الزعيم احلى إدارة
عدد المساهمات : معدل النشاط : السُمعة : السلام عليكم,
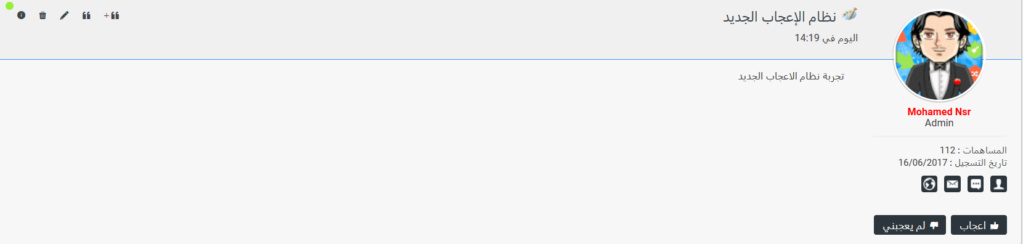
يسر أسرة فريق أحلى منتدى أن يعلن عن تحديث جديد وهي توفر نظام جديد حاليا وهو نظام أعجبني ولم يعجبني متوافر حاليا على منتدياتكم
تقديم نظام الإعجابات في احلى منتدى عبر هذه الخاصة الخاصة بالإعجاب وعدم الإعجاب، أصبح لإعضاء المنتدى إمكانية تقييم المساهمة أو المشاركة سواء بإعجبني أو لم يعجبني. التحديث يمكن التحكم به داخل لوحة الإدارة، حيث يمكنك تحديد الأزرار التي سوف تظهر وأيضا تحديد ما اذا كنت تريد عرض من قاموا بالإعجاب أم لا ومن قام بالتفاعل مع النظام كل هذا من لوحة الأدارة. يتوافر التحديث على جميع نسخ المنتديات AwesomeBB, ModernBB, phpBB3, phpBB2, Invision, punBB ونسخة الجوال.، كيف تفعيل تفعيل خاصية أعجبني ولم يعجبني من لوحة الإدارة؟ يمكن تفعيل الخاصة عن طريق : لوحة الإدارة>> الإدارة العامة>> الرسائل والإيميلات>> في نهاية أول مربع
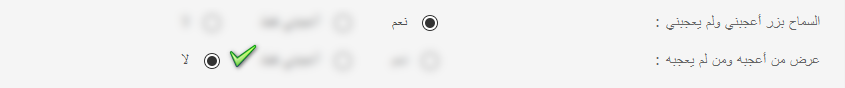
1. اختار تفعيل الخاصة (أو عدم تفعيلها) في الاختيار الأول، وبالنظر إلى السطر الثاني "عرض من أعجبه ومن لم يعجبه " اختار لا ستظهر الخاصة بهذا المنظر
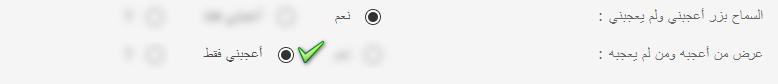
مثال: 2. عند الخاصية "السماح بزر أعجبني ولم يعجبني " اجعلها نعم، "وعرض من أعجبه ومن لم يعجبه" اذا جعلتها أعجبني فقط ستكون بهذا المظهر
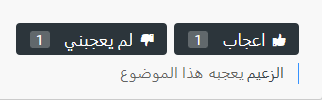
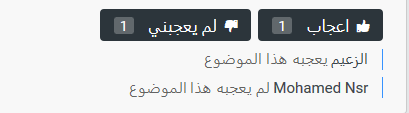
مثال: 3. اذا جعلت الخاصيتين نعم بمعنى اظهار من أعجبه ومن لم يعجبه ستكون بهذا المنظر
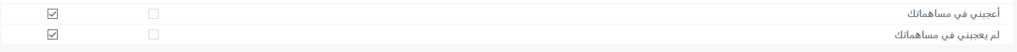
مثال: ملحوظات عن التحديث الجديد التحديث سيكون مفعيل بشكل افتراضي على المنتديات ومن يريد إلغاء الخاصية عليه التوجه إلى لوحة الإدارة لتعطيلها. يمكن تعديل في التحديث أعجبني ولم يعجبني عن طريق التومبلايت وذلك بالتعديل في القوالب، حيث أن المتواجد حاليا "إعجبني"، ولكن لا يوجد مشكلة في جعلها "أوافق" أو "عظيم"، سيتم تقديم شرح عن هذا الأمر سريعا. كيف تلقي إشعارات عندما يعجب شخص بمساهمتك أو لم يعجبه يمكنك في هذا الخاصية أن تتلقى إشعارات سواء قام عضو بالإعجاب بمساهمتك أو لم يعجبه مساهمتك وذلك من خلال البيانات الشخصية ثم الذهاب إلى الإشعارات ستجد الخاصية في اَخر خيارين سواء بتلقي اشعارات فقط عند الإعجاب أو اشعارات عدم الإعجاب أيضا.
ملحوظة : هذا النظام مستقل تماما عن خاصية السمعة وخاصية التصويت، نحن نعلم أن النظامين متشابهين كثيرا مع النظام الجديد، ولكن كان صعب علينا أن نعدل في الخصائص القديمة حيث يستخدمه العديد من مدراء المنتديات، ولذلك قمنا بتقديم هذا التحديث الجديد البسيط، أصبح الاَن للمدير الحرية في الاختيار بين النظام الذي يعجبه وتفعيله على منتداه حيث يمكن استخدام أحدهما على الاخر أو استخدام الاثنين مع بعضهما االبعض الأمر متروك لصاحب كل منتدى.
ملاحظة هامة:
شكرا وبالتوفيق
النجم الذهبى, ahmed12121991, MostWanted, فارس الأرض, ahmed_laban63, zander4, منصورة و 14 واعضاء آخرين الألحان المرحة يعجبهم هذا الموضوع
أعجبني 21 لم يعجبني 1
الزعيم احلى إدارة
عدد المساهمات : معدل النشاط : السُمعة : لكي يعمل النظام بشكل طبيعي دون مشكلة يجب على أي عضو قام بتشخص قوالب viewcomments_body و/أو viewtopic_body قبل يوم 22/6/2020 أن يأخذ هذه التعديلات بعين الإعتبار
awesomeBB: viewcomments_body: استبدال هذا الكود
الكود: <!-- BEGIN switch_signature -->
بهذا الكود
الكود:
invision: viewcomments_body: أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد الكود التالي مباشرة
الكود: <div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">{postrow.displayed.SIGNATURE_NEW}</div>
ثم قم بإضافة هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود
الكود: <!-- END switch_vote_active -->
viewtopic_body: أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: <br />
نسخة الجوال: viewtopic_body: استبدل هذا الكود
الكود: {postrow.displayed.EDITED_MESSAGE}
بالكود التالي
الكود: {postrow.displayed.EDITED_MESSAGE}
وأضف هذا الكود
الكود: <li>{postrow.displayed.EDIT_IMG}</li>
بعد الكود التالي مباشرة
الكود: <li>{postrow.displayed.DELETE_IMG}</li>
modernBB: viewcomments_body: استبدل هذا الكود
الكود: <!-- BEGIN switch_vote -->
بالكود التالي
الكود: <!-- BEGIN switch_vote -->
أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: <div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">{postrow.displayed.SIGNATURE_NEW}</div>
ثم أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود
الكود: <div style="display:none"></div>
viewtopic_body: استبدل هذا الكود
الكود: <!-- BEGIN switch_vote -->
بهذا الكود
الكود: <!-- BEGIN switch_vote -->
أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: <div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
phpBB3: viewcomments_body: أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد الكود التالي مباشرة
الكود: {postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
ثم أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود
الكود: <!-- END switch_attachments -->
viewtopic_body: أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: {postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
النجم الذهبى, منصورة, Mohamed, AL-SUBAIE, omarpop23, gsm_bouali, pedxz و 3 واعضاء آخرين Castro يعجبهم هذا الموضوع
أعجبني 10 لم يعجبني
الزعيم احلى إدارة
عدد المساهمات : معدل النشاط : السُمعة : punBB: viewcomments_body: أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: {postrow.displayed.SIGNATURE_NEW}
ثم أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: <div class="postfoot clearfix">
ثم قم بإضافة هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود
الكود: {comment.displayed.EDITED_MESSAGE}
ثم قم بإضافة هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: {comment.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
viewtopic_body: قم بإضافة هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود
الكود: {postrow.displayed.SIGNATURE_NEW}
ثم قم بإضافة هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود
الكود: <div class="postfoot">
phpBB2: viewcomments_body: أضف هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: <div class="signature_div">
ثم قم بإضافة هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: <tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
ثم قم بإضافة هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود
الكود: <div class="postbody">
viewtopic_body: قم بإضافة هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود مباشرة
الكود: <div class="clear"></div>
ثم قم بإضافة هذا الكود
الكود: <!-- BEGIN switch_likes_active -->
بعد هذا الكود
الكود: </div>
النجم الذهبى, منصورة, ابراهيم الخالدي, sherif101, AL-SUBAIE, gsm_bouali, بروفسير و 7 واعضاء آخرين mazyane يعجبهم هذا الموضوع
أعجبني 14 لم يعجبني 5
















 Facebook
Facebook Twitter
Twitter Youtube
Youtube
