msrooor22



عدد المساهمات : 111
معدل النشاط : 5821
السُمعة : 13
 |  موضوع: التصميم الثاني لنسخة الماسية AwesomeBB وبتقنية css فقط موضوع: التصميم الثاني لنسخة الماسية AwesomeBB وبتقنية css فقط  الجمعة 17 أغسطس 2018 - 10:36 الجمعة 17 أغسطس 2018 - 10:36 | |
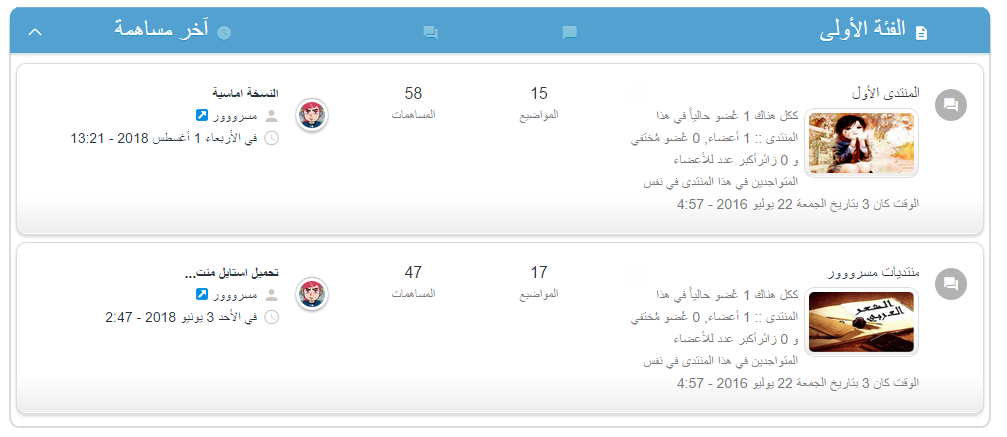
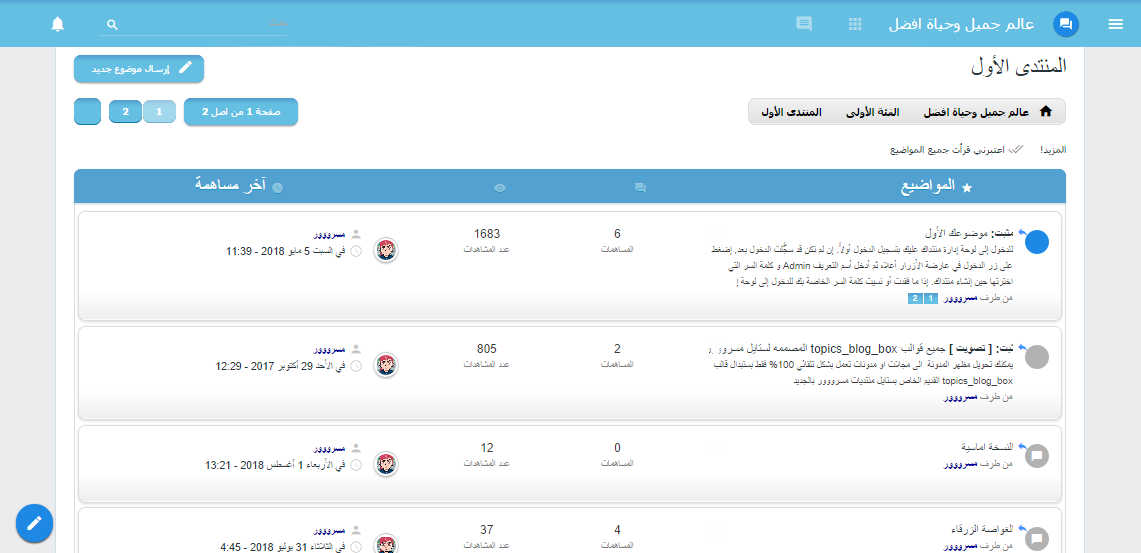
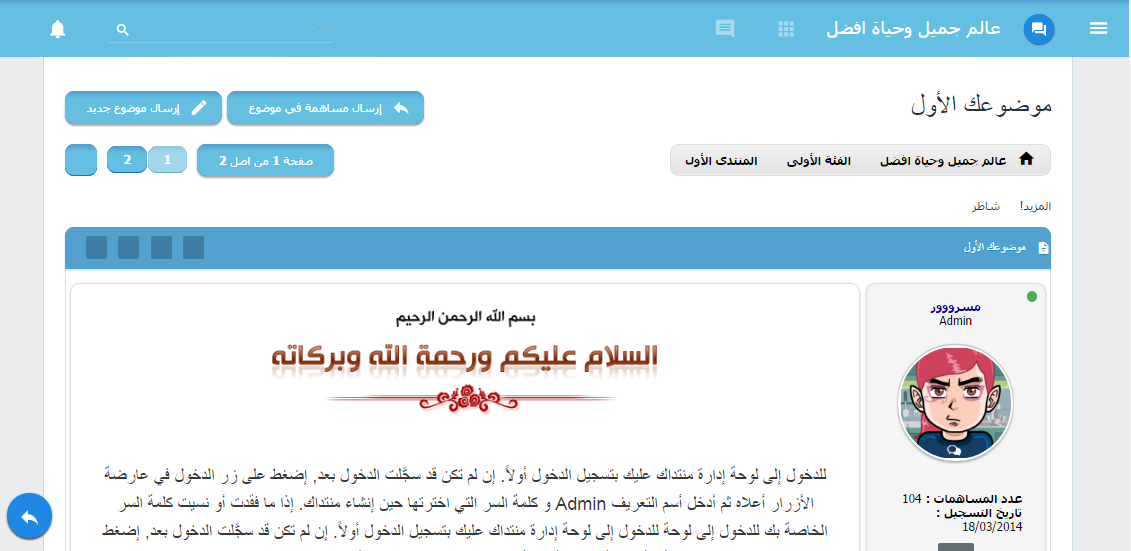
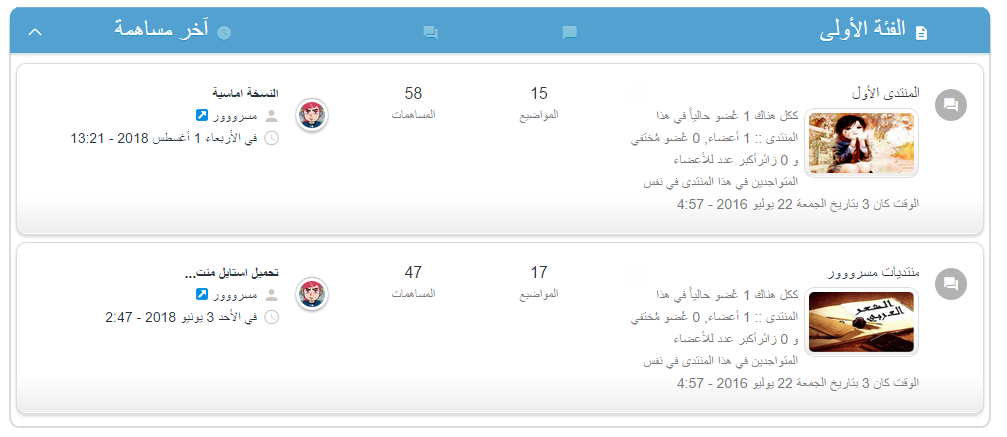
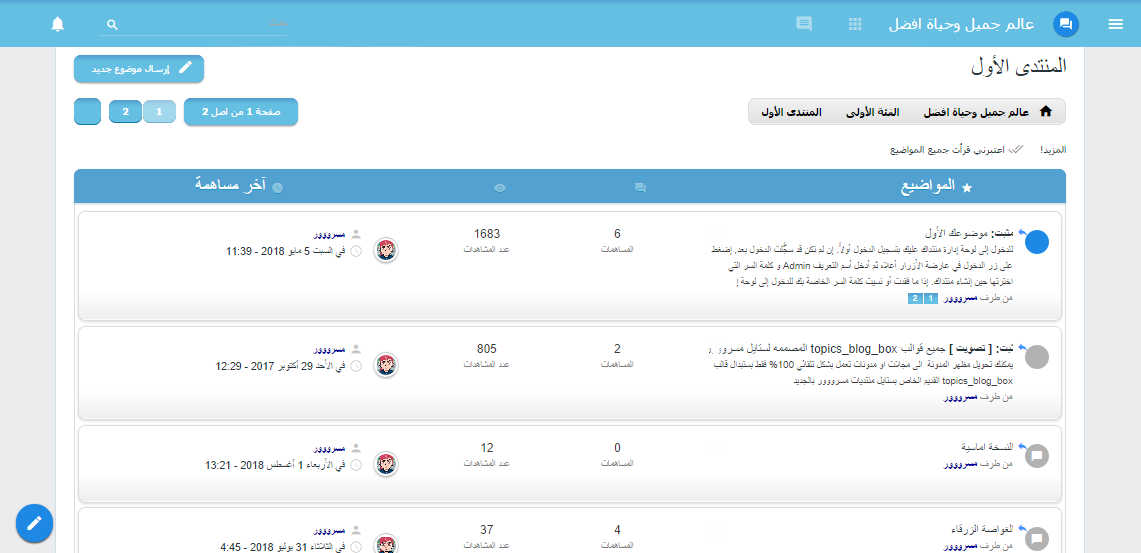
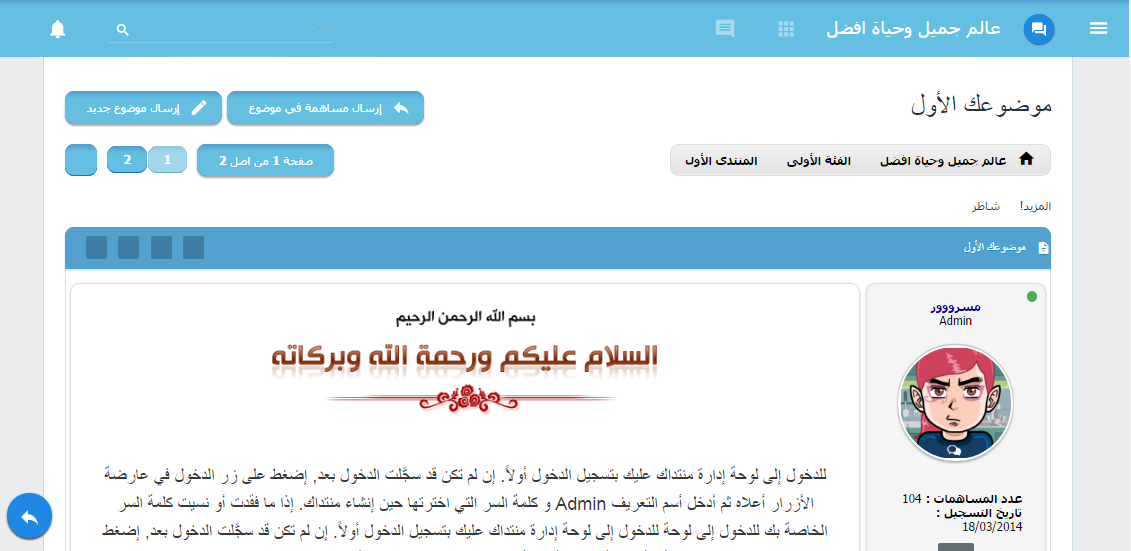
| السلام عليكم اخواني اعضاء منتدى الدعم اقدم لكم تصميم لنسخة الماسية AwesomeBB وبتقنية css فقط وان شاء الله ينال اعجابكم والان الاستايل الواجهه  الفئات  المنتديات  المواضيع  طريقة التركيب حول نسخة منتداك الى النسخة الماسية AwesomeBB اذهب الى لوحة الادارة - مظهر المنتدى-التصاميم - اختيار التصميم ثم اختار النسخة AwesomeBB ثم اذهب الى ورقه css وانسخ والصق جميع الاكواد التالية في صفحة css - الكود:
-
.forum-section, .posts-section {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
color: #383838;
font-family: Arial;
font-style: normal;
font-variant: normal;
margin-bottom: 6px;
position: relative;
z-index: 0;
}
blockquote {
background-color: #FFF2B5;
border-color: rgba(0,0,0,0.11);
border-radius: 10px;
border-style: solid;
font-size: 14px;
font-style: italic;
line-height: 1.5;
padding: 8px 10px 8px 16px;
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
background-color: #FFF;
border: 1px solid #39C;
border-color: rgba #39C;
border-radius: 10px;
border-style: solid;
color: #000;
font-size: 14px;
line-height: 1.5;
padding: 8px 16px;
}
.post-date {
/* color: rgba(255,255,255,0.44); */
/* display: block; */
/* float: right; */
/* font-size: 13px; */
display: none;
}
body, html {
background: none;
}
#header-banner h2 {
display:none
}
.chatbox {
padding: 8px;
position: relative;
background: none;
}
body {
background: #EBECEE url(https://www.ucoz.com/ucoz/img/bg3.png) repeat-x center top;
color: #000;
font-family: Tahoma;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: 400;
margin: 0;
padding: 0;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية بداية**/
.forum-description img {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border-radius: 10px;
font-size: 0;
height: 70px;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
width: 115px;
border: 1px solid #DDD !important;
}
/***كود تحديد مقاسات صور المنتديات على الصفحة الرئيسية نهاية**/
#header-banner {
background: url(https://2img.net/s/t/21/29/30/i_logo.png) center top no-repeat, url() right top no-repeat, url() center top repeat-x, url() right top no-repeat, url() center top no-repeat, url() right bottom no-repeat, url() center bottom no-repeat, url() right bottom no-repeat, url() center bottom repeat-x, url() left repeat-y, url() right repeat-y;
height: 200px;
padding: 0;
}
header {
background: url() right top no-repeat, url(https://www.ucoz.com/ucoz/img/top_menu_bottom2.png) center bottom no-repeat, url() center top no-repeat, url(https://www.ucoz.com/ucoz/img/bg3.png) center top repeat-x, url() center top repeat-x, url() left bottom no-repeat, url() right bottom no-repeat, url() left repeat-y, url() right repeat-y;
background-color: #65BFE2;
border-bottom: none;
}
#simple-wrap, #wrap {
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg310.png) repeat-x center top;
border: 1px solid #fff;
border-radius: 30px 30px 30px 30px;
box-shadow: 0 2px 2px #8ABDD2;
height: 100%;
margin: 0 auto;
max-width: 90%;
padding: 10px;
top: -32px;
}
#page-footer {
background-color: #28438A;
border-top: 1px solid rgba(255,255,255,0.22);
}
footer {
background-color: #28438A;
color: #FFF;
font-size: 13px;
margin: 33px 0 -22px;
padding: 30px 0;
}
.action-bar {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
background-color: #F3F3F3;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
clear: both;
color: #000;
display: block;
font-weight: 700;
list-style: none;
margin: 0 0 6px;
padding: 12px 16px 0;
margin-bottom: 20px;
}
.action-bar i {
color: #000;
font-size: 21px;
margin: -2px 0 -2px 3px;
vertical-align: -6px;
}
.action-bar a, .action-bar a:hover i {
color: #263238;
}
#breadcrumbs {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
background-color: #F3F3F3;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
clear: both;
color: #000;
display: block;
font-weight: 700;
list-style: none;
margin: 0 0 6px;
}
#breadcrumbs a:last-child:after {
display:none
}
#breadcrumbs a {
border-radius: 10px;
color: #000;
display: inline-block;
font-size: 13px;
padding: 9px 16px;
position: relative;
}
.block .block-header, .forum-header, .post-header, .posts-header {
background-image: url(https://www.ucoz.com/ucoz/img/bg3.png);
background-repeat: no-repeat;
background-size: cover;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
border-radius: 10px 10px 0 0;
box-shadow: 0 2px 3px rgba(1,86,119,.18),inset 0 1px rgba(255,255,255,.17);
color: #fff;
font-family: Arial;
font-size: 24px;
font-style: normal;
font-variant: normal;
font-weight: 400;
height: 46px;
line-height: 46px;
margin: -11px -6px 10px;
padding: 0;
position: relative;
text-align: center;
text-shadow: 0 1px 0 rgba(16,143,191,.75);
z-index: 0;
}
.forum, .post-wrap, .posts {
background-color: #fff;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #dcdcdc;
border-radius: 10px;
clear: both;
margin-bottom: 20px;
margin-top: 10px;
padding: 5px;
}
.block {
background-color: #fff;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #dcdcdc;
border-radius: 10px;
clear: both;
margin-bottom: 20px;
margin-top: 10px;
padding: 5px;
}
.block .block-content {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
font-weight: 700;
margin-bottom: 6px;
}
#fa_ticker_block .module {
background: none!important;
background-color: rgba(0,0,0,0.06);
border-radius: 10px;
bottom: 7px;
box-shadow: none;
margin-top: 20px;
padding: 1px 0!important;
}
#fa_ticker * {
font-family: Arial;
font-size: 24px;
font-style: normal;
font-variant: normal;
font-weight: 400;
padding: 0;
position: relative;
transition: none;
z-index: 0;
}
#block-birthdays .headline, #block-online .headline {
background-image: url(https://www.ucoz.com/ucoz/img/bg3.png);
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
border-radius: 10px 10px 0 0;
color: #FFF;
font-family: Arial;
font-size: 22px;
font-style: normal;
font-variant: normal;
font-weight: 400;
margin: -17px -17px 0;
padding: 11px 15px;
position: relative;
text-shadow: 0 1px 0 rgba(16,143,191,.75);
text-transform: uppercasebackground: #39C;
z-index: 0;
}
.block-subtle {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
background-color: #FFF;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
color: #383838;
font-size: 13px;
font-weight: 700;
margin-bottom: 6px;
padding: 16px;
border-radius: 10px 10px 0 0;
margin-bottom: 20px;
border-radius: 10px;
}
.pagination span a:hover {
background-color: #333;
border-color: #111;
}
.pagination span a, .pagination span a:link, .pagination span a:visited, .pagination span strong {
background-image: url(https://www.ucoz.com/ucoz/img/bg3.png);
border: none;
border-bottom: 2px solid #17A;
border-radius: 10px;
color: #FFF;
font-weight: 700;
transition: 300ms;
}
.posts .pagination > a {
background-image: url(https://www.ucoz.com/ucoz/img/bg3.png);
border-radius: 2px;
box-shadow: none;
color: #FFF;
display: inline-block;
float: none;
font-size: 11px;
font-weight: 400;
height: 15px;
line-height: 15px;
margin: 0 1px;
padding: 0 6px;
width: auto;
}
.btn-default, .button, .button1, .button2, .liteoption, .mainoption {
/* background-color: #1E88E5; */
border-radius: 10px;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.2), 0 1px 5px 0 rgba(0,0,0,0.12);
color: #FFF;
font-size: 13px;
height: 36px;
line-height: 36px;
padding: 0 24px;
background-image: url(https://www.ucoz.com/ucoz/img/bg3.png);
}
.pagination > a {
background-color: #1E88E5;
border-radius: 10px;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.2), 0 1px 5px 0 rgba(0,0,0,0.12);
color: #FFF;
cursor: pointer;
display: block;
float: right;
font-size: 13px;
height: 36px;
line-height: 36px;
margin-left: 10px;
padding: 0 24px;
text-align: center;
background-image: url(https://www.ucoz.com/ucoz/img/bg3.png);
}
#header-user img, .avatar-big img, .avatar-default img, .avatar-mini img {
background: #FFF;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3), 0 -1px 1px rgba(0,0,0,0.3);
display: inline-block;
margin: 10px 0;
overflow: hidden;
padding: 3px;
}
.jumpbox-wrap input, .quickmod-wrap input, .select-wrap input {
/* background-color: #1E88E5; */
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.14), 0 5px 3px -2px rgba(0,0,0,0.2), 0 1px 8px 0 rgba(0,0,0,0.12);
color: #FFF;
cursor: pointer;
background-image: url(https://www.ucoz.com/ucoz/img/bg3.png);
}
.post-aside {
background-color: #F5F5F5;
border: 1px solid #DDD!important;
border-radius: 10px;
flex-basis: 200px;
flex-grow: 0;
flex-shrink: 0;
float: right;
font-size: 13px;
margin: 6px 3px 7px 3px;
padding: 16px 25px;
position: relative;
text-align: center;
}
.post {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
color: #383838;
font-weight: 700;
margin-bottom: 6px;
}
.post-content {
background: url(https://i.servimg.com/u/f63/11/53/34/85/f3al_c10.png) no-repeat;
background-position: top;
font-family: Arial;
font-size: 20px;
font-style: normal;
font-variant: normal;
font-weight: 400;
line-height: 1.6;
padding: 150px 10px 10px;
position: relative;
text-align: center;
vertical-align: text-bottom;
word-wrap: break-word;
z-index: 0;
}
.codebox {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
background-color: #FFF;
border: 1px solid #39C;
border-color: rgba #39C;
border-radius: 10px;
border-style: solid;
color: #000;
font-size: 14px;
line-height: 1.5;
padding: 8px 16px;
}
.codebox p {
background: #39C;
border: none;
border-top-left-radius: 9px;
border-top-right-radius: 9px;
color: #FFF;
font-size: 11px;
margin: -9px -16px 10px;
padding: 9px;
text-align: right;
}
.post-signature {
background: transparent url(https://i.servimg.com/u/f62/19/34/83/47/315_co10.png);
background-position: top;
background-repeat: no-repeat;
border: none;
border-bottom: 2px solid #ddd;
border-radius: 10px;
color: #FFF;
direction: ltr;
display: block;
font-family: mk,geneva,lucida,"lucida grande",arial,helvetica,sans-serif;
font-size: 10pt;
font-style: normal;
font-variant: normal;
font-weight: 700;
margin: 3px;
max-height: 200px;
overflow: auto;
padding: 22px 3px;
text-align: center;
text-transform: none;
}
.spoiler_title {
background: #F6F6F6!important;
border: 1px solid #39C;
border-bottom-width: 2px;
border-radius: 10px;
margin: 6px 3px;
text-align: right;
}
.spoiler_content {
background-color: #ddd;
border: 1px solid #39C;
border-color: rgba #39C;
border-radius: 10px;
border-style: solid;
color: #000;
display: none;
font-size: 14px;
line-height: 1.5;
margin-top: 6px;
padding-right: 22px;
}
.block .block-secondary-content {
background-color: #F5F5F5;
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #dcdcdc;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-radius: 10px;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
clear: both;
margin-bottom: 7px;
margin-top: 6px;
padding: 8px 16px;
}
.box-head {
background-image: url(https://www.ucoz.com/ucoz/img/bg3.png);
background-repeat: no-repeat;
background-size: cover;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
border-radius: 10px 10px 0 0;
box-shadow: 0 2px 3px rgba(1,86,119,.18),inset 0 1px rgba(255,255,255,.17);
color: #fff;
font-family: Arial;
font-size: 24px;
font-style: normal;
font-variant: normal;
font-weight: 400;
height: 46px;
line-height: 46px;
margin: -11px -6px 10px;
padding: 0;
position: relative;
text-align: center;
text-shadow: 0 1px 0 rgba(16,143,191,.75);
z-index: 0;
}
.box {
font-size: 13px;
margin-bottom: 24px;
background-color: #fff;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #dcdcdc;
border-radius: 10px;
clear: both;
margin-bottom: 20px;
margin-top: 10px;
padding: 5px;
}
.box-body {
background-color: #FFF;
border-radius: 10px;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
margin-top: 6px;
overflow: hidden;
padding: 10px;
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
font-weight: 700;
margin-bottom: 6px;
}
#tabs ul, .tabs ul {
background-color: #FFF;
border-radius: 10px;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
list-style: none;
margin: 0;
padding: 8px 0;
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
font-weight: 700;
margin-bottom: 6px;
}
.notification-row {
background-color: #FFF;
border-radius: 10px;
box-shadow: 0 1px 11px rgba(0,0,0,0.06), 0 0 2px rgba(0,0,0,0.11);
margin: 0;
padding: 8px 16px;
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
background-color: #FFF;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
font-weight: 700;
list-style: none;
margin: 0 0 6px;
/* padding: 8px 0; */
}
.forumline thead th, .table1 thead th {
/* background-color: #3793ff; */
/* color: #FFF; */
/* font-weight: 400; */
background-image: url(https://www.ucoz.com/ucoz/img/bg3.png);
background-repeat: no-repeat;
background-size: cover;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
/* border-radius: 10px 10px 0 0; */
box-shadow: 0 2px 3px rgba(1,86,119,.18),inset 0 1px rgba(255,255,255,.17);
color: #fff;
font-family: Arial;
font-size: 24px;
font-style: normal;
font-variant: normal;
font-weight: 400;
height: 46px;
line-height: 46px;
margin: -11px -6px 10px;
padding: 0;
position: relative;
text-align: center;
text-shadow: 0 1px 0 rgba(16,143,191,.75);
z-index: 0;
}
.forumline td, .forumline th, .table1 td, .table1 th {
border: 1px solid #EBEBEB;
padding: 16px;
position: relative;
background-color: #FFF;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);
font-weight: 700;
margin-bottom: 6px;
margin-top: 6px;
overflow: hidden;
/* padding: 10px; */
}
.block-market .market-image img {
border-radius: 10px;
display: block;
height: 150px;
object-fit: cover;
width: 200px;
background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border-radius: 10px;
font-size: 0;
margin-left: 6px;
margin-top: 3px;
padding: 4px;
border: 1px solid #DDD !important;
}
.block-market .market-item-price {
background: #eee url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD!important;
border-bottom-width: 2px!important;
border-radius: 10px;
font-weight: 700;
margin-bottom: 1px;
margin-top: 1px;
margin-left: 1px;
}
#forum-statistics > div {
display: inline;
float: right;
margin: 30px 10px 10px 50px;
text-align: right;
padding: 0 20px 0 0;
font-size: 10pt;
font-family: Verdana, sans-serif;
background: url('https://www.ucoz.ae/ucoz/img/footer_line.png') top right no-repeat;
}
#forum-statistics strong {
font-size: 4px;
/* vertical-align: -4px; */
font: normal 11px/16px 'Arial';
}
.linklist {
list-style: none;
margin: 0;
font: normal 11px/16px 'Arial';
}
تم الشرح وجميع حقوق النشر محفوظه لمنتدى الدعم والمساعدة | |
|

























































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
