كونان2000 احلى نائب
عدد المساهمات : معدل النشاط : السُمعة : تم التعديل على الكود
احذف كود
@omarpop23 وضع مكانه التالي
الكود: <script>
MostWanted يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
MostWanted
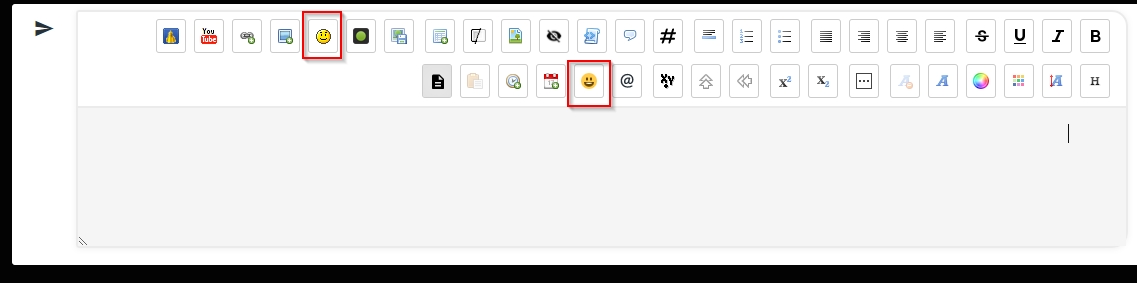
عدد المساهمات : معدل النشاط : السُمعة : ظهر الزر بارك الله فيك
لكن الزر بعيد عن زر الايموجي (سابقا في النسخة القديمة كانا بجانب بعضهما)
هل هناك طريقة لجعلهما بجانب بعض؟
---
و إذا أمكن تغيير نمط زر الألوان إلى النمط البسيط ( غيرته من لوحة الادارة و رغم ذلك يظهر النمط الشامل في الردود بينما يظهر البسيط داخل المواضيع )
الهدف هو أن يعمل كود آخر خاص بالألوان ( لا يعمل إلا ان كان النمط بسيط )
ركبناه لكنه يعمل داخل المواضيع ( التي تظهر فيها النافذة بانمط البسيط ) و لا يعمل في الردود ( التي تظهر فيها النافذة بالنمط الشامل )
MostWanted
عدد المساهمات : معدل النشاط : السُمعة :




























 Facebook
Facebook Twitter
Twitter Youtube
Youtube
