تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
السلام عليكم
لدينا كود علبة ألوان نستخدمه منذ فترة طويلة و كان يعمل على نسخة Modern BB و كذلك النسخة الثانية قبلها
لكنه لم يعد يعمل جيدا منذ انتقالنا لنسخة AwesomeBB
علما أننا استخدمنا كود لتفعيل الصندوق الماسي في النسخة الأخيرة
( + ملاحظة: ليعمل الكود يجب جعل: "نوع لوحة محرر الألوان في صندوق الكتابة: بسيط" )
المشكلة الآن أن الكود يعمل في المواضيع و لا يعمل في الردود
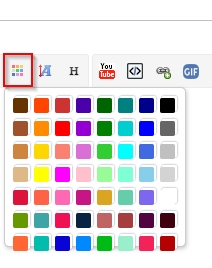
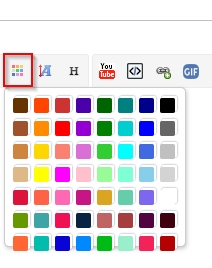
شكل علبة الألوان المرادة (من داخل المواضيع):

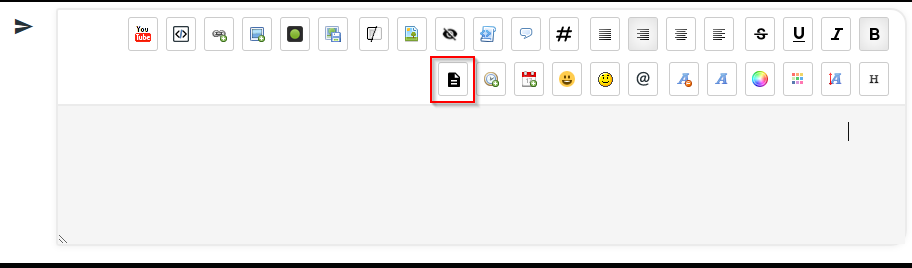
شكلها في الردود (المشكلة أن نمط العلبة يظهر شامل رغم تفعيلنا للمود البسيط في لوحة الادارة .. و يظهر هكذا فقط في الردرد)

هذا الكود القديم
كود جافا:
كود css
لدينا كود علبة ألوان نستخدمه منذ فترة طويلة و كان يعمل على نسخة Modern BB و كذلك النسخة الثانية قبلها
لكنه لم يعد يعمل جيدا منذ انتقالنا لنسخة AwesomeBB
علما أننا استخدمنا كود لتفعيل الصندوق الماسي في النسخة الأخيرة
( + ملاحظة: ليعمل الكود يجب جعل: "نوع لوحة محرر الألوان في صندوق الكتابة: بسيط" )
المشكلة الآن أن الكود يعمل في المواضيع و لا يعمل في الردود
شكل علبة الألوان المرادة (من داخل المواضيع):

شكلها في الردود (المشكلة أن نمط العلبة يظهر شامل رغم تفعيلنا للمود البسيط في لوحة الادارة .. و يظهر هكذا فقط في الردرد)

هذا الكود القديم
كود جافا:
- الكود:
$(function(){$(function(){
if ($("#text_editor_textarea").length != 0) {
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
var mColorBasic = [],
html = $('<div />');
// liste des couleurs
mColorBasic["Noir"] = "#000000";
mColorBasic["Bleu foncé"] = "#00008B";
mColorBasic["Sarcelle"] = "#008080";
mColorBasic["Vert foncé"] = "#006400";
mColorBasic["Indigo"] = "#4b00aa";
mColorBasic["Cramoisi"] = "#cc3333";
mColorBasic["Orange"] = "#FF4500";
mColorBasic["Marron"] = "#663300";
mColorBasic["Gris foncé"] = "#666666";
mColorBasic["Bleu royal"] = "#0000ff";
mColorBasic["Turquoise foncé"] = "#00CED1";
mColorBasic["Vert"] = "#008000";
mColorBasic["Pourpre"] = "#9400D3";
mColorBasic["Rouge"] = "#FF0000";
mColorBasic["Orange clair"] = "#ff8c00";
mColorBasic["Sienne"] = "#A0522D";
mColorBasic["Gris clair"] = "#c0c0c0";
mColorBasic["Bleu ciel"] = "#4169E1";
mColorBasic["Cyan"] = "#00FFFF";
mColorBasic["Vert pomme"] = "#32CD32";
mColorBasic["Mauve"] = "#DA70D6";
mColorBasic["Saumon"] = "#FA8072";
mColorBasic["Or"] = "#FFD700";
mColorBasic["Brun clair"] = "#CD853F";
mColorBasic["Gris c"] = "#D3D3D3";
mColorBasic["Turquoise pâle"] = "#87CEEB";
mColorBasic["Bleu vert"] = "#7FFFD4";
mColorBasic["Vert pâle"] = "#98FB98";
mColorBasic["Rose"] = "#FFC0CB";
mColorBasic["Pêche"] = "#ff00ff";
mColorBasic["Jaune"] = "#FFFF00";
mColorBasic["Bois"] = "#DEB887";
mColorBasic["Blanc"] = "#FFFFFF";
mColorBasic["Special2"] = "#7b68ee";
mColorBasic["Special3"] = "#66cdaa";
mColorBasic["Special4"] = "#daa520";
mColorBasic["Special5"] = "#c71585";
mColorBasic["Special6"] = "#ff69b4";
mColorBasic["Special7"] = "#ff6347";
mColorBasic["Special8"] = "#dc143c";
mColorBasic["Special9"] = "#40010e";
mColorBasic["Special10"] = "#520342";
mColorBasic["Special11"] = "#a53e3e";
mColorBasic["Special12"] = "#bf6363";
mColorBasic["Special13"] = "#092443";
mColorBasic["Special14"] = "#f01155";
mColorBasic["Special15"] = "#3ea4a5";
mColorBasic["Special16"] = "#669900";
mColorBasic["Special17"] = "#b30202";
mColorBasic["Special18"] = "#f3235a";
mColorBasic["Special19"] = "#9aeecb";
mColorBasic["Special20"] = "#00BA16";
mColorBasic["Special21"] = "#0088FF";
mColorBasic["Special22"] = "#0A03D6";
mColorBasic["Special23"] = "#02BDAD";
mColorBasic["Special24"] = "#FF6633";
// fin de la liste des couleurs
for(key in mColorBasic) html.append('<div class="color-option" title="' + key + '"><span color="' + mColorBasic[key] + '" style="background-color: ' + mColorBasic[key] + ' !important;"></span></div>');
html.find('span').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
}
}
})});
كود css
- الكود:
/*------------صندوق الرد-------------------*/
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 182px !important; /* largeur de la palette complète */
height: 160px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
/*--------------------------------*/
عدل سابقا من قبل MostWanted في الجمعة 3 ديسمبر 2021 - 12:06 عدل 1 مرات
 رد: تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
رد: تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
وعليكم السلام @MostWanted
انا اعدت صيانة قالب مواضيع منتداك
لكي تعمل عليه اكواد التي تعمل على Modern BB,
مثل كود حذف صفحة المعلومات و كود علبة الألوان..
يعني كود صفحة المعلومات وكذلك اكواد علبة الألوان الخاصه بنسخة Modern BB
رجعها وركبها مثل ماكنت تعمل لما كنت على نسخة Modern BB
شاهد الصوره من البدايه الى النهاية لان فيها الالوان كما طلبت
وفيها دليل على ان كود حذف صفحت المعلومات اصبح يعمل على نسخة AwesomeBB

قالب المواضيع لم اغيره كثيرا مع ذلك (يقول ان طول رسالتك يتعدى المسموح به)
لذلك راح ارسلك القالب برساله خاصه
لا تنسى انك ترجع اكواد السابقه اللي كنت مركبها على نسخة Modern BB
مثل كود حذف صفحة المعلومات و كود علبة الألوان

انا اعدت صيانة قالب مواضيع منتداك

لكي تعمل عليه اكواد التي تعمل على Modern BB,
مثل كود حذف صفحة المعلومات و كود علبة الألوان..
يعني كود صفحة المعلومات وكذلك اكواد علبة الألوان الخاصه بنسخة Modern BB
رجعها وركبها مثل ماكنت تعمل لما كنت على نسخة Modern BB
شاهد الصوره من البدايه الى النهاية لان فيها الالوان كما طلبت

وفيها دليل على ان كود حذف صفحت المعلومات اصبح يعمل على نسخة AwesomeBB


قالب المواضيع لم اغيره كثيرا مع ذلك (يقول ان طول رسالتك يتعدى المسموح به)

لذلك راح ارسلك القالب برساله خاصه
لا تنسى انك ترجع اكواد السابقه اللي كنت مركبها على نسخة Modern BB
مثل كود حذف صفحة المعلومات و كود علبة الألوان

MostWanted يعجبه هذا الموضوع
 رد: تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
رد: تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
كل الأكواد تعمل بشكل ممتاز الآن
نتيجة ممتازة و استجابة سريعة منك
خير الدعم انت بارك الله فيك

نتيجة ممتازة و استجابة سريعة منك
خير الدعم انت بارك الله فيك

كونان2000 يعجبه هذا الموضوع
 رد: تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
رد: تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
@MostWanted
اعتذر بالفعل
قالب المواضيع اللي ارسلته لك كان مكرر فوق بعض
ولذلك لم استطع وضع في رد وظهر لي ( ان طول رسالتك يتعدى المسموح به)
تم حذف المكرر واصبح يعمل بعد تجربته بالمنتدى التجريي
احذف قالب المواضيع اللي ارسلته لك لانه فيه وسووم مكرره تثقل الكود
وضع مكانه القالب التالي
اعتذر بالفعل
قالب المواضيع اللي ارسلته لك كان مكرر فوق بعض

ولذلك لم استطع وضع في رد وظهر لي ( ان طول رسالتك يتعدى المسموح به)
تم حذف المكرر واصبح يعمل بعد تجربته بالمنتدى التجريي
احذف قالب المواضيع اللي ارسلته لك لانه فيه وسووم مكرره تثقل الكود
وضع مكانه القالب التالي
- الكود:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).parent().toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
(function() {
window.faMentionAvatar = {
// position modifies the position of the avatar
// 0 = before mention
// 1 = after mention
position : 0,
cacheTime : 1*60*60*1000, // amount of time the avatar is cached ( 1 hour )
mentions : null, // mention node list
index : -1, // current index in the mentions array
// checks if the mention is valid and then gets the avatar
getter : function() {
var mention = faMentionAvatar.mentions[++faMentionAvatar.index],
storage = window.localStorage,
id;
if (mention) {
id = mention.href.replace(/.*?\/u/, '');
if (storage && storage['mentionAvatar_' + id] && storage['mentionAvatar_' + id + '_exp'] > +new Date - faMentionAvatar.cacheTime) {
var avatar = document.createElement('IMG');
avatar.className += ' mention-ava';
avatar.src = storage['mentionAvatar_' + id];
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
faMentionAvatar.getter();
} else {
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var avatar = $('.tooltip-content > img', d)[0];
if (avatar) {
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
if (storage) {
storage['mentionAvatar_' + id] = avatar.src;
storage['mentionAvatar_' + id + '_exp'] = +new Date;
}
}
faMentionAvatar.getter();
});
}
}
}
};
// write the stylesheet into the HEAD section
document.write('<style type="text/css">
.fa_like_div img { height:25px; width:25px; vertical-align:middle; border-radius:10px; background:#d7c8c8; margin:1px 3px; padding:1px; }
</style>');
// statements that need execution when the document is ready
$(function() {
faMentionAvatar.mentions = $('.fa_like_div [href*="/u"]');
faMentionAvatar.getter();
});
}());
//]]>
</script>
<main id="topic">
<div class="topic-header">
<h1><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></h1>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="btn btn-default mobile-hidden">
<i class="material-icons">{I_POST_NEW_TOPIC}</i>
<span>{L_POST_NEW_TOPIC}</span>
</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="btn btn-default">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span>{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
{POSTERS_LIST}
<div id="breadcrumbs" class="breadcrumbs-topic">
<a href="{U_INDEX}"><i class="material-icons">home</i> <span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
<div class="topic-actions">
<div class="topic-actions-buttons">
<!-- BEGIN switch_plus_menu -->
<div class="plus-menu-wrap">
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</div>
<!-- END switch_plus_menu -->
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="position:absolute; z-index:1000; display: none; background-color: #fff;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<!-- END switch_plus_menu -->
</div>
</div>
<!-- BEGIN switch_isconnect -->
<div class="quick-nav-topics">
<a href="{U_VIEW_OLDER_TOPIC}" title="{L_VIEW_PREVIOUS_TOPIC}"><i class="material-icons">chevron_left</i><span>{L_PREVIOUS}</span></a>
<a href="{U_VIEW_NEWER_TOPIC}" title="{L_VIEW_NEXT_TOPIC}" style="float: right;"><span>{L_NEXT}</span><i class="material-icons">chevron_right</i></a>
</div>
<!-- END switch_isconnect -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post-wrap {postrow.hidden.ROW_CLASS} post-hidden">
<div class="block">
<div class="block-content">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="block-footer" style="display: none;">
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="post-{postrow.U_POST_ID}" class="post-wrap {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div id="{postrow.U_POST_ID}" class="post-header">
<h2>
<i class="material-icons">description</i>
{postrow.displayed.ICON}
<span class="post-heading-wrap">
<a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a>
<span class="post-date">{postrow.displayed.POST_DATE_NEW}</span>
</span>
</h2>
<div class="mobile-hide post-buttons">
<ul>
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
<div class="mobile-show dropdown post-buttons-mobile">
<i class="material-icons">more_horiz</i>
<ul class="dropdown-box">
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
</div>
<div class="post-body">
<div class="post">
<div class="post-content">
<div class="content">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<b>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</b>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink btn btn-flat" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<div class="postlink btn btn-flat" style="cursor: not-allowed"><i class="material-icons">attach_file</i>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT}</div> {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}
</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
<!-- BEGIN switch_signature -->
<div class="post-signature" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="post-footer<!-- BEGIN switch_likes_active --> likes-active<!-- END switch_likes_active --><!-- BEGIN switch_vote_active --> vote-active<!-- END switch_vote_active -->">
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</span>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span class="rep-cat">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</span>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="vote-up">
<i class="material-icons">add_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="vote-down">
<i class="material-icons">remove_circle_outline</i>
</a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<aside class="post-aside">
<div class="post-author-status"></div>
<div class="post-author">
<span class="post-author-name">
{postrow.displayed.POSTER_NAME}
</span>
<span class="post-author-title">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</span>
</div>
<div class="post-author-avatar">
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>
<dl class="post-author-details">
<!-- BEGIN profile_field -->
<dt>{postrow.displayed.profile_field.LABEL}</dt>
<dd>{postrow.displayed.profile_field.CONTENT}</dd>
<!-- END profile_field -->
</dl>
<div class="post-author-rpg">
{postrow.displayed.POSTER_RPG}
</div>
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
<div class="ooكونان2000oo">الجوائز والأوسمة</div>
{postrow.displayed.AWARDS}
<br />
</div>
<div class="award_more"></div>
<br>
<div class="post-author-contact dropdown">
<i class="material-icons">keyboard_arrow_down</i>
<div class="dropdown-box">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
</aside>
</div>
</div>
<!-- END displayed -->
<!-- BEGIN hidden -->
</div>
</div>
</div>
</div>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN switch_forum_rules -->
<div class="block" id="forum_rules">
<div class="block-header">
{L_FORUM_RULES}
</div>
<div class="block-content">
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
</div>
<!-- END switch_forum_rules -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<script>
function destroyPagination()
{
if (document.body.firstChild != originalFirstChild)
{
document.body.removeChild(document.body.firstChild);
}
}
//]]>
</script>
<style type="text/css">
.sceditor-button-flash div { background-position: 0 -628px; }
.sceditor-button-servimg div { background-position: 0 -644px; }
.sceditor-button-dailymotion div{ background-position: 0 -660px; }
.sceditor-button-faspoiler div { background-position: 0 -676px; }
.sceditor-button-fahide div { background-position: 0 -692px; }
.sceditor-button-fascroll div { background-position: 0 -708px; }
.sceditor-button-faupdown div { background-position: 0 -724px; }
.sceditor-button-farand div { background-position: 0 -756px; }
.sceditor-button-faroll div { background-position: 0 -772px; }
.sceditor-button-more div { background-position: 0 -788px; }
.sceditor-button-emoticon div { background-position: 0 -804px; }
.sceditor-button-embed div { background-image: url("https://2img.net/i//fa/icon_embed.png") }
.sceditor-button-headers div { background-position: 0 -820px; }
.sceditor-button-twemojifa div { background: url("https://2img.net/i/fa/icon_twemoji.png") !important; }
.sceditor-twemojifa {width:220px;height:250px;overflow-y:auto;}.sceditor-twemojifa img{cursor:pointer;padding:3px;}.sceditor-twemojifa img:hover{opacity:.7;}
.sceditor-button-mention div { background: url("https://2img.net/i//fa/icon_at.png") !important; }
#sceditor-mention-div { max-height: 200px; overflow: auto; }
.sceditor-mention-user { padding: 0 3px; border-radius: 3px; height: 25px; line-height: 25px; margin: 0 0 8px 0; background-color: #fbfbfb; border: 1px solid #f3f3f3; max-width: 300px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
.sceditor-mention-user img { height: 23px; margin: 0 4px; vertical-align: top; width: 23px; border-radius: 5px; background-color: #f5f5f5; border: 1px solid #ececec; overflow: hidden; object-fit:cover; }
.sceditor-mention-user:hover { background:#3793ff22;color: #000;cursor:pointer; }
.sceditor-button-giphy div { background-image: url("https://2img.net/i//fa/icon_gif.png") }
</style>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/jquery/cookie/jquery.cookie.js"></script> <script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/jquery.sceditor.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/plugins/bbcode.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-commands.js"></script>
<script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-commands-bbcode.js"></script><script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/sceditor-custom-bbcode.js"></script> <script type="text/javascript" charset="UTF-8">
(function ($) {
'use strict';
$.sceditor.locale["ar"] = {
"Bold" : "خط عريض",
"Italic" : "خط مائل",
"Underline" : "خط في الأسفل",
"Strikethrough" : "خط في المنتصف",
"Align left" : "انحياز الى اليسار",
"Center" : "توسيط",
"Align right" : "انحياز الى اليمين",
"Justify" : "ملأ السطر",
"Bullet list" : "قائمة نُقطية",
"Numbered list" : "قائمة رقمية",
"Insert a horizontal rule" : "إدراج سطر أُفقي",
"Insert a Quote" : "إدراج اقتباس",
"Code" : "إدراج أكواد برمجة",
"Spoiler" : "إخفاء الرد",
"Hidden" : "إخفاء مُقترن بالمساهمات",
"Insert a table" : "إدراج جدول",
"Host an image" : "رفع الصور",
"Insert an image" : "إدراج صورة",
"Insert a GIF" : "اختر ملف GIF",
"Insert an email" : "إضافة بريد الكتروني",
"Insert a link" : "إدراج رابط",
"Unlink" : "حذف الوصلة",
"Insert a YouTube video" : "إدراج رابط فيديو من موقع Youtube",
"Insert a Dailymotion Video" : "إدخال رابط فيديو من موقع Dailymotion",
"Flash" : "إدراج رابط ملف فلاشي",
"Format Headers" : "تنسيق العناوين",
"Font Size" : "حجم خط الكتابة",
"Font Color" : "لون خط الكتابة",
"Font Name" : "نوع خط الكتابة",
"Remove Formatting" : "إزالة تنسيق النص",
"Mention a user" : "وسم عضو",
"Embed a link" : "تضمين المحتوى",
"Subscript" : "حرف دليلي تحت السطر",
"Superscript" : "حرف دليلي فوق السطر",
"Horizontal scrolling" : "استعراض افقي",
"Vertical scrolling" : "استعراض عمودي",
"Random" : "عشوائي",
"Dices roll" : "رمي النرد (لعب الأدوار)",
"Insert an emoticon" : "الوجوه الضاحكة",
"Insert current date" : "تاريخ اليوم",
"Insert current time" : "التوقيت الحالي",
"Paste Text" : "إدراج نص بدون تنسيقه الأصلي",
"Switch Editor Mode" : "تغيير نمط نافذة الإرسال",
"color_dark_red" : "احمر قاتم",
"color_red" : "احمر",
"color_orange" : "برتقالي",
"color_brown" : "بني",
"color_yellow" : "اصفر",
"color_green" : "اخضر",
"color_olive" : "زيتوني",
"color_cyan" : "ازرق سماوي",
"color_blue" : "ازرق",
"color_dark_blue" : "ازرق قاتم",
"color_indigo" : "نيلي",
"color_violet" : "بنفسجي",
"color_grey" : "رمادي",
"color_white" : "ابيض",
"color_black" : "اسود",
"More" : "إظهار / إخفاء المزيد من الأزرار",
"Search" : "بحـث",
"Insert" : "إدراج",
"URL:" : "رابط",
"Invalid YouTube video" : "يوجد هناك خطئ في الفيديو",
"Author (optional)" : "الكاتب (حقل غير إجباري)",
"Title (optional)" : "العنوان (حقل غير إجباري)",
"Cols:" : "أعمدة",
"Rows:" : "خطوط",
"Width (optional):" : "عرض (حقل اختياري)",
"Height (optional):" : "ارتفاع (حقل اختياري)",
"Description (optional):" : "وصف (حقل اختياري)",
"Paste your text inside the following box:" : "قم بلصق النص المنسوخ أسفله لحذف تنسيقه الأصلي",
"Border" : "إطار",
"dateFormat": "day.month.year"
};
})(jQuery);
</script> <script type="text/javascript">
var toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,,link,embed,youtube|headers,size,color,font,removeformat|mention,emoticon,twemojifa,date,time,source';
</script> <script type="text/javascript" src="https://illiweb.com/rs3/35/frm/SCEditor/src/instance-sceditor.js"></script>
<div class="topic-actions bottom">
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
</div>
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
{JUMPBOX}
<!-- BEGIN viewtopic_bottom -->
<form class="quickmod" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>
<span>{L_MOD_TOOLS}:</span>
<div class="quickmod-wrap">
{S_SELECT_MOD}
<input type="submit" value="{L_GO}" />
</div>
</label>
</form>
<div class="topic-admin">{S_TOPIC_ADMIN}</div>
<!-- END viewtopic_bottom -->
<style>
.ooكونان2000oo {
background-color: #009688;
border-radius: 3px 3px 0 0;
color: #FFF;
text-align: center;
font-size: 1.4rem;
font-weight: 900;
width: 100%;
}
.dd_award {
max-height: 150px;
width: 100%;
}
.dd_award.left {
margin-top: 11px;
border: solid 1px #009688;
padding: 0;
background: white;
}
.dd_award + .award_more {
background: white;
width: 100%;
}
.post table, .post tr {
width: 100% !important;
border: none;
}
</style>
<style type="text/css">
.quick-reply-textarea-wrap #quick-reply-avatar {
right: 15px!important;
top: 47px!important;
z-index: 10!important;
}
a.sceditor-button.sceditor-button-maxi {
display: none;
}
.tborder {
background: #cccccc;
width: 100%;
/*border: 2px solid #666666;*/
}
.thead {
background: #efefef url(http://hitskin.com/themes/15/24/25/i_back_title.png) top left repeat-x;
color: #ffffff;
}
.thead a:link {
color: #ffffff;
text-decoration: none;
}
.thead a:visited {
color: #ffffff;
text-decoration: none;
}
.thead a:hover, .thead a:active {
color: #ffffff;
text-decoration: underline;
}
.trow1 {
background: #F5F5F5;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
.trow2 {
background: #F6F6F6;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
-->
</style>
<table cellspacing="1" cellpadding="4" border="0" class="tborder" style="clear: both;">
<tbody>
<tr>
<td width="20%" class="trow1"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/quote.gif" alt=" Konu
Etiketleri" /> <b>
<span style="font-size: smaller;">عنوان الموضوع</span></b></td>
<td width="80%" class="trow1">
<div style=" float: center; padding-bottom: 4px;">
<span style="font-size: smaller;">{TOPIC_TITLE}</span>
</div>
</td>
</tr>
<tr>
<td width="20%" class="trow2"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/createlink.gif" alt=" Konu Linki " />
<b><span style="font-size: smaller;">رابط الموضوع</span></b></td>
<td width="80%" class="trow2">
<input type="text" class="textbox" name="url" value="{FORUM_URL}{U_VIEW_TOPIC}" onClick='this.select();' size="100%" /></td>
</tr>
<tr>
<td width="20%" class="trow1"><img border="0" src="https://2img.net/i/fa/subsilver/wysiwyg/bold.gif" alt=" Konu BBCode " />
<b><span style="font-size: smaller;"> BBCode </span></b></td>
<td width="80%" class="trow1"><input type="text" class="textbox" name="embed" value="[url={FORUM_URL}{U_VIEW_TOPIC}]{TOPIC_TITLE}[/url]" onClick='this.select();' size="100%" /></td>
</tr>
<tr>
<td width="20%" class="trow2">
<img height="16" border="0" width="16"src="https://2img.net/i/fa/subsilver/wysiwyg/insertimage.gif" alt=" Konu HTML Kodu " />
<b>
<span style="font-size: smaller;"> HTML code </span></b></td>
<td width="80%" class="trow2">
<input type="text" class="textbox" name="embed" value="<a href='{FORUM_URL}{U_VIEW_TOPIC}'>{TOPIC_TITLE}</a>" onClick='this.select();' size="100%" />
</td><tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="block-header">
<i class="material-icons">privacy_tip</i> {L_TABS_PERMISSIONS}
</div>
<div class="block-content">
{S_AUTH_LIST}
</div>
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" {S_POST_REPLY_TOPIC} class="btn-fixed" title="{L_POST_REPLY_TOPIC}">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span class="btn-fixed-txt">{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
</main>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('.post-author-contact').each(function () {
$(this).find('a:nth-child(5n)').each(function () {
$(this).after('<br />');
});
});
});
//]]>
</script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/railscasts.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post-author-contact').on('click', function() {
if ($(this).parents('.post-body').css('flex-direction') == 'row') {
$(this).children('.dropdown-box').css({
'left': 'auto',
'right': '0'
});
} else {
$(this).children('.dropdown-box').css({
'left': '0',
'right': 'auto'
});
}
});
});
</script>
MostWanted يعجبه هذا الموضوع
 رد: تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
رد: تعديل كود علبة الألوان ليعمل على نسخة Awesome BB
كل شيء يعمل بشكل ممتاز الآن
بارك الله فيك و جزاك خيرا

بارك الله فيك و جزاك خيرا

كونان2000 يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» تعديل كود ليعمل في نسخة phpbb
» نقاش حول نسخة awesome
» كيفية اضافة واجهة؟ (نسخة Awesome BB)
» إزالة عبارة "عدل سابقا من قبل ..." في نسخة Awesome BB
» كيفية عرض مشرفي القسم نسخة Awesome BB ؟
» نقاش حول نسخة awesome
» كيفية اضافة واجهة؟ (نسخة Awesome BB)
» إزالة عبارة "عدل سابقا من قبل ..." في نسخة Awesome BB
» كيفية عرض مشرفي القسم نسخة Awesome BB ؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني