هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
طلب ؟؟؟؟؟
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: طلب ؟؟؟؟؟
رد: طلب ؟؟؟؟؟
مرحبا,
لدى القالب الذى تتحدثين عنه وهو عرض الاقسام على اثنين من مربعات الاقسام بشكل مزدوج
ولكن القالب مخصوص للنسخة PunBB
؟؟
 رد: طلب ؟؟؟؟؟
رد: طلب ؟؟؟؟؟
تمام .. ضعى هذا الرمز فى ورقة التصميم css
- الكود:
/* اسم القسم بالرئيسية */
.forumtitle {
padding: 10px;
font-size: 16px;
}
.hierarchy {
font-size: 16px !important;
font-weight: 700 !important;
text-transform: none;
}
/* عدد المساهمات & عدد المواضيع بالرئيسية */
.ps {
display: inline-block;
font-weight: bold;
}
/* الصورة الشخصية بالرئيسية */
.lastpost-avatar img {
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
height: 70px;
width: 70px;
}
.lastpost-avatar {
margin-top: 25px;
margin-left: 5px;
}
#boxes_area {padding-top: 30px;}
.boxes {margin: 0 auto;width: 900px}
#all_boxes {width: 922px;}
#boxes_title span {
background: #fff;font-size: 16px;color: #008eee;padding: 8px 10px;border-radius: 2px;vertical-align: top;
display: inline-block;box-shadow: 0 2px 1px rgba(0,0,0,0.2);overflow: hidden;position: relative;padding-left: 15px;
} #boxes_title span:before {
content: "";position: absolute;width: 5px; height: 100%;background: #008eee;left: 0;top: 0;
} #boxes_title span h2 {font-size:16px;}
#boxes_title {margin-bottom: 20px;position: relative;}
#boxes_title .collapse_boxes {float: left;}
#boxes_title .right a {font-size: 13px;}
.right {float: right;}
.left {float: left;}
.a_box {
width: 439px;background: #fff;border-radius: 2px;float: left;position: relative;
box-shadow: 0 2px 1px rgba(0,0,0,0.2);margin-bottom: 22px;margin-right: 22px;
} .a_box #a_box_padding {padding: 20px;}
.a_box:nth-of-type(2), .a_box:nth-of-type(4), .a_box:nth-of-type(6), .a_box:nth-of-type(8), .a_box:nth-of-type(10),
.a_box:nth-of-type(12), .a_box:nth-of-type(14), .a_box:nth-of-type(16), .a_box:nth-of-type(18), .a_box:nth-of-type(20),
.a_box:nth-of-type(22), .a_box:nth-of-type(24)
{float: right;}
.gbp_count {background: #DDD;border-radius: 2px;padding: 2px 8px;margin-top: -4px;}
.ocolonly .boxes {width: 439px;}
.ocolonly #all_boxes {width: 461px;}
.ocolonly .a_box {float: none;margin-right: 0;}
#abox_head {position: relative;margin-bottom: 20px;}
#abox_img img {border-radius: 100%;max-width: 46px;max-height: 46px;}
#abox_img #box_stt {position: absolute;margin: -5px;border-radius: 0;}
#abox_head h4 {margin-left: 46px;padding-left: 15px;padding-top: 5px;}
#abox_head h4 small {color: #999;font-weight: lighter;}
#a_box_padding #abox_descript, #abhead_title {
border-bottom: 1px solid #e5e5e5;
font-weight: bold;
font-size: 14px;
margin-bottom: 20px;
border-top: 1px solid #e5e5e5;
margin-top: 20px;
padding: 20px;
}
#abhead_title {padding-bottom: 10px;position: relative;margin-top: -5px;font-size: 12px;color: #999;}
#abox_descript .dhighlight {
background: #fefefe;margin: 0 -15px;margin-top: 20px;position: relative;
box-shadow: inset 0 0 1px rgba(0,0,0,0.05);
} .dhighlight #dh_img {
width: 120px;height: 120px;background: #fff;margin: 15px;
box-shadow: 0 0 0 15px rgba(0,0,0,0.05);float: left;
} .post_singature {
background: #fefefe;margin: 15px 0;margin-top: 30px;max-height: 200px;
padding: 5px;box-shadow: 0 0 0 15px rgba(0,0,0,0.1);overflow: auto;
} .post_singature * {max-width: 835px !important;}
.post_singature br:first-child, .post_singature br:nth-of-type(2) {display: none;}
.post_singature * br {display: block;}
#abox_descript br:last-child {display: none;}
#abox_descript br.clfloat:last-child {display: block;}
.boxes.post_boxes {width: 900px;}
.boxes.post_boxes .a_box {width: 900px;margin-right: 0;float: none;}
.boxes.post_boxes #all_boxes {width: 900px;}
.dhighlight h2 {
padding: 15px;margin-left: 150px;font-size: 24px;font-weight: lighter;color: #fff;line-height: 32px;padding-bottom: 0;
} .dhighlight .dh_button {
background: #fff;border-radius: 2px;font-size: 12px;font-weight: bolder;color: #262626;line-height: 12px;
padding: 8px 10px;margin-top: 15px;display: inline-block;box-shadow: inset 0 0 1px rgba(0,0,0,0.5);
}
#a_box_padding #abox_lastpost {font-size: 14px;text-align: center;}
#a_box_padding #abox_lastpost p {font-size: 12px;color: #999;padding-top: 5px;}
.a_box.stats, .a_box.foot {width: 100%;margin-right: 0;float: none;position: relative;}
.a_box.stats:before, .afoot:before, .top_poster:before, .recent_post:before {
content: "";position: absolute;top: 0;left: 0;height: 4px;width: 100%;
background: #008eee;border-radius: 2px 2px 0 0;
} .a_box.stats #abox_head a {
font-weight: lighter;padding: 15px 20px;display: inline-block;
}
استبدلى القالب القديم بهذا القالب index_box
- الكود:
<script type="text/javascript">
$(document).ready(function(){
$('.center_nav').append('<li><a id="show_s_option">عرض</a><div id="stream_option">تخطيط المنتدى<div><button class="str_button tscol active"><span></span></button><button class="str_button oscol"><span></span></button></div></div></li>');
});
</script>
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div id="boxes_area">
<a class="fake_pos" id="goto_forum"></a>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="boxes">
<h1 id="boxes_title">
<button class="collapse_boxes"><b>اخفاء</b><b style="display:none">اظهار</b></button>
<span>{catrow.tablehead.L_FORUM}</span>
</h1>
<div id="all_boxes">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="a_box">
<div id="a_box_padding">
<div id="abox_head">
</div>
<h4>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<div id="abox_descript">
<!-- BEGIN switch_moderators_links -->
<span id="bmod_link">{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}</span>
<!-- END switch_moderators_links -->
{catrow.forumrow.FORUM_DESC}
</div>
</h4>
<small><div title="عدد المواضيع" class="ps">{catrow.forumrow.POSTS} المواضيع </div> <div title="عدد المساهمات" class="ps"> {catrow.forumrow.TOPICS} المساهمات</div> </small>
</h4>
<!-- BEGIN avatar -->
<span title="الصورة الرومزية الخاصة بهذا العضو" class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<div class="sub_n_rank">
{catrow.forumrow.LINKS}
</div>
</div>
<div id="abox_lastpost">
<!-- BEGIN switch_topic_title -->
<h2><a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a></h2>
<!-- END switch_topic_title -->
<p>{catrow.forumrow.USER_LAST_POST}</p>
<div id="ax_img" style="float: left;margin-left: 30px;margin-top: 10px;margin-bottom: 10px;position: initial;"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}"></img>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<br class="clfloat"/>
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index --><!-- END switch_on_index -->
 رد: طلب ؟؟؟؟؟
رد: طلب ؟؟؟؟؟
لقد شاهد القالب فى المنتدى فى البيانات لديكى ولم يعجبنى الامر .. يبدوا ان القالب له صله بمحتوى المنتدى لذلك هو غير مكمل على القالب
من فضلك تأكدى من حذف الخطوات الذى وضعتها لكى اعلاه وتأكدى من وضع المطلوب الان ؟
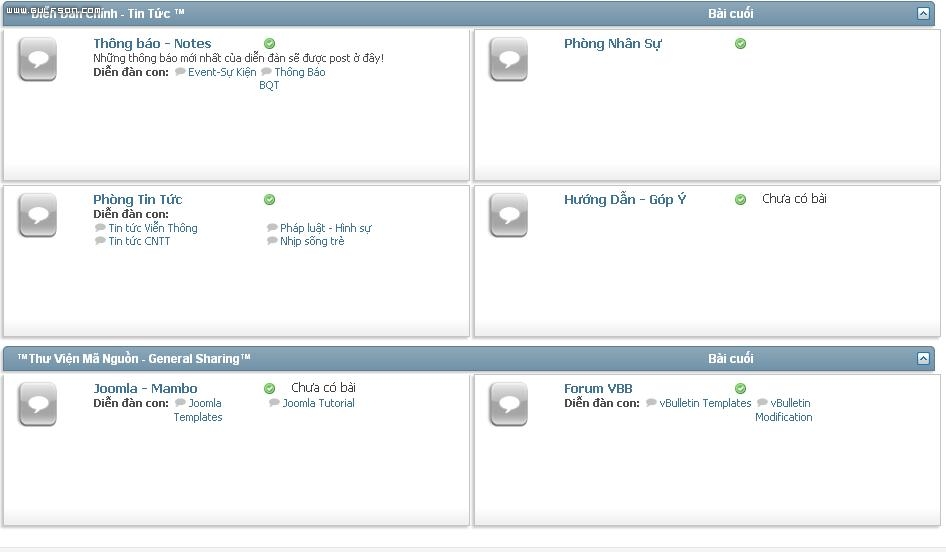
لقد نسقت لكى قالب غيره بتصميم مختلف سيكون المشهد كتالى ؟

ولكن يجب عمل هذه الاعدادات لكى يظهر بشكل المطلوب كما هو مبين فى المثال

استبدال القالب القديم بهذا القالب index_box
- الكود:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main index-box {catrow.tablehead.ID}">
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<ul class="table-box clearfix">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="box-content clearfix">
<div class="box-all">
<div class="box-info">
<div class="icon-box">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
</div>
<div class="box-name"><h3><a href="{catrow.forumrow.U_VIEWFORUM}}">{catrow.forumrow.FORUM_NAME}</a></h3></div>
<div class="box-count"><span class="count-itemt">الموضوع {catrow.forumrow.TOPICS}</span><span class="count-itemt">المشاركات {catrow.forumrow.POSTS}</span></div>
</div>
<div class="box-last">
<!-- BEGIN avatar -->
<div class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<div class="box-lasttit">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
</div>
<div class="box-user">{catrow.forumrow.USER_LAST_POST}</div>
</div>
</div>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
- الكود:
/* All *//* Box */
*,:before,:after{box-sizing:border-box;-o-box-sizing:border-box;-ms-box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box}
.clearfix:after{display:block;visibility:hidden;height:0;clear:both;font-size:0;content:" "}
li{list-style:none}
.main.index-box{padding-bottom:0}
.table-box{margin-left:-30px}
.box-content{width:50%;padding-left:30px;float:left;margin:0 0 30px}
.box-all{background:#f4f4f4;color:#888}
.icon-box{position:absolute;text-align:center;width:52px;left:15px;height:52px;background:#6ba65e;border-radius:50%}
.icon-box .fa:before{color:#fff;content:"\f086";font-size:25px;line-height:52px}
.box-info{padding:15px 15px 15px 82px;border-bottom:1px solid #e7e7e7;line-height:26px;position:relative}
.box-name h3{font-size:18px}
.count-itemt{margin-right:15px}
.box-last{padding:15px;}
.lastpost-avatar {background: #fff;float: left;height: 40px;margin-right: 15px;padding: 2px;width: 40px;border-radius: 50px;}
.lastpost-avatar img{max-width:100%;max-height:100%}
.box-user strong{margin-right:3px;max-width:115px;overflow:hidden;text-overflow:ellipsis;float:left}
 رد: طلب ؟؟؟؟؟
رد: طلب ؟؟؟؟؟
هذه الصورةahmdsat كتب:اختي احنا هناكلنا للمساعده فقط ارينا صوره للكود الزي تريديه مثل ماقال الاخ وهبه ليك


 رد: طلب ؟؟؟؟؟
رد: طلب ؟؟؟؟؟
خلاص تم الحل
في
تضع هذا الكود
<!-- www.haya-m.net --><!-- BEGIN catrow --><!-- BEGIN forumrow -->
<div class="Hbox"><div class="Hstyle"></div>
<div class="Hbox1" align="center">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
</div>
<div class="Hbox2"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></div>
<div class="Hbox3">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
<div class="Hbox4"><center><strong>المواضيع</strong> {catrow.forumrow.TOPICS} | <strong>المشاركات</strong> {catrow.forumrow.POSTS} </center></div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot --><!-- END catrow --><!-- www.haya-m.net -->
في ورقة ccs
/*----- www.haya-m.net تنسيق الفئات ---*/
.Hbox{width:250px; height:340px; border:0px ; margin:5px;padding:0px; }
.Hstyle{
background-image:url(https://i.servimg.com/u/f19/18/46/95/67/911.png);
width:250px;
height:180px;}
a.forumtitley{color:#FFF;padding:4px;margin-bottom:0;font-family:arial;
font-size:16px;
font-weight:bold;}
.Hbox1{background:#FFFFFF;color:#FFF;padding:4px;margin-bottom:0; }
.Hbox2{ background-image:url(https://i.servimg.com/u/f19/18/46/95/67/1010.gif); }
.Hbox3{ background-image:url(https://i.servimg.com/u/f19/18/46/95/67/1010.gif); }
.Hbox4{ background-image:url(https://i.servimg.com/u/f19/18/46/95/67/1110.gif);
color:#000000;padding:4px;margin-bottom:0 }
وسجل
حصلت الكود من منتداي القديم
:)

في
| index_box |
<!-- www.haya-m.net --><!-- BEGIN catrow --><!-- BEGIN forumrow -->
<div class="Hbox"><div class="Hstyle"></div>
<div class="Hbox1" align="center">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
</div>
<div class="Hbox2"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></div>
<div class="Hbox3">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
<div class="Hbox4"><center><strong>المواضيع</strong> {catrow.forumrow.TOPICS} | <strong>المشاركات</strong> {catrow.forumrow.POSTS} </center></div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot --><!-- END catrow --><!-- www.haya-m.net -->
في ورقة ccs
/*----- www.haya-m.net تنسيق الفئات ---*/
.Hbox{width:250px; height:340px; border:0px ; margin:5px;padding:0px; }
.Hstyle{
background-image:url(https://i.servimg.com/u/f19/18/46/95/67/911.png);
width:250px;
height:180px;}
a.forumtitley{color:#FFF;padding:4px;margin-bottom:0;font-family:arial;
font-size:16px;
font-weight:bold;}
.Hbox1{background:#FFFFFF;color:#FFF;padding:4px;margin-bottom:0; }
.Hbox2{ background-image:url(https://i.servimg.com/u/f19/18/46/95/67/1010.gif); }
.Hbox3{ background-image:url(https://i.servimg.com/u/f19/18/46/95/67/1010.gif); }
.Hbox4{ background-image:url(https://i.servimg.com/u/f19/18/46/95/67/1110.gif);
color:#000000;padding:4px;margin-bottom:0 }
وسجل
حصلت الكود من منتداي القديم
:)

 رد: طلب ؟؟؟؟؟
رد: طلب ؟؟؟؟؟

مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني
 مثل هذا ولكن فوق الاقسام صورة جميلة
مثل هذا ولكن فوق الاقسام صورة جميلة



