MostWanted
عدد المساهمات : معدل النشاط : السُمعة : السلام عليكم
لدينا كود علبة ألوان نستخدمه منذ فترة طويلة و كان يعمل على نسخة Modern BB و كذلك النسخة الثانية قبلها
لكنه لم يعد يعمل جيدا منذ انتقالنا لنسخة AwesomeBB
علما أننا استخدمنا كود لتفعيل الصندوق الماسي في النسخة الأخيرة
( + ملاحظة: ليعمل الكود يجب جعل: "نوع لوحة محرر الألوان في صندوق الكتابة: بسيط" )
المشكلة الآن أن الكود يعمل في المواضيع و لا يعمل في الردود
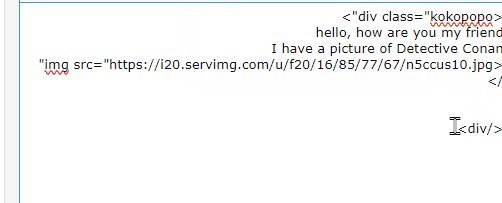
شكل علبة الألوان المرادة (من داخل المواضيع):
شكلها في الردود (المشكلة أن نمط العلبة يظهر شامل رغم تفعيلنا للمود البسيط في لوحة الادارة .. و يظهر هكذا فقط في الردرد)
هذا الكود القديم
كود جافا:
الكود: $(function(){$(function(){
كود css
الكود:
كونان2000 احلى نائب
عدد المساهمات : معدل النشاط : السُمعة : @MostWanted اعتذر بالفعل
قالب المواضيع اللي ارسلته لك كان مكرر فوق بعض
ولذلك لم استطع وضع في رد وظهر لي ( ان طول رسالتك يتعدى المسموح به)
تم حذف المكرر واصبح يعمل بعد تجربته بالمنتدى التجريي
احذف قالب المواضيع اللي ارسلته لك لانه فيه وسووم مكرره تثقل الكود
وضع مكانه القالب التالي
الكود: <!-- BEGIN switch_plus_menu -->
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني








































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
