omarpop23



عدد المساهمات : 1522
معدل النشاط : 6843
السُمعة : 218
 |  موضوع: كود نشر الصور علي مواقع التواصل الاجتماعي موضوع: كود نشر الصور علي مواقع التواصل الاجتماعي  الجمعة 9 أغسطس 2019 - 19:49 الجمعة 9 أغسطس 2019 - 19:49 | |
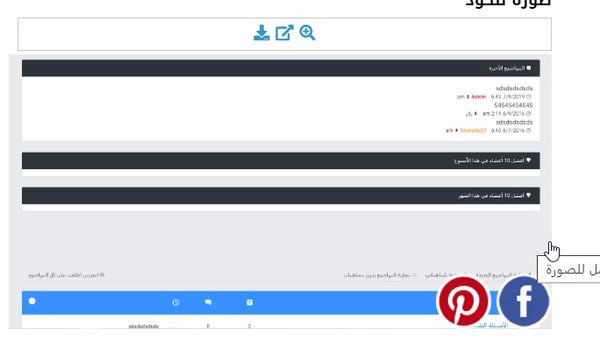
| كود نشر صور المواضيع علي مواقع التواصل الاجتماعي صورة للكود: عند مرور مؤشر الفأره علي اي صورة داخل المواضيع يظهر ايقونات مشاركه الصورة علي التواصل الاجتماعي كما يظهر في الصورة السابقة. طريقة التركيب:لوحة الادارة - عناصر اضافية -- إدارة أكواد Javascript إنشاء كود جديد العنوان * : كود نشر صور المواضيع أضف الكود الى : جميع الصفحات الكود: - الكود:
-
document.addEventListener("DOMContentLoaded", function() {
var postImg = document.querySelectorAll('.postbody > div:not(.user):not(.postprofile) img, .mod_news img, .message-text img, .post-content iframe, .post-content img'),
newStyle = document.createElement("STYLE"),
max_width = 100, // maximum image width (100px)
max_height = 100; // maximum image height (100px)
for (i = 0; i < postImg.length; i++) {
if ((postImg[i].naturalWidth > max_width || postImg[i].naturalHeight > max_height)) {
var newDiv = document.createElement("DIV"),
ImgContainer = document.createDocumentFragment();
newDiv.className = 'shareThisPic';
newDiv.innerHTML = '<a href="https://www.facebook.com/sharer.php?u=' + postImg[i].src + '&t=' + postImg[i].alt + '" class="fb_share_btn" target="_blank"><img src="https://i.servimg.com/u/f51/19/34/86/41/facebo10.png" alt="share on facebook" /></a><a href="https://www.pinterest.com/pin/create/button/?url=' + postImg[i].src + '&media=' + postImg[i].src + '&description=' + postImg[i].alt + '" class="pinterest_share_btn" target="_blank"><img src="https://i.servimg.com/u/f51/19/34/86/41/printe10.png" alt="share on pinterest" /></a>';
postImg[i].parentNode.insertBefore(newDiv, postImg[i]);
ImgContainer.appendChild(postImg[i]);
newDiv.appendChild(ImgContainer);
}
}
newStyle.innerHTML = '<style>.shareThisPic { position: relative; }.shareThisPic { position: relative; } .shareThisPic .pinterest_share_btn { margin-right: 55px; } .shareThisPic a { position: absolute; bottom: 0px; opacity: 0; visibility: hidden; transition: all .5s ease-in-out; } .shareThisPic:hover a { opacity: 1; visibility: visible; }.fa_img_resizer a { position: relative; visibility: visible; opacity: 1; }</style>';
document.head.appendChild(newStyle);
// by omarpop23
}); | |
|