",":smi045:": "https://2img.net/u/2614/24/16/96/smiles/3523872765.gif",":smi046:": "https://2img.net/u/2614/24/16/96/smiles/1258509895.gif",":smi047:": "https://2img.net/u/2614/24/16/96/smiles/1006921425.gif",":smi048:": "https://2img.net/u/2614/24/16/96/smiles/2897967936.gif",":smi049:": "https://2img.net/u/2614/24/16/96/smiles/3686550486.gif",":smi50:": "https://2img.net/u/2614/24/16/96/smiles/1928478825.gif",":smi51:": "https://2img.net/u/2614/24/16/96/smiles/99971327.gif",":smi052:": "https://2img.net/u/2614/24/16/96/smiles/1433772831.gif",":smi053:": "https://2img.net/u/2614/24/16/96/smiles/577934217.gif",":smi054:": "https://2img.net/u/2614/24/16/96/smiles/3155559978.gif",":smi055:": "https://2img.net/u/2614/24/16/96/smiles/3406902972.gif",":smi056:": "https://2img.net/u/2614/24/16/96/smiles/1377330950.gif",":smi057:": "https://2img.net/u/2614/24/16/96/smiles/622811024.gif",":smi058:": "https://2img.net/u/2614/24/16/96/smiles/3047180801.gif",":smi059:": "https://2img.net/u/2614/24/16/96/smiles/3265755799.gif",":smi060:": "https://2img.net/u/2614/24/16/96/smiles/2421592560.gif",":smi061:": "https://2img.net/u/2614/24/16/96/smiles/3880886630.gif",":smi062:": "https://2img.net/u/2614/24/16/96/smiles/2119758044.gif",":smi063:": "https://2img.net/u/2614/24/16/96/smiles/157270090.gif",":smi064:": "https://2img.net/u/2614/24/16/96/smiles/2537248233.gif",":smi065:": "https://2img.net/u/2614/24/16/96/smiles/3762054527.gif",":smi066:": "https://2img.net/u/2614/24/16/96/smiles/2033530053.gif",":smi067:": "https://2img.net/u/2614/24/16/96/smiles/238158931.gif",":smi012:": "https://2img.net/u/2614/24/16/96/smiles/1914284311.gif",":smi021:": "https://2img.net/u/2614/24/16/96/smiles/1534215309.gif",":smi068:": "https://2img.net/u/2614/24/16/96/smiles/2660047298.gif",":smi020:": "https://2img.net/u/2614/24/16/96/smiles/1114207692.gif",":smi115:": "https://2img.net/u/2614/24/16/96/smiles/2246334645.gif",":smi069:": "https://2img.net/u/2614/24/16/96/smiles/2493671001.gif",":smi070:": "https://2img.net/u/2614/24/16/96/smiles/2303566001.gif",":شكرآ لك:": "https://2img.net/u/2614/24/16/96/smiles/8096350.png",":شكرا على المرو": "https://2img.net/u/2614/24/16/96/smiles/145784821.png",":بارك الله فيك:": "https://2img.net/u/2614/24/16/96/smiles/2145325613.png",":welcome:": "https://2img.net/u/2614/24/16/96/smiles/2120589027.png"};
وكذلك ابحث في القالب على
- الكود:
var quick_reply = '';
احذفه وضع مكانه التالي
- الكود:
var quick_reply = 'اكتب رد';
MostWanted يعجبه هذا الموضوع
 رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
رد: مشكلة اختفاء أزرار صندوق الرد السريع عند تصفح نسخة الكمبيوتر من الجوال AwesomeBB
تم التعديل
شكرا جزيلا لك

شكرا جزيلا لك

كونان2000 يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» مشكلة في صندوق الرد السريع !!
» تطوير صندوق الرد السريع في نسخىة AwesomeBB
» صندوق الرد مكرر نسخة الجوال
» مشكلة في صندوق الرد السريع...
» مشكلة وهي اختفاء جزء من صندوق الرد الماسي
» تطوير صندوق الرد السريع في نسخىة AwesomeBB
» صندوق الرد مكرر نسخة الجوال
» مشكلة في صندوق الرد السريع...
» مشكلة وهي اختفاء جزء من صندوق الرد الماسي
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني



