طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
عدل سابقا من قبل MostWanted في السبت 4 ديسمبر 2021 - 16:58 عدل 1 مرات
 رد: طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
رد: طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
وعليكم والسلام ورحمة الله
@MostWanted
نعم ممكن وضع خلفيات بالcss لكن مارح يضبط كثير,
لذلك اذا ممكن تضع قالب index_body

@MostWanted
نعم ممكن وضع خلفيات بالcss لكن مارح يضبط كثير,
لذلك اذا ممكن تضع قالب index_body

MostWanted يعجبه هذا الموضوع
 رد: طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
رد: طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
تفضل (هو القالب الأصلي لم نغير فيه شيء):
- الكود:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<!-- BEGIN switch_viewonline_link -->
<span class="headline"><a href="{U_VIEWONLINE}" style="color: #263238;" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="headline">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
</div>
</main>
<aside id="sidebar" class="sidebar-home">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</aside>
<script type="text/javascript">
$(document).ready(function() {
if ($('#sidebar').is(':empty')) {
$('#index').css('margin', 0);
$('#sidebar').hide();
}
});
</script>
 رد: طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
رد: طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
@MostWanted
تم التعديل على القالب
استبدل القالب بالكامل بالتالي
اذا ما اعجبك اخبرني
تم التعديل على القالب
استبدل القالب بالكامل بالتالي
- الكود:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<!-- BEGIN switch_viewonline_link -->
<span class="headline"><a href="{U_VIEWONLINE}" style="color: #fff;" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="headline">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
<div class="headlinee">
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
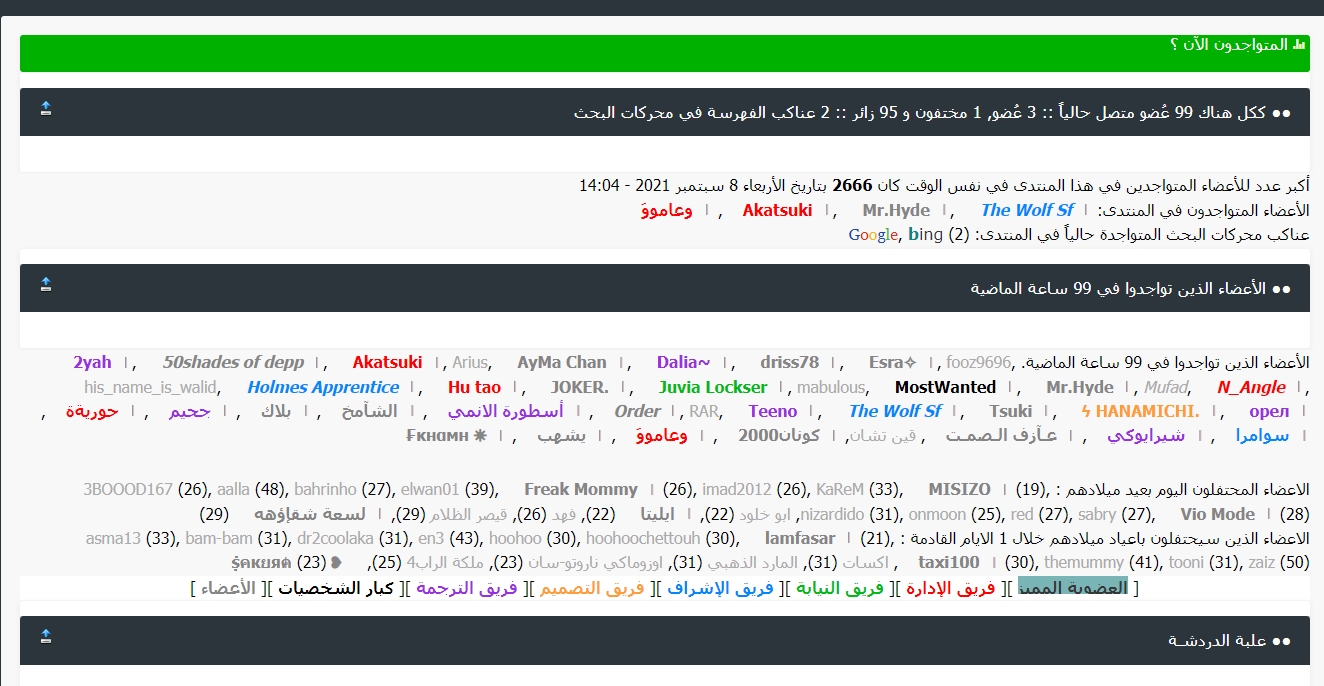
<div class="headlineei"> <i class="material-icons">trending_up</i>الأعضاء الذين تواجدوا في 99 ساعة الماضية</div>
<div class="headlineer"> {L_ONLINE_USERS}</div>
{L_CONNECTED_MEMBERS} <br />
<br /><br />
<div class="headlineei"><i class="material-icons">bubble_chart</i>الاعضاء المحتفلون اليوم بعيد ميلادهم</div>
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
</div><br />
<br />
<div class="headlineeir"> <em>{LEGEND} : {GROUP_LEGEND}</em></div>
</div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
</div>
</main>
<style>
.block-subtle {
padding: 0px;
}
#block-online i.material-icons {
margin-left: 7px;
vertical-align: sub;
color: #ffffff;
}
span.headline{
color: #fff;
padding: 4px;
background: #009688;
}
.headlinee {
padding-right: 16px;
}
.headlineei {
margin-right: -16px;
margin-bottom: 6px;
color: azure;
padding: 9px;
background: #111212;
}
.headlineeir {
background: #e9e5e5;
color: #191c1c;
margin-bottom: 0px;
padding: 9px;
}
</style>
<aside id="sidebar" class="sidebar-home">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</aside>
<script type="text/javascript">
$(document).ready(function() {
if ($('#sidebar').is(':empty')) {
$('#index').css('margin', 0);
$('#sidebar').hide();
}
});
</script>
اذا ما اعجبك اخبرني

MostWanted يعجبه هذا الموضوع
 رد: طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
رد: طلب كود المتواجدون الآن/الاحصائيات لنسخة Awesome BB
ممتاز أفضل حتى مما توقعته
بارك الله فيك يا مبدع

بارك الله فيك يا مبدع

كونان2000 يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» طلب كود توسيط المساهمات لنسخة Awesome BB
» طلب كود حذف صفحة المعلومات لنسخة Awesome BB
» طلب كود تحديد المحتوى لنسخة Awesome BB
» كود زيادة المتواجدون الآن
» كود المتواجدون الآن ؟
» طلب كود حذف صفحة المعلومات لنسخة Awesome BB
» طلب كود تحديد المحتوى لنسخة Awesome BB
» كود زيادة المتواجدون الآن
» كود المتواجدون الآن ؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني