هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
طلب كود تحديد المحتوى لنسخة Awesome BB
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 طلب كود تحديد المحتوى لنسخة Awesome BB
طلب كود تحديد المحتوى لنسخة Awesome BB
السلام عليكم و رحمة الله
أريد كود لتحديد محتوى الأكواد لنسخة Awesome BB إذا أمكن
شكرا مقدما

أريد كود لتحديد محتوى الأكواد لنسخة Awesome BB إذا أمكن
شكرا مقدما

عدل سابقا من قبل MostWanted في الأحد 5 ديسمبر 2021 - 18:45 عدل 1 مرات
 رد: طلب كود تحديد المحتوى لنسخة Awesome BB
رد: طلب كود تحديد المحتوى لنسخة Awesome BB
اهلا اخي
جرب هدا وخبرني
كود جافا
جرب هدا وخبرني
كود جافا
- الكود:
/***
* Syntax Highlighter funtionality for Forumotion!
* (c) http://balupton.github.io
* Version: 1.28082013-jq1.9.1
* Made by JScript - 2013/12/16
*/
jQuery(function () {
var sCSS = '<style>' +
'/***' +
'* Syntax Highlighter funtionality for Forumotion!' +
'* CSS: .codebox dd.cont_code' +
'* (c) http://balupton.github.io' +
'* Version: 1.28082013-jq1.9.1' +
'* Made by JScript - 2013/12/16' +
'*/' +
'code.punbb_block, pre.punbb_block {' +
' background-color: #FAFAFA !important;' +
' border: 1px solid #C9C9C9 !important;' +
' color: #000000;' +
' font-family: Consolas,"Bitstream Vera Sans Mono","Andale Mono",Monaco,"DejaVu Sans Mono","Lucida Console",monospace !important;' +
' font-size: 11px !important;' +
' line-height: 110% !important;' +
' max-height: 250px !important;' +
' overflow: auto !important;' +
' padding: 5px !important;' +
' white-space: pre-wrap !important;' +
' width: auto !important;' +
'}' +
'.punbbtop {' +
' background-color: #FFDEAD !important;' +
' color: #1D3652;' +
' font-size: 10px;' +
' font-weight: bold;' +
' line-height: 100%;' +
' margin-top: 5px;' +
' padding: 2px 1px 2px 3px;' +
'}' +
'.punbbtop button {' +
' background: -moz-linear-gradient(center top , #EDEDED 5%, #DFDFDF 100%) repeat scroll 0 0 #EDEDED;' +
' border: 1px solid #BBBBBB;' +
' border-radius: 3px 3px 3px 3px;' +
' color: #1D3652;' +
' cursor: pointer;' +
' display: inline-block;' +
' font-size: 10px;' +
' padding: 0 6px;' +
' text-decoration: none;' +
'}' +
'.punbbtop button:hover {' +
' background: -moz-linear-gradient(center top , #DFDFDF 5%, #EDEDED 100%) repeat scroll 0 0 #DFDFDF;' +
' border-color: #9A9A9A;' +
' color: #3D70A3;' +
'}' +
'.punbbtop button:active {' +
' position: relative;' +
' top: 1px;' +
'}' +
'pre.punbb_block.expand, code.punbb_block.expand {' +
' max-height: 100% !important;' +
'}' +
'.prettyprint ol.linenums {' +
' padding-left: 15px !important;' +
'}' +
'</style>';
jQuery(sCSS).insertBefore('#page-body');
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.cont_code');
} else {
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.code');
} else {
var tagCode = jQuery('code');
}
}
tagCode.each(function () {
var sContent = jQuery(this).html();
var codebox = jQuery(this).parent().parent();
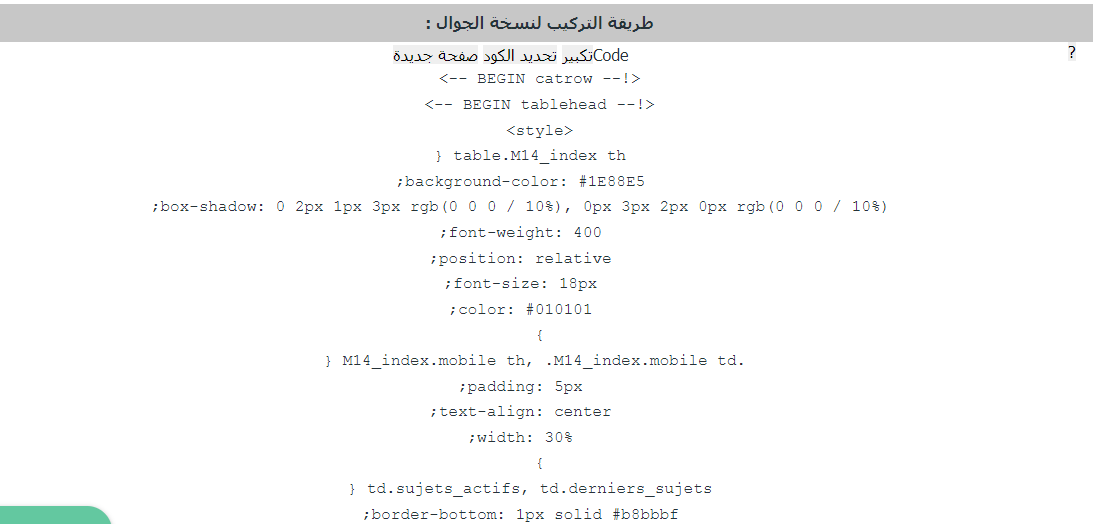
codebox.before('<div class="punbbtop">Code<button onclick="punbbExpand(this); return false;">تكبير</button><button style="display: none" onclick="punbbCollapse(this); return false;">تصغير</button> <button onclick="punbbSelect(this); return false;">تحديد الكود</button> <button onclick="punbbPopup(this); return false;">صفحة جديدة</button> <button style="margin-right: 50px; float: right;" onclick="punbbAbout(this); return false;">?</button></div><pre class="highlight punbb_block">' + sContent + '</pre>');
codebox.remove();
});
jQuery.getScript('http://balupton.github.io/jquery-syntaxhighlighter/scripts/jquery.syntaxhighlighter.min.js', function () {
jQuery.SyntaxHighlighter.init({
'wrapLines': false
})
})
});
function punbbExpand(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).next().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').addClass('expand');
}
function punbbCollapse(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).prev().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').removeClass('expand');
}
function punbbPopup(oThis) {
var content = jQuery(oThis).parent().next('pre.punbb_block').html();
var my_window = window.open("","PunBB_Code","scrollbars=1,toolbar=no,menubar=no,personalbar=no,status=0,left=0,location=0,menubar=0,top=0,width=640,height=480");
my_window.document.write('<pre>'+content+'</pre>');
}
function punbbAbout(oThis) {
alert('Simple code to add Syntax Highlighter fuctionality for Forumotion\n\nBy JScript FROM Brazil - 2013/12/16\n');
}
function punbbSelect(oThis) {
var doc = document;
var text = jQuery(oThis).parent().next('pre.punbb_block')[0];
if (doc.body.createTextRange) {
var range = doc.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
var selection = window.getSelection();
var range = doc.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
}
 رد: طلب كود تحديد المحتوى لنسخة Awesome BB
رد: طلب كود تحديد المحتوى لنسخة Awesome BB
هذا قسم تطوير المواقع و المنتديات فيه الكثير من الأكواد:
https://www.theb3st.com/f87-montada
لكني أزلت الكود بالفعل
(أريد كود التحديد فقط دون اضافات أخرى)
https://www.theb3st.com/f87-montada
لكني أزلت الكود بالفعل
(أريد كود التحديد فقط دون اضافات أخرى)
 رد: طلب كود تحديد المحتوى لنسخة Awesome BB
رد: طلب كود تحديد المحتوى لنسخة Awesome BB
بعد اذنكم اخوتي @MostWanted و @العراقي الطائي 
يوجد كود قديم من صنع الاخت الفاضله @HAMSAHAQ
كود تظليل المحتوى الاحترافي من اختكم hamsahaq
لكنه لا يعمل على نسخة Awesome BB
-------
تم التعديل عليه ليتوافق مع Awesome BB
اول شي ضع الكود التالي باcss
ثاني شي ضع الكود التالي بالجافا واختار جميع الصفحات
واي مشكله اخبروني


يوجد كود قديم من صنع الاخت الفاضله @HAMSAHAQ
كود تظليل المحتوى الاحترافي من اختكم hamsahaq
لكنه لا يعمل على نسخة Awesome BB
-------
تم التعديل عليه ليتوافق مع Awesome BB

اول شي ضع الكود التالي باcss
- الكود:
.conann2000 {
font-size: 16px;
color: white;
background: #232323;
}
.punbbtop {
background: #232323;
}
.hljs {
background: #232323!important;
border: solid #232323 7px;
border-right: solid #04564f 7px;
color: #e6e1dc!important;
display: block!important;
max-height: 400px!important;
overflow: auto!important;
padding: 7px!important;
white-space: nowrap!important;
}
ثاني شي ضع الكود التالي بالجافا واختار جميع الصفحات
- الكود:
/***
* (c) hamsahaq
*/
jQuery(function () {
var sCSS = '<style>' +
'</style>';
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.cont_code');
} else {
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.code');
} else {
var tagCode = jQuery('code');
}
}
tagCode.each(function () {
var sContent = jQuery(this).html();
var codebox = jQuery(this).parent().parent();
codebox.before('<div class="punbbtop"><button onclick="punbbExpand(this); return false;"></button><button style="display: none" onclick="punbbCollapse(this); return false;"></button> <button onclick="punbbSelect(this); return false;"><div class="conann2000">تظليل المحتوى</div></button> <button onclick="punbbPopup(this); return false;"></button> <button style="margin-right: 50px; float: right;" onclick="punbbAbout(this); return false;"></button></div><pre class="highlight punbb_block">' + sContent + '</pre>');
codebox.remove();
});
jQuery.getScript('', function () {
jQuery.SyntaxHighlighter.init({
'wrapLines': false
})
})
});
function punbbExpand(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).next().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').addClass('expand');
}
function punbbCollapse(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).prev().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').removeClass('expand');
}
function punbbPopup(oThis) {
var content = jQuery(oThis).parent().next('pre.punbb_block').html();
var my_window = window.open("","PunBB_Code","");
my_window.document.write('<pre>'+content+'</pre>');
}
function punbbAbout(oThis) {
alert('Simple code to add Syntax Highlighter fuctionality for Forumotion\n\hamsahaq - 2013/12/16\n');
}
function punbbSelect(oThis) {
var doc = document;
var text = jQuery(oThis).parent().next('pre.punbb_block')[0];
if (doc.body.createTextRange) {
var range = doc.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
var selection = window.getSelection();
var range = doc.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
}
واي مشكله اخبروني

ابوعلي البلقاوي, MostWanted و العراقي الطائي يعجبهم هذا الموضوع
كونان2000 يعجبه هذا الموضوع
 رد: طلب كود تحديد المحتوى لنسخة Awesome BB
رد: طلب كود تحديد المحتوى لنسخة Awesome BB
هو يعمل لكن هناك مشكلة
في المواضيع التي تحتوي اكواد يقوم بحذف كل الكتابة الأخرى و لا يبقى سوى الكود
مثال:
https://www.theb3st.com/t75036-topic
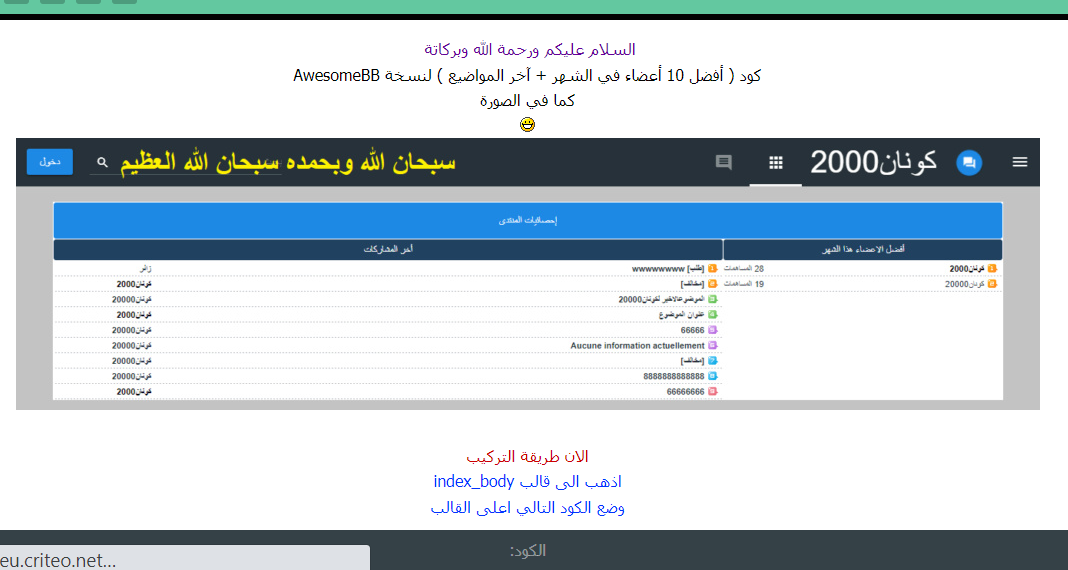
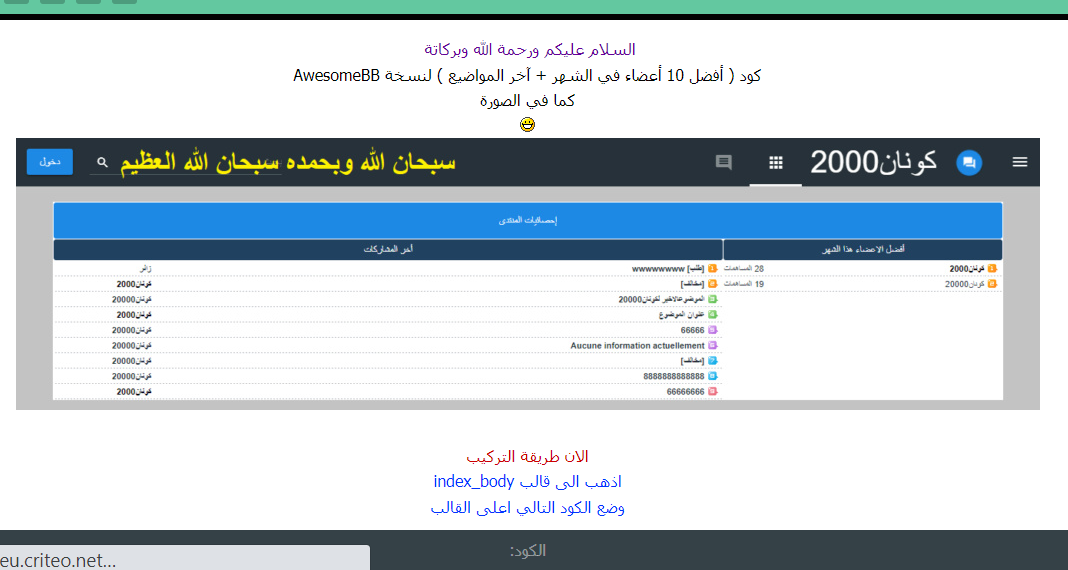
من المفترض ان يكون الموضوع هكذا:

في المواضيع التي تحتوي اكواد يقوم بحذف كل الكتابة الأخرى و لا يبقى سوى الكود
مثال:
https://www.theb3st.com/t75036-topic
من المفترض ان يكون الموضوع هكذا:

 رد: طلب كود تحديد المحتوى لنسخة Awesome BB
رد: طلب كود تحديد المحتوى لنسخة Awesome BB
اوه اسف لم انتبه 
تم التعديل
احذف الاكواد السابقه وضع التالي بالجافا

تم التعديل
احذف الاكواد السابقه وضع التالي بالجافا
- الكود:
var style = document.createElement("style");
style.type = "text/css";
style.innerHTML =
'code.jsCode_block, pre.jsCode_block {' +
' background-color: #120e0e !important;' +
' border: 6px solid #0f2610 !important;' +
' color: #fff!important;' +
' font-family: Consolas,"Bitstream Vera Sans Mono","Andale Mono",Monaco,"DejaVu Sans Mono","Lucida Console",monospace !important;' +
' font-size: 11px !important;' +
' margin-top: 0 !important;' +
' max-height: 250px !important;' +
' overflow: auto !important;' +
' padding: 5px !important;' +
' white-space: pre-wrap !important;' +
' width: auto !important;' +
'}' +
'.jsCodetop {' +
' background-color: #076058 !important;' +
' color: #1D3652;' +
' font-size: 17px;' +
' font-weight: bold;' +
' line-height: 100%;' +
' margin-top: 5px;' +
' padding: 5px;' +
'}' +
'.jsCodetop button {' +
' background: -moz-linear-gradient(center top , #EDEDED 5%, #DFDFDF 100%) repeat scroll 0 0 #EDEDED;' +
' margin-right: 6px;' +
' cursor: pointer;' +
' display: inline-block;' +
' font-size: 17px;' +
' padding: 0 6px;' +
' text-decoration: none;' +
'}' +
'.jsCodetop button:hover {' +
' background: -moz-linear-gradient(center top , #DFDFDF 5%, #EDEDED 100%) repeat scroll 0 0 #DFDFDF;' +
' border-color: #9A9A9A;' +
' color: #3D70A3;' +
'}' +
'.jsCodetop button:active {' +
' position: relative;' +
' top: 1px;' +
'}' +
'pre.jsCode_block.expand, code.jsCode_block.expand {' +
' max-height: 100% !important;' +
'}' +
'pre ol.linenums, .post-content ol, .post-content ul {' +
' color: #afafaf;' +
' margin-right: 33px;' +
'}' +
'pre ol.linenums li > span {' +
' color: #fff;' +
'}' +
'pre ol.linenums li {' +
' font-size: 14px !important;' +
'}';
document.getElementsByTagName("head")[0].appendChild(style);
jQuery(function() {
var tagCode = jQuery('.cont_code, code'),
codebox = null;
for (var i = 0, len = tagCode.length; i < len; i++) {
codebox = jQuery(tagCode[i]).closest('.codebox');
codebox.before(
'<div class="jsCodetop">كود <button onclick="jsCodeExpand(this); return false;"></button>' +
' <button style="display: none" onclick="jsCodeCollapse(this); return false;">collapse</button> ' +
' <button onclick="jsCodeSelect(this); return false;">تحديد المحتوى</button> ' +
'</div>' +
'<pre class="jsCode_block">' +
' <ol class="linenums">' + tagCode[i].innerHTML.replace(/<br>/mg, '<li class="L1"><span>') + '</ol>' +
'</pre>'
);
codebox.remove();
}
});
function jsCodeExpand(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).next().css('display', '');
jQuery(oThis).parent().next('pre.jsCode_block').addClass('expand');
}
function jsCodeCollapse(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).prev().css('display', '');
jQuery(oThis).parent().next('pre.jsCode_block').removeClass('expand');
}
function jsCodePopup(oThis) {
var content = jQuery(oThis).parent().next('pre.jsCode_block').html();
var my_window = window.open("", "To select the code: [Ctrl] + [A]", "scrollbars=1toolbar=no,menubar=no,personalbar=no,status=0,left=0,location=0,menubar=0,top=0,width=640,height=480");
my_window.document.write('<pre>'+content+'</pre>');
}
function jsCodeAbout(oThis) {
alert('Simple code to add line counter fuctionality for Forumotion\n\nBy JScript FROM Brazil - 2015/04/10\n');
}
function jsCodeSelect(oThis) {
var doc = document;
var text = jQuery(oThis).parent().next('pre.jsCode_block')[0];
if (doc.body.createTextRange) {
var range = doc.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
var selection = window.getSelection();
var range = doc.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
}
MostWanted يعجبه هذا الموضوع
 رد: طلب كود تحديد المحتوى لنسخة Awesome BB
رد: طلب كود تحديد المحتوى لنسخة Awesome BB
لا حاجة للاعتذار
يعمل بشكل ممتاز الآن
بارك الله فيك

يعمل بشكل ممتاز الآن
بارك الله فيك

كونان2000 يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» طلب كود توسيط المساهمات لنسخة Awesome BB
» طلب كود حذف صفحة المعلومات لنسخة Awesome BB
» طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
» تحديد المحتوى
» اريد تعديل على كود تحديد المحتوى
» طلب كود حذف صفحة المعلومات لنسخة Awesome BB
» طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
» تحديد المحتوى
» اريد تعديل على كود تحديد المحتوى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني