هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
التحكم في صلاحيات الروابط في المواضيع بعدد المساهمات
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 التحكم في صلاحيات الروابط في المواضيع بعدد المساهمات
التحكم في صلاحيات الروابط في المواضيع بعدد المساهمات
التحكم في صلاحيات الروابط في المواضيع بعدد مساهمات العضو لمنتديات احلى منتدي
البعض منا يريد ان يخفي الروابط عن الاعضاء و الزوار و يظهرها فقط لمن ساهم بعدد معين من المواضيع او المساهمات
الكود التالي يقوم بهذا العمليه
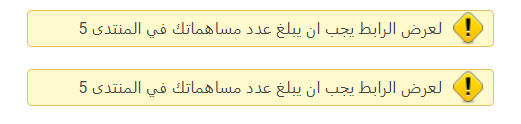
صور توضيحيه لعمل الكود
اولا اذا كان عضو:
ثانيا اذا كان زائر:
طريقة تركيب الكود:
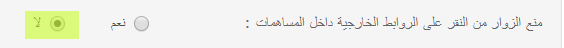
اولاً: اذهب الي لوحة الادارة -- ادارة عامة -- الأمن و الحماية
منع الزوار من النقر على الروابط الخارجية داخل المساهمات : لا
ثم
لوحه الادارة -- عناصر اضافيه -- إدارة أكواد Javascript -- إنشاء كود جديد
العنوان * : التحكم في صلاحيات الروابط
أضف الكود الى : المواضيع
الكود:
لا تقوم بالتعديل علي شيئ سوا عدد المساهمات المطلوب لكي يرى العضو الروابط
postsNum = 5
تحياتي لكم
omarpop23
البعض منا يريد ان يخفي الروابط عن الاعضاء و الزوار و يظهرها فقط لمن ساهم بعدد معين من المواضيع او المساهمات
الكود التالي يقوم بهذا العمليه
صور توضيحيه لعمل الكود
اولا اذا كان عضو:
ثانيا اذا كان زائر:
طريقة تركيب الكود:
اولاً: اذهب الي لوحة الادارة -- ادارة عامة -- الأمن و الحماية
منع الزوار من النقر على الروابط الخارجية داخل المساهمات : لا
ثم
لوحه الادارة -- عناصر اضافيه -- إدارة أكواد Javascript -- إنشاء كود جديد
العنوان * : التحكم في صلاحيات الروابط
أضف الكود الى : المواضيع
الكود:
- الكود:
document.addEventListener("DOMContentLoaded", function() {
var postsNum = '5',
attentionUserMsg = 'لعرض الرابط يجب ان يبلغ عدد مساهماتك في المنتدى ' + postsNum + '',
attentionVisitorMsg = 'من فضلك <a href="/login">سجل دخولك</a> أو <a href="/register">اشترك في المنتدى</a> و قم بوضع ' + postsNum + ' مساهمة لكي ترى الرابط',
linksTargeted = document.querySelectorAll('.post-content a, .post-content span[style="color:#f00"], td .postbody a, td .postbody span[style="color:#f00"], .content a, .content span[style="color:#f00"], .entry-content > div:not(.vote) a, .entry-content > div:not(.vote) span[style="color:#f00"], .post-entry > div:not(.vote) a, .post-entry > div:not(.vote) span[style="color:#f00"]');
if (_userdata.user_level > 1 && _userdata.user_posts < postsNum) {
for (i = 0; i < linksTargeted.length; i++) {
linkMsg = document.createElement('SPAN');
linkMsg.className = 'attention';
linkMsg.innerHTML = attentionUserMsg;
linksTargeted[i].parentNode.replaceChild(linkMsg, linksTargeted[i]);
}
}
if (_userdata.session_logged_in == 0) {
for (i = 0; i < linksTargeted.length; i++) {
linkMsg = document.createElement('SPAN');
linkMsg.className = 'attention';
linkMsg.innerHTML = attentionVisitorMsg;
linksTargeted[i].parentNode.replaceChild(linkMsg, linksTargeted[i]);
}
}
var hiddenLinkStyle = document.createElement('STYLE');
hiddenLinkStyle.innerHTML = '.attention {display:inline-block;background-image: url("https://i.servimg.com/u/f49/16/89/40/74/ooouso11.png");background-color: #ffface;background-position: right center;background-repeat: no-repeat;border: 1px solid;border-radius: .3em;border-color: #e4c259;padding: 10px 40px 10px;}';
document.head.appendChild(hiddenLinkStyle);
});
لا تقوم بالتعديل علي شيئ سوا عدد المساهمات المطلوب لكي يرى العضو الروابط
postsNum = 5
تحياتي لكم
omarpop23
عدل سابقا من قبل omarpop23 في السبت 15 يونيو 2019 - 22:52 عدل 2 مرات
 مواضيع مماثلة
مواضيع مماثلة» اقتراح عمل خاصية التحكم بعدد المواضيع
» إمكانية التحكم بعدد المشاركات !
» اقتراااح التحكم بعدد المشاركات
» مشكل بعدد الأعضاء و المساهمات بالإحصائيات
» يمكن لمنشئ المنتدى التحكم بعدد مشاركات العضو
» إمكانية التحكم بعدد المشاركات !
» اقتراااح التحكم بعدد المشاركات
» مشكل بعدد الأعضاء و المساهمات بالإحصائيات
» يمكن لمنشئ المنتدى التحكم بعدد مشاركات العضو
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني