مطلوب قائمه صور متحركه
كاتب الموضوع رسالة alzagri
عدد المساهمات : معدل النشاط : السُمعة : السلام عليكم
اخوان لاهنتم بغيت مساعدتكم
بطرح المواضيع الي لها صله بقائمه تحت واجهة المنتدى
تكون على شكل صور متحركه او مشاببه لهذاالاستايل
https://deve-arab.yoo7.com/t312-topic حاولت اجيب الكود الخاص به لكن ما يضبط لنقص خبرتي في ذالك
اتمنى الدعم وشكرا لكم
الطائرالحر
عدد المساهمات : معدل النشاط : السُمعة : السلام عليكم و رحمة الله و بركاته
تفضل يا غالى الكود
الكود:
alzagri يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
alzagri
عدد المساهمات : معدل النشاط : السُمعة : باك الله فيك
alzagri
عدد المساهمات : معدل النشاط : السُمعة : اخوي الطائر الحر
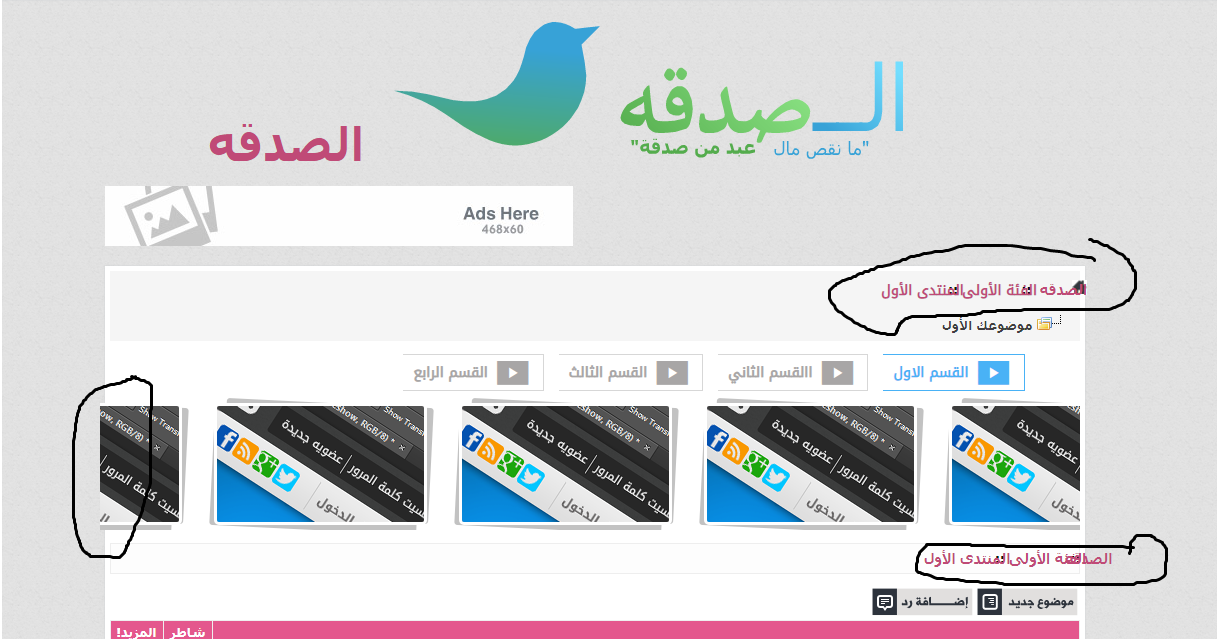
صارت عندي مشكله
لما ركبته
شاهد الصوره ...
الكود الاصلي حق الاستايل يا ريت تركب عليه الكوديمكن انا ركبته خطاء...
طبعا الاستايل هو الخاص بك الي صممته الي تقدر تغير لون الاستايل ....
الكود: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
الطائرالحر
عدد المساهمات : معدل النشاط : السُمعة : تفضل الكود منفرد
الكود: <!-- CSS Stylesheet -->
alzagri
عدد المساهمات : معدل النشاط : السُمعة : الطائرالحر كتب: تفضل الكود منفرد
الكود: <!-- CSS Stylesheet -->
يعطيني خطاء في التومبيلات .... جربت حطيت الكود في النص وفي الاعلى وفي النهايه لكن ما يفيد يعطيني كله خطاء
انا ارفقت الكود في تعليقي الثاني اذا تقدر تتاكد من الكود وتركب عليه
الطائرالحر
عدد المساهمات : معدل النشاط : السُمعة : تم ارسال الملف معدل جاهز عبد الخاص
alzagri يعجبه هذا الموضوع
أعجبني 1 لم يعجبني
alzagri
عدد المساهمات : معدل النشاط : السُمعة : شكرا لك اخي الطائر الحر ... تم الرد عليك في الخاص
AL-SUBAIE
عدد المساهمات : معدل النشاط : السُمعة : مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
مطلوب قائمه صور متحركه













































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
