هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟
كاتب الموضوع رسالة MostWanted
عدد المساهمات : معدل النشاط : السُمعة : السلام عليكم
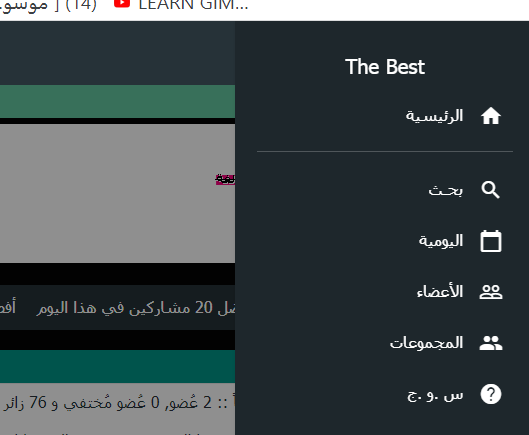
هل هناك طريقة لإضافة أزرار أخرى في هذه القائمة :
لا يوجد خاصية "الصفحة الرئيسية و أزرار التصفح" في لوحة إدارة النسخة الأخيرة
العراقي الطائي
عدد المساهمات : معدل النشاط : السُمعة : ادهب الى لوحه التحكم نعم بمقدورك اضافه ازرار
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
MostWanted
عدد المساهمات : معدل النشاط : السُمعة : العراقي الطائي كتب: ادهب الى لوحه التحكم نعم بمقدورك اضافه ازرار ليس في نسخة Awesome BB
فقد اختفى تماما زر "الصفحة الرئيسية و أزرار التصفح" من مكانه المعتاد في لوحة الادارة
العراقي الطائي يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
العراقي الطائي
عدد المساهمات : معدل النشاط : السُمعة : اوك ادا تنفعك مسطره ازرار توضع في اي مكان يقبل هتمل حتا ارسلهالك
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
العراقي الطائي
عدد المساهمات : معدل النشاط : السُمعة : الكود: <div id="containerbalanceo">
كود عارضه ازرار تقبل الوضع في كل اماكن هتمل وسرعه وجميله
لاكن لاتضعها مباشره فوق روابط اخرى خلي مسافه شويه
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
MostWanted
عدد المساهمات : معدل النشاط : السُمعة : شكرا لك
العراقي الطائي يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
العراقي الطائي
عدد المساهمات : معدل النشاط : السُمعة : ادخل على اوفرل هيدر
ستجد وسم كل زر لاكن لا اعرف ان كنت ستقدر ان تضع زر زياده
يعني ما راح تفهم فيها شي انتظر كونان
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
كونان2000 احلى نائب
عدد المساهمات : معدل النشاط : السُمعة : مرحبا
ممم مثل كذا
هل هو المقصود
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
MostWanted
عدد المساهمات : معدل النشاط : السُمعة : نعم هذا هو المقصود بالضبط
كونان اسم على مسمى عبقري تكويد
هذه الأزرار التي نريد اضافتها مع رابط كل صفحة:
الأوسمة
https://www.theb3st.com/h5-page المجموعات والفرق
https://www.theb3st.com/h6-page طلبات التصاميم المدفوعة
https://www.theb3st.com/f131-montada طلبات التصاميم الخاصة بالمنتدى
https://www.theb3st.com/f93-montada قالب overall_header
الكود: <!DOCTYPE HTML>
كونان2000 احلى نائب
عدد المساهمات : معدل النشاط : السُمعة : MostWanted كتب: نعم هذا هو المقصود بالضبط العفو اخي ^^
بخدمتكم في كل وقت ان شاء الله
تمت اضافة الروابط
استبدل الهيدر بالتالي
الكود: <!DOCTYPE HTML>
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
MostWanted
عدد المساهمات : معدل النشاط : السُمعة : نتيجة ممتازة بارك الله فيك
تم الحل
كونان2000 يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
هل يمكن اضافة أزرار رئيسية أخرى في قائمة نسخة Awesome BB؟

























































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
