كود الدخول السريع للنسخه الأخيرهAwesomeBB
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 كود الدخول السريع للنسخه الأخيرهAwesomeBB
كود الدخول السريع للنسخه الأخيرهAwesomeBB
بسم الله الرحمن الرحيم
كود اليوم حصري و جديد وهو كود الدخول السريع للنسخه الأخيره AwesomeBB دون الذهاب لصفحه جديده
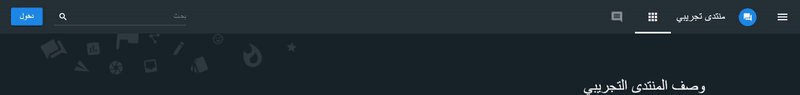
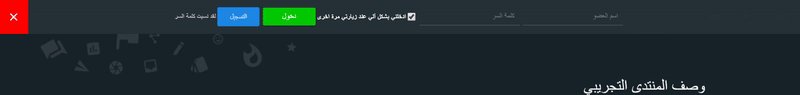
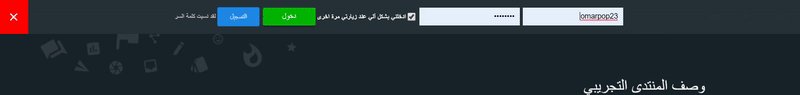
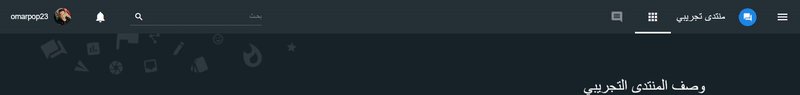
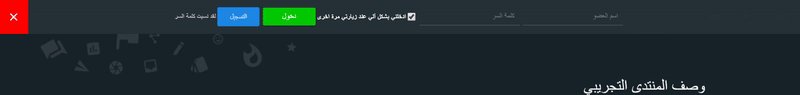
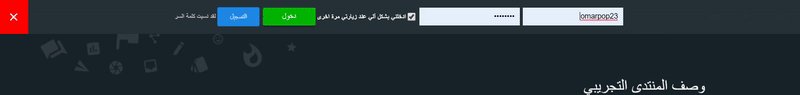
صورة للكود

طريقة التركيب:
لوحة الادارة - عناصر اضافية -- إدارة أكواد Javascript
إنشاء كود جديد
العنوان * : كود الدخول السريع
أضف الكود الى : جميع الصفحات
الكود
تحياتي لكم
omarpop23
كود الدخول السريع للنسخه الأخيره AwesomeBB جديد وحصري 2020
كود اليوم حصري و جديد وهو كود الدخول السريع للنسخه الأخيره AwesomeBB دون الذهاب لصفحه جديده
صورة للكود

طريقة التركيب:
لوحة الادارة - عناصر اضافية -- إدارة أكواد Javascript
إنشاء كود جديد
العنوان * : كود الدخول السريع
أضف الكود الى : جميع الصفحات
الكود
- الكود:
$(function() {
$(function() {
// languages
var userName = 'اسم العضو',
password = 'كلمة السر',
autoLogin = 'ادخلني بشكل آلي عند زيارتي مرة اخرى',
login = 'دخول',
register = 'التسجيل',
forgetPassword = 'لقد نسيت كلمة السر';
// don't edit this
var loginBtn = document.querySelector('header a[href*="/login"]'),
loginHTML = '<div class="loginFromHeader"><form class="header-login-form" action="/login" method="post" name="form_login"><span class="close_form"><i class="material-icons">clear</i></span><input type="text" name="username" placeholder="'+userName+'" value="" maxlength="40"><input type="password" name="password" placeholder="'+password+'" size="25" maxlength="32"><label><input id="checkbox_autologin" type="checkbox" name="autologin" checked="checked"><span>'+autoLogin+'</span></label><input type="submit" name="login" value="'+login+'" class="btn button login-btn-header"><a href="/register" class="btn btn-flat">'+register+'</a><a href="/profile?mode=sendpassword" class="forgetPW">'+forgetPassword+'</a><input type="hidden" name="redirect" value=""><input type="hidden" name="query" value=""><input name="redirect" value="' + window.location.pathname + '" type="hidden" /></form></div>',
newElem = document.createElement('DIV'),
newStyle = document.createElement('STYLE');
newStyle.innerHTML = '.LoginContainer { background-color: #263238; color: #fff; left: 0; position: fixed; right: 0; top: 0; text-overflow: ellipsis; white-space: nowrap; word-break: keep-all; z-index: 9999; padding: 0 70px;opacity: 0; visibility: hidden; transition: 500ms;} .LoginContainer input { background-color: transparent; color: #FFF; border-bottom: 1px solid; border-color: rgba(255,255,255,0.22); direction: rtl; display: inline-block; vertical-align: middle; font-family: Open Sans, Arial, sans-serif; font-size: 14px; font-weight: 300; height: 34px; padding: 0 10px; margin: 3px; width: 190px; } .loginFromHeader label { display: inline-block; vertical-align: middle; margin: 0;} .loginFromHeader .checkbox-check:after { color: #FFF; }.loginFromHeader .checkbox { border-color: #fff !important; float: none; display: inline-block; vertical-align: middle; } .loginFromHeader #checkbox_autologin { width: 17px; height: 17px; } .loginFromHeader .checkbox + span { display: inline-block; vertical-align: middle; }.header-login-form { width: 100%; display: inline-flex; flex-flow: wrap row; align-items: center; justify-content: center; }@media (max-width: 768px) {.header-login-form {flex-flow: wrap column; }} .header-login-form .btn-flat { background-color: #1E88E5; color: #FFF; margin: 3px;} .btn-flat:hover { background-color: rgba(30, 136, 229, 0.6); color: #ffffff; } .LoginContainer input.login-btn-header { background-color: #03c800; width: auto; min-width: 100px; } .close_form { position: absolute; left: 0; top: 0; width: 55px; height: 65px; text-align: center; line-height: 65px; background: #f00; cursor: pointer; }.forgetPW { color: #bebdbd; font-size: 12px; font-weight: bold; }.forgetPW:hover { color: #FF0;}';
document.head.appendChild(newStyle);
newElem.innerHTML = loginHTML;
newElem.className = 'LoginContainer';
document.querySelector('header').appendChild(newElem);
loginBtn.addEventListener('click', function(e) {
e.preventDefault();
document.querySelector('.LoginContainer').setAttribute('style', 'opacity: 1; visibility: visible;');
document.querySelector('.close_form').addEventListener('click', function(e) {
this.parentNode.parentNode.parentNode.setAttribute('style', 'opacity: 0; visibility: hidden;');
});
});
});
//by omarpop23
});
تحياتي لكم
omarpop23
كود الدخول السريع للنسخه الأخيره AwesomeBB جديد وحصري 2020
 مواضيع مماثلة
مواضيع مماثلة» صندوق الرد السريع للنسخه مودرن بيبي
» كود الدخول السريع + التسجيل السريع 2013
» كود الدخول السريع والتسجيل السريع
» هل عنك مشكلة في الدخول كود الدخول السريع
» كود الدخول السريع
» كود الدخول السريع + التسجيل السريع 2013
» كود الدخول السريع والتسجيل السريع
» هل عنك مشكلة في الدخول كود الدخول السريع
» كود الدخول السريع
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني