طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
السلام عليكم
طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
كود Javascript
- الكود:
[list=linenums][*]$(function () {
[*] $('<div id="block-last-topic" class="block-subtle"><i class="material-icons">description</i><span class="headline">آخر المواضيع</span><div><div class="latest"></div></div>').insertBefore('#block-online');
[*] $('#block-last-topic .latest').load('/latest .block-topics-details');
[*]});
[/list]
كود CSS
- الكود:
[list=linenums][*]#block-last-topic .block-topics-details h2 a {
[*] font-size: 14px;
[*] color: #1e88e5;
[*] text-overflow: ellipsis;
[*] overflow: hidden;
[*] white-space: nowrap;
[*] width: 100%;
[*] display: block;
[*]}
[*]#block-last-topic.block-topics-author {
[*] display: none;
[*]}
[*]#block-last-topic .block-topics-lastpost {
[*] padding-right: 5px;
[*] border: none;
[*] display: inline;
[*]}
[*]#block-last-topic .block-topics-details a {
[*] display: none;
[*]}
[*]#block-last-topic .block-topics-author a {
[*] display: inline;
[*] border-bottom: none;
[*] color: #1e88e5;
[*]
[*]}
[*]
[*]#block-last-topic .block-topics-details {
[*] border-top: 1px solid #ccc;
[*] padding: 5px 0;
[*]}
[*]#block-last-topic .block-topics-details:first-child {
[*] border-top: none;
[*]}
[*]#block-last-topic .block-topics-lastpost img {
[*] display: none !important;
[*]}
[*]#block-last-topic i {
[*] color: #3f51b5;
[*] float: none;
[*] display: inline-block;
[*] vertical-align: middle;
[*]}
[*]#block-last-topic .headline {
[*] margin-bottom: 0;
[*] display: inline-block;
[*] vertical-align: middle;
[*]}
[*].latest {
[*] height: 305px;
[*] overflow-x: hidden;
[*] overflow-y: auto;
[*]}
[/list]
الطلب 1
كيف يمكن حصر عدد أخر مواضيع
مثلا أريد أن يعطي الكود 10 مواضيع أخيرة فقط
لأنه بعد وضع الكود يعطي 50 موضوع في أخر المواضيع
الطلب 2
كيف يمكن لزوار مشاهدة خانة أخر المواضيع
لأنه بعد تركيب الكود أخر المواصيع لا يضهر لزوار
كيف يمكن لزوار مشاهدة خانة أخر المواضيع
لأنه بعد تركيب الكود أخر المواصيع لا يضهر لزوار
وشكرا لكم
 رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
اهلا عزيزى
ليس تعديل على الكود كل ماعليك الذهاب الى
لوحة الادارة / عناصر اضافية / البوابة و العناصر / إدارة العناصر المستقلة على المنتدى
ثم الى عنصر اخر المواضيع ثم اضغط على علامة 

ثم الإعدادات العامة للعنصر : آخر المواضيع
عدد المواضيع الأخيرة : اجعلها 10 او كما تحب
 رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
النجم المساعد كتب:اهلا عزيزىليس تعديل على الكود كل ماعليك الذهاب الىلوحة الادارة / عناصر اضافية / البوابة و العناصر / إدارة العناصر المستقلة على المنتدىثم الى عنصر اخر المواضيع ثم اضغط على علامة ثم الإعدادات العامة للعنصر : آخر المواضيععدد المواضيع الأخيرة : اجعلها 10 او كما تحب
ثم الإعدادات العامة للعنصر : آخر المواضيععدد المواضيع الأخيرة : اجعلها 10 او كما تحب
شكرا أخي لتفاعلك مع الموضوع
لاكن خاصية إدارة العناصر المستقلة على المنتدى
لاتعمل مع نسخة الجديدة AwesomeBB
لاكن رغم ذلك قمت بتحديد عدد المواضيع إلي 10 مواضيع ولم يتغير أي شيئ .....
 رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
وهذا ما تم التنويه عليه من طرف الأخ الزعيم
بعد إطلاق النسخة AwesomeBB
في الموضوع التالي
3. نسخة AwesomeBB لا تتناسب مع بعض الخصائص الافتراضية لمنتديات أحلى منتدى التي تم الغاؤها منها
(مثل : العناصر المستقلة الجانبية, بعض صور الايقونات و الازرار في ادارة الصور,...الخ)
يعني العناصر المستقلة لا تعمل مع النسخة الأخيرة ........
 رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
اسف عزيزى لم انتبه
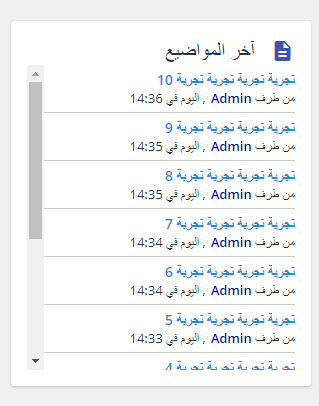
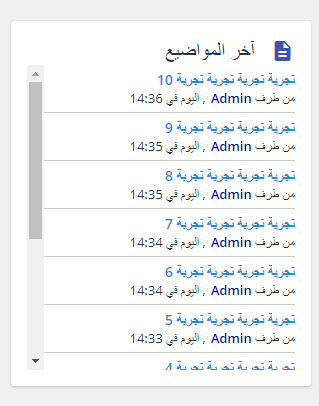
صورة للكود

https://i.servimg.com/u/f76/19/95/99/18/y10.png
قم بستخدام هذه الاكواد
طريقة التركيب
لوحة الأدارة / عناصر إضافية / إدارة أكواد Javascript / إنشاء كود جديد
العنوان * : كما تريد
أضف الكود الى : الصفحة الرئيسية
ثم الصق الكود التالي
ثم سجل و اذهب الي
لوحة الأدارة / مظهر المنتدى / الوان / ورقة ال CSS
ثم الصق الكود التالي
صورة للكود

https://i.servimg.com/u/f76/19/95/99/18/y10.png
قم بستخدام هذه الاكواد
طريقة التركيب
لوحة الأدارة / عناصر إضافية / إدارة أكواد Javascript / إنشاء كود جديد
العنوان * : كما تريد
أضف الكود الى : الصفحة الرئيسية
ثم الصق الكود التالي
- الكود:
$(function () {
$('<div id="block-last-topic" class="block-subtle"><i class="material-icons">description</i><span class="headline">آخر المواضيع</span><div><div class="latest"></div></div>').insertBefore('#block-online');
$('#block-last-topic .latest').load('/latest .block-topics-details');
});
ثم سجل و اذهب الي
لوحة الأدارة / مظهر المنتدى / الوان / ورقة ال CSS
ثم الصق الكود التالي
- الكود:
#block-last-topic .block-topics-details h2 a {
font-size: 14px;
color: #1e88e5;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 100%;
display: block;
}
#block-last-topic.block-topics-author {
display: none;
}
#block-last-topic .block-topics-lastpost {
padding-right: 5px;
border: none;
display: inline;
}
#block-last-topic .block-topics-details a {
display: none;
}
#block-last-topic .block-topics-author a {
display: inline;
border-bottom: none;
color: #1e88e5;
}
#block-last-topic .block-topics-details {
border-top: 1px solid #ccc;
padding: 5px 0;
}
#block-last-topic .block-topics-details:first-child {
border-top: none;
}
#block-last-topic .block-topics-lastpost img {
display: none !important;
}
#block-last-topic i {
color: #3f51b5;
float: none;
display: inline-block;
vertical-align: middle;
}
#block-last-topic .headline {
margin-bottom: 0;
display: inline-block;
vertical-align: middle;
}
.latest {
height: 305px;
overflow-x: hidden;
overflow-y: auto;
}
 رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
النجم المساعد كتب:اسف عزيزى لم انتبه
صورة للكود
https://i.servimg.com/u/f76/19/95/99/18/y10.png
قم بستخدام هذه الاكواد
طريقة التركيب
لوحة الأدارة / عناصر إضافية / إدارة أكواد Javascript / إنشاء كود جديد
العنوان * : كما تريد
أضف الكود الى : الصفحة الرئيسية
ثم الصق الكود التالي
- الكود:
$(function () {
$('<div id="block-last-topic" class="block-subtle"><i class="material-icons">description</i><span class="headline">آخر المواضيع</span><div><div class="latest"></div></div>').insertBefore('#block-online');
$('#block-last-topic .latest').load('/latest .block-topics-details');
});
ثم سجل و اذهب الي
لوحة الأدارة / مظهر المنتدى / الوان / ورقة ال CSS
ثم الصق الكود التالي
- الكود:
#block-last-topic .block-topics-details h2 a {
font-size: 14px;
color: #1e88e5;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 100%;
display: block;
}
#block-last-topic.block-topics-author {
display: none;
}
#block-last-topic .block-topics-lastpost {
padding-right: 5px;
border: none;
display: inline;
}
#block-last-topic .block-topics-details a {
display: none;
}
#block-last-topic .block-topics-author a {
display: inline;
border-bottom: none;
color: #1e88e5;
}
#block-last-topic .block-topics-details {
border-top: 1px solid #ccc;
padding: 5px 0;
}
#block-last-topic .block-topics-details:first-child {
border-top: none;
}
#block-last-topic .block-topics-lastpost img {
display: none !important;
}
#block-last-topic i {
color: #3f51b5;
float: none;
display: inline-block;
vertical-align: middle;
}
#block-last-topic .headline {
margin-bottom: 0;
display: inline-block;
vertical-align: middle;
}
.latest {
height: 305px;
overflow-x: hidden;
overflow-y: auto;
}
شكرا أخي الكود متفور لديا وأنا قمت بتنزيله في أول الموضوع
طلبي هو التعديل علي الكود لمشاهدة 10 مواضيع فقط في خانة أخر المواضيع
وليس كما هو في الكود مشاهدة 50 موضوع في خانة أخر المواضيع
==) وأيضا بعد تركيب الكود عند دخول للمنتدي كزائر لاتظهر أخر المواضيع في خانة المواضيع الأخيرة تظهر صفحة بيضاء
علي ما أظن أن طلبي واضح
هناك تعديل إما في كود java أو Css هذا ما أتمني من خبراء الأكواد أين يمكن التعديل في ذلك
وشكرا
 رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
لايوجد حل في التعديل علي الأكواد المذكورة لأخر مواضيع ...
أو ننتظر فريق أحلي منتدي في دعم خاصية أخر المواضيع بصفة رسمية في نسخة AwesomeBB الجديدة ...

 رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
رد: طلب تعديل علي كود أخر المواضيع لنسخة AwesomeBB
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
 مواضيع مماثلة
مواضيع مماثلة» كود المواضيع الأخيرة لنسخة AwesomeBB
» شكل جديد لشكل المواضيع لنسخة AwesomeBB
» كود ( أفضل 10 أعضاء في الشهر + آخر المواضيع ) لنسخة AwesomeBB
» طلب تعديل على كود اخر المواضيع AwesomeBB
» التصميم الثاني لنسخة الماسية AwesomeBB وبتقنية css فقط
» شكل جديد لشكل المواضيع لنسخة AwesomeBB
» كود ( أفضل 10 أعضاء في الشهر + آخر المواضيع ) لنسخة AwesomeBB
» طلب تعديل على كود اخر المواضيع AwesomeBB
» التصميم الثاني لنسخة الماسية AwesomeBB وبتقنية css فقط
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف gsm_bouali الخميس 25 أكتوبر 2018 - 12:43
من طرف gsm_bouali الخميس 25 أكتوبر 2018 - 12:43








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
