مشكلة بقالب index_box
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 مشكلة بقالب index_box
مشكلة بقالب index_box
السلام عليكم ورحمة الله وبركاته

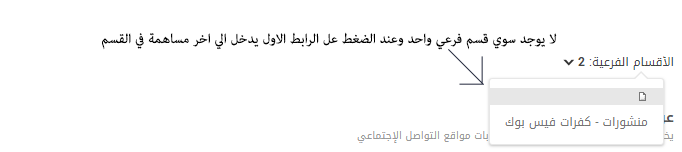
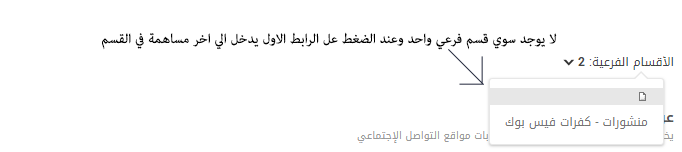
https://i.servimg.com/u/f72/19/26/44/68/untitl12.png
الشرح داخل الصورة
وهذا هو القالب
ارجو الحل سريعآ

https://i.servimg.com/u/f72/19/26/44/68/untitl12.png
الشرح داخل الصورة
وهذا هو القالب
- الكود:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a></li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<style>.sub-forum-links {position: relative;display: inline-block;}.sub-forum-links strong {padding-left: 15px;background: url(//i56.servimg.com/u/f56/18/59/49/93/arrow_10.png) left center no-repeat;}.subLink {border: 1px solid #e7e7e7;border-radius: 3px;background: #fff;position: absolute;padding: 5px 0;box-shadow: 0 1px 3px rgba(0, 0, 0, .24);top: 5px;right: 10px;z-index: 30;visibility: hidden;opacity: 0;transition: all .2s ease-in-out;}.subLink:after, .subLink:before {position: absolute;z-index: 20;width: 0;height: 0;border-style: solid;content: " ";top: -6px;border-width: 0 8px 8px;left: 14px;border-color: transparent transparent #fff;}.subLink:before {z-index: 10;top: -8px;border-bottom-color: #e7e7e7;}.subLink a {display: block;white-space: nowrap;padding: 4px 15px;color: #757575;min-width: 95px;margin: 4px 0;}.subLink a:focus, .subLink a:hover {color: #111;background: #e7e7e7;}.sub-forum-links:hover .subLink {top: 25px;visibility: visible;opacity: 1;}.rotate img {}.rotate img:hover {transform: rotate(360deg);transition-duration: 0.8s;}</style>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg main-forums">
<ul class="topiclist">
<li class="header">
<div class="forum-title"><div class="table-title">{catrow.tablehead.L_FORUM}</div></div>
<div id="forabg3" class="btn-collapse"></div>
</li>
<li>
<table class="forum-header-block">
<tbody>
<tr class="forum-header">
<td class="forum-icon"> </td>
<td class="forum-name">منتدى</td>
<td class="forum-topics">المواضيع</td>
<td class="forum-posts">المساهمات</td>
<td class="poster-avatar"></td>
<td class="forum-last-post">آخر مساهمة</td>
</tr>
</tbody>
</table>
</li>
</ul>
<ul class="topiclist forums toggle">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<table class="forum-block">
<tbody>
<tr class="forum-row">
<td class="forum-icon"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" /></td>
<td class="forum-name">
<div class="forum-title-link"><a class="forum_title" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="clearfix"></div>
<div class="forum-description">{catrow.forumrow.FORUM_DESC}</div>
<div class="sub-forum-links">
{catrow.forumrow.LINKS}
{forumrow.L_SUBFORUM_STR}
</div>
</td>
<td class="forum-topics">
<div class="forum-number-topics"><span class="number">{catrow.forumrow.TOPICS}</span></div>
</td>
<td class="forum-posts">
<div class="forum-number-topics"><span class="number">{catrow.forumrow.POSTS}</span></div>
</td>
<td class="poster-avatar">
<div class="rotate"><!-- BEGIN avatar --><span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span><!-- END avatar --></div>
</td>
<td class="forum-last-post">
<!-- BEGIN switch_topic_title --><a title="{catrow.forumrow.LATEST_TOPIC_TITLE}" href="{catrow.forumrow.U_LATEST_TOPIC}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br /><!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</td>
</tr>
</tbody>
</table>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="/?mode=delete_cookies" rel="nofollow"><i class="ion-trash-a"></i>حذف ملفات الارتباط (الكوكيز)</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
(function($) {
$(".sub-forum-links").each(function() {
var sub = $(this);
if (!sub.is(":empty")) {
sub.contents().filter(function() {
return this.nodeType === 3;
}).remove().end().filter("a").wrap("<li></li>");
sub.wrapInner('<ul class="subLink"></ul>').prepend("الأقسام الفرعية: <strong>" + sub.find("a").length + "</strong>");
}
});
})(jQuery);
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'title': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'title': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse).clone().attr('id', 'forabg' + i).appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
} //]]>
</script>
ارجو الحل سريعآ
 رد: مشكلة بقالب index_box
رد: مشكلة بقالب index_box
تم فحص القالب والقالب سليم
الحل هو
الحل بسيط اخي الغالي توجه الي اداره عامه ثم الي مظهر المنتدي ثم الي الهيكل والتراتب ثم إظهار الروابط المباشرة الى الأقسام الداخلية وبعدين اعملها نعم
الحل هو
الحل بسيط اخي الغالي توجه الي اداره عامه ثم الي مظهر المنتدي ثم الي الهيكل والتراتب ثم إظهار الروابط المباشرة الى الأقسام الداخلية وبعدين اعملها نعم
 رد: مشكلة بقالب index_box
رد: مشكلة بقالب index_box
نعم المشكلة بسيطة جدا لقد نسيت تغييره الي نعم فقط دون الصورهahmdsat كتب:تم فحص القالب والقالب سليم
الحل هو
الحل بسيط اخي الغالي توجه الي اداره عامه ثم الي مظهر المنتدي ثم الي الهيكل والتراتب ثم إظهار الروابط المباشرة الى الأقسام الداخلية وبعدين اعملها نعم
شكرا لك
 رد: مشكلة بقالب index_box
رد: مشكلة بقالب index_box
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
 مواضيع مماثلة
مواضيع مماثلة» مشكلة بقالب overall_header
» مشكلة بقالب viewtopic_body
» مشكلة بقالب الاندكس بوكس
» مشكلة بقالب الفيو توبيك بودى تمنع ظهور قوانين القسم
» مشكله بقالب overall_header
» مشكلة بقالب viewtopic_body
» مشكلة بقالب الاندكس بوكس
» مشكلة بقالب الفيو توبيك بودى تمنع ظهور قوانين القسم
» مشكله بقالب overall_header
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني




