| | مشكلة في مظهر الرئيسية |  |
|
|
| كاتب الموضوع | رسالة |
|---|
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: مشكلة في مظهر الرئيسية موضوع: مشكلة في مظهر الرئيسية  الإثنين 27 أغسطس 2018 - 19:32 الإثنين 27 أغسطس 2018 - 19:32 | |
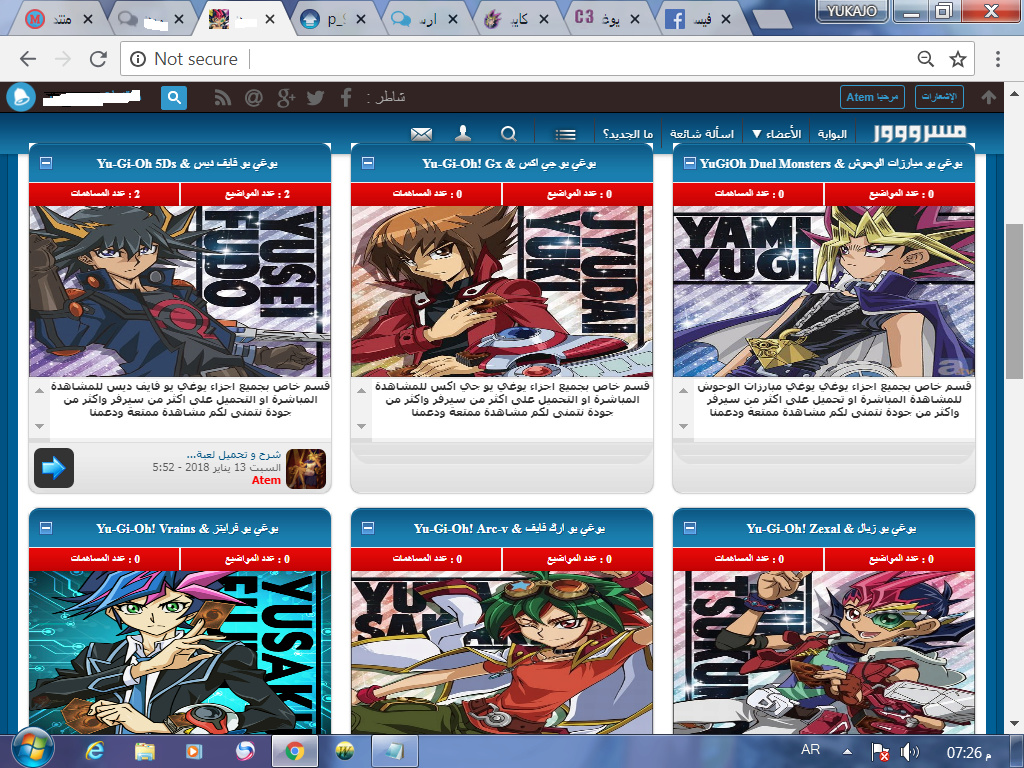
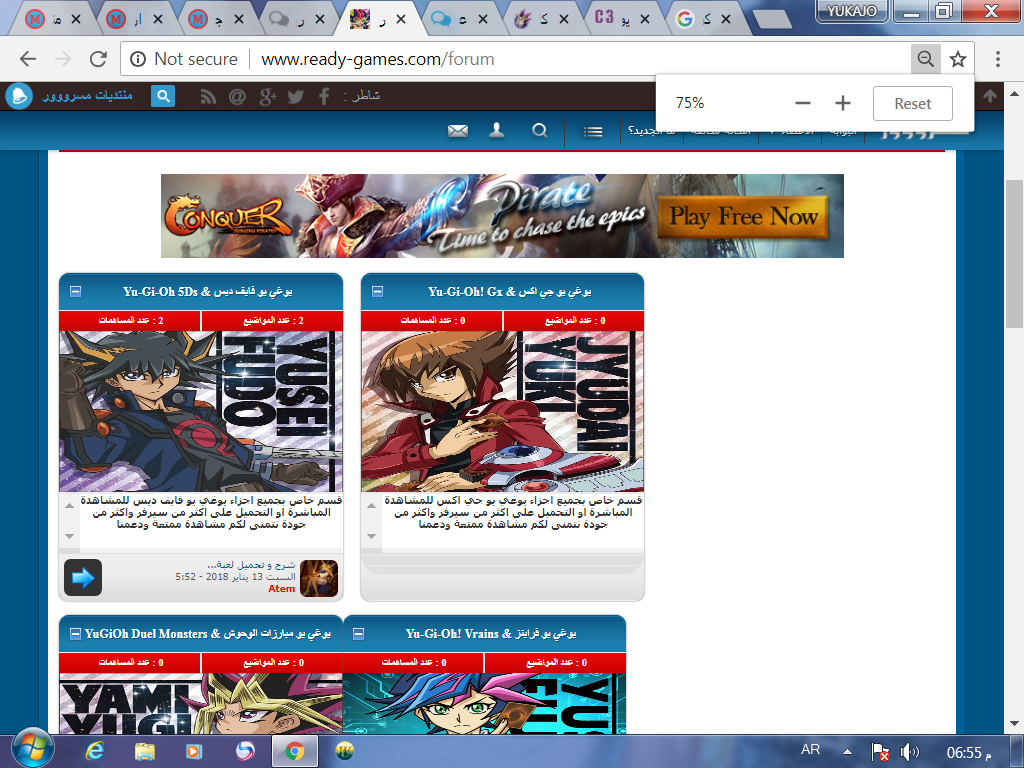
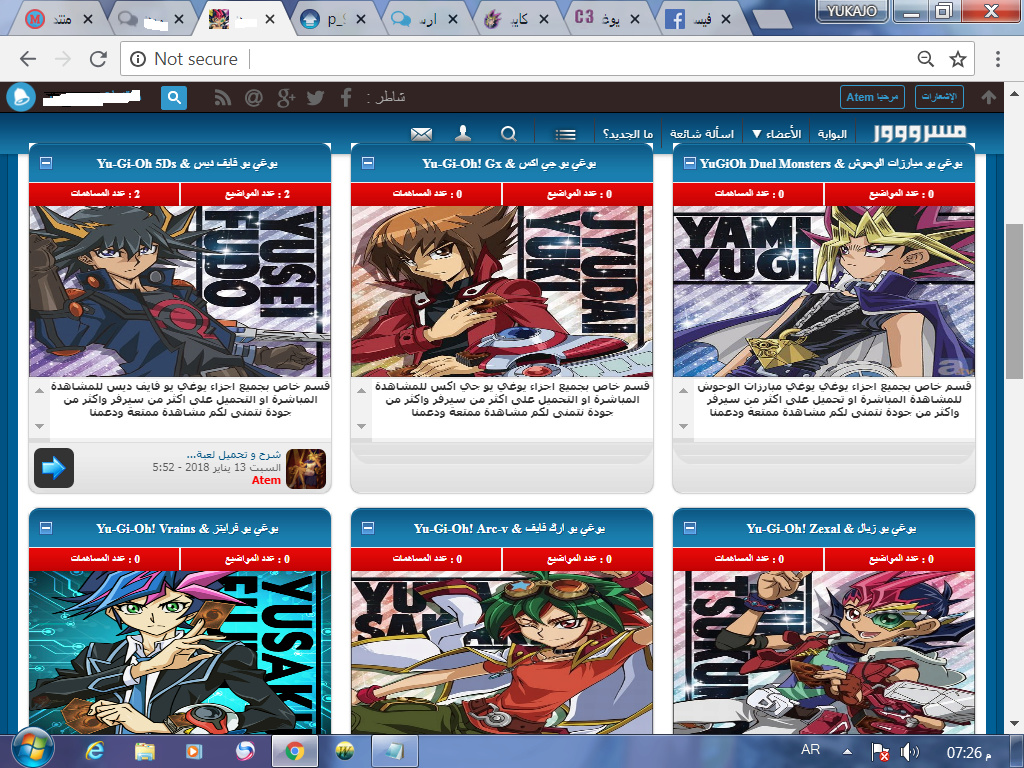
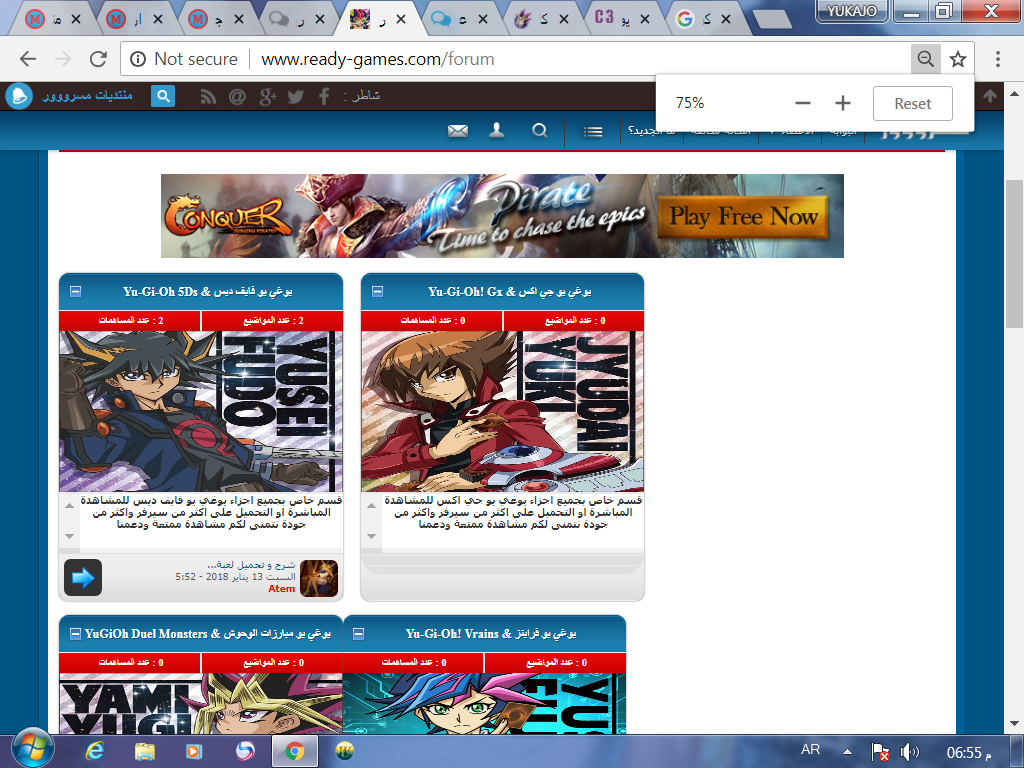
| لقد قمت بتحويل مظهر الاقسام في الصفحة الرئيسية الي مجلة  https://i.servimg.com/u/f29/19/82/77/95/yugi_d10.jpg https://i.servimg.com/u/f29/19/82/77/95/yugi_d10.jpgوهو يعمل بكفائة عالية المشكلة هي عند تكيبر او تصغير حجم الصفحة يخرب مظهر المنتدى مثال  https://i.servimg.com/u/f64/19/78/02/15/yugi_d10.png https://i.servimg.com/u/f64/19/78/02/15/yugi_d10.pngاريد التعديل على الكود حتى يصبح متناسق مهما تم تكبير او تصغير الصفحة >>الكود<< index_box - الكود:
-
</table>[size=12][b][/b][/size]
</form>[size=12][b][/b][/size]
<br>[size=12][b][/b][/size]
[size=12][b][/b][/size]
<!-- BEGIN catrow -->[size=12][b][/b][/size]
<!-- BEGIN tablehead -->[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
<table id="c" class="ipbtable index-box" cellspacing="0" cellpadding="0">[size=12][b][/b][/size]
<!-- END tablehead -->[size=12][b][/b][/size]
<!-- BEGIN cathead -->[size=12][b][/b][/size]
[size=12][b][/b][/size]
<!-- BEGIN inc -->[size=12][b][/b][/size]
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>[size=12][b][/b][/size]
<!-- END inc -->[size=12][b][/b][/size]
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">[size=12][b][/b][/size]
<h{catrow.cathead.LEVEL} class="hierarchy">[size=12][b][/b][/size]
<span class="cattitle">[size=12][b][/b][/size]
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>[size=12][b][/b][/size]
[size=12][b][/b][/size]
<!-- END cathead -->[size=12][b][/b][/size]
<!-- BEGIN forumrow -->[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
<tr align="center">[size=12][b][/b][/size]
<td class="alt2">[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
<td class="alt1Active" align="right" id="f2">[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
<td class="row50 centered"> [size=12][b][/b][/size]
<div class="cover_top_b">[size=12][b][/b][/size]
<div class="cover_top_l">[size=12][b][/b][/size]
<div class="cover_top_r">[size=12][b][/b][/size]
[size=12][b][/b][/size]
<a style="float:left" href="#{catrow.forumrow.U_VIEWFORUM}" onclick="return toggle_collapse('forumbit_1')">[size=12][b][/b][/size]
<img id="collapseimg_forumbit_1" src="http://i33.servimg.com/u/f33/17/83/79/07/collap12.gif" alt="" border="0" /></a>[size=12][b][/b][/size]
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />[size=12][b][/b][/size]
</div>[size=12][b][/b][/size]
</div>[size=12][b][/b][/size]
</div>[size=12][b][/b][/size]
<td class="row51 centered"> <div class="RMAVATAR">[size=12][b][/b][/size]
<span style="font-size: 0px; line-height: normal" class="avatarcp">{catrow.forumrow.FORUM_DESC}[size=12][b][/b][/size]
[size=12][b][/b][/size]
</span></div><div style="padding: 0 0 10px 0;"></div></a> [size=12][b][/b][/size]
[size=12][b][/b][/size]
<!-- BEGIN switch_moderators_links -->[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
<!-- END switch_moderators_links -->[size=12][b][/b][/size]
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}[size=12][b][/b][/size]
</span>[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
<td class="row52 centered">[size=12][b][/b][/size]
<div dir="rtl" style="color: rgb(51, 51, 51); text-decoration: none; padding: 0pt; overflow: scroll; font-weight: bold; font-size: 10pt; background-image: none; background-attachment: scroll; background-color: rgb(305, 305, 305); margin: 0pt; width: 302px; font-family: tahoma; height: 80px; text-align: center; background-position: 0% 0%; background-repeat: repeat repeat;">[size=12][b][/b][/size]
[size=12][b][/b][/size]
<div align="center"><div class="AVRATAR"><span style="font-size: 11px;">{catrow.forumrow.FORUM_DESC}</div>[size=12][b][/b][/size]
[size=12][b][/b][/size]
<td class="row53 centered">{catrow.forumrow.TOPICS}</td>[size=12][b][/b][/size]
<td class="row54 centered">{catrow.forumrow.POSTS}</td>[size=12][b][/b][/size]
</div></span></font></td>[size=12][b][/b][/size]
<td class="row55 centered">[size=12][b][/b][/size]
[size=12][b][/b][/size]
<span class="smallfont"><div id="lastpost" class="gensmall"> <div id="lastpost"><div class="smallfont" align="right"><div><div class="avatar-last-post">[size=12][b][/b][/size]
<span class="row55 centered"><!-- BEGIN avatar -->[size=12][b][/b][/size]
<div style="width: 200px;"></div>[size=12][b][/b][/size]
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>[size=12][b][/b][/size]
<!-- END avatar -->[size=12][b][/b][/size]
[size=12][b][/b][/size]
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div></span></td>[size=12][b][/b][/size]
</div>[size=12][b][/b][/size]
[size=12][b][/b][/size]
</div>[size=12][b][/b][/size]
</div>[size=12][b][/b][/size]
</td>[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
</tr>[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
<!-- END forumrow -->[size=12][b][/b][/size]
[size=12][b][/b][/size]
<!-- BEGIN catfoot -->[size=12][b][/b][/size]
<tr>[size=12][b][/b][/size]
<!-- BEGIN inc -->[size=12][b][/b][/size]
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>[size=12][b][/b][/size]
<!-- END inc -->[size=12][b][/b][/size]
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>[size=12][b][/b][/size]
</tr>[size=12][b][/b][/size]
<!-- END catfoot -->[size=12][b][/b][/size]
<!-- BEGIN tablefoot -->[size=12][b][/b][/size]
</table><img src="{SPACER}" alt="" height="5" width="1" />[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
<!-- END tablefoot -->[size=12][b][/b][/size]
<!-- END catrow -->[size=12][b][/b][/size]
<style>[size=12][b][/b][/size]
[size=12][b][/b][/size]
table.index-box tbody tr:nth-child(3n+3) {margin-right:0}[size=12][b][/b][/size]
#c2 tbody tr:nth-child(5){margin:12px 0 0 0}[size=12][b][/b][/size]
#c4 tbody tr{height:304px!important}[size=12][b][/b][/size]
#c11 tbody tr:nth-child(4){margin-right:-9px}[size=12][b][/b][/size]
#c11 tbody tr {[size=12][b][/b][/size]
height: 279px;[size=12][b][/b][/size]
width: 302px;[size=12][b][/b][/size]
margin-right: 4px;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
#c11 tbody {[size=12][b][/b][/size]
margin-left: -4px;[size=12][b][/b][/size]
display: block;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
.mainmenu[href="/faq"], .mainmenu[href="/groups"] {display:none!important}[size=12][b][/b][/size]
#navstrip, .subtitle, div.box-content.agreement, div.newslink, .box-content.profile {[size=12][b][/b][/size]
padding: 8px 10px !important;border-radius:3px;[size=12][b][/b][/size]
line-height: 16px;text-transform: uppercase;background-color: #fff !important;border:1px solid #DDD;[size=12][b][/b][/size]
} #navstrip[style] {display: none;}[size=12][b][/b][/size]
#navstrip li {background-image: none;}[size=12][b][/b][/size]
#navstrip li.begin {background: url(http://i56.servimg.com/u/f56/15/40/41/93/9912010.gif) no-repeat -94px;padding-left: 24px;margin: 0;}[size=12][b][/b][/size]
#navstrip a {color: #aaa;} #navstrip a:hover {color: #f40 !important;}[size=12][b][/b][/size]
#navstrip+.borderwrap, #navstrip+.newslink+.borderwrap, .borderwrap+br+.borderwrap, #fo_stat.borderwrap, .posting-options+.clearfix+.borderwrap {[size=12][b][/b][/size]
background: transparent;border:none;padding: 0;}[size=12][b][/b][/size]
div.box-content.agreement {margin-top: 10px}[size=12][b][/b][/size]
div.box-content.agreement > .agreement, .box-content.profile {[size=12][b][/b][/size]
background: #fff;padding: 0;padding-bottom: 10px;[size=12][b][/b][/size]
border-bottom: none !important;text-transform: initial;[size=12][b][/b][/size]
}.box-content .agreement+.rules {background: #fff;}[size=12][b][/b][/size]
.topic-footer {text-transform: initial;}[size=12][b][/b][/size]
.formbuttonrow {[size=12][b][/b][/size]
background: #fff;padding: 0;padding-top: 8px;border-top: 1px solid #f4f4f4 !important;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
.maintitle, #qpost {background-color: transparent !important;}[size=12][b][/b][/size]
.borderwrap .maintitle h2 {color: #f40;font-size: 24px;position: relative;z-index: 1;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
table.index-box tbody tr:hover {[size=12][b][/b][/size]
background: #FFF url(http://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;[size=12][b][/b][/size]
color: #383838;[size=12][b][/b][/size]
font-family: tahoma;[size=12][b][/b][/size]
font-size: 11px;[size=12][b][/b][/size]
font-style: normal;[size=12][b][/b][/size]
font-variant: normal;[size=12][b][/b][/size]
font-weight: 700;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
table.index-box tbody tr {[size=12][b][/b][/size]
width: 302px;[size=12][b][/b][/size]
float: left;[size=12][b][/b][/size]
margin-right: 20px;[size=12][b][/b][/size]
margin-bottom: 15px;[size=12][b][/b][/size]
border-radius: 2px;[size=12][b][/b][/size]
border: 1px solid #;[size=12][b][/b][/size]
height: 350px;[size=12][b][/b][/size]
position: relative;[size=12][b][/b][/size]
border: 0px solid #EEE;[size=12][b][/b][/size]
-moz-border-radius: 7px;[size=12][b][/b][/size]
-webkit-border-radius: 7px;[size=12][b][/b][/size]
border-radius: 0px;[size=12][b][/b][/size]
background: #eee url(http://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;[size=12][b][/b][/size]
-moz-box-shadow: 0 0 8px #666;[size=12][b][/b][/size]
-webkit-box-shadow: 0 0 8px #666;[size=12][b][/b][/size]
box-shadow: 0 0 2px #666;[size=12][b][/b][/size]
position: relative;[size=12][b][/b][/size]
border-radius: 9px;[size=12][b][/b][/size]
color: #383838;[size=12][b][/b][/size]
font-family: tahoma;[size=12][b][/b][/size]
font-size: 11px;[size=12][b][/b][/size]
font-style: normal;[size=12][b][/b][/size]
font-variant: normal;[size=12][b][/b][/size]
font-weight: 700;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
.mods+p a:nth-of-type(2n+1) {position: relative;display: inline-block;height: 16px;width: 16px;z-index: 1;float: left;}[size=12][b][/b][/size]
.mods+p a:nth-of-type(2n+1) img {position: absolute;margin: 2px 3px;}[size=12][b][/b][/size]
.mods+p a:nth-of-type(2n+2) {[size=12][b][/b][/size]
padding: 2px 4px;color: #333;display: inline-block;width: calc(50% - 26px);[size=12][b][/b][/size]
border-radius: 2px;font-size: 12px;margin-left: -16px;padding-left: 22px;[size=12][b][/b][/size]
height: 16px;overflow: hidden;float: left;[size=12][b][/b][/size]
} .mods+p a:nth-of-type(2n+2):hover, .mods+p a:nth-of-type(2n+1):hover+a:nth-of-type(2n+2) {background: #333;color: #fff;}[size=12][b][/b][/size]
[size=12][b][/b][/size]
width: 94%;border-top: 1px solid #f4f4f4;[size=12][b][/b][/size]
} table.index-box tbody tr td:last-child strong+a {[size=12][b][/b][/size]
} table.index-box tbody tr td:last-child strong+a {[size=12][b][/b][/size]
position: absolute;[size=12][b][/b][/size]
width: 40px;[size=12][b][/b][/size]
height: 40px;[size=12][b][/b][/size]
border-radius: 7px;[size=12][b][/b][/size]
left: 0;[size=12][b][/b][/size]
top: 0;[size=12][b][/b][/size]
background: #333 url(http://www.riyadhedu.gov.sa/images/viewer.png) center no-repeat;[size=12][b][/b][/size]
margin: 5px 0px 0px 5px;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
table.index-box tbody tr td:last-child strong+a:hover {background-color: #BF0101;}[size=12][b][/b][/size]
table.index-box tbody tr td:last-child strong+a img {width: 100%;height: 100%;opacity: 0;}[size=12][b][/b][/size]
table.index-box#c2 tbody tr:first-child {height: 714px;}[size=12][b][/b][/size]
table.index-box#c2 tbody tr:first-child td:last-child {display: none;}[size=12][b][/b][/size]
[size=12][b][/b][/size]
table.index-box#c2 tbody tr:first-child td:last-child {display: none;}[size=12][b][/b][/size]
[size=12][b][/b][/size]
table.index-box tbody tr td.row50.centered, table.index-box tbody tr td.row50.centered {[size=12][b][/b][/size]
[size=12][b][/b][/size]
position: absolute;width: 302px; height: 172px;[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
overflow: hidden;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
table.index-box tbody tr td.row52.centered, table.index-box tbody tr td.row52.centered {[size=12][b][/b][/size]
color: #fff;[size=12][b][/b][/size]
top: 236px;[size=12][b][/b][/size]
font-weight: bold;[size=12][b][/b][/size]
position: absolute;[size=12][b][/b][/size]
width: 305px;[size=12][b][/b][/size]
height: 63px;[size=12][b][/b][/size]
text-align: left;[size=12][b][/b][/size]
border: 0px solid #ffffff;[size=12][b][/b][/size]
overflow: hidden;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
span.avatarcp img{[size=12][b][/b][/size]
width:302px;height:172px;[size=12][b][/b][/size]
background-color:beige;[size=12][b][/b][/size]
[size=12][b][/b][/size]
padding:2px[size=12][b][/b][/size]
float:left; overflow:auto}[size=12][b][/b][/size]
[size=12][b][/b][/size]
.quote {[size=12][b][/b][/size]
display:none[size=12][b][/b][/size]
}[size=12][b][/b][/size]
div.TabView div.Pages div.Page{[size=12][b][/b][/size]
width:302px;height:172px;[size=12][b][/b][/size]
padding: 0px;[size=12][b][/b][/size]
border: 0px solid #b4d0f3;[size=12][b][/b][/size]
overflow: hidden;[size=12][b][/b][/size]
background-color:#fff;[size=12][b][/b][/size]
float:left; overflow:auto}[size=12][b][/b][/size]
.hinh img{[size=12][b][/b][/size]
display:none[size=12][b][/b][/size]
}[size=12][b][/b][/size]
.avatarcp {[size=12][b][/b][/size]
width:302px;height:172px;[size=12][b][/b][/size]
font :none[size=12][b][/b][/size]
float:left; overflow:auto}[size=12][b][/b][/size]
div.phutu_html{[size=12][b][/b][/size]
display:none;[size=12][b][/b][/size]
float:left; overflow:auto}[size=12][b][/b][/size]
.Pages{[size=12][b][/b][/size]
width:302px;height:172px;[size=12][b][/b][/size]
padding: 0px;[size=12][b][/b][/size]
border: 0px solid #b4d0f3;[size=12][b][/b][/size]
overflow: hidden;[size=12][b][/b][/size]
background-color:#fff[size=12][b][/b][/size]
}[size=12][b][/b][/size]
[size=12][b][/b][/size]
.AVRATAR img {[size=12][b][/b][/size]
display: none!important;[size=12][b][/b][/size]
[size=12][b][/b][/size]
}[size=12][b][/b][/size]
#lastpost{[size=12][b][/b][/size]
background: #eee url(http://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;[size=12][b][/b][/size]
color: #383838;[size=12][b][/b][/size]
font-family: tahoma;[size=12][b][/b][/size]
font-size: 11px;[size=12][b][/b][/size]
font-style: normal;[size=12][b][/b][/size]
font-variant: normal;[size=12][b][/b][/size]
font-weight: 700;[size=12][b][/b][/size]
padding-top: 2px;[size=12][b][/b][/size]
padding-bottom: 9px;[size=12][b][/b][/size]
[size=12][b][/b][/size]
border-bottom-left-radius: 30px;[size=12][b][/b][/size]
border-bottom-right-radius: 30px;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
#lastpost:hover {[size=12][b][/b][/size]
background: #FFF url(http://i33.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;[size=12][b][/b][/size]
color: #383838;[size=12][b][/b][/size]
font-family: tahoma;[size=12][b][/b][/size]
font-size: 11px;[size=12][b][/b][/size]
font-style: normal;[size=12][b][/b][/size]
font-variant: normal;[size=12][b][/b][/size]
font-weight: 700;[size=12][b][/b][/size]
padding-top: 2px;[size=12][b][/b][/size]
padding-bottom: 9px;[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
} [size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
table.index-box tbody tr td.row55.centered, table.index-box tbody tr td.row55.centered {[size=12][b][/b][/size]
padding: ;[size=12][b][/b][/size]
line-height: ;[size=12][b][/b][/size]
top: 299px;[size=12][b][/b][/size]
font-weight: bold;[size=12][b][/b][/size]
position: absolute;[size=12][b][/b][/size]
width: 302px;[size=12][b][/b][/size]
height: 50px;[size=12][b][/b][/size]
text-align: left;[size=12][b][/b][/size]
border: 5px solid #;[size=12][b][/b][/size]
overflow: hidden;[size=12][b][/b][/size]
border-top: 1px solid #ddd; [size=12][b][/b][/size]
}[size=12][b][/b][/size]
.lastpost-avatar img {[size=12][b][/b][/size]
-moz-border-radius: 5px;[size=12][b][/b][/size]
-webkit-border-radius: 5px;[size=12][b][/b][/size]
border-radius: 7px;[size=12][b][/b][/size]
height: 40px;[size=12][b][/b][/size]
width: 40px;[size=12][b][/b][/size]
padding: 0px 0px 0px 0px;[size=12][b][/b][/size]
margin: 0 3px;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
[size=12][b][/b][/size]
table.index-box tbody tr td.row54.icon {padding: 0 !important;height: auto;}[size=12][b][/b][/size]
table.index-box tbody tr td.row53.centered, table.index-box tbody tr td.row54.centered {[size=12][b][/b][/size]
padding: 10px;[size=12][b][/b][/size]
line-height: 3px;[size=12][b][/b][/size]
color: #fff;[size=12][b][/b][/size]
background-image: url("http://i33.servimg.com/u/f33/17/83/79/07/gradie15.gif");[size=12][b][/b][/size]
top: 40px;[size=12][b][/b][/size]
font-weight: bold;[size=12][b][/b][/size]
position: absolute;[size=12][b][/b][/size]
width: 130px;[size=12][b][/b][/size]
height: auto;[size=12][b][/b][/size]
text-align: center;[size=12][b][/b][/size]
} table.index-box tbody tr td.row54.centered {left: 0%;}[size=12][b][/b][/size]
table.index-box tbody tr td.row53.centered:after {content: " : عدد المواضيع";margin-left: 3px;}[size=12][b][/b][/size]
table.index-box tbody tr td.row54.centered:after {content: " : عدد المساهمات";margin-left: 3px;}[size=12][b][/b][/size]
.forum-desc {padding: 0 10px;}[size=12][b][/b][/size]
.forum-name+.mods {padding: 10px;padding-top: 0;font-weight: bold;}[size=12][b][/b][/size]
.forum-name+.mods+p {padding: 0 10px;font-size: 0;}[size=12][b][/b][/size]
.mods+p a:nth-of-type(2n+1) {position: relative;display: inline-block;height: 16px;width: 16px;z-index: 1;float: left;}[size=12][b][/b][/size]
.mods+p a:nth-of-type(2n+1) img {position: absolute;margin: 2px 3px;}[size=12][b][/b][/size]
.mods+p a:nth-of-type(2n+2) {[size=12][b][/b][/size]
padding: 2px 4px;color: #333;display: inline-block;width: calc(50% - 26px);[size=12][b][/b][/size]
border-radius: 2px;font-size: 12px;margin-left: -16px;padding-left: 22px;[size=12][b][/b][/size]
height: 16px;overflow: hidden;float: left;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
[size=12][b][/b][/size]
[size=12][b][/b][/size]
table.index-box tbody tr td.row51.centered, table.index-box tbody tr td.row51.centered {[size=12][b][/b][/size]
color: #fff;[size=12][b][/b][/size]
background: #ddd url(https://i62.servimg.com/u/f62/19/34/83/47/no-pre10.png) center no-repeat;[size=12][b][/b][/size]
top: 62px;[size=12][b][/b][/size]
font-weight: bold;[size=12][b][/b][/size]
position: absolute;[size=12][b][/b][/size]
width: 302px;[size=12][b][/b][/size]
height: 174px;[size=12][b][/b][/size]
text-align: left;[size=12][b][/b][/size]
border: 0px solid #ddd;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
[size=12][b][/b][/size]
.RMAVATAR img {[size=12][b][/b][/size]
height: 172px;[size=12][b][/b][/size]
width: 302px;[size=12][b][/b][/size]
}[size=12][b][/b][/size]
</style> | |
|
  | |
دودي.



عدد المساهمات : 3596
معدل النشاط : 9772
السُمعة : 67
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الإثنين 27 أغسطس 2018 - 23:23 الإثنين 27 أغسطس 2018 - 23:23 | |
| افضل اخي ضع هذا الكود في ورقة التصميم cSS - الكود:
-
.postbody {
text-align:center;
}
body {
text-align:center;
}
| |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الإثنين 27 أغسطس 2018 - 23:56 الإثنين 27 أغسطس 2018 - 23:56 | |
| - دودي. كتب:
- افضل اخي
ضع هذا الكود في ورقة التصميم cSS
- الكود:
-
.postbody {
text-align:center;
}
body {
text-align:center;
}
شكرا لردك لكن للاسف لم ينجح | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الثلاثاء 28 أغسطس 2018 - 0:04 الثلاثاء 28 أغسطس 2018 - 0:04 | |
| | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الثلاثاء 28 أغسطس 2018 - 16:32 الثلاثاء 28 أغسطس 2018 - 16:32 | |
| | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الأربعاء 29 أغسطس 2018 - 9:40 الأربعاء 29 أغسطس 2018 - 9:40 | |
| | |
|
  | |
omarpop23



عدد المساهمات : 1522
معدل النشاط : 6842
السُمعة : 218
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الأربعاء 29 أغسطس 2018 - 17:45 الأربعاء 29 أغسطس 2018 - 17:45 | |
| تم عمل كود المجله باستخدام الجداول و الجداول لا تتناسب مع جميع الشاشات لذلك يجب اعادة كتابة الكود من باستخدام ال div و انا لا استطيع فعل ذلك الان لاني في الجيش و لا املك جهاز اللاب توب لانه ممنوع يمكن لاي مكود مساعدتك
| |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الخميس 30 أغسطس 2018 - 5:11 الخميس 30 أغسطس 2018 - 5:11 | |
| - omarpop23 كتب:
- تم عمل كود المجله باستخدام الجداول و الجداول لا تتناسب مع جميع الشاشات لذلك يجب اعادة كتابة الكود من باستخدام ال div و انا لا استطيع فعل ذلك الان لاني في الجيش و لا املك جهاز اللاب توب لانه ممنوع يمكن لاي مكود مساعدتك
في انتظارهم | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الخميس 30 أغسطس 2018 - 22:34 الخميس 30 أغسطس 2018 - 22:34 | |
| | |
|
  | |
ahmdsat



عدد المساهمات : 307
معدل النشاط : 2964
السُمعة : 26
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الجمعة 31 أغسطس 2018 - 14:10 الجمعة 31 أغسطس 2018 - 14:10 | |
| الصبر يااخي انا المشكله اني الكمبيوتر الخاص بي معطوب وانا افتح المن الفون انتظر بضع ايام او استعين بالاخ الغالي وهبه الساحر | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الجمعة 31 أغسطس 2018 - 14:24 الجمعة 31 أغسطس 2018 - 14:24 | |
| | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  السبت 1 سبتمبر 2018 - 4:44 السبت 1 سبتمبر 2018 - 4:44 | |
| | |
|
  | |
وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14826
السُمعة : 135
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الأحد 2 سبتمبر 2018 - 22:46 الأحد 2 سبتمبر 2018 - 22:46 | |
| | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الأحد 2 سبتمبر 2018 - 23:53 الأحد 2 سبتمبر 2018 - 23:53 | |
| | |
|
  | |
وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14826
السُمعة : 135
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الإثنين 3 سبتمبر 2018 - 23:00 الإثنين 3 سبتمبر 2018 - 23:00 | |
| تفضل ضع هذا الرمز فى ورقة الـ css واذا لم يعمل جيدا تأكد من تكبير او تصغير حجم الصفحة كما اردت وسأقوم بالتعديل من بعدك - الكود:
-
.ipbtable {width: auto;} | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الثلاثاء 4 سبتمبر 2018 - 5:31 الثلاثاء 4 سبتمبر 2018 - 5:31 | |
| - وهبة الساحر كتب:
تفضل ضع هذا الرمز فى ورقة الـ css واذا لم يعمل جيدا تأكد من تكبير او تصغير حجم الصفحة كما اردت وسأقوم بالتعديل من بعدك
- الكود:
-
.ipbtable {width: auto;} للاسف الشديد لم ينجح سوف اضع الاكواد كما هي كود شكل الاقسام وكود الـ css الذي اعطيتني اياه حتى تستطيعي رؤية المشكلة بوضوح | |
|
  | |
وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14826
السُمعة : 135
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الثلاثاء 4 سبتمبر 2018 - 11:49 الثلاثاء 4 سبتمبر 2018 - 11:49 | |
| لا تضع اكواد او شىء , المشكلة بسيطة جدا , كل ما عليك اتباع تعليماتى لانهاء المشكل فى اسرع وقت اعمل تكبير للصفحة كما اردت وبعيد ادخل وهعدل بسرعة لانهاء المشكل ... | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الأربعاء 5 سبتمبر 2018 - 2:39 الأربعاء 5 سبتمبر 2018 - 2:39 | |
| - وهبة الساحر كتب:
لا تضع اكواد او شىء , المشكلة بسيطة جدا , كل ما عليك اتباع تعليماتى لانهاء المشكل فى اسرع وقت اعمل تكبير للصفحة كما اردت وبعيد ادخل وهعدل بسرعة لانهاء المشكل ... اختي الكريمة انا اقوم بتكبير او تصغيير الصفحة عن طريق زر ctrl + والماوس ليس عن طريق اكواد او اي شئ اخر فالمشكلة تكمن هنا عند تكبيري او تصغيري للصفحة يخرب مظهر الرئيسية | |
|
  | |
النجم المساعد



عدد المساهمات : 1700
معدل النشاط : 7021
السُمعة : 61
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الأربعاء 5 سبتمبر 2018 - 4:24 الأربعاء 5 سبتمبر 2018 - 4:24 | |
| لانه هوا مصمم الكود مع احترامى للجميع ولاخى وهبة الساحر | |
|
  | |
وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14826
السُمعة : 135
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الأربعاء 5 سبتمبر 2018 - 18:43 الأربعاء 5 سبتمبر 2018 - 18:43 | |
| ادخل الى لوحة الادارة ثم اذهب الى قالب overall_header قم ابحث عن هذا الرمز - الكود:
-
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"> وضع هذا الرمز اسفله مباشرة - الكود:
-
<meta name="viewport" content="width=device-width, initial-scale=1">  | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الخميس 6 سبتمبر 2018 - 2:14 الخميس 6 سبتمبر 2018 - 2:14 | |
| - وهبة الساحر كتب:
ادخل الى لوحة الادارة ثم اذهب الى قالب overall_header قم ابحث عن هذا الرمز - الكود:
-
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"> وضع هذا الرمز اسفله مباشرة - الكود:
-
<meta name="viewport" content="width=device-width, initial-scale=1">     لم يحدث اي شئ | |
|
  | |
وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14826
السُمعة : 135
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الخميس 6 سبتمبر 2018 - 13:37 الخميس 6 سبتمبر 2018 - 13:37 | |
| مرحبا من جديد بعد اضافة الخطوة السابقة المرجوا وضع الكود التالى فى ورقة الانمباط css - الكود:
-
/* MBPro */
.ipbtable {
margin: 0 auto;
width: 968px;
float: left;
}
/* -- Wide Screen -- */
@media only screen and (min-width: 1400px) {
/* Thunderbolt */
.ipbtable {
width: 400px;
}
}
/* -- End Wide -- */
/* -- iPad Screen Vertical -- */
@media only screen and (min-width: 480px) and (max-width: 768px) {
/* iPad */
.ipbtable {
width: 200px;
}
}
@media only screen and (max-width: 479px) {
/* iPhone */
.ipbtable {
width: 130px;
}
}
@media only screen and (max-width: 450px) {
.ipbtable {
width: 90px;
}
}
| |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الخميس 6 سبتمبر 2018 - 16:54 الخميس 6 سبتمبر 2018 - 16:54 | |
| - وهبة الساحر كتب:
مرحبا من جديد بعد اضافة الخطوة السابقة المرجوا وضع الكود التالى فى ورقة الانمباط css - الكود:
-
/* MBPro */
.ipbtable {
margin: 0 auto;
width: 968px;
float: left;
}
/* -- Wide Screen -- */
@media only screen and (min-width: 1400px) {
/* Thunderbolt */
.ipbtable {
width: 400px;
}
}
/* -- End Wide -- */
/* -- iPad Screen Vertical -- */
@media only screen and (min-width: 480px) and (max-width: 768px) {
/* iPad */
.ipbtable {
width: 200px;
}
}
@media only screen and (max-width: 479px) {
/* iPhone */
.ipbtable {
width: 130px;
}
}
@media only screen and (max-width: 450px) {
.ipbtable {
width: 90px;
}
}
برجاء قبول طلب الصداقة على الفيس بوك Gamal Mohammed | |
|
  | |
GamBull



عدد المساهمات : 9
معدل النشاط : 2315
السُمعة : 0
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الجمعة 7 سبتمبر 2018 - 14:47 الجمعة 7 سبتمبر 2018 - 14:47 | |
| @وهبة الساحرمشكور جدا جدا على كل ما قدمتة من مساعدة تم الحل وشكرا لك مره اخرى | |
|
  | |
ahmdsat



عدد المساهمات : 307
معدل النشاط : 2964
السُمعة : 26
 |  موضوع: رد: مشكلة في مظهر الرئيسية موضوع: رد: مشكلة في مظهر الرئيسية  الأحد 9 سبتمبر 2018 - 18:08 الأحد 9 سبتمبر 2018 - 18:08 | |
| | |
|
  | |
| | مشكلة في مظهر الرئيسية |  |
|










































































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
