كونان2000 احلى نائب
عدد المساهمات : معدل النشاط : السُمعة : السلام عليكم ورحمة الله وبركاته
كود لون البيانات الشخصية خاص للذكر وخاص للأنثى + لوني المفضل
يعني لما يكون العضو ذكر يظهر في بياناته (متواجد , غير متواجد , بيانات العض و) (متواجده , غير متواجده , بيانات العضوه )
---------------------------------------------------------------
صور
----------
لازم تتبع الخطوات يالشكل الصحيح حتى يعمل الكود جيدا
اول شيء احذفو اي كود سابق يخص البيانات الشخصية حتى لا يحصل ارتباك مع الكود الجديد.
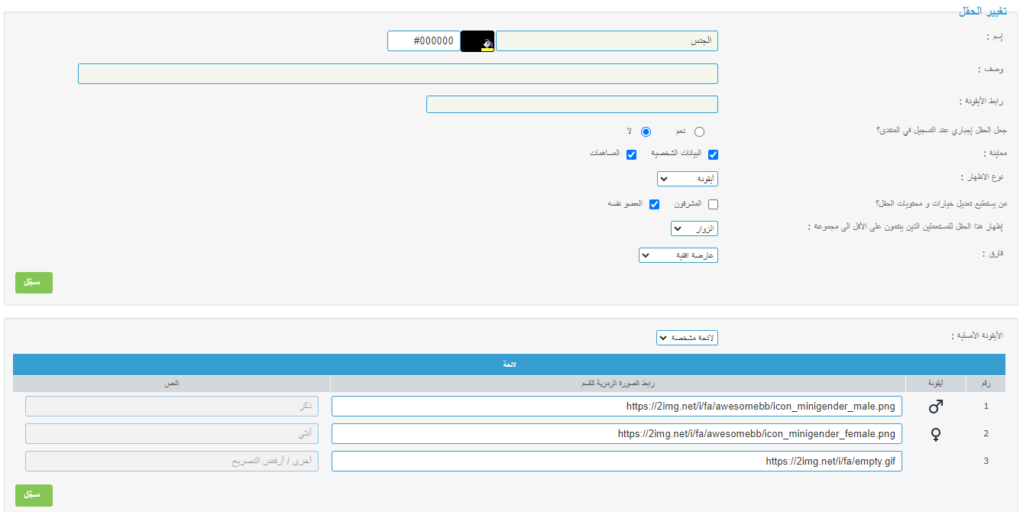
ثاني شيء اذهب الى لوحة الادارة > الأعضاء & المجموعات > البيانات الشخصية
واضغط تعديل الجنس
وضع الاختيارات كما في الصورة
---------------------
والأن ركب الأكواد المناسبه لنسخة منتداك
العنوان: لوني المفضل
المكان: اختر المواضيع
كود الجافا للنسخ phpBB3-ModernBB-AwesomeBB: الكود: $(function() {
css لنسخة ModernBB: الكود: .ذكر {
css لنسخة AwesomeBB: الكود: .post-aside {
css لنسخة phpBB3: الكود: .ذكر {
------------------------------
اكواد للنسخه phpBB2: بالنسبه للنسخه الثانيه ااذهب الى قالب المواضيع وابحث عن الكود التالي
الكود:
احذفه وضع مكانه التالي
الكود: <td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
وضع الكود التالي داخل الجافا مع اختيار المواضيع
الكود: $(function() {
واخيرا ضع التالي بالcss
الكود: .ذكر {
تكمله في الرد التالي...
MostWanted, الألحان المرحة, Witcherface, abigan, العراقي الطائي و Msisra يعجبهم هذا الموضوع
أعجبني 6 لم يعجبني
كونان2000 احلى نائب
عدد المساهمات : معدل النشاط : السُمعة : هكذا خلصنا من المؤنث والمذكر والحمدلله
-------------------------------------------------
اذا كان مدير المنتدى لا يريد فقط لون للمؤنث والمذكر
بل يريد ان يترك للاعضاء حرية اختيار اللون الذي يفضلونه
عليه اضافة الى ماسبق خيار جديد من لوحة الادارة,
اذهب الى لوحة الادارة > الأعضاء & المجموعات > البيانات الشخصية
ثم انشىء حقل خاص جديد بالضغط على هذا الزر
ثم ضع الاختيارات كما في الصور
----------------------------------
الصور والكلمات التي لازم تضعونها بالحقول
----------------------------
مثال لتجميع الصور والكلمات
وتستطيع ان تضيف المزيد من الوان كما تريد
ولكن اضافة لون جديد يتطلب تعديل بسيط على كود الجافا والcss
وفقكم الله
_____________________________________________________
تم عمل لوني المفضل للبروفايل بواسطة كونان2000,
تعلمت كيفية صنعه بفضل هذا الموضوع
هنا ,
تم تصميم صور الألوان بواسطة العضوة Akatsuki
الألحان المرحة, Witcherface, Mahmoud Gilany, abigan, العراقي الطائي, كونان2000 و Mr Google يعجبهم هذا الموضوع
أعجبني 7 لم يعجبني











 وضع الاختيارات كما في الصورة
وضع الاختيارات كما في الصورة




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
