هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
مطلوب لون للاعضاء
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 مطلوب لون للاعضاء
مطلوب لون للاعضاء
السلام عليكم
اخوان لو شاهدتم منتداي
http://mt2diamond.yoo7.com/
ستحدون لمعه للاعضاء
وطبعا هذه قديمه جداااااااااااا
ولكن للاسف ضبطت مع الاداره والمرقبين لم تضبط
واتمنى الشرح اذا احد يعرف لها
+
اذا في طريقه لتلوين الاعضاء بطريقه مختلفه يا ريت تدلوني عليها
وشكرا لكم
اخوان لو شاهدتم منتداي
http://mt2diamond.yoo7.com/
ستحدون لمعه للاعضاء
وطبعا هذه قديمه جداااااااااااا
ولكن للاسف ضبطت مع الاداره والمرقبين لم تضبط
واتمنى الشرح اذا احد يعرف لها
+
اذا في طريقه لتلوين الاعضاء بطريقه مختلفه يا ريت تدلوني عليها
وشكرا لكم
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء
2 - توضيح طلبك بشكل جيد و بكلام واضح , فخير الكلام ما قل و دل , مع تفادي الكتابة بالخط الصغير او الالوان الغير واضحه (كالابيض والاصفر والازرق السماوي..الخ). وارفاق صوره لما يتضمنه طلبك لتسهيل على المختصين لمساعدتك فى اسرع وقت
|
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء
لو نلاحظ في بعض المنتديات
فيها نوع من اللمعه الجميله على حسب المجموعه
محتاج لمعه جميله او اطار جميل على الاعضاء على حسب مجموعاتهم
مثل المدير له لمعه حمراء او اطار مع لمعه حمراء
والمشرفين له لمعه خضراء وهكذا باقي المجموعه
فيها نوع من اللمعه الجميله على حسب المجموعه
محتاج لمعه جميله او اطار جميل على الاعضاء على حسب مجموعاتهم
مثل المدير له لمعه حمراء او اطار مع لمعه حمراء
والمشرفين له لمعه خضراء وهكذا باقي المجموعه
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء


التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما
أولا
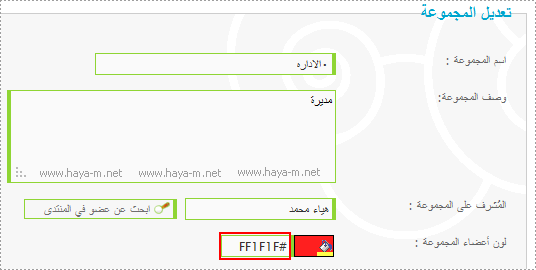
من لوحة الأدارة



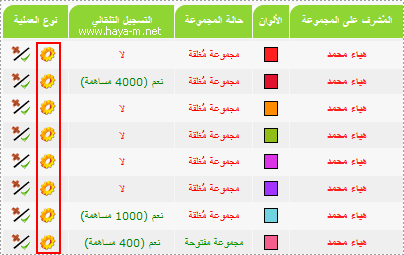
نقوم بالتعديل على ألوان المجموعات التي نريدها

نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية
شكل الخلفية كود اللون : #00ad00
شكل الخلفية كود اللون : #cc33ff
شكل الخلفية كود اللون : #0686C2
شكل الخلفية كود اللون : #e40e0e
شكل الخلفية كود اللون : #D977CE
شكل الخلفية كود اللون : #ffb400
شكل الخلفية كود اللون : #ff0000
شكل الخلفية كود اللون : #00deff
شكل الخلفية كود اللون : #FFFFFF
ثانيا
من لوحة الأدارة




وهذا هو الكود
- الكود:
/* أكـــــواد ألوان المجموعات والأعضاء */[size=12][/size]
/*---------- www.haya-m.net ----------- */[size=12][/size]
/* للمتميزين */[size=12][/size]
a[href="/g203-group"] ,a span[style="color:#00ad00"] strong {[size=12][/size]
background:url('http://i57.servimg.com/u/f57/11/54/61/22/qtr2310.gif') repeat ;[size=12][/size]
color:#00ad00;[size=12][/size]
width:95px;[size=12][/size]
height:14px;[size=12][/size]
border: 1px solid #00ad00; [size=12][/size]
cursor: pointer; [size=12][/size]
border-style:dotted;[size=12][/size]
background-position: right center;[size=12][/size]
overflow:hidden;[size=12][/size]
white-space:nowrap;[size=12][/size]
text-align:center;[size=12][/size]
font-weight:bold;[size=12][/size]
font-family:Tahoma;[size=12][/size]
font-size: 11px;[size=12][/size]
display:inline-block;[size=12][/size]
}[size=12][/size]
[size=12][/size]
/* بنفسج */[size=12][/size]
a[href="/g278-group"] ,a span[style="color:#cc33ff"] strong {[size=12][/size]
border: 1px solid #cc33ff; [size=12][/size]
cursor: pointer; [size=12][/size]
border-style:dotted;[size=12][/size]
background-color:#fff;[size=12][/size]
background-position: right center;[size=12][/size]
overflow:hidden;[size=12][/size]
white-space:nowrap;[size=12][/size]
color:#cc33ff;[size=12][/size]
width:95px;[size=12][/size]
height:14px;[size=12][/size]
text-align:center;[size=12][/size]
font-weight:bold;[size=12][/size]
font-family:Tahoma;[size=12][/size]
font-size: 11px;[size=12][/size]
display:inline-block;[size=12][/size]
}[size=12][/size]
[size=12][/size]
[size=12][/size]
/* أزرق */[size=12][/size]
a[href="/g7-group"] ,a span[style="color:#0686C2"] strong {[size=12][/size]
background:url('http://i57.servimg.com/u/f57/11/54/61/22/blue10.gif') repeat ;[size=12][/size]
color:#0686C2;[size=12][/size]
width:95px;[size=12][/size]
height:14px;[size=12][/size]
border: 1px solid #0686C2; [size=12][/size]
cursor: pointer; [size=12][/size]
border-style:dotted;[size=12][/size]
background-color:#ECEEF0;[size=12][/size]
background-position: right center;[size=12][/size]
overflow:hidden;[size=12][/size]
white-space:nowrap;[size=12][/size]
text-align:center;[size=12][/size]
font-weight:bold;[size=12][/size]
font-family:Tahoma;[size=12][/size]
font-size: 11px;[size=12][/size]
display:inline-block;[size=12][/size]
}[size=12][/size]
[size=12][/size]
/* أحمر */[size=12][/size]
a[href="/g34-group"] ,a span[style="color:#e40e0e"] strong {[size=12][/size]
background:url('http://i57.servimg.com/u/f57/11/54/61/22/red10.gif')repeat ;[size=12][/size]
border: 1px solid #e40e0e; [size=12][/size]
cursor: pointer; [size=12][/size]
border-style:dotted;[size=12][/size]
background-color:#ECEEF0;[size=12][/size]
background-position: right center;[size=12][/size]
overflow:hidden;[size=12][/size]
white-space:nowrap;[size=12][/size]
color:#e40e0e;[size=12][/size]
width:95px;[size=12][/size]
height:14px;[size=12][/size]
text-align:center;[size=12][/size]
font-weight:bold;[size=12][/size]
font-family:Tahoma;[size=12][/size]
font-size: 11px;[size=12][/size]
display:inline-block;[size=12][/size]
}[size=12][/size]
[size=12][/size]
/* الوردي */[size=12][/size]
a[href="/g236-group"] ,a span[style="color:#D977CE"] strong {[size=12][/size]
background:url('http://i57.servimg.com/u/f57/11/54/61/22/46010.gif') repeat;[size=12][/size]
border: 1px solid #D977CE; [size=12][/size]
cursor: pointer; [size=12][/size]
border-style:dotted;[size=12][/size]
background-color:#ECEEF0;[size=12][/size]
background-position: right center;[size=12][/size]
overflow:hidden;[size=12][/size]
white-space:nowrap;[size=12][/size]
color:#D977CE;[size=12][/size]
width:95px;[size=12][/size]
height:14px;[size=12][/size]
text-align:center;[size=12][/size]
font-weight:bold;[size=12][/size]
font-family:Tahoma;[size=12][/size]
font-size: 11px;[size=12][/size]
display:inline-block;[size=12][/size]
}[size=12][/size]
[size=12][/size]
/* البرتقالي */[size=12][/size]
a[href="/g237-group"] ,a span[style="color:#ffb400"] strong {[size=12][/size]
border: 1px solid #ffb400; [size=12][/size]
cursor: pointer; [size=12][/size]
border-style:dotted;[size=12][/size]
background-color:#fff;[size=12][/size]
background-position: right center;[size=12][/size]
overflow:hidden;[size=12][/size]
white-space:nowrap;[size=12][/size]
color:#ffb400;[size=12][/size]
width:95px;[size=12][/size]
height:14px;[size=12][/size]
text-align:center;[size=12][/size]
font-weight:bold;[size=12][/size]
font-family:Tahoma;[size=12][/size]
font-size: 11px;[size=12][/size]
display:inline-block;[size=12][/size]
}[size=12][/size]
[size=12][/size]
/* قلوب متطايرة */[size=12][/size]
a[href="/g258-group"] ,a span[style="color:#ff0000"] strong {[size=12][/size]
background:url('http://i57.servimg.com/u/f57/11/54/61/22/45810.gif') repeat;[size=12][/size]
border: 1px solid #ff0000; [size=12][/size]
cursor: pointer; [size=12][/size]
border-style:dotted;[size=12][/size]
background-color:#fff; [size=12][/size]
background-position: right center;[size=12][/size]
overflow:hidden;[size=12][/size]
white-space:nowrap;[size=12][/size]
color:#ff0000;[size=12][/size]
width:95px;[size=12][/size]
height:14px;[size=12][/size]
text-align:center;[size=12][/size]
font-weight:bold;[size=12][/size]
font-family:Tahoma;[size=12][/size]
font-size: 11px;[size=12][/size]
display:inline-block;[size=12][/size]
}[size=12][/size]
[size=12][/size]
[size=12][/size]
/* سماوي */[size=12][/size]
a[href="/g297-group"] ,a span[style="color:#00deff"] strong {[size=12][/size]
color:#00deff;[size=12][/size]
width:95px;[size=12][/size]
height:14px;[size=12][/size]
border: 1px solid #00deff; [size=12][/size]
cursor: pointer; [size=12][/size]
border-style:dotted;[size=12][/size]
background-color:#fff; [size=12][/size]
background-position: right center;[size=12][/size]
overflow:hidden;[size=12][/size]
white-space:nowrap;[size=12][/size]
text-align:center;[size=12][/size]
font-weight:bold;[size=12][/size]
font-family:Tahoma;[size=12][/size]
font-size: 11px;[size=12][/size]
display:inline-block;[size=12][/size]
}[size=12][/size]
[size=12][/size]
/* العنابي */[size=12][/size]
a[href="/g310-group"] ,a span[style="color:#FFFFFF"] strong {[size=12][/size]
background:url('http://i57.servimg.com/u/f57/11/54/61/22/45910.gif')repeat;[size=12][/size]
color:#FFFFFF;[size=12][/size]
width:95px;[size=12][/size]
height:14px;[size=12][/size]
border: 1px solid #FFFFFF; [size=12][/size]
cursor: pointer; [size=12][/size]
border-style:dotted;[size=12][/size]
background-position: right center;[size=12][/size]
overflow:hidden;[size=12][/size]
white-space:nowrap;[size=12][/size]
text-align:center;[size=12][/size]
font-weight:bold;[size=12][/size]
font-family:Tahoma;[size=12][/size]
font-size: 11px;[size=12][/size]
display:inline-block;[size=12][/size]
}[size=12][/size]
ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود
- الكود:
[href="/g310-group"]
ووضع رقم المجموعه ( كيف أعرف رقم المجموعه )
عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط
haya-m.net/g1-group
هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها
.
المصدر : هياء محمد
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء
شكرا لكم
بالنسبه للاخ
MostWanted
انا ركبت كل شي تمام التمام
في النهايه يظهر لي فقط اللون عليهم لكن لا يوجد اطار عليهم ):"
هل هناك خطاء؟
بالنسبه للاخ
MostWanted
انا ركبت كل شي تمام التمام
في النهايه يظهر لي فقط اللون عليهم لكن لا يوجد اطار عليهم ):"
هل هناك خطاء؟
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء
هذا بسبب تعطل صور الخلفيات لأن الاكواد قديمة جدا
قم باستبدالها بصور من عندك
>> استبدل روابط الصور الموجودة في كود css
قم باستبدالها بصور من عندك
>> استبدل روابط الصور الموجودة في كود css
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء
MostWanted
انا فكيت الصور الموجود روابطها في ردك
والصور غير منتهيه @@
اتوقع الخلل من ترتيب وتنسيق الاكواد الي جبتها ):
انا فكيت الصور الموجود روابطها في ردك
والصور غير منتهيه @@
اتوقع الخلل من ترتيب وتنسيق الاكواد الي جبتها ):
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء
الكود كان يعمل بشكل طبيعي سابقا
لا اعرف بالضبط ماهي المشكلة
+ أدخل للموضوع الأصلي للأخت هياء : هنا
ستجد امثلة و نماذج عديدة جرب استخدام نموذج آخر ربما يعمل
بالتوفيق
لا اعرف بالضبط ماهي المشكلة
+ أدخل للموضوع الأصلي للأخت هياء : هنا
ستجد امثلة و نماذج عديدة جرب استخدام نموذج آخر ربما يعمل
بالتوفيق
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء
MostWanted كتب:الكود كان يعمل بشكل طبيعي سابقا
لا اعرف بالضبط ماهي المشكلة
+ أدخل للموضوع الأصلي للأخت هياء : هنا
ستجد امثلة و نماذج عديدة جرب استخدام نموذج آخر ربما يعمل
بالتوفيق
ماشاءالله
رائع جدا
بارك الله فيك ما قصرت
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء
الساعي كتب:alzagri كتب:من وين اجيب صور ):
ما عندك صور؟تفضل أخي هذه صور خلفيات الأعضاء
تسلممممممممممم
الوان كشخه
^^^^^
جاري التركيب ...
وتم الحل
شكرا لكم
 رد: مطلوب لون للاعضاء
رد: مطلوب لون للاعضاء
alzagri كتب:تسلممممممممممم
الوان كشخه
^^^^^
جاري التركيب ...
وتم الحل
شكرا لكم
بالتوفيق إن شاء الله
يغلق وللإرشيف
 مواضيع مماثلة
مواضيع مماثلة» ممكن ابي صور رتب للاعضاء
» بخصوص التفعيل الالى للاعضاء مطلوب المدير العام فورا
» تاج للاعضاء
» هام للاعضاء
» كيف اضع الاوسمه للاعضاء؟؟؟؟
» بخصوص التفعيل الالى للاعضاء مطلوب المدير العام فورا
» تاج للاعضاء
» هام للاعضاء
» كيف اضع الاوسمه للاعضاء؟؟؟؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني