⊱Queen⊰



عدد المساهمات : 138
معدل النشاط : 2381
السُمعة : 0
 |  موضوع: كود اخر مواضيع بشكل جديد موضوع: كود اخر مواضيع بشكل جديد  الأربعاء 6 فبراير 2019 - 16:49 الأربعاء 6 فبراير 2019 - 16:49 | |
| اريد كود لجعل شريط اخر مواضيع مثل هيك ويكون اسفل المنتدى مثل الي في اسفل هذا منتدى بشكل نفسه | |
|
النجم الذهبى



عدد المساهمات : 19882
معدل النشاط : 20769
السُمعة : 153
 |  موضوع: رد: كود اخر مواضيع بشكل جديد موضوع: رد: كود اخر مواضيع بشكل جديد  الأربعاء 6 فبراير 2019 - 17:04 الأربعاء 6 فبراير 2019 - 17:04 | |
| | |
|
⊱Queen⊰



عدد المساهمات : 138
معدل النشاط : 2381
السُمعة : 0
 |  موضوع: رد: كود اخر مواضيع بشكل جديد موضوع: رد: كود اخر مواضيع بشكل جديد  الأربعاء 6 فبراير 2019 - 17:10 الأربعاء 6 فبراير 2019 - 17:10 | |
| مش قصدي هذا انا بدي مثل يلي في صورة تمام | |
|
دودي.



عدد المساهمات : 3596
معدل النشاط : 9772
السُمعة : 67
 |  موضوع: رد: كود اخر مواضيع بشكل جديد موضوع: رد: كود اخر مواضيع بشكل جديد  الأربعاء 6 فبراير 2019 - 21:19 الأربعاء 6 فبراير 2019 - 21:19 | |
| هلا اخي هذه احصائيات المنتدي وليس شريط اخر مواضيع | |
|
دودي.



عدد المساهمات : 3596
معدل النشاط : 9772
السُمعة : 67
 |  موضوع: رد: كود اخر مواضيع بشكل جديد موضوع: رد: كود اخر مواضيع بشكل جديد  الأربعاء 6 فبراير 2019 - 21:45 الأربعاء 6 فبراير 2019 - 21:45 | |
| هذا مشابه لما تطلبه تومبلايت احصائيات المنتدى للنسخة الثانية
اخر المواضيع وافضل اعضاء الشهر والاسبوع واكثر المواضيع نشاطا
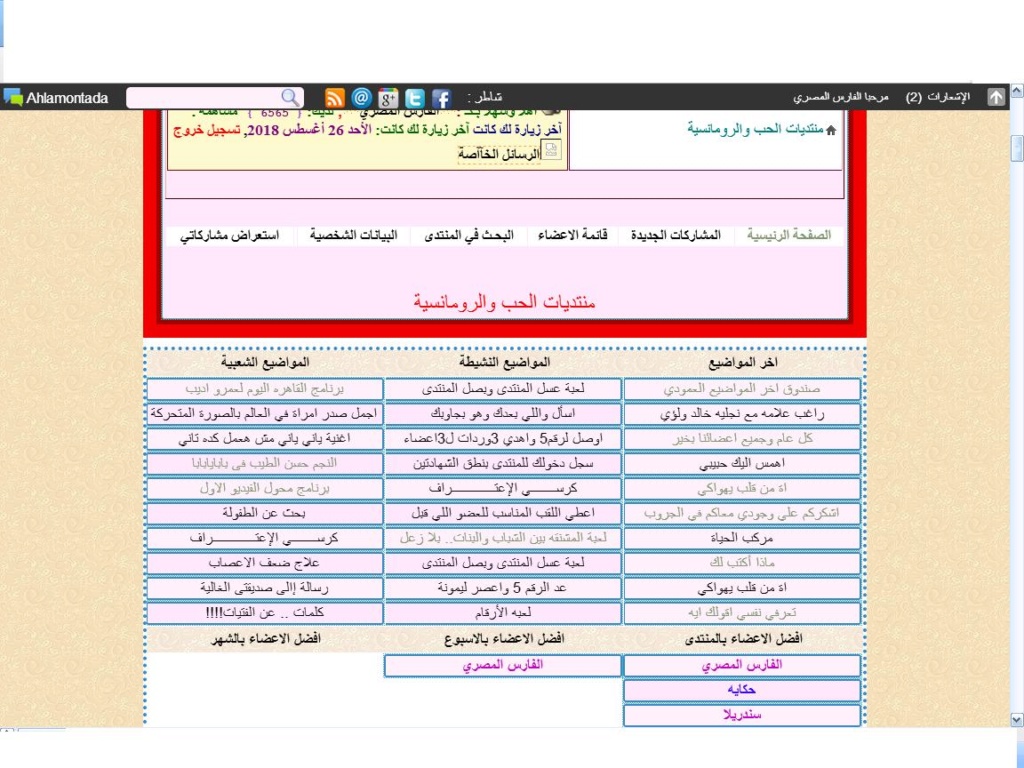
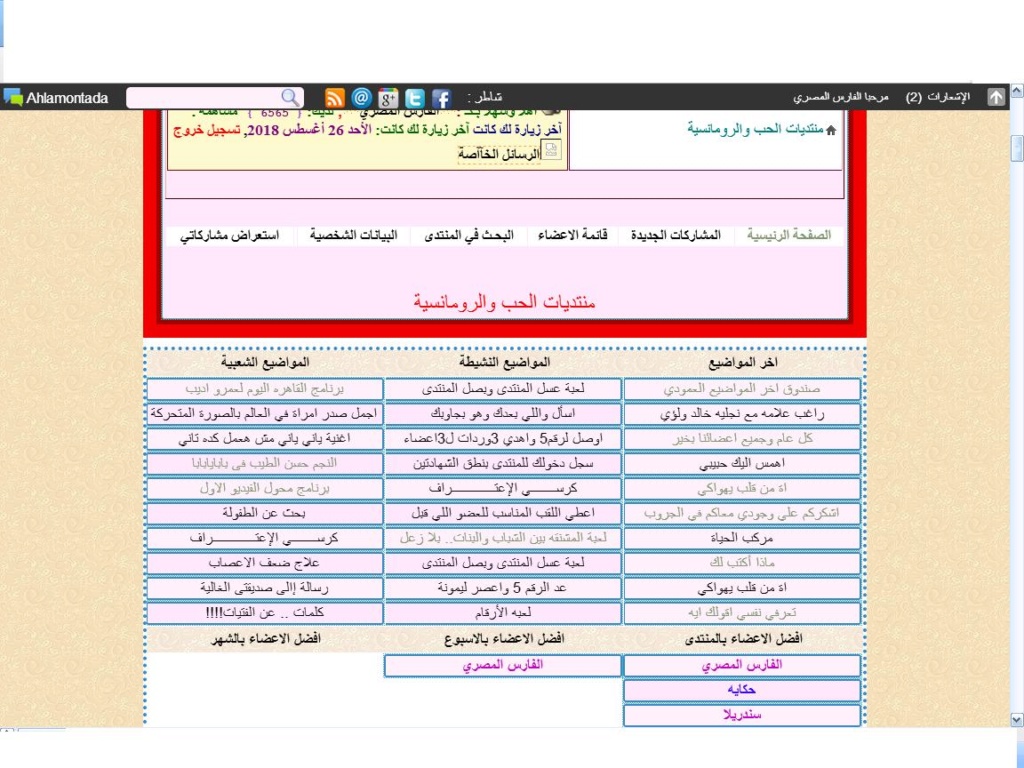
السلام عليكم ورحمة الله وبركاته بالبداية شكل الاحصلئياتتكبير الصورة معاينة الأبعاد الأصلية. اولا : طريقة التركيب اولا : طريقة التركيب
اولا
اذهب إلى. لوحة الادارة. مظهر المنتدى. قوالب التومبلايت. ادارة عامة.
قالب overall_headerواحذف من القالب الاتي الكود:تحديد الكود - الكود:
-
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td> ثم سجل اضغط على علامة صح امام اسم القالب لنشر القالبالخطوة الثانيهنذهب للقالب indox_bodyونبحث عن الكود:تحديد الكود - الكود:
-
{CHATBOX_TOP} ونضع الكود الاتي اعلى الكود الساابقالكود:تحديد الكود - الكود:
-
<table cellpadding="0" cellspacing="0" width="100%" class="three-ol">
<tbody>
<tr>
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</div>
</tr>
</tbody>
</table> ثم سجل اضغط على علامة صح امام اسم القالب لنشر القالب الخطوة التالتةلوحة الادارة. مظهر المنتدى. قوالب التومبلايت . البوابة .ونختار قوالب الاتي mod_most_active_topicsنحذف كل ما فيه ونضع الاتي الكود:تحديد الكود - الكود:
-
<td valign="top" width="33%">
<table summary="{L_MOST_ACTIVE_TOPICS}" width="100%" style="table-layout:fixed;overflow:hidden;">
<!-- BEGIN TOPIC -->
<tr class="jory">
<td class="{TOPIC.ROW_CLASS} genmed"><a
href="{TOPIC.LINK}"
title="{TOPIC.TITLE}">{TOPIC.NAME}</a></td>
</tr>
<!-- END TOPIC -->
</table>
</td>
ثم سجل اضغط على علامة صح امام اسم القالب لنشر القالب الخطوة الرابعةنذهب اليmod_most_viewed_topicsونحزف كل ما به ونضع بدلا منه هذا الكودالكود:تحديد الكود - الكود:
-
<td valign="top" width="33%">
<table summary="{L_MOST_VIEWED_TOPICS}" width="100%" style="table-layout:fixed;overflow:hidden;">
<!-- BEGIN TOPIC -->
<tr class="jory">
<td class="{TOPIC.ROW_CLASS} genmed"><a
href="{TOPIC.LINK}"
title="{TOPIC.TITLE}">{TOPIC.NAME}</a></td>
</tr>
<!-- END TOPIC -->
</table>
</td>
ثم سجل اضغط على علامة صح امام اسم القالب لنشر القالب خامسا :
نذهب الي mod_recent_topicsونحزف كل ما به ونضع بدلا منه هذا الكودالكود:تحديد الكود - الكود:
-
<!-- BEGIN scrolling_row -->
{MARQUEE_JS_SRC}
<table class="forumline genmed" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<span class="genmed module-title">{L_RECENT_TOPICS}</span>
</td>
</tr>
<tr>
<td class="row1" style="height:{SCROLL_HEIGHT}px;">
<div class="marquee" align="left"
data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}'
data-pauseOnHover="true"
style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
<!-- BEGIN recent_topic_row -->
» <a
href="{scrolling_row.recent_topic_row.U_TITLE}"
title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a><br
/>
<img
src="{ICON_TIME}" alt=""
/>{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a
href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a><br
/><br />
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}<br /><br />
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</div>
</td>
</tr>
</table>
<script>
$(".marquee").marquee();
</script>
<!-- END scrolling_row -->
<tr> <th style="width:33%">
اخر المواضيع
</th>
<th style="width:33%">
المواضيع النشيطة
</th>
<th style="width:33%">
المواضيع الشعبية
</th>
</tr>
<!-- BEGIN classical_row -->
<td valign="top" width="33%" >
<table summary="{L_MOST_ACTIVE_TOPICS}" width="100%" style="table-layout:fixed;overflow:hidden;">
<!-- BEGIN recent_topic_row -->
<tr class="jory">
<td class="row2 genmed"><a
href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a></td>
</tr>
<!-- END recent_topic_row -->
</table>
<!-- END classical_row --> ثم سجل اضغط على علامة صح امام اسم القالب لنشر القالبسادسا:نذهب الي :mod_top_post_users_monthونحزف كل ما به ونضع بدلا منه هذا الكود التالي:الكود:تحديد الكود - الكود:
-
<td valign="top" width="33%">
<table summary="{L_TOP_POST_USERS_MONTH}" width="100%">
<!-- BEGIN POSTER -->
<tr class="jory">
<td class="{POSTER.ROW_CLASS} genmed" width="30%">{POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
ثم سجل اضغط على علامة صح امام اسم القالب لنشر القالبنذهب الي:mod_top_post_users_weekونحزف كل ما به ونضع بدلا منه هذا الكود التالي:الكود:تحديد الكود - الكود:
-
<td valign="top" width="33%">
<table summary="{L_TOP_POST_USERS_WEEK}" width="100%">
<!-- BEGIN POSTER -->
<tr class="jory">
<td class="{POSTER.ROW_CLASS} genmed" width="30%">{POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
ثم سجل اضغط على علامة صح امام اسم القالب لنشر القالبنذهب الي:mod_top_postersونحزف كل ما به ونضع بدلا منه هذا الكود التالي:الكود:تحديد الكود - الكود:
-
<tr> <th style="width:33%">
افضل الاعضاء بالمنتدى
</th>
<th style="width:33%">
افضل الاعضاء بالاسبوع
</th>
<th style="width:33%">
افضل الاعضاء بالشهر
</th>
</tr>
<td valign="top" width="33%">
<table summary="{L_TOP_POSTERS}" width="100%">
<!-- BEGIN POSTER -->
<tr class="jory">
<td class="{POSTER.ROW_CLASS} genmed" width="1%">{POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td> ثم سجل اضغط على علامة صح امام اسم القالب لنشر القالبالان انتهينا من قوالب تومبلايتوالان نذهب الى عناصر اضافيه
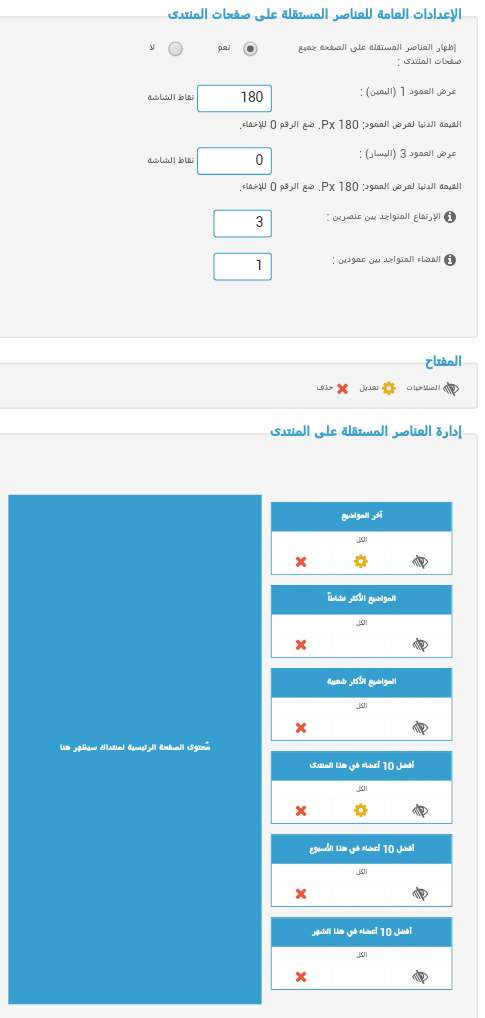
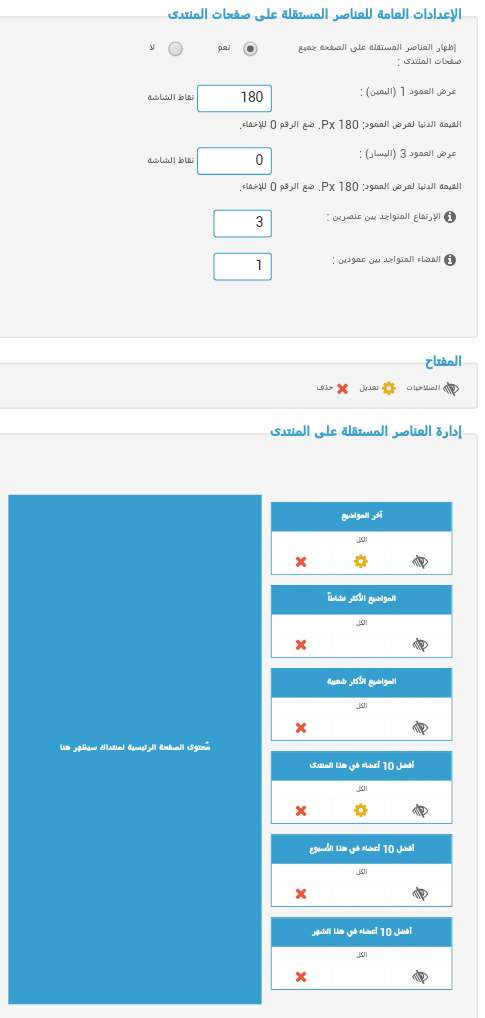
عناصر اضافية . إدارة العناصر المستقلة على المنتدىواجعل العناصر والاعدادات كما في صورة تكبير الصورة معاينة الأبعاد الأصلية. وسجل ومبروك عليك الكود ملاحظة يمكن اضافة لمسة جماليه علي الاحصائيات نذهب إلى. لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتيالكود:تحديد الكود - الكود:
-
.jory:nth-child(1), .jory:nth-child(2), .jory:nth-child(3), .jory:nth-child(4){
display: table-row;
width: 100%;
}
.three-ol {
background: #fff none repeat scroll 0 0;
border: 4px dotted #3989c7;
margin: 10px auto;
}
.jory a:hover {
margin-right: 5px;
}
.jory td {
border: 2px solid #3989c7;
text-align:center;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 99%;
} خالص تحياتي دودي | |
|
⊱Queen⊰



عدد المساهمات : 138
معدل النشاط : 2381
السُمعة : 0
 |  موضوع: رد: كود اخر مواضيع بشكل جديد موضوع: رد: كود اخر مواضيع بشكل جديد  الخميس 7 فبراير 2019 - 11:41 الخميس 7 فبراير 2019 - 11:41 | |
| شكرا لكن اريده ان يكون اسفل منتدى كيف ذلك | |
|
اعصار
احلى مساعد



عدد المساهمات : 3249
معدل النشاط : 9021
السُمعة : 49
 |  موضوع: رد: كود اخر مواضيع بشكل جديد موضوع: رد: كود اخر مواضيع بشكل جديد  الخميس 7 فبراير 2019 - 13:19 الخميس 7 فبراير 2019 - 13:19 | |
| | |
|
الولد الحزين2



عدد المساهمات : 39
معدل النشاط : 4839
السُمعة : 1
 |  موضوع: رد: كود اخر مواضيع بشكل جديد موضوع: رد: كود اخر مواضيع بشكل جديد  الجمعة 8 فبراير 2019 - 21:27 الجمعة 8 فبراير 2019 - 21:27 | |
| تابعت الشرح اريد ان اسالك هل يصلح فعله في نسخة awesomebb | |
|
اعصار
احلى مساعد



عدد المساهمات : 3249
معدل النشاط : 9021
السُمعة : 49
 |  موضوع: رد: كود اخر مواضيع بشكل جديد موضوع: رد: كود اخر مواضيع بشكل جديد  الأربعاء 27 فبراير 2019 - 9:39 الأربعاء 27 فبراير 2019 - 9:39 | |
| مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
| |
|















































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
