مساعدة فى كود صفحات
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 مساعدة فى كود صفحات
مساعدة فى كود صفحات
السلام عليكم ورحمة الله وبركاته
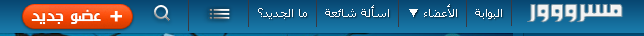
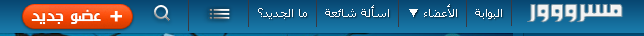
اهلا وسهلا يا شباب الان انا احتاج كود صفحات فى اعلى المنتدى مثل 

اريد اضافة صفحات فى اعلى المنتدى مثلها او اى شئ يشبه
 رد: مساعدة فى كود صفحات
رد: مساعدة فى كود صفحات
ضع الكود التالي في نهاية قالب الـ overall_header
- الكود:
<!-- نافبات بداية -->
<ul class="nav menu" >
<li><a href="http://www.dzosb.com/" alt="dzosb" title="الرئيسية"><img src="http://i82.servimg.com/u/f82/12/35/90/56/dzosb10.png" /></a></li>
<li><a href="http://www.dzosb.com/h28-page"" =""="" title="تحميل الصور من حاسوبك" onclick="window.open(this.href); return false;" >تحميل الصور</a></li>
<li><a title="الاعضاء" href="#">الأعضاء ▼ </a>
<ul>
<li><a title="قائمة الأعضاء" href="http://www.dzosb.com/memberlist" class="documents" > » قائمة الأعضاء </a></li>
<li><a title="أفضل 20 عضو" href="http://www.dzosb.com/memberlist?mode=overall_posters" class="messages" > » أفضل 20 عضو </a></li>
<li><a title="أفضل أعضاء اليوم" href="http://www.dzosb.com/memberlist?mode=today_posters" class="signout" > » أفضل أعضاء اليوم </a></li>
</ul>
<li><a href="http://www.dzosb.com/search.forum?search_id=newposts" class="documents"" =""="" title="استعراض المواضيع الاخيرة منذ آخر زيارة" onclick="window.open(this.href); return false;" >ما الجديد؟ </a></li>
<li><a title="دخول بالفيسبوك" href="http://www.dzosb.com/login?redirect" >دخول بالفيسبوك </a></li>
<li><a title="خيارات سريعة" href="#"><img src="http://i49.servimg.com/u/f49/16/89/40/74/uoouo11.png" /></a>
<ul>
<li><a title="جميع مشاركاتي" href="http://www.dzosb.com/search.forum?search_id=egosearch" class="messages" > » جميع مشاركاتي </a></li>
<li><a title="مواضيع لم يرد عليها" href="http://www.dzosb.com/search.forum?search_id=unanswered" class="signout" > » مواضيع لم يرد عليها </a></li>
<li><a title="قوانين المنتدى" href="http://www.dzosb.com/t1-topic" onclick="window.open(this.href); return false;" > » قوانين المنتدى </a></li>
<li><a title="#" href="#" class="signout" > » قريبا </a></li>
</ul>
</li>
<a>{GENERATED_NAV_BAR}</a>
</ul>
<style type="Text/css">
/* Reset */
.menu,
.menu ul,
.menu li,
.menu a {margin: 0; padding: 0; border: none; outline: none;}
/* Menu */
.menu {height: 42px; width: 100%; background: #2e2e2e; position: fixed;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.3);
background: -webkit-linear-gradient(top, #494949 0%,#202020 100%);
background: -moz-linear-gradient(top, #494949 0%,#202020 100%);
background: -o-linear-gradient(top, #494949 0%,#202020 100%);
background: -ms-linear-gradient(top, #494949 0%,#202020 100%);
background: linear-gradient(top, #494949 0%,#202020 100%);}
.menu li {position: relative; list-style: none; float: right; display: block; height: 40px; }
/* Links */
.menu li a { display: block; padding: 0 8px; margin: 6px 0; line-height: 30px;
text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #161616;
font-family: Tahoma; font-weight: bo#ld; font-size: 12px; color: #bdbdbd; text-shadow: 1px 1px 1px rgba(0,0,0,.6);}
.menu li:hover > a { color: #8fde62; }
/* Sub Menu */
.menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s; }
.menu li:hover > ul { opacity: 1;}
.menu ul li { height: 0; overflow: hidden; padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s; }
.menu li:hover > ul li { height: 34px; overflow: visible; padding: 0;}
.menu ul li a {width: 130px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539;}
.menu ul li:last-child a { border: none; }
ul.nav.menu {
top: 0;
z-index: 99;
}
body {
margin-top: 42px;
}
</style>
<!-- نافبار نهاية-->
 مواضيع مماثلة
مواضيع مماثلة» سؤال عن صفحات صفحات HTML
» مطلوب مساعدة بخصوص صفحات الهتمل
» اقتراح بعمل صفحات البوابة مثل صفحات الاعلانات الخاصة والتحكم في ترتيبها
» صفحات خارجية تفتح بدل صفحات المنتدى
» صفحات خارجية تفتح بدل صفحات المنتدى
» مطلوب مساعدة بخصوص صفحات الهتمل
» اقتراح بعمل صفحات البوابة مثل صفحات الاعلانات الخاصة والتحكم في ترتيبها
» صفحات خارجية تفتح بدل صفحات المنتدى
» صفحات خارجية تفتح بدل صفحات المنتدى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
