هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
مشكلة في هذا الكود
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 مشكلة في هذا الكود
مشكلة في هذا الكود
السلام عليكم
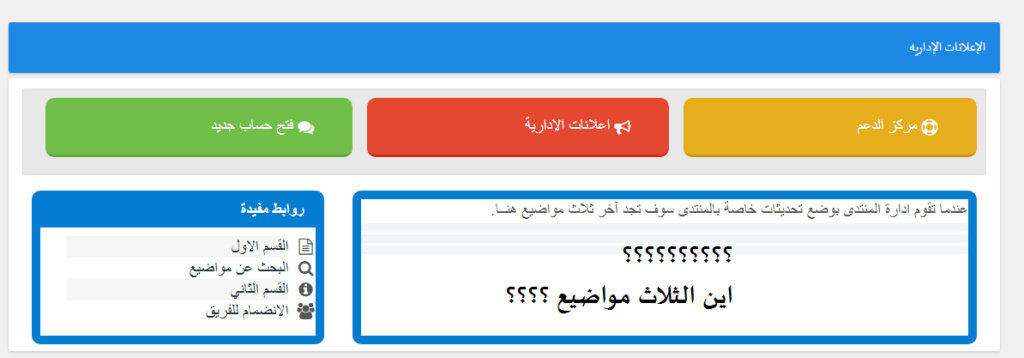
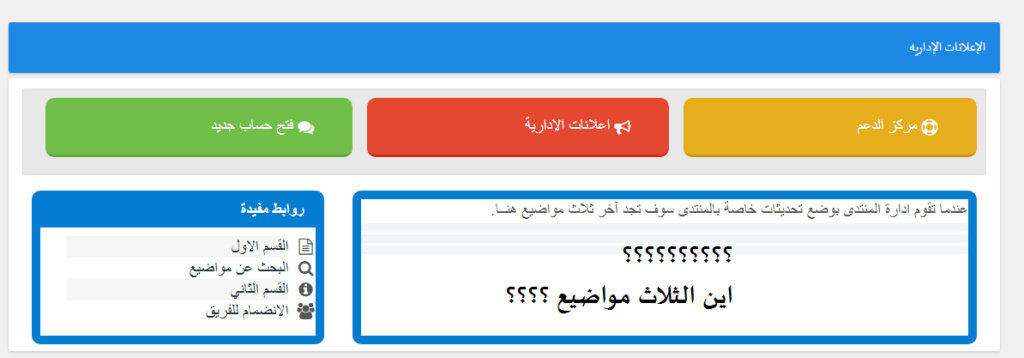
وجدت كود لوحة اعلانات مثل الدعم والمساعده هنا بالموقع ولكن هناك مشكله فهو لا يستدعي المواضيع اللي بالمنتدى
الكود :
صورة من المشكله :

وجدت كود لوحة اعلانات مثل الدعم والمساعده هنا بالموقع ولكن هناك مشكله فهو لا يستدعي المواضيع اللي بالمنتدى
الكود :
- الكود:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" /><style>
.module, .panel {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: rgb(250, 250, 250) none repeat scroll 0 0;
border-color: rgb(221, 221, 221);
border-image: none;
border-radius: 3px;
border-style: solid;
border-width: 1px 1px 2px;
}
.panel {
background-color: rgb(232, 232, 232);
color: rgb(85, 85, 85);
margin-bottom: 4px;
padding: 0 10px;
}
.panel div.mes-txt, .panel p {
font-size: 1.2em;
line-height: 1.4em;
margin-bottom: 1em;
}
.cards .card.yellow-card {
background-color: rgb(230, 173, 29);
border-radius: 10px;
border-bottom: 3px solid rgb(199, 150, 22);
margin-left: 1.5%;
text-shadow: 0 0 1px rgb(199, 150, 22);
}
.cards .card {
box-sizing: border-box;
color: rgb(255, 255, 255);
float: right;
font-family: sans-serif;
font-size: 22px;
margin-top: 10px;
padding: 20px 30px;
width: 31%;
}
.cards .fa {
font-size: 37px;
margin-right: 15px;
vertical-align: middle;
}
.cards .card.red-card {
background-color: rgb(229, 71, 50);
border-radius: 10px;
border-bottom: 3px solid rgb(198, 47, 26);
margin-left: 1.5%;
text-shadow: 0 0 1px rgb(198, 47, 26);
width: 32%;
}
.cards .card.green-card {
background-color: rgb(113, 190, 71);
border-radius: 10px;
border-bottom: 3px solid rgb(96, 165, 58);
margin-left: 1.5%;
text-shadow: 0 0 1px rgb(96, 165, 58);
width: 32.5%;
}
.main-left {
float: left;
width: 31%;
}
.main-left, .main-right {
border: 10px solid #037CD0;
border-radius: 10px;
box-sizing: border-box;
font-family: sans-serif;
font-size: 14px;
line-height: 25px;
margin: 20px 0 0;
min-height: 179px;
}
.main-left > h2 {
background-color: #037CD0;
color: rgb(255, 255, 255) !important;
font-family: sans-serif;
font-size: 18px;
margin: 0;
padding: 0 14px 8px;
}
ul.fa-ul {
margin-left: 0;
padding-left: 30px !important;
}
.main-left ul {
padding: 10px;
}
.fa-ul {
list-style-type: none;
margin-left: 2.14286em;
padding-left: 0;
}
.main-left li:nth-child(2n+1) {
background-color: rgb(246, 246, 246);
}
.fa-ul > li {
position: relative;
}
.main-left li {
display: block;
}
.fa-li {
right: -2.14286em;
position: absolute;
text-align: center;
top: 0.142857em;
width: 2.14286em;
}
.main-right {
float: right;
width: 66%;
}
.main-left, .main-right {
font-family: sans-serif;
font-size: 14px;
line-height: 25px;
}
/* INFO NEWS */
.faNewsRow { background:#F0F6F8; border-radius:3px; margin:3px 0; padding:5px 10px; }
.faNewsRow a { font-weight:bold; color: #037CD0; }
.faNewsRow a:hover {color: #E54732; }
.faNewsDate { font-size:11px; font-style:italic; background:url(https://2img.net/i/fa/subsilver/icon_miniposted.gif) no-repeat 100% center; padding-right:18px; float:left; }
</style>
<div class="panel introduction">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="mes-txt">
<div class="cards">
<a href="/f8-montada" class="card yellow-card"> <em class="fa fa-life-ring"> </em> مركز الدعم </a> <a href="/f2-montada" class="card red-card"> <em class="fa fa-bullhorn"></em> اعلانات الادارية </a> <a href="/f3-montada" class="card green-card"> <em class="fa fa-comments"></em> فتح حساب جديد </a>
<div class="clear">
</div>
</div>
<div class="maininformations">
<div class="main-left">
<h2>
روابط مفيدة
</h2>
<ul class="fa-ul">
<li>
<em class="fa-li fa fa-file-text-o"> </em> <a href="#">القسم الاول</a>
</li>
<li>
<em class="fa-li fa fa-search"> </em> <a href="/search">البحث عن مواضيع</a>
</li>
<li>
<em class="fa-li fa fa-info-circle"> </em> <a href="#">القسم الثاني</a>
</li>
<li>
<em class="fa-li fa fa-users"> </em> <a href="#">الانضمام للفريق</a>
</li>
</ul>
</div>
<div class="mes-txt">
<div id="homepageMessage">
<div id="faInfoNav">
</div>
<div class="main-right">
<div style="display: block;" class="infoBlock" id="faInfoAnn">
عندما تقوم ادارة المنتدى بوضع تحديثات خاصة بالمنتدى سوف تجد آخر ثلاث مواضيع هنــا.
<div id="faNewsBox">
<div class="faNewsRow">
</div>
<div class="faNewsRow">
</div>
<div class="faNewsRow">
</div>
</div>
<div style="display:none" id="faNewsRSS">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
(function(J, U, L) {
var main = document.getElementById('main-content'), // main container
// news nodes and data
news = document.getElementById('faNewsBox'),
newsTopics = news.getElementsByTagName('DIV'),
storage = window.localStorage,
rss = document.getElementById('faNewsRSS'),
// info box
infoLinks = document.getElementById('faInfoNav').getElementsByTagName('A'),
// profile variables
profil,
login;
// get news topics
if (storage && storage.faNewsTopics && storage.faNewsTopicsExp > +new Date - 1*60*60*1000) news.innerHTML = storage.faNewsTopics;
else {
J(rss).load('/feed/?f=2 item', function() {
for (var i = 0, item = rss.childNodes, j = newsTopics.length, t; i < j; i++) {
t = J('title', item[i])[0].innerHTML;
newsTopics[i].innerHTML = '<a href="' + J('guid', item[i])[0].innerHTML + '" title="' + t + '">' + ( t.length > 69 ? t.slice(0, 69) + '...' : t ) + '</a> <span class="faNewsDate">' + J('pubDate', item[i])[0].innerHTML.replace(/.*?, (\d+ \w+).*/, function (M, S1) { return S1.charAt(0) == '0' ? S1.slice(1) : S1 }) + '</span>';
}
if (storage) {
storage.faNewsTopics = news.innerHTML;
storage.faNewsTopicsExp = +new Date;
}
});
}
// par omarpop
})(jQuery, _userdata, _lang);
//]]></script>
</div>
صورة من المشكله :

 رد: مشكلة في هذا الكود
رد: مشكلة في هذا الكود
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|

 مواضيع مماثلة
مواضيع مماثلة» هل لي بشريط آخر المواضيع مع أفضل عشر أعضاء في الشهر
» مشكلة الكود ذا
» مشكلة فى هذا الكود
» مشكلة فى الكود
» مشكلة الكود
» مشكلة الكود ذا
» مشكلة فى هذا الكود
» مشكلة فى الكود
» مشكلة الكود
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني

